Servlet-Vue-JSON交互
统一结果返回
-
定义
package org.example.result;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;@Data @NoArgsConstructor @AllArgsConstructor public class Result<T> {private Integer code;private String message;private T data;public static Result success(String message, Object data) {Result result = new Result<>();result.setCode(200);result.setMessage(message);result.setData(data);return result;}public static Result success(Integer code, String message, Object data) {Result result = new Result<>();result.setCode(code);result.setMessage(message);result.setData(data);return result;}public static Result error(String message) {Result result = new Result<>();result.setCode(500);result.setMessage(message);result.setData(null);return result;} }
创建控制器
-
controllerpackage org.example.controller.user;import com.google.gson.Gson;@WebServlet("/user/login") public class UserLonginController extends HttpServlet {private UserService userService = new UserServiceImpl();@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username = req.getParameter("username");String password = req.getParameter("password");Gson gson = new Gson();User user = userService.getUserByUserName(username, password);if (user != null) {// 密码脱敏处理user.setPassword("********");Result result = Result.success("登录成功", user);resp.getWriter().println(gson.toJson(result));} else {Result result = Result.error("登录失败");// 输出 json 格式的字符串resp.getWriter().println(gson.toJson(result));}} }
Axios
-
发送请求
axios({baseURL: "http://localhost:8080",url: "/user/login",method: "get",params:{// es6 语法username,password} }) -
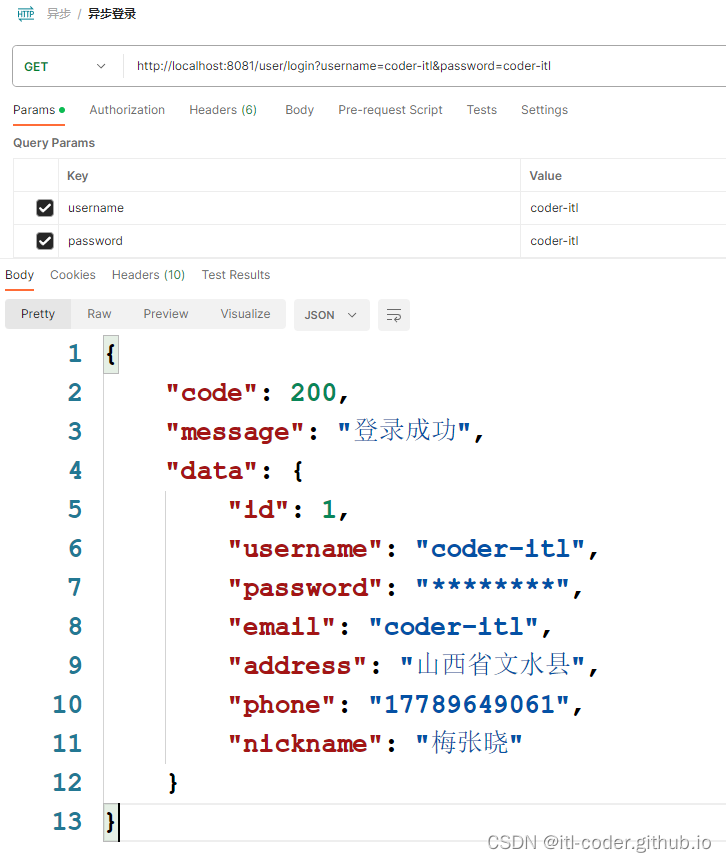
测试

POST
-
post请求-
controllerpackage org.example.controller.user;import com.google.gson.Gson; import com.google.gson.JsonObject;@WebServlet("/user/update") public class UserUpdateController extends HttpServlet {private UserService userService = new UserServiceImpl();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {BufferedReader reader = req.getReader();StringBuilder sb = new StringBuilder();String line;while ((line = reader.readLine()) != null) {sb.append(line);}// 使用 Gson 解析 JSON 数据Gson gson = new Gson();JsonObject json = gson.fromJson(sb.toString(), JsonObject.class);// 获取 JSON 中的参数Integer userId = Integer.valueOf(json.get("id").getAsString());String userName = json.get("username").getAsString();String phone = json.get("phone").getAsString();String address = json.get("address").getAsString();String nickname = json.get("nickname").getAsString();String email = json.get("username").getAsString();// 传递到对象中User user = new User();user.setId(userId);user.setUsername(userName);user.setPhone(phone);user.setAddress(address);user.setNickname(nickname);user.setEmail(email);boolean isUpdate = userService.updateById(user);if (isUpdate) {// 更新成功Result result = Result.success("数据更新成功!", null);resp.getWriter().println(gson.toJson(result));} else {Result result = Result.error("数据更新失败!");resp.getWriter().println(gson.toJson(result));}} } -
axiosaxios({baseURL: "http://localhost:8080",url: "/user/update",method: "post",data:{// es6 语法userId,userName,phone,address,email} })
-

神器yyds)
)


![[MySQL--基础]函数、约束](http://pic.xiahunao.cn/[MySQL--基础]函数、约束)







![[数据结构与算法分析笔记]-递归思想的初探](http://pic.xiahunao.cn/[数据结构与算法分析笔记]-递归思想的初探)
![洛谷 P6704 [COCI2010-2011#7] GITARA](http://pic.xiahunao.cn/洛谷 P6704 [COCI2010-2011#7] GITARA)




)