一、PrimeVue介绍
PrimeVue 是一个基于 Vue.js 的 UI 组件库,专注于提供丰富、灵活、现代的 UI 组件,以帮助开发者构建功能强大的 Web 应用程序。PrimeVue 提供了一系列的组件,涵盖了从基本的表单元素到高级的数据表格和图表等各种组件。


二、部分功能介绍
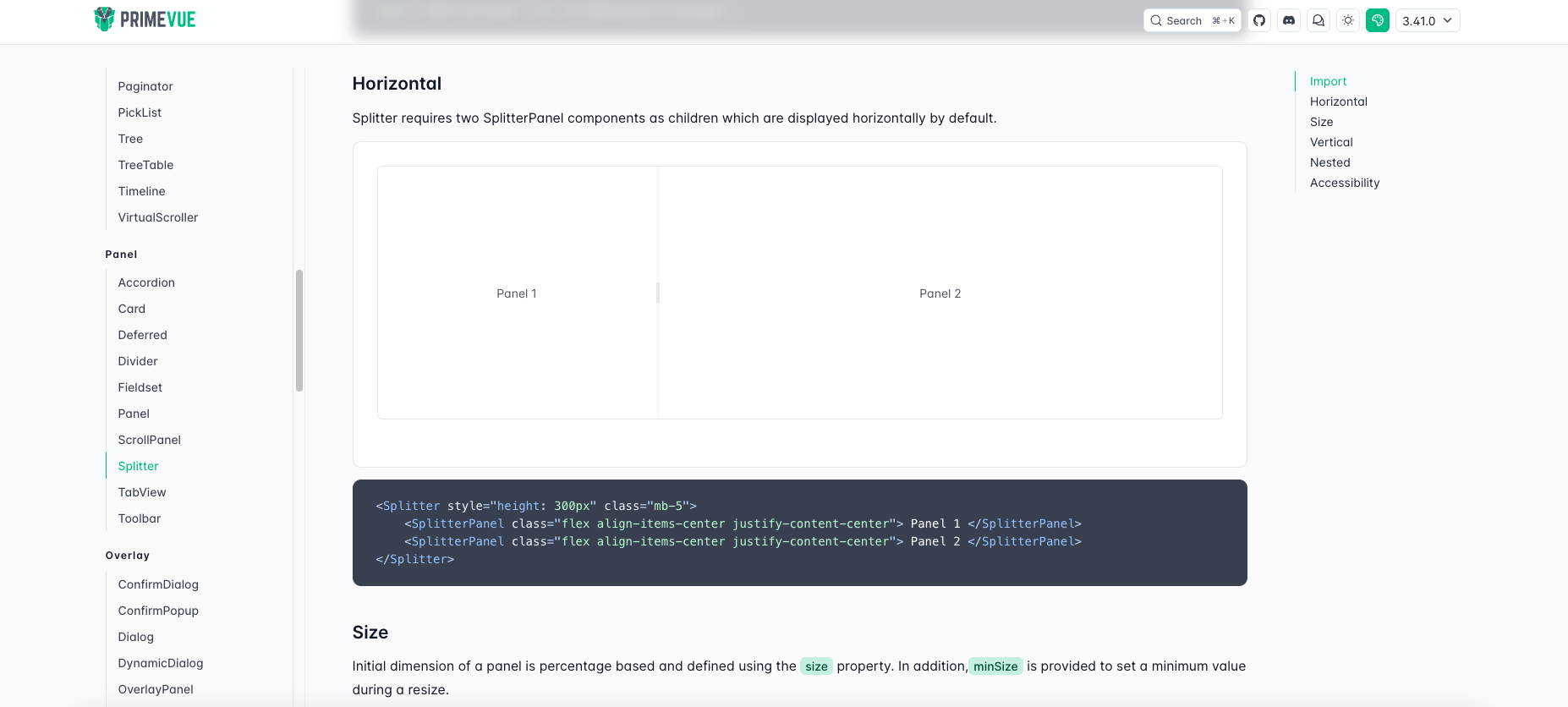
1.页面拖拽

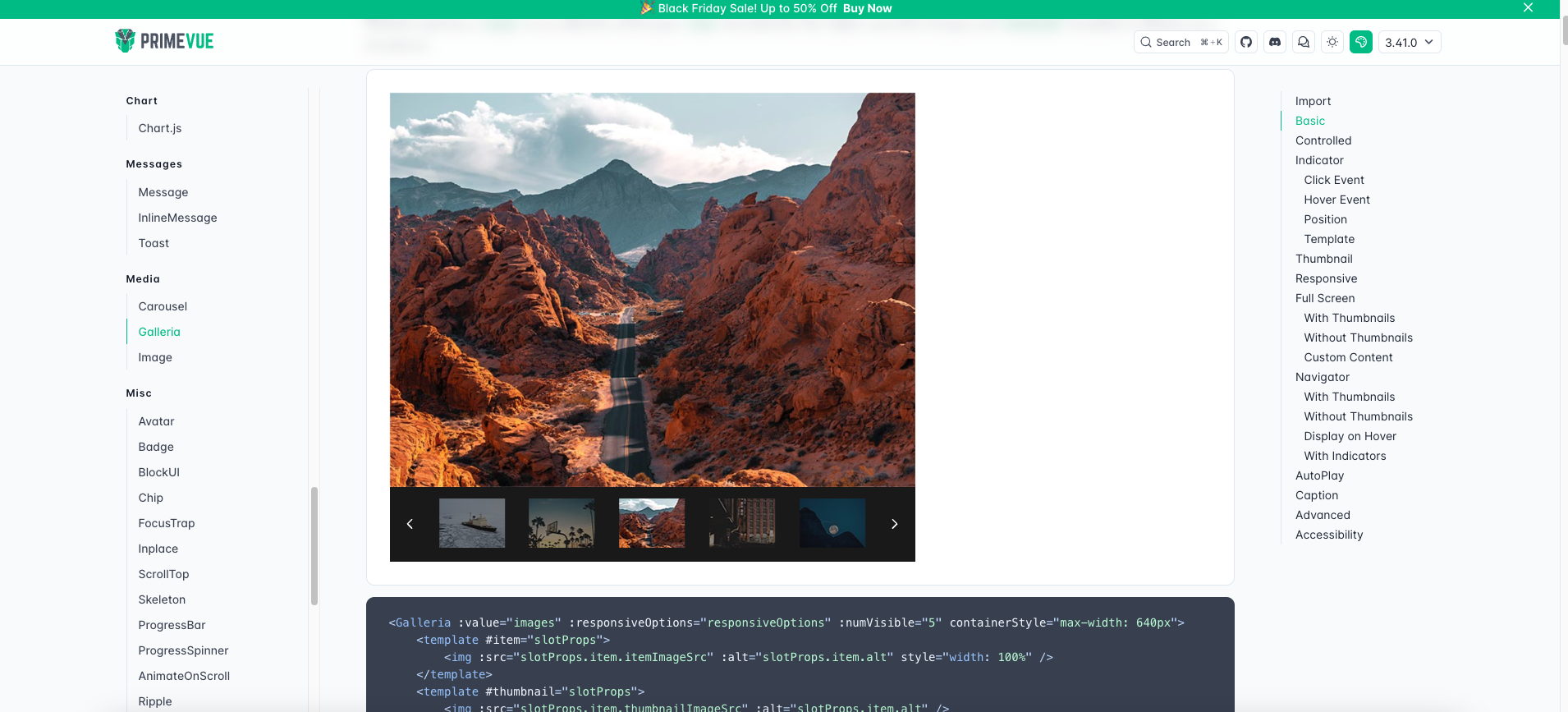
2.图片预览

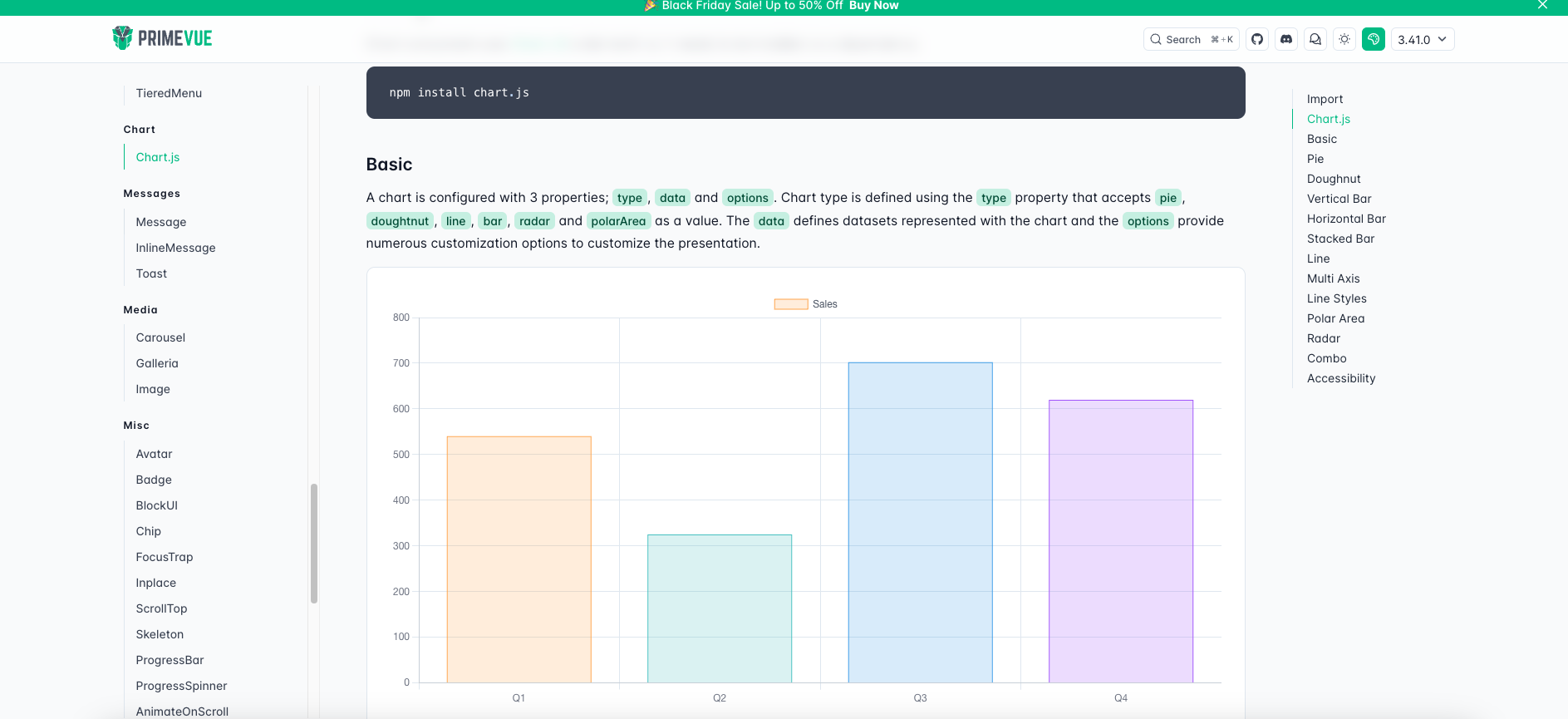
3.图形统计

4.控件组

5.面板

三、PrimeVue 的优势:
PrimeVue 作为一个基于 Vue.js 的 UI 组件库,具有一些优势和一些可能被视为劣势的方面。请注意,这些评价可能会根据个人或团队的需求而有所不同。
1.PrimeVue 的优势:
-
丰富的组件集:PrimeVue 提供了多样化的组件,包括表单元素、数据表格、图表、日历等。这使得开发者能够更容易地构建丰富而复杂的用户界面。
-
主题自定义:PrimeVue 允许开发者根据项目的需求定制主题,从而使 UI 更符合特定设计要求。
-
灵活性和可定制性:组件库提供了很大的灵活性和可定制性,使得开发者能够根据项目需求进行个性化定制。
-
社区支持:PrimeVue 有一个积极的社区,用户可以在论坛上获取支持、提出问题,并分享经验。这对于解决问题和获取帮助是非常有益的。
-
响应式设计:PrimeVue 提供了对现代响应式设计的支持,使得应用能够适应各种设备和屏幕尺寸。
2.PrimeVue 的劣势:
-
相对较小的生态系统:相对于一些更大型的 UI 框架,PrimeVue 的生态系统可能相对较小。这可能意味着在某些情况下,你可能需要额外的自定义或者寻找其他解决方案。
-
文档相对较少:虽然 PrimeVue 提供了文档,但相对于一些其他流行的组件库,文档可能相对较少。这可能会增加学习曲线,尤其是对于新手来说。
-
社区相对较小:尽管社区是积极的,但相对较小的社区可能意味着相对较少的插件、扩展和第三方资源。
-
可能缺少一些高级功能:一些竞争对手可能提供一些更高级或更特殊的功能,而在 PrimeVue 中可能需要自己实现或者寻找其他解决方案。
总的来说,选择使用 PrimeVue 还是其他 UI 组件库应该取决于项目的具体需求、团队的技术栈以及开发者的偏好。在选择之前,最好先评估组件库的功能、文档、社区支持以及是否符合项目的长期需求。
四、PrimeVue和element plus对比
PrimeVue 和 Element Plus 都是流行的 Vue.js UI 组件库,它们有一些相似之处,同时也存在一些差异。以下是它们之间的一些对比:
1、相似之处:
-
基于 Vue.js:PrimeVue 和 Element Plus 都是基于 Vue.js 框架的,因此可以很好地与 Vue 生态系统集成。
-
响应式设计:两者都支持现代响应式设计,可以适应不同尺寸的屏幕和设备。
-
提供丰富的组件:PrimeVue 和 Element Plus 都提供了丰富的 UI 组件,涵盖了从基本的表单元素到高级的数据表格和图表等各种组件。
-
支持模块化:Element Plus 是基于 Vue 3 和 TypeScript 构建的,采用了模块化的设计,使得开发者可以按需引入组件,以减小项目体积。
2、不同之处:
-
主题自定义:
- PrimeVue:提供了灵活的主题自定义选项,允许开发者调整组件的外观以适应特定的设计需求。
- Element Plus:提供了默认的主题,但主题自定义相对较少。
-
社区规模:
- PrimeVue:社区相对较小,但积极。
- Element Plus:拥有较大和活跃的社区,这可能意味着更多的支持、插件和第三方资源。
-
文档和学习曲线:
- PrimeVue:文档相对较少,可能会增加学习曲线。
- Element Plus:提供了详细的文档和示例,使得开发者能够更容易上手。
-
国际化支持:
- PrimeVue:支持国际化。
- Element Plus:提供了多语言支持,使得开发者能够轻松国际化自己的应用。
-
生态系统规模:
- PrimeVue:相对较小的生态系统。
- Element Plus:拥有较大的生态系统,可能有更多的插件和扩展可用。
-
使用的技术和版本:
- PrimeVue:基于 Vue 2。
- Element Plus:基于 Vue 3。
选择使用 PrimeVue 还是 Element Plus 取决于项目的具体需求、开发者的技术偏好以及团队的经验。如果主题自定义和灵活性是关键需求,PrimeVue 可能更适合;而如果注重文档完善和社区支持,Element Plus 则可能更符合期望。

)


)
硕士学位项目(2024年秋季入学)招生宣讲会-武汉专场)




 基础算法)





:通过架构增强内存安全性)


)