目录
一、实验
1.Jenkins远程下载GiaLab仓库代码
2.curl远程触发Jenkins流水线
3.GitLab Webhook触发Jenkins流水线
二、问题
1.GitLab配置Webhook时报错
一、实验
1.Jenkins远程下载GiaLab仓库代码
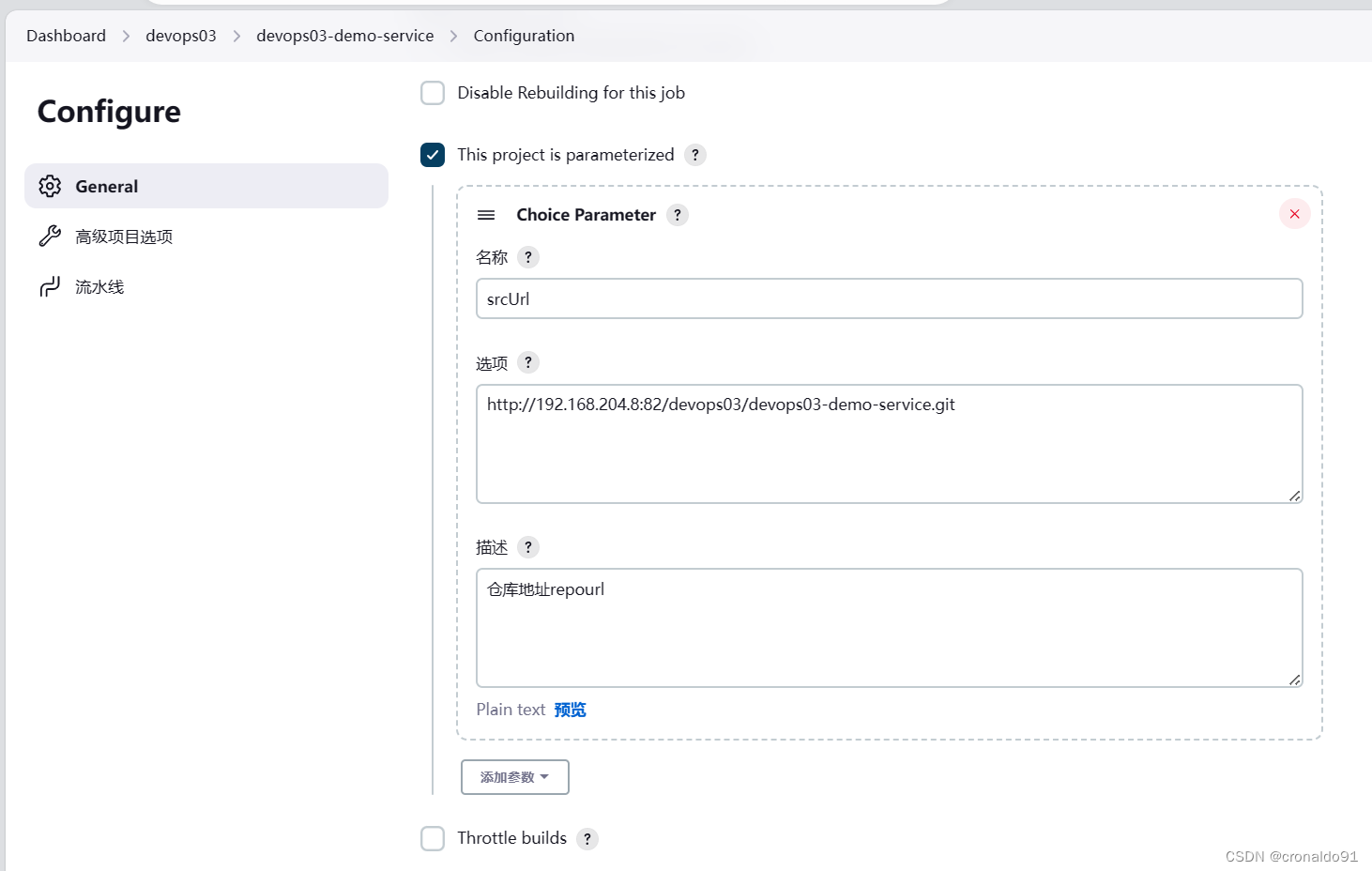
(1) Jenkins添加选项参数

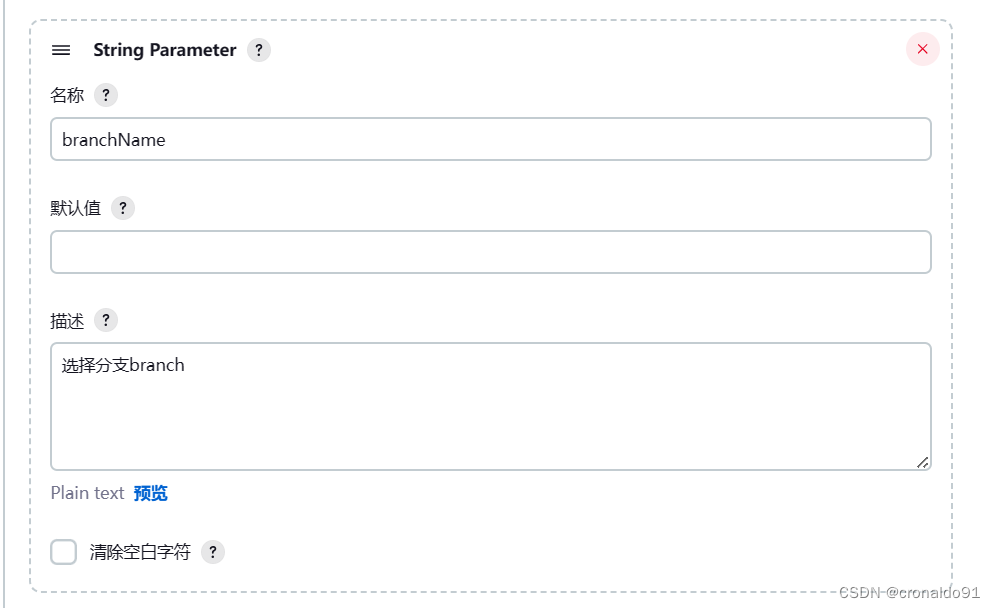
(2)添加字符参数

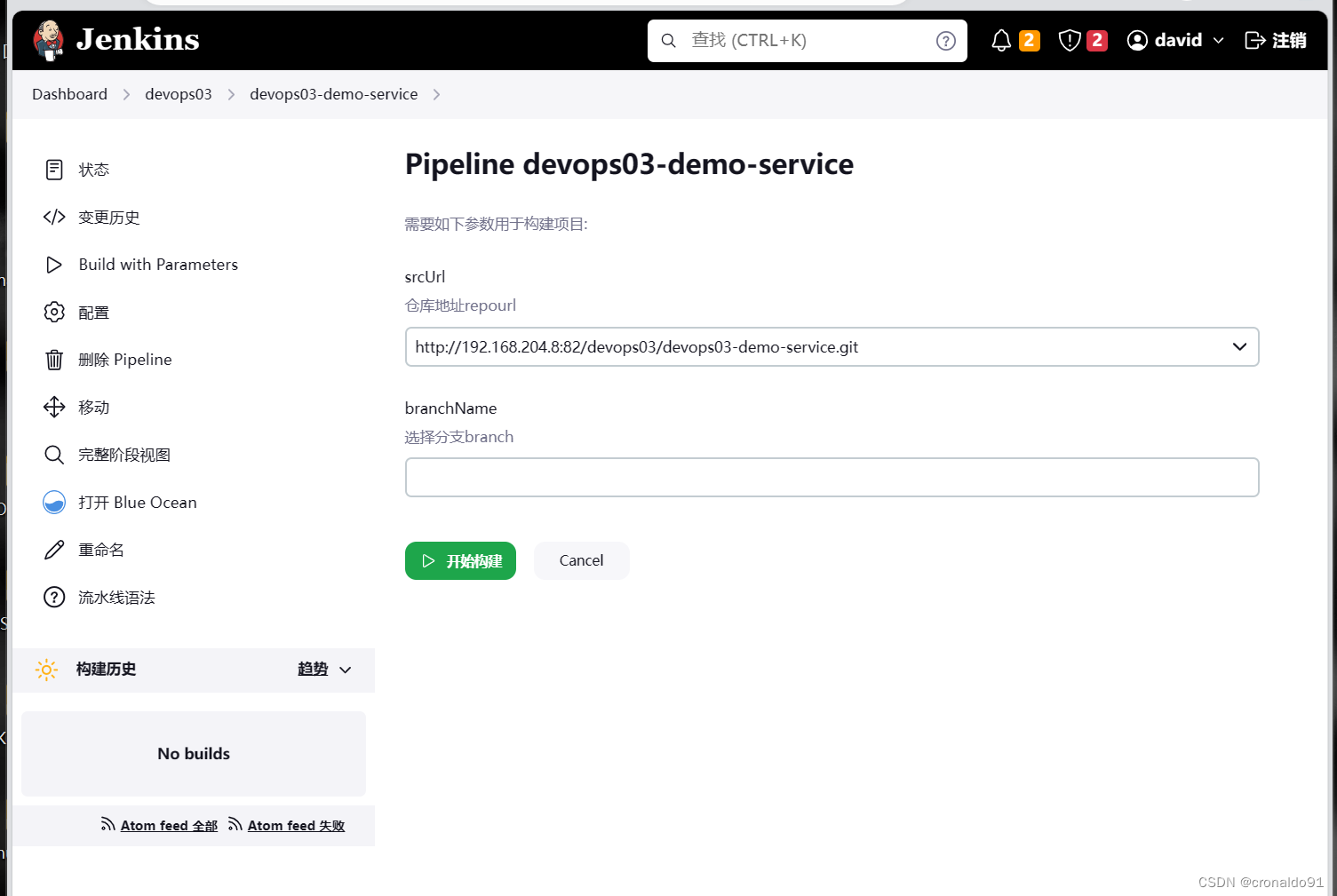
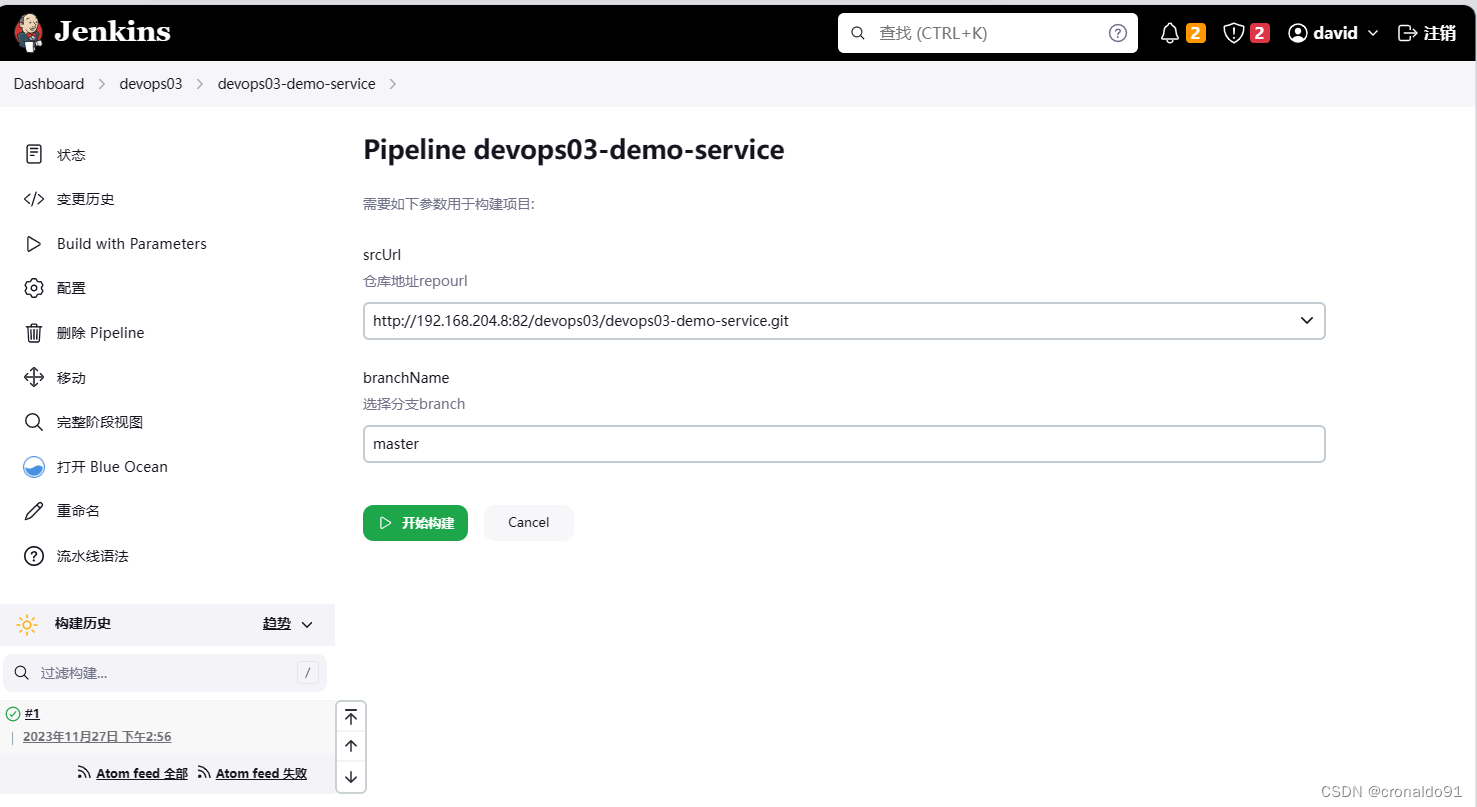
(3)查看构建参数情况

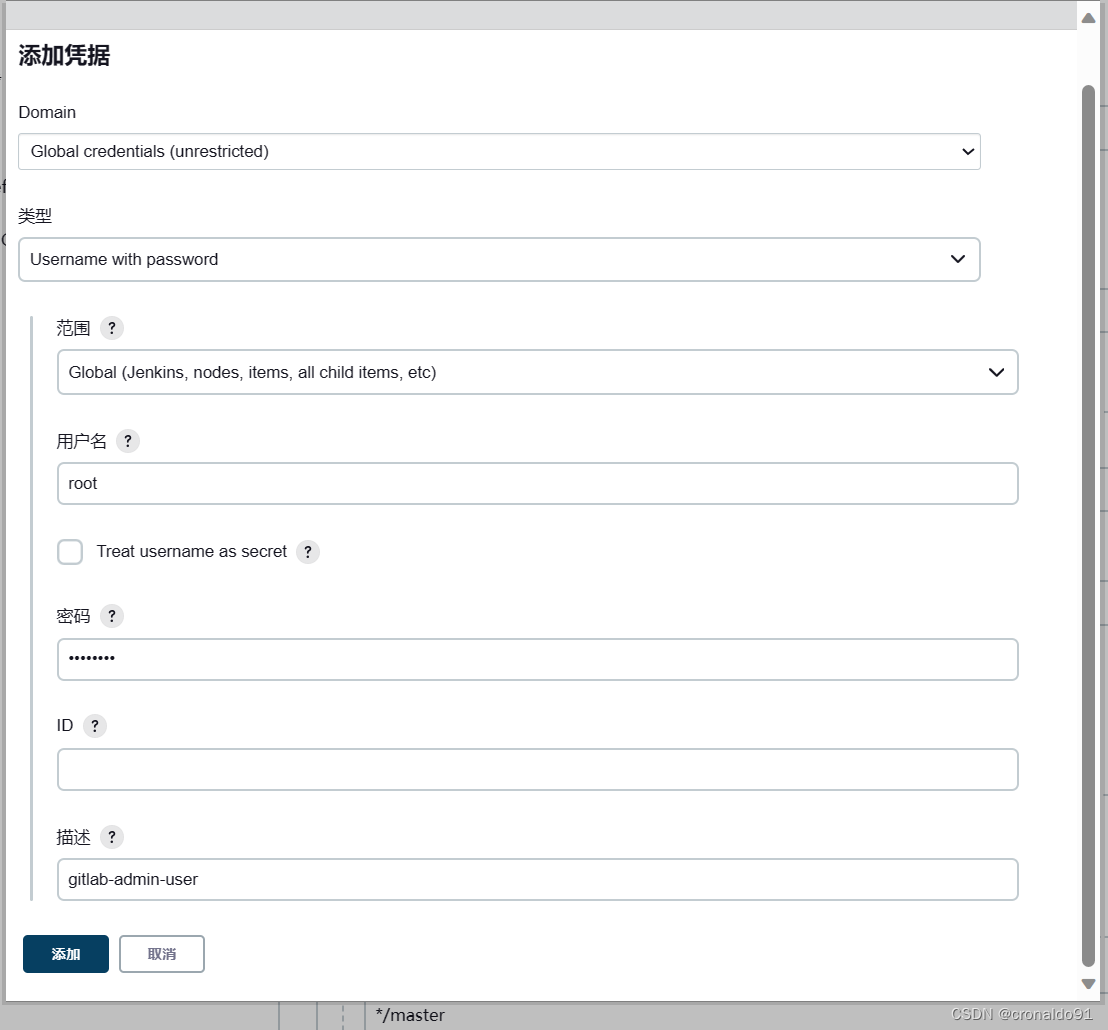
(4)添加凭证

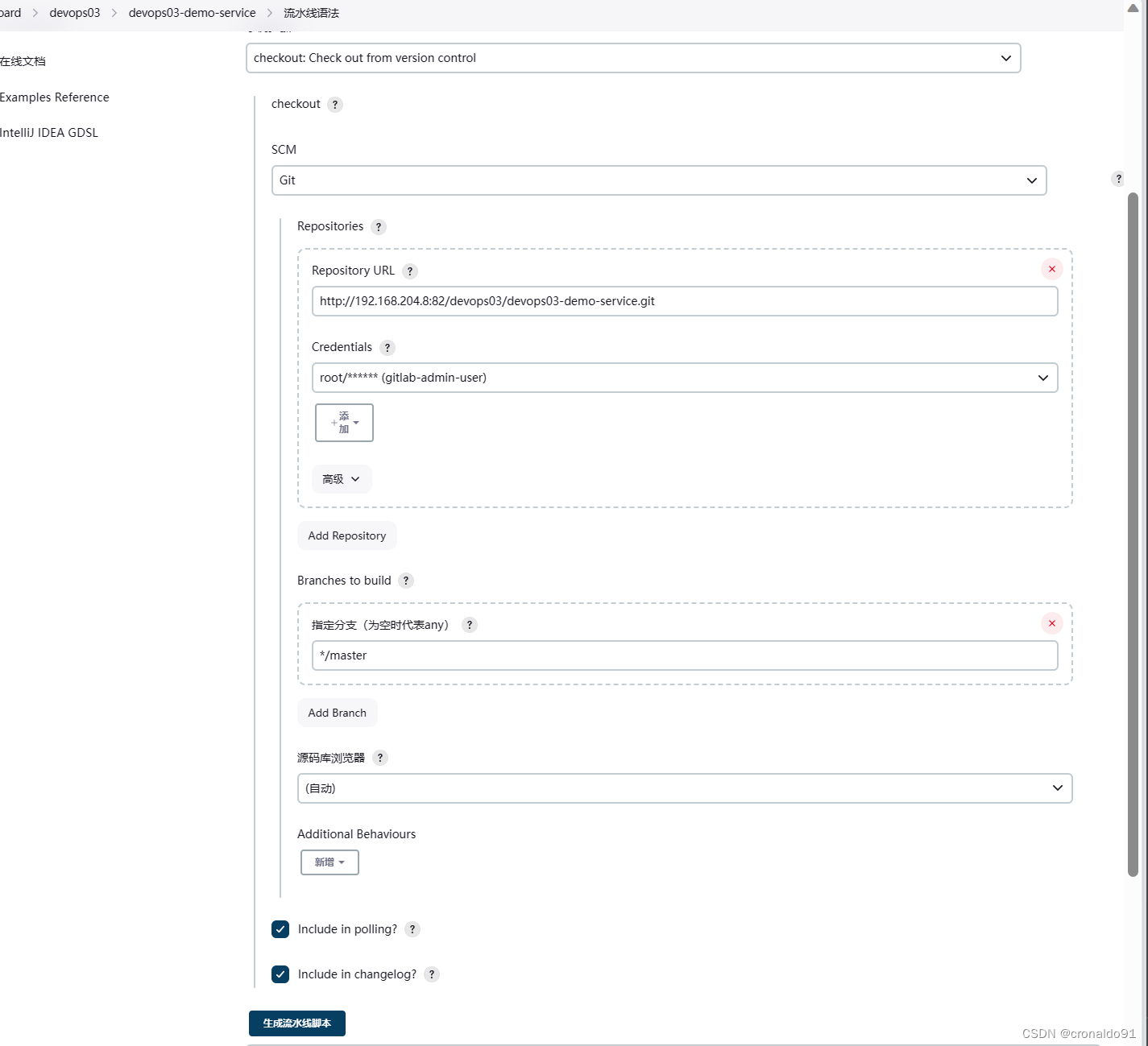
(5)生成流水线脚本

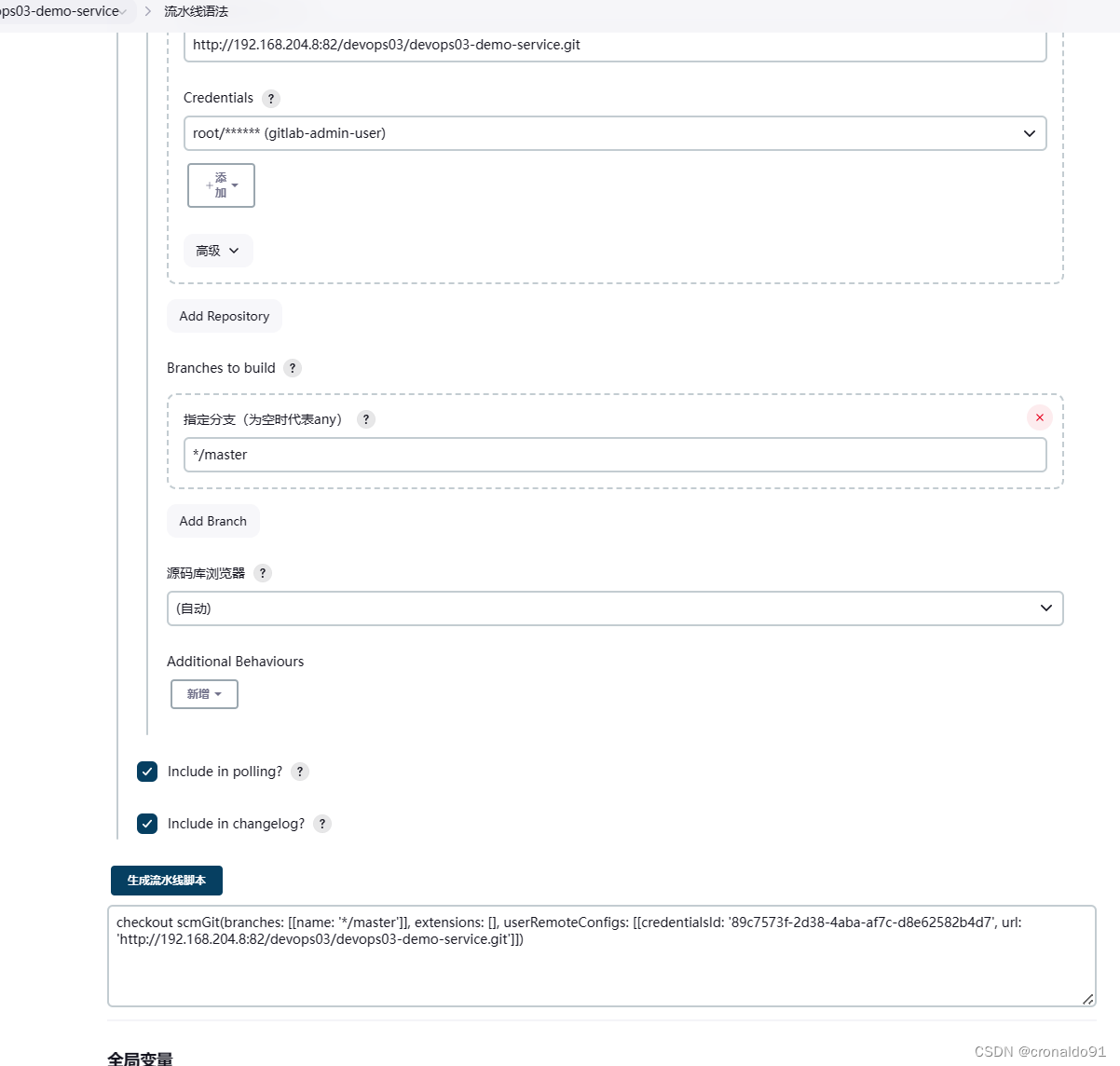
(6)生成
checkout scmGit(branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[credentialsId: '89c7573f-2d38-4aba-af7c-d8e62582b4d7', url: 'http://192.168.204.8:82/devops03/devops03-demo-service.git']])
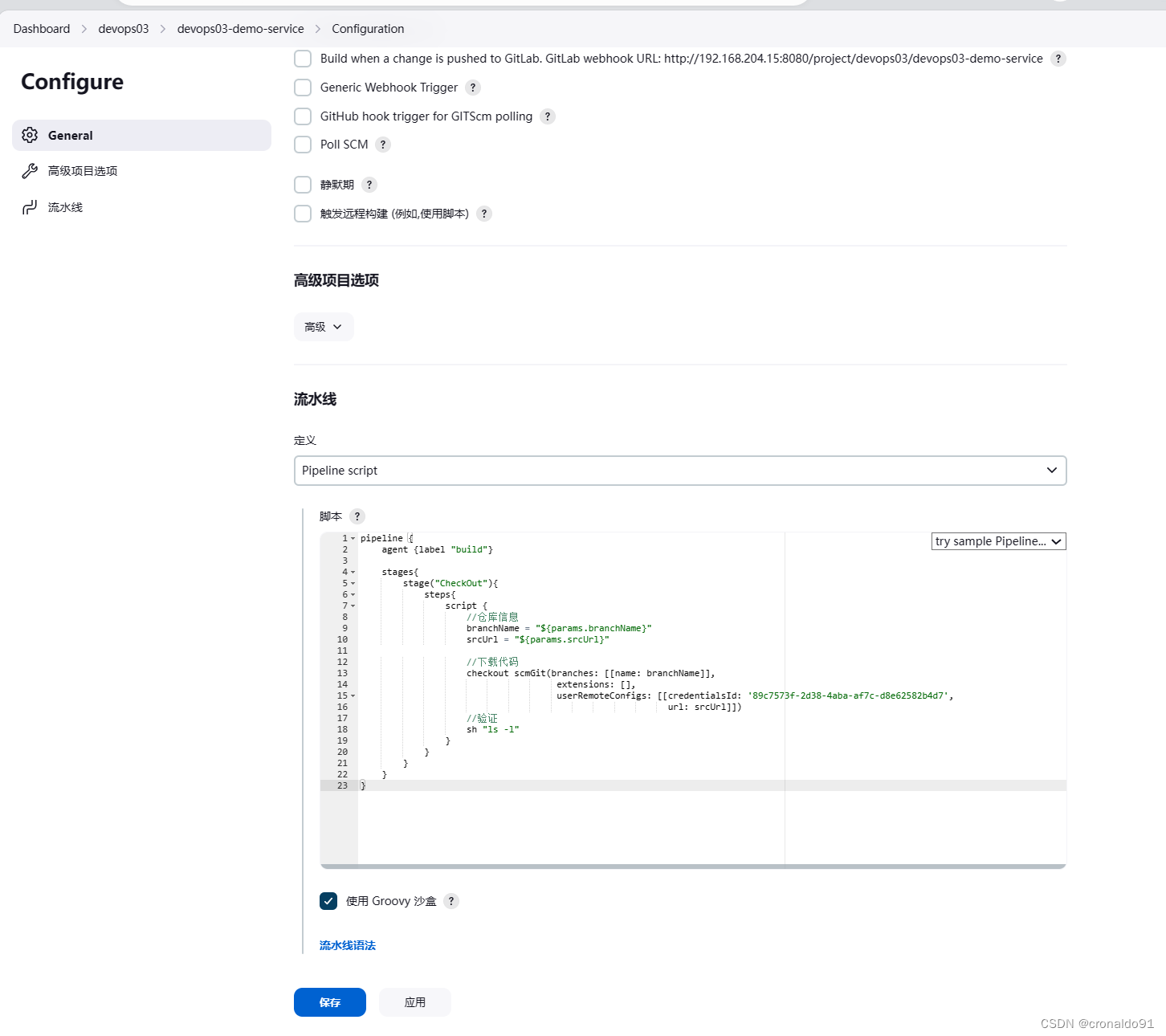
(7)保存流水线

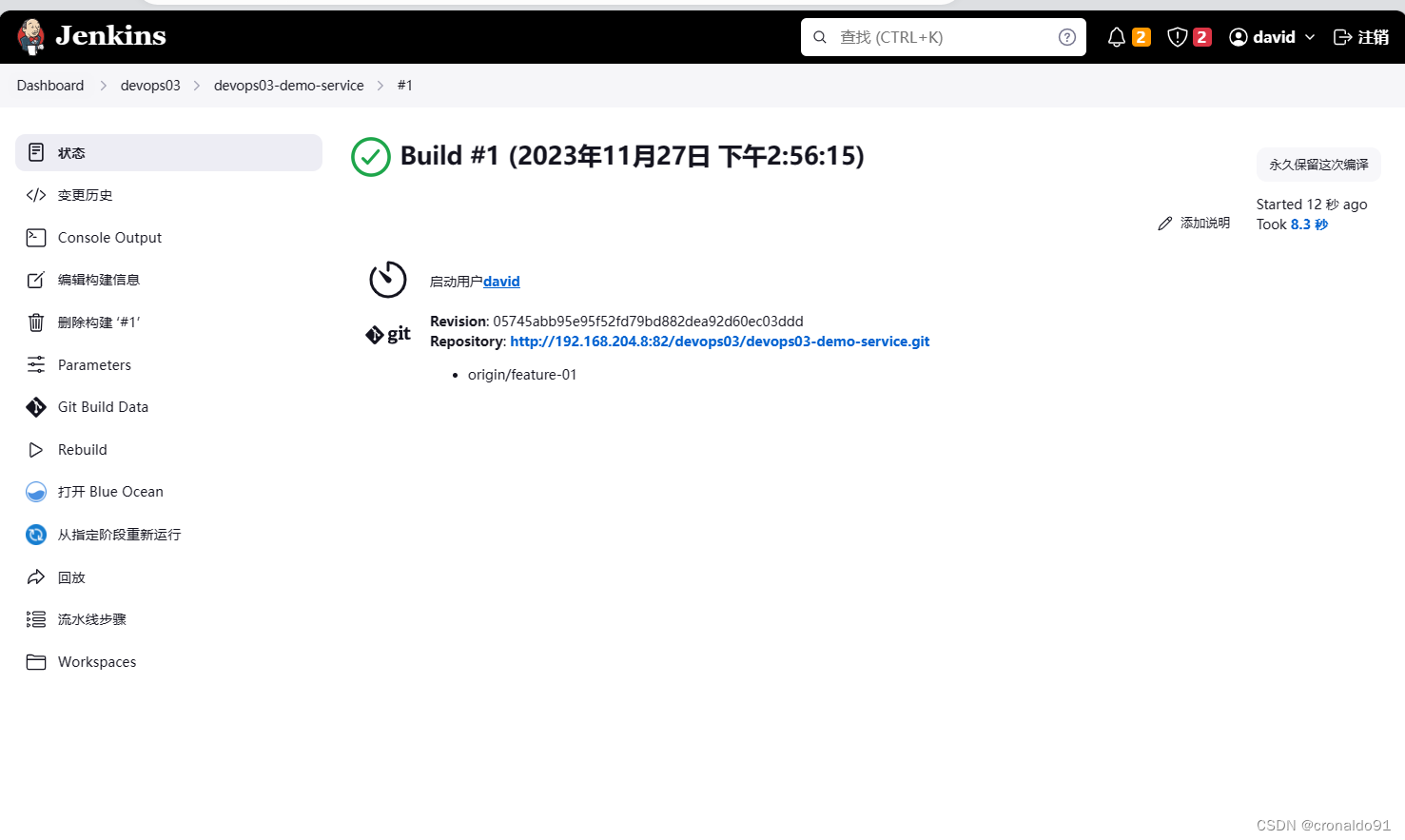
(8)开始构建feature-01
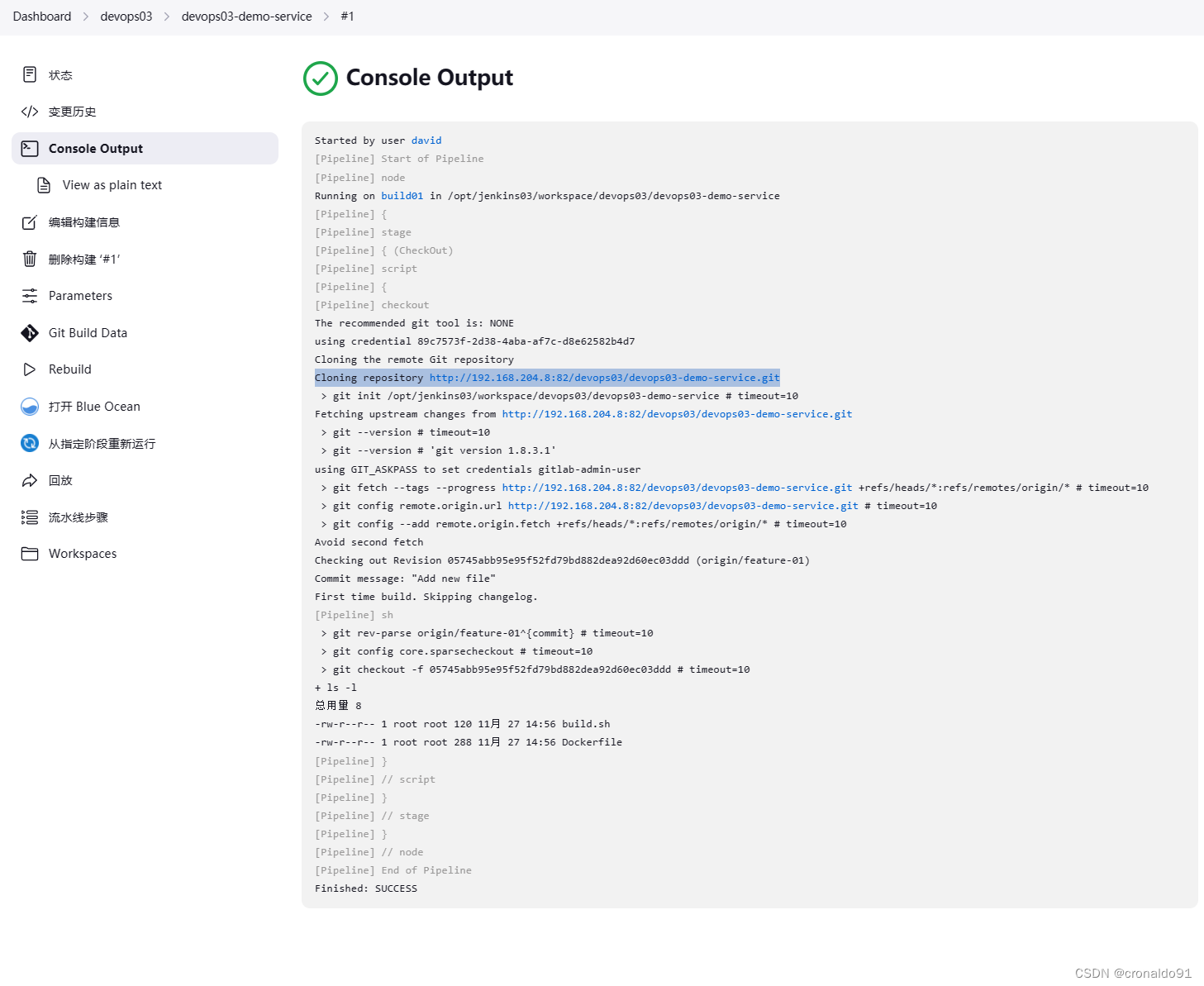
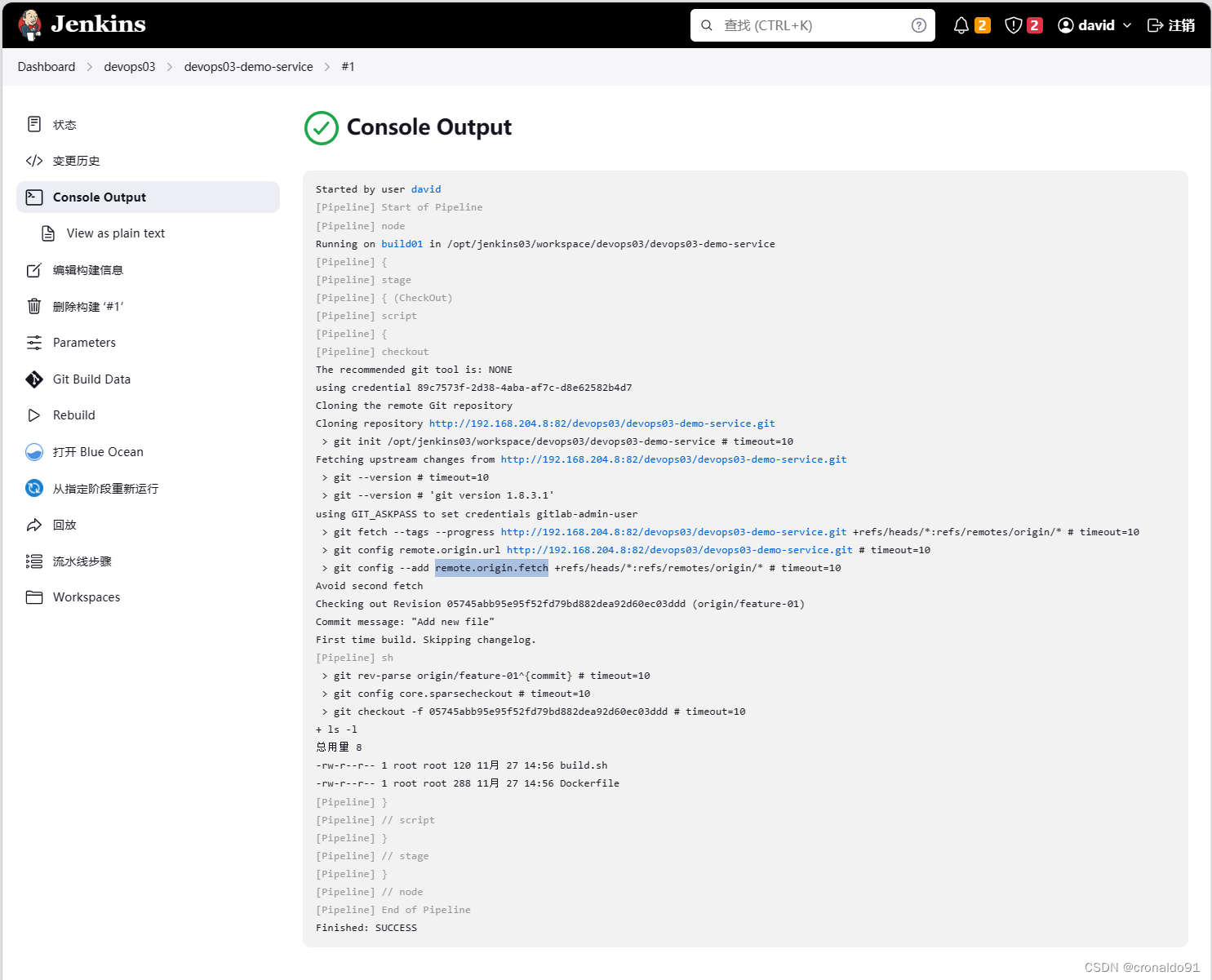
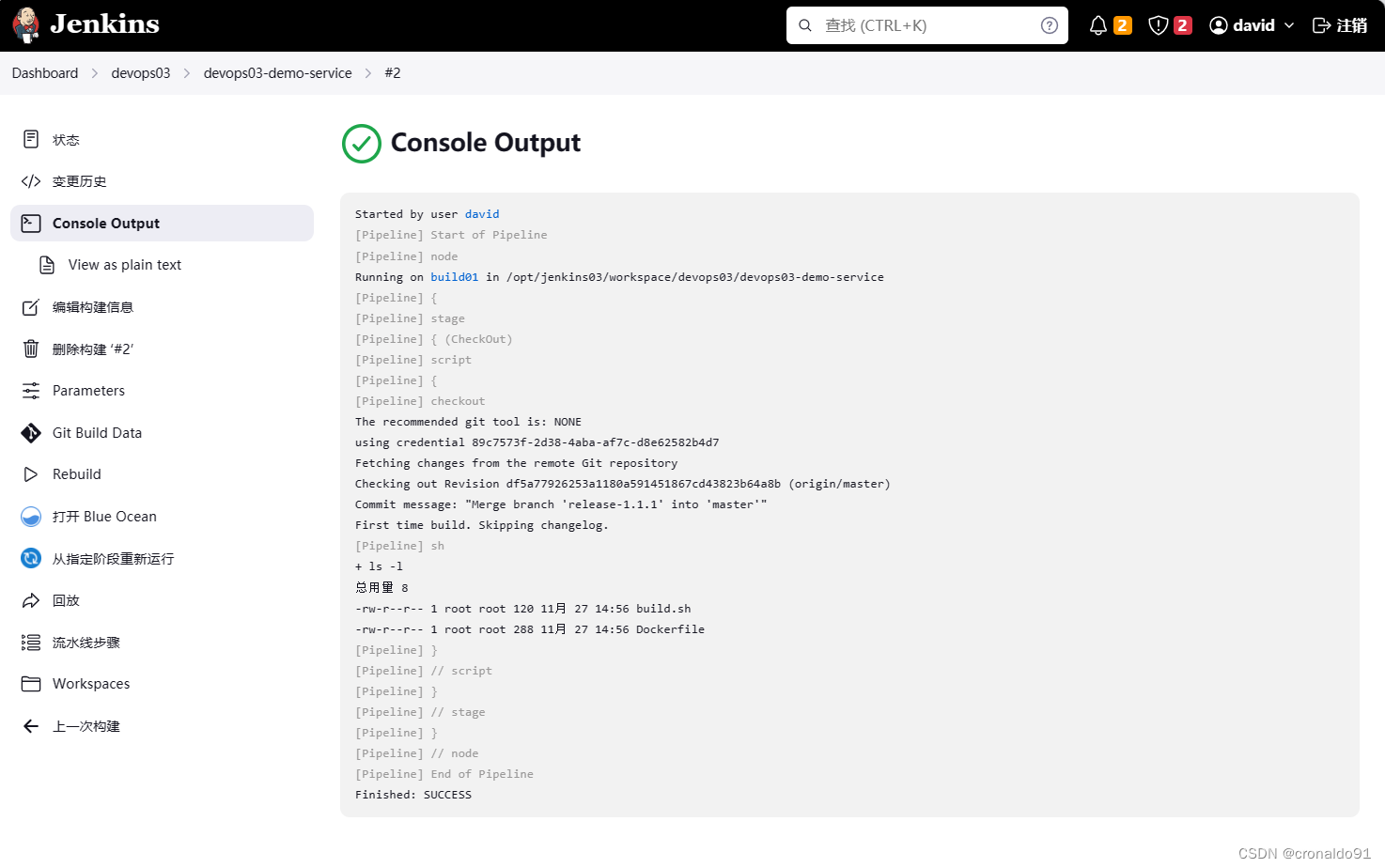
(9)成功

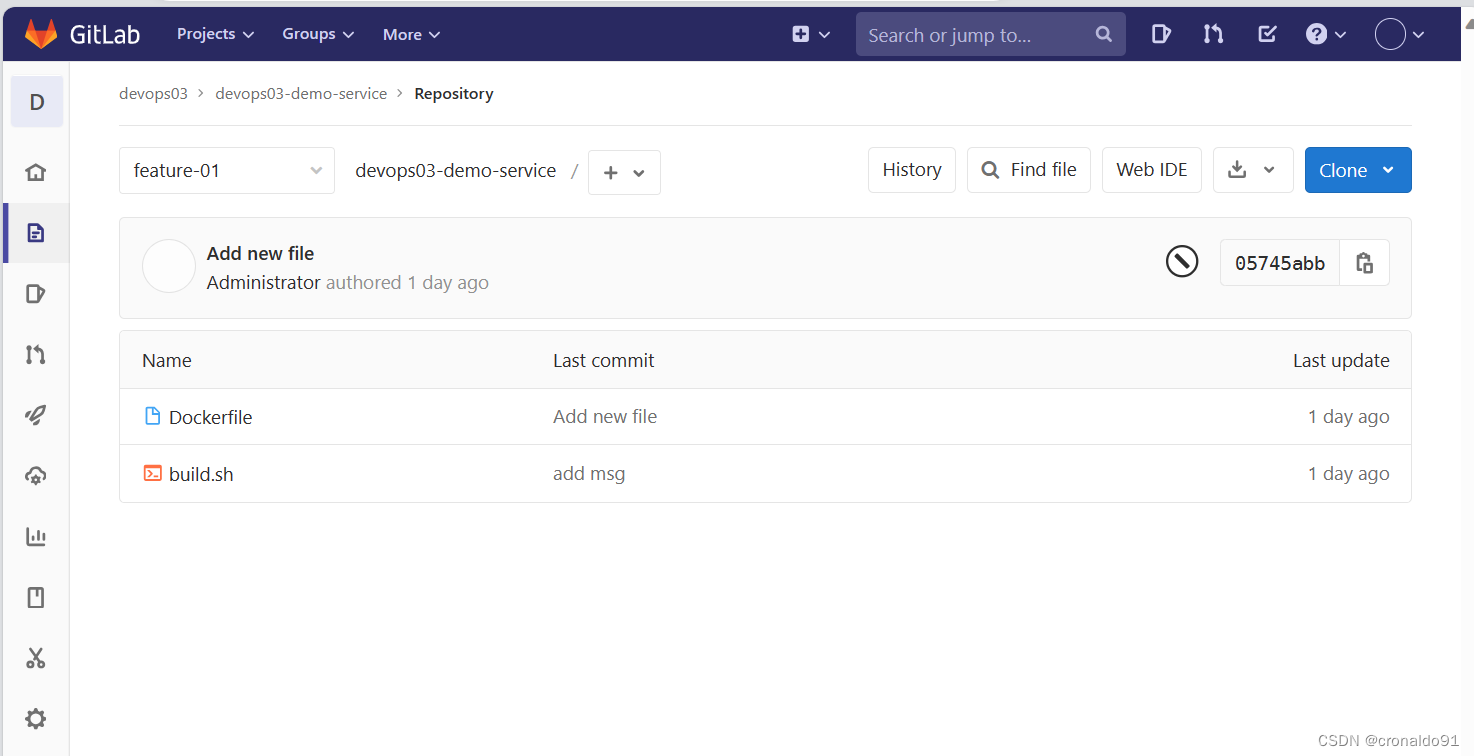
(10)先查看仓库

(11)再查看分支

(12)gitlab查看特性分支的2个文件

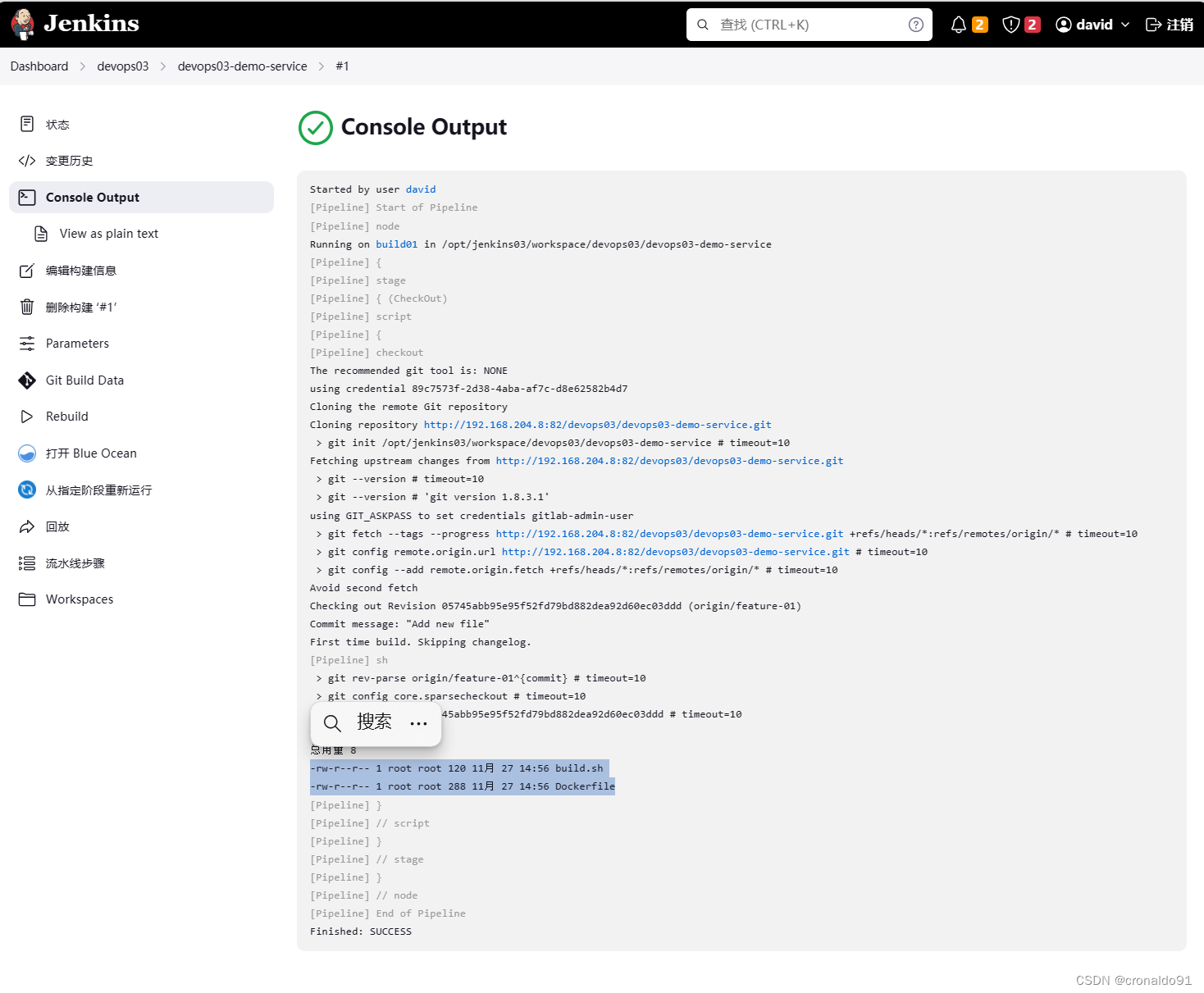
(13) jenkins日志显示有2个文件

(14)开始构建master

(15)成功
(16)修改回放

(17)成功

2.curl远程触发Jenkins流水线
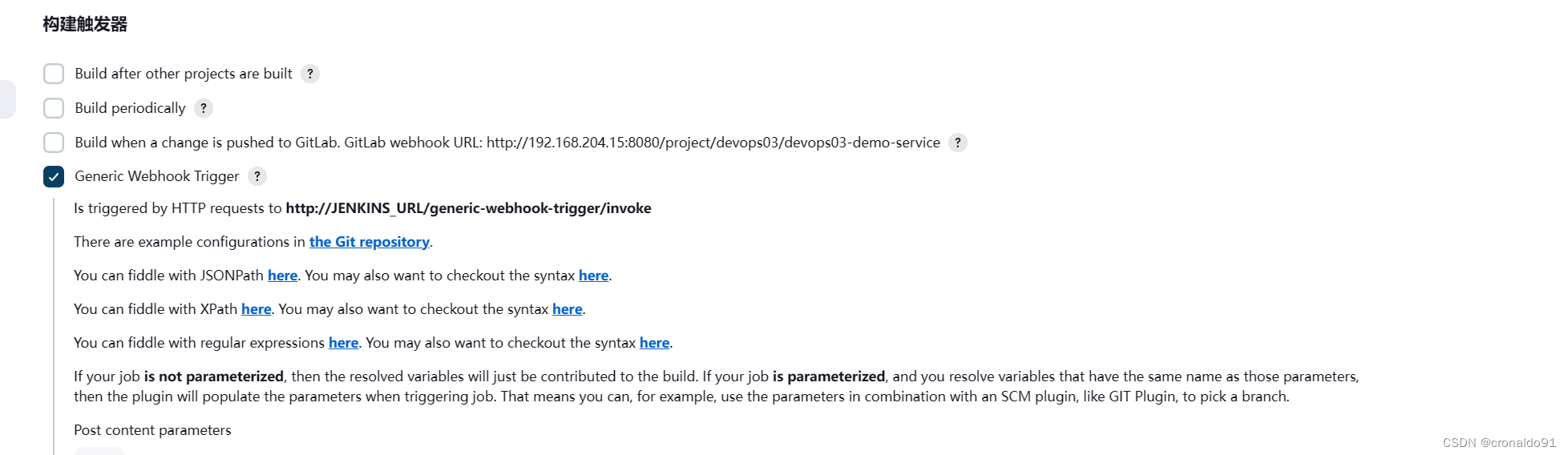
(1)Jenkins 开启 Webhook Trigger

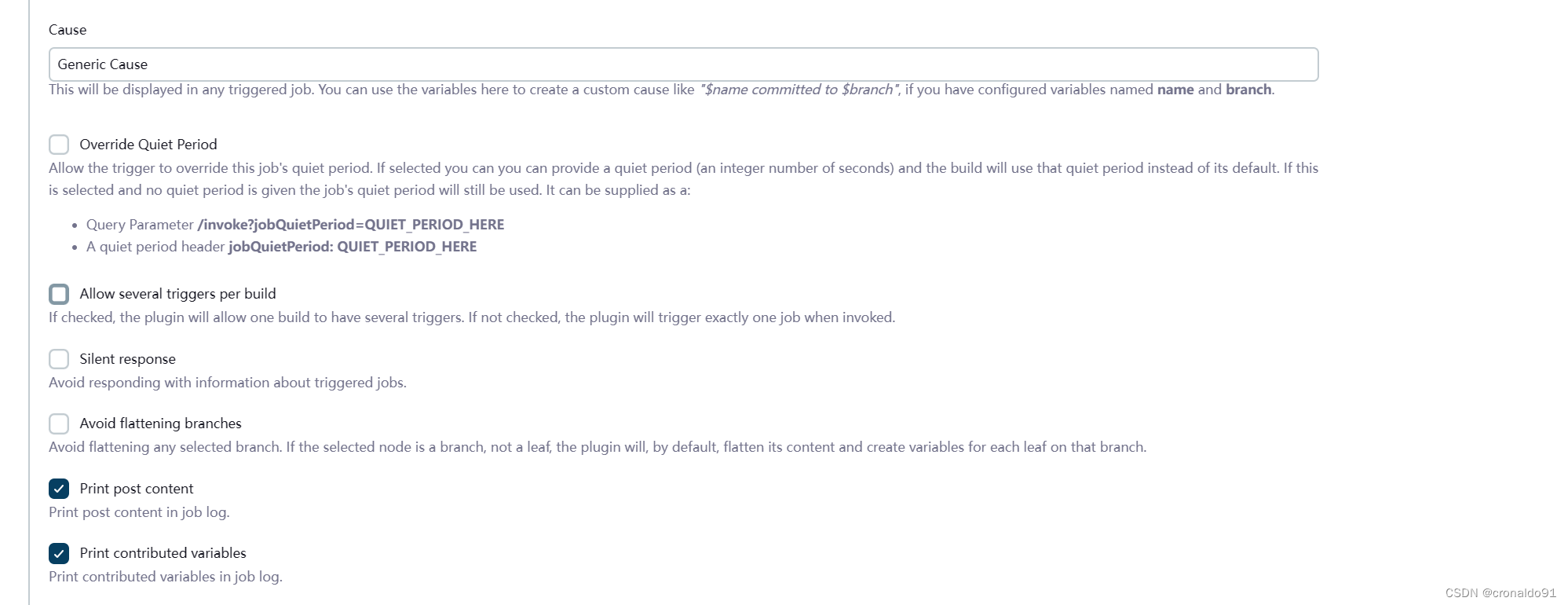
(2)开启打印日志

(3)添加token,以作业名命名

(4)curl远程触发
curl "http://192.168.204.15:8080/generic-webhook-trigger/invoke?token=devops03-demo-service" 
(5)成功

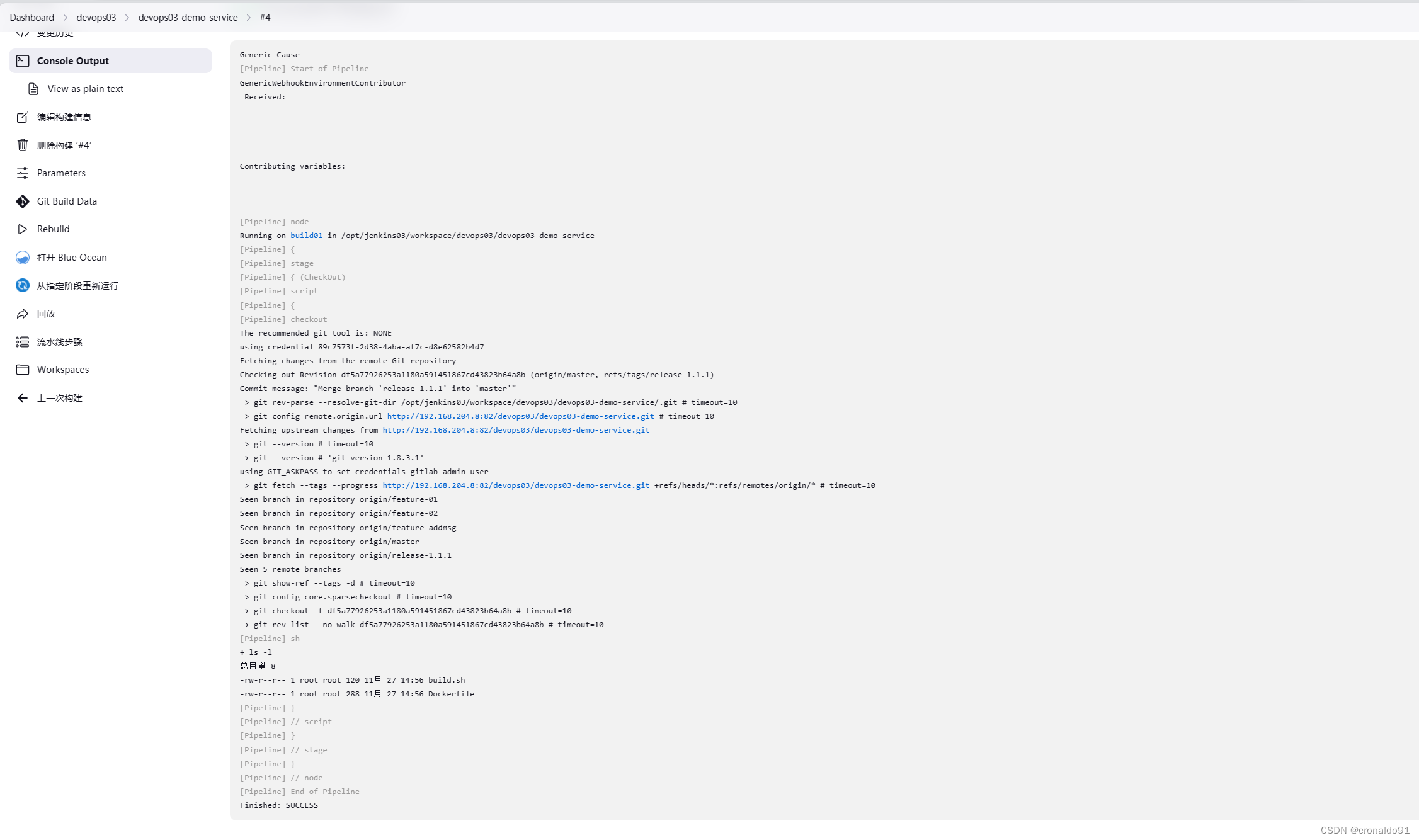
(6)查看日志

3.GitLab Webhook触发Jenkins流水线
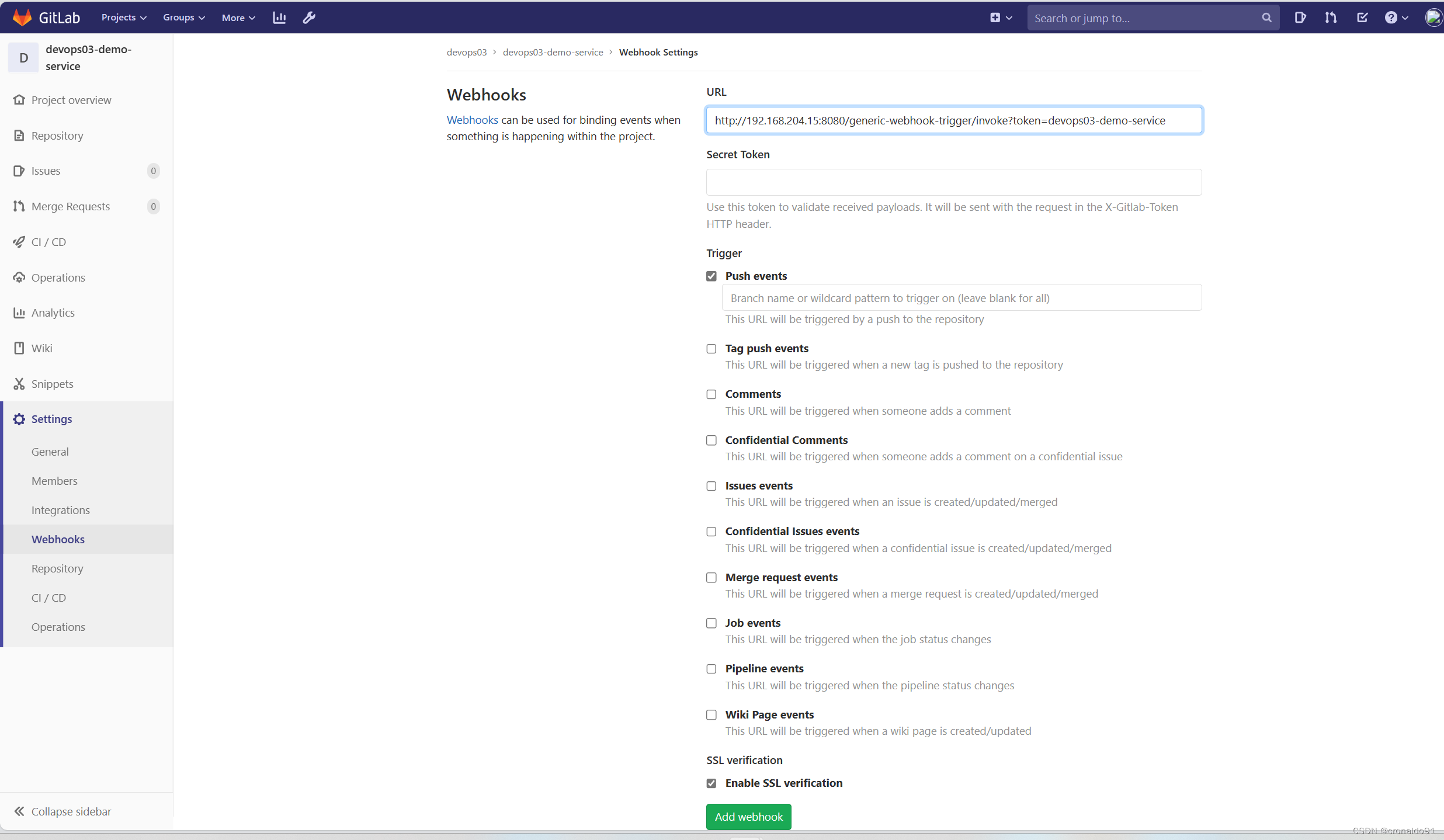
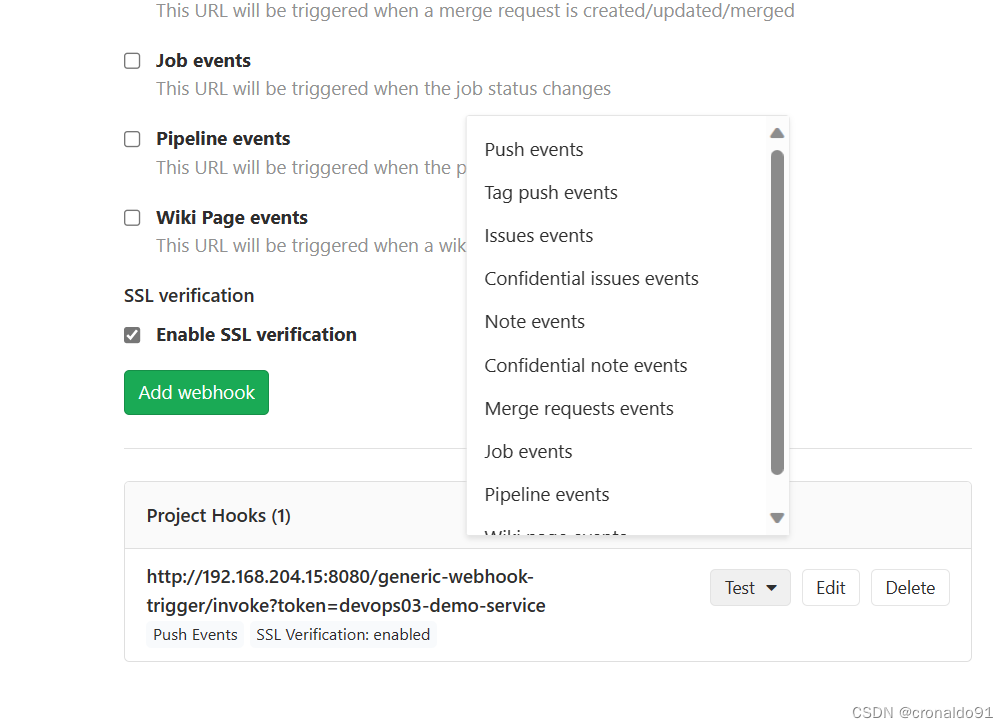
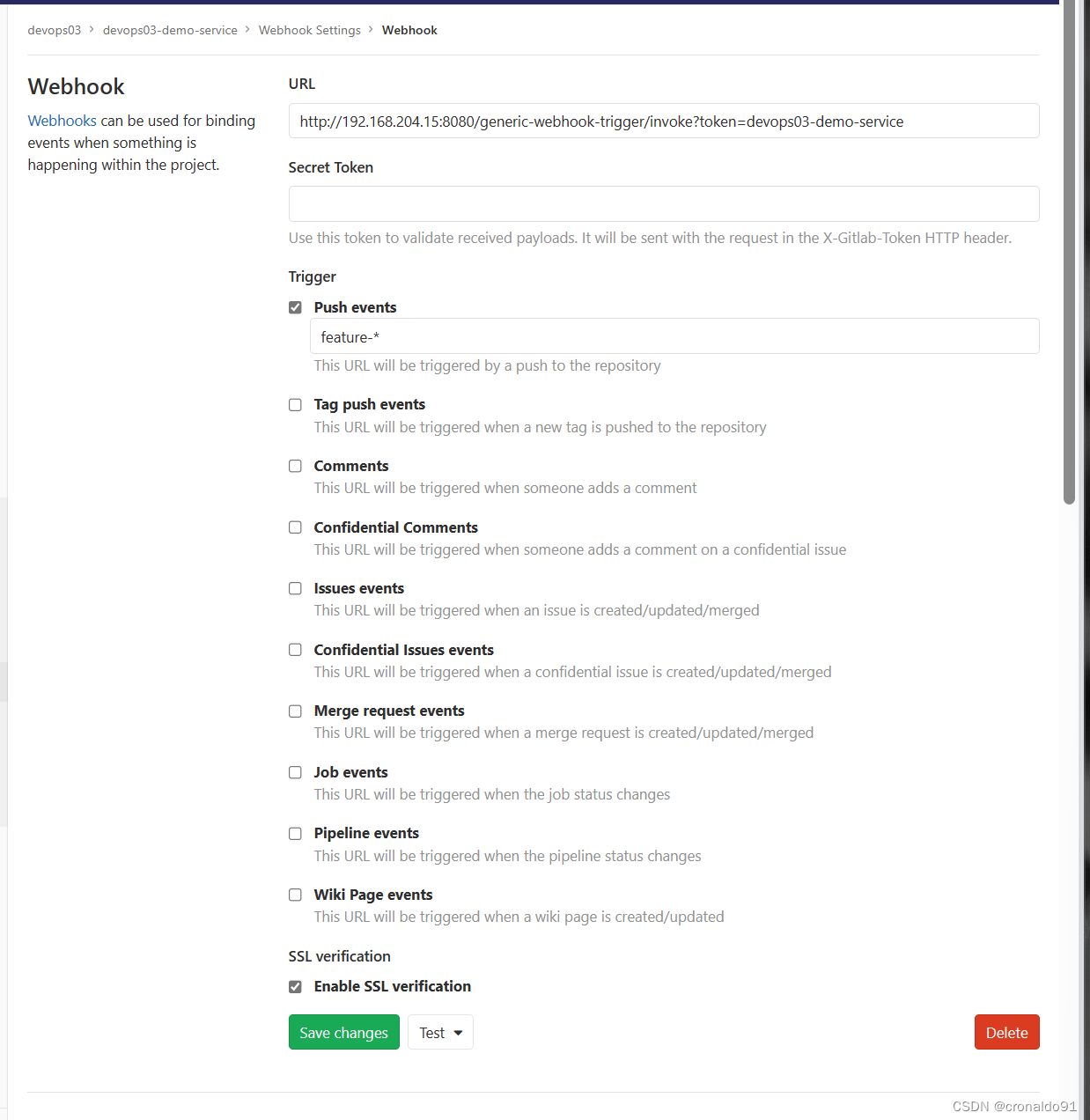
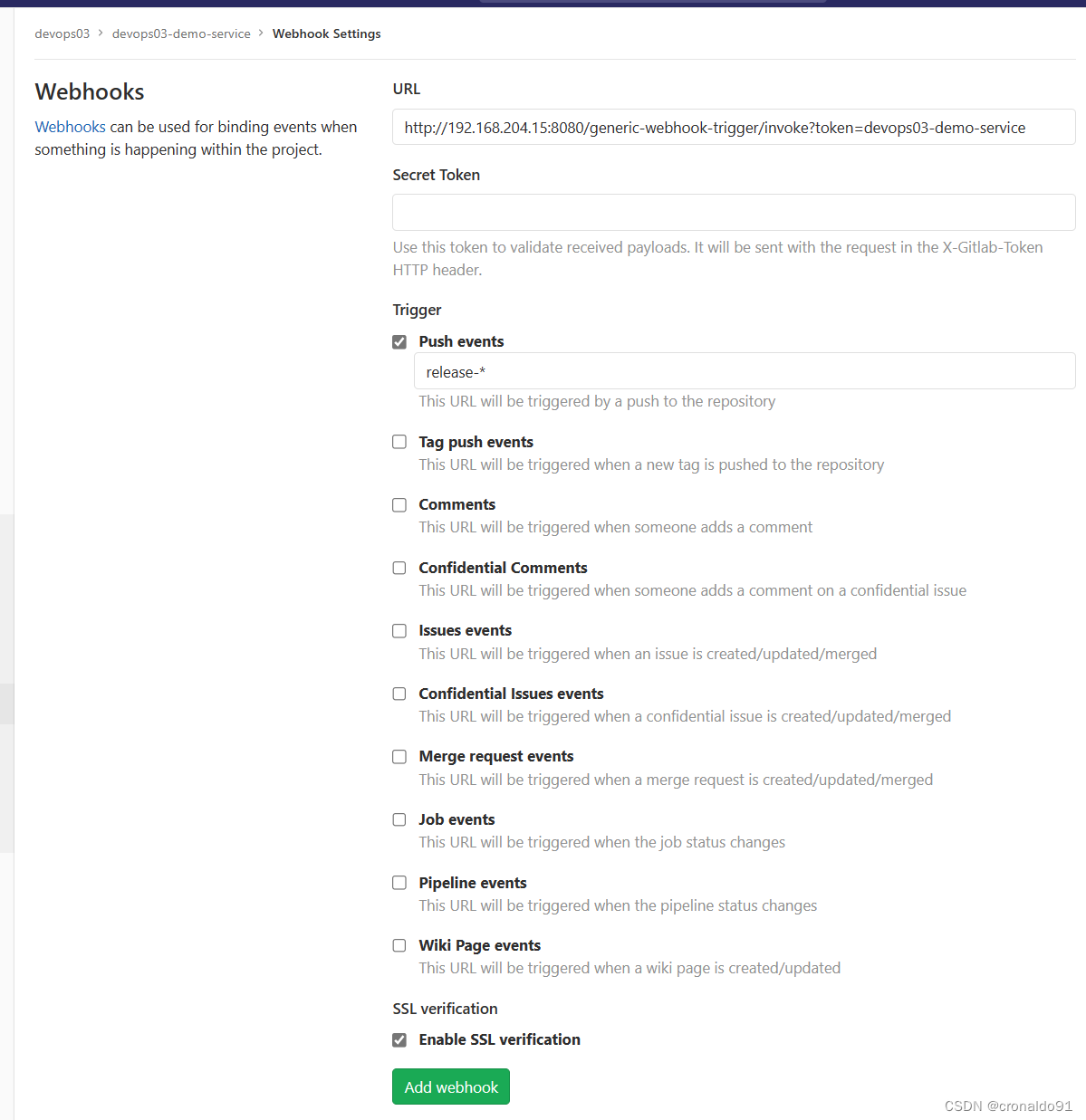
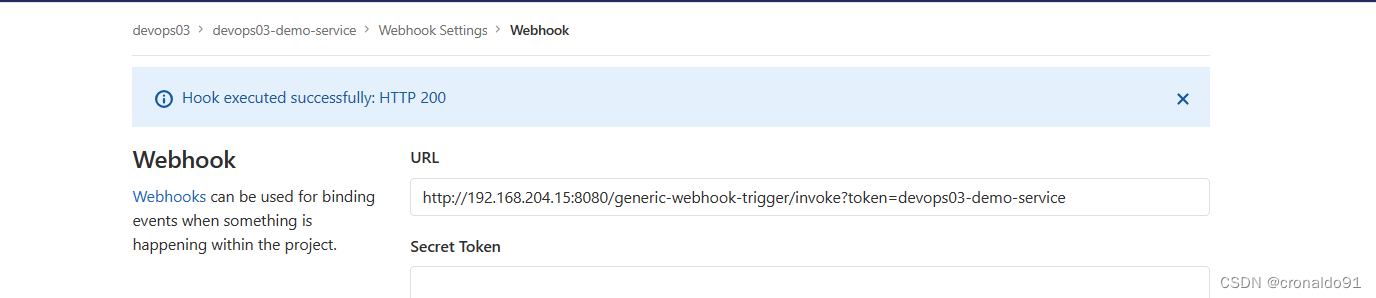
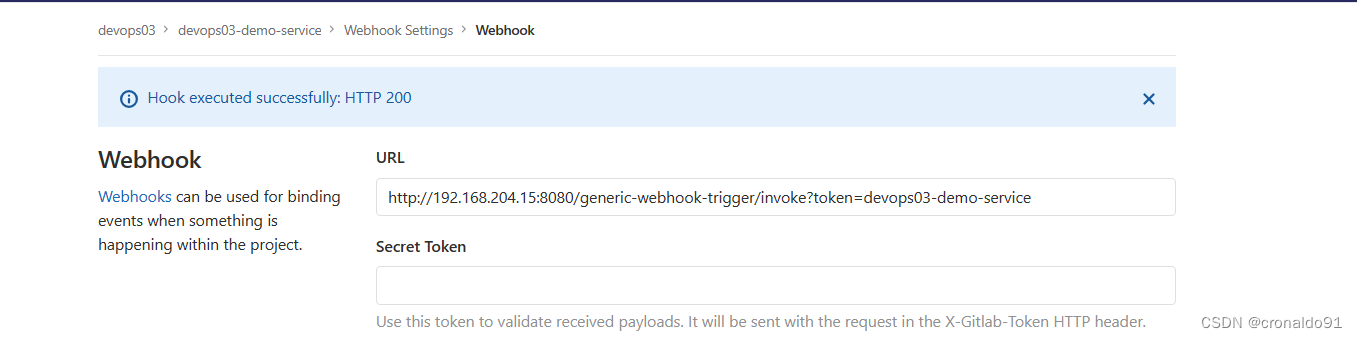
(1)GitLab添加Webhooks的URL

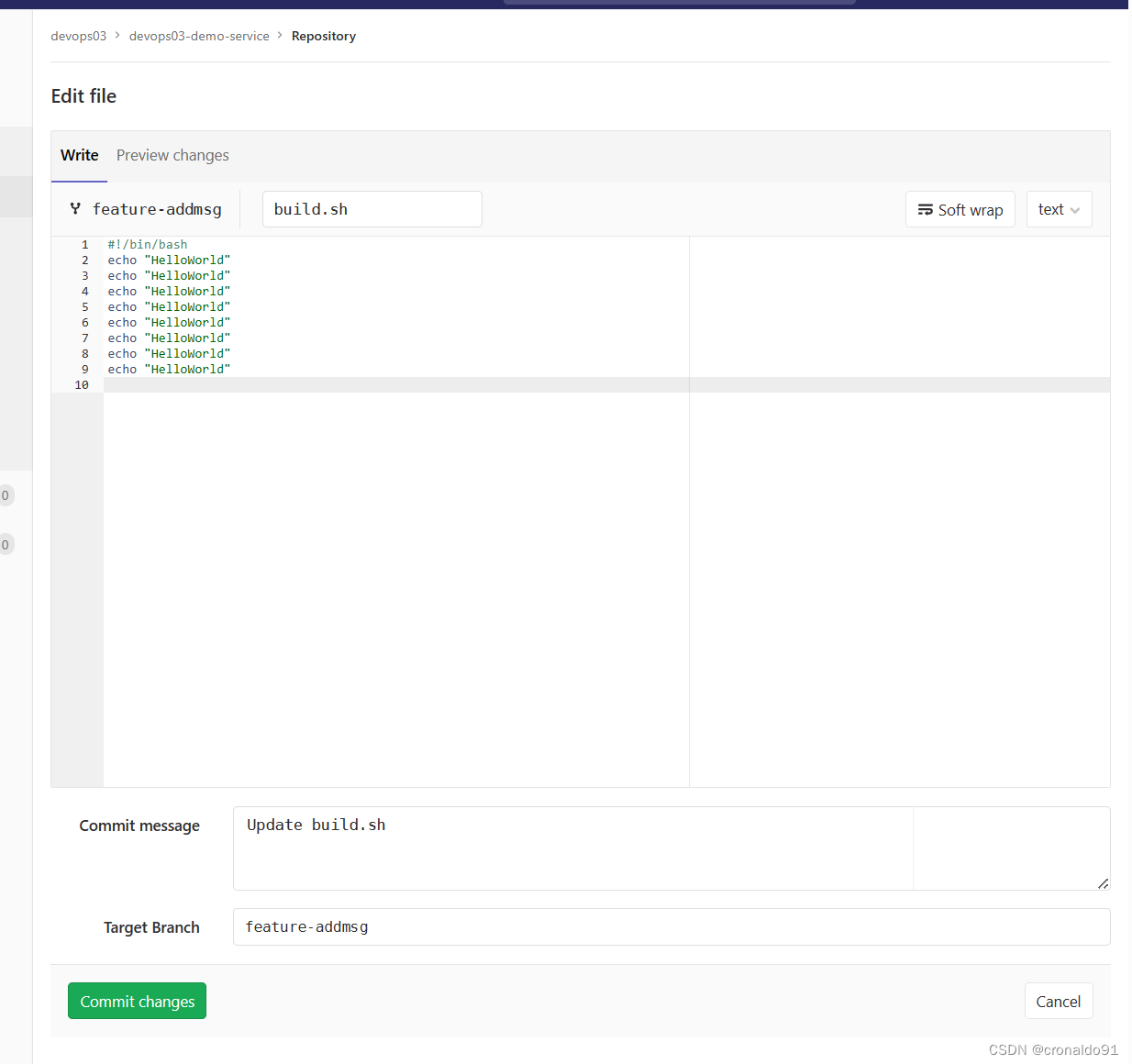
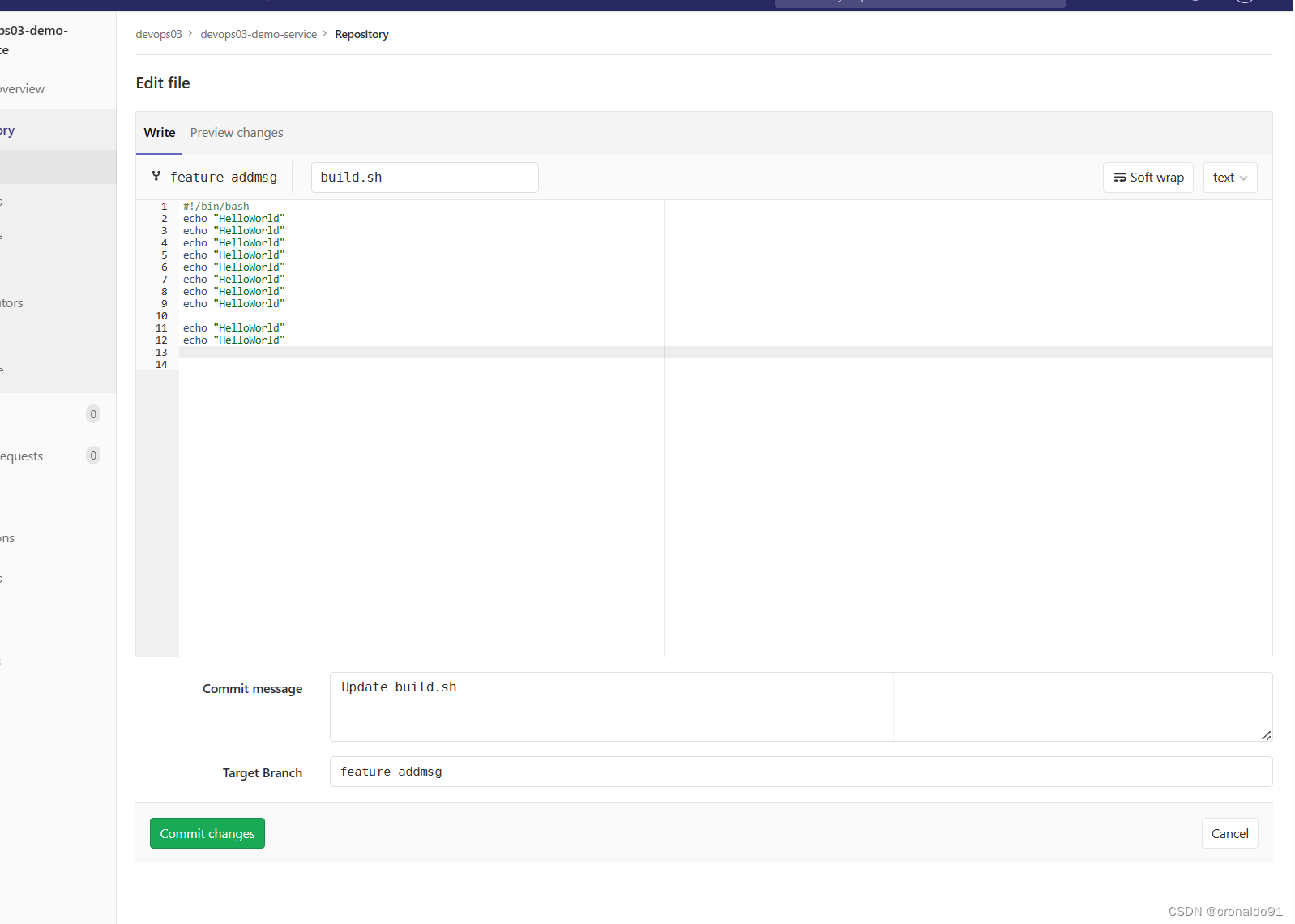
(2)提交特性分支

(3)push

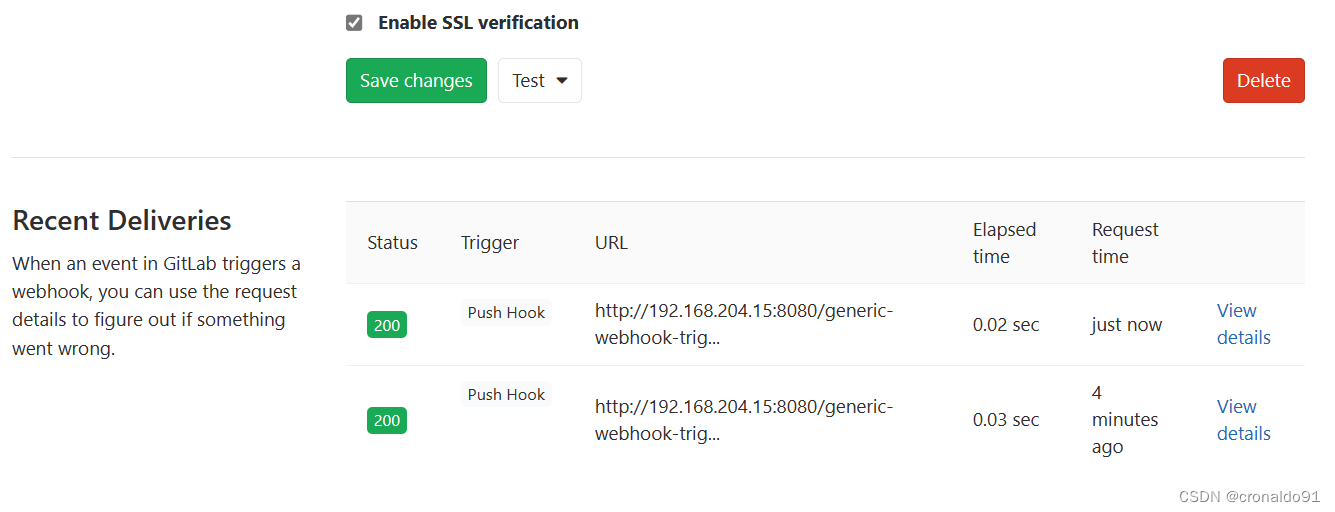
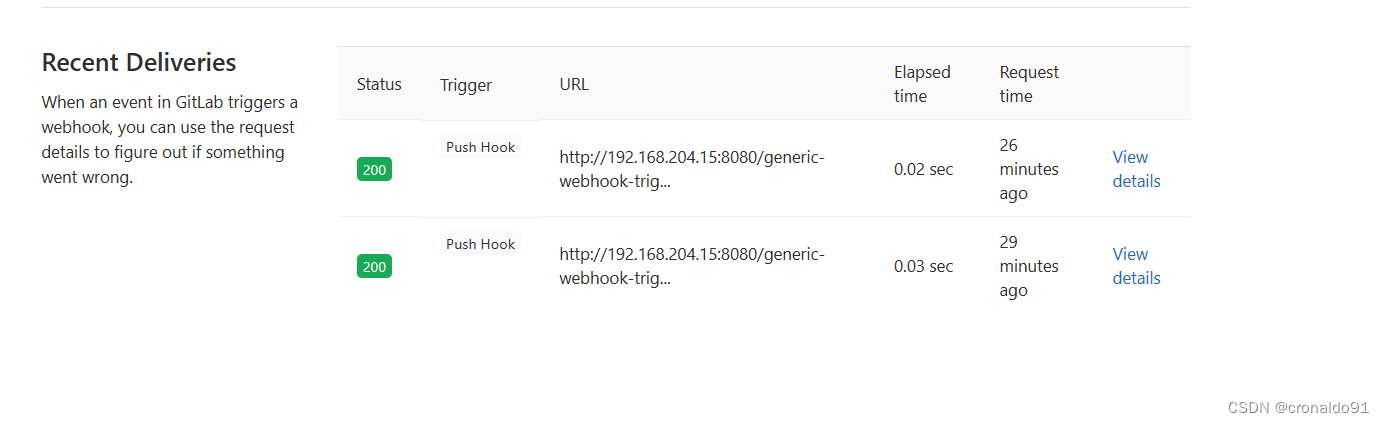
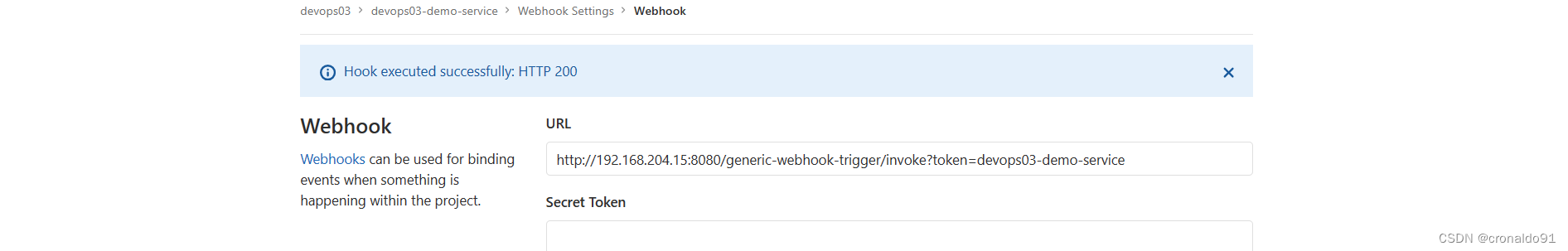
(4)HTTP200 触发成功

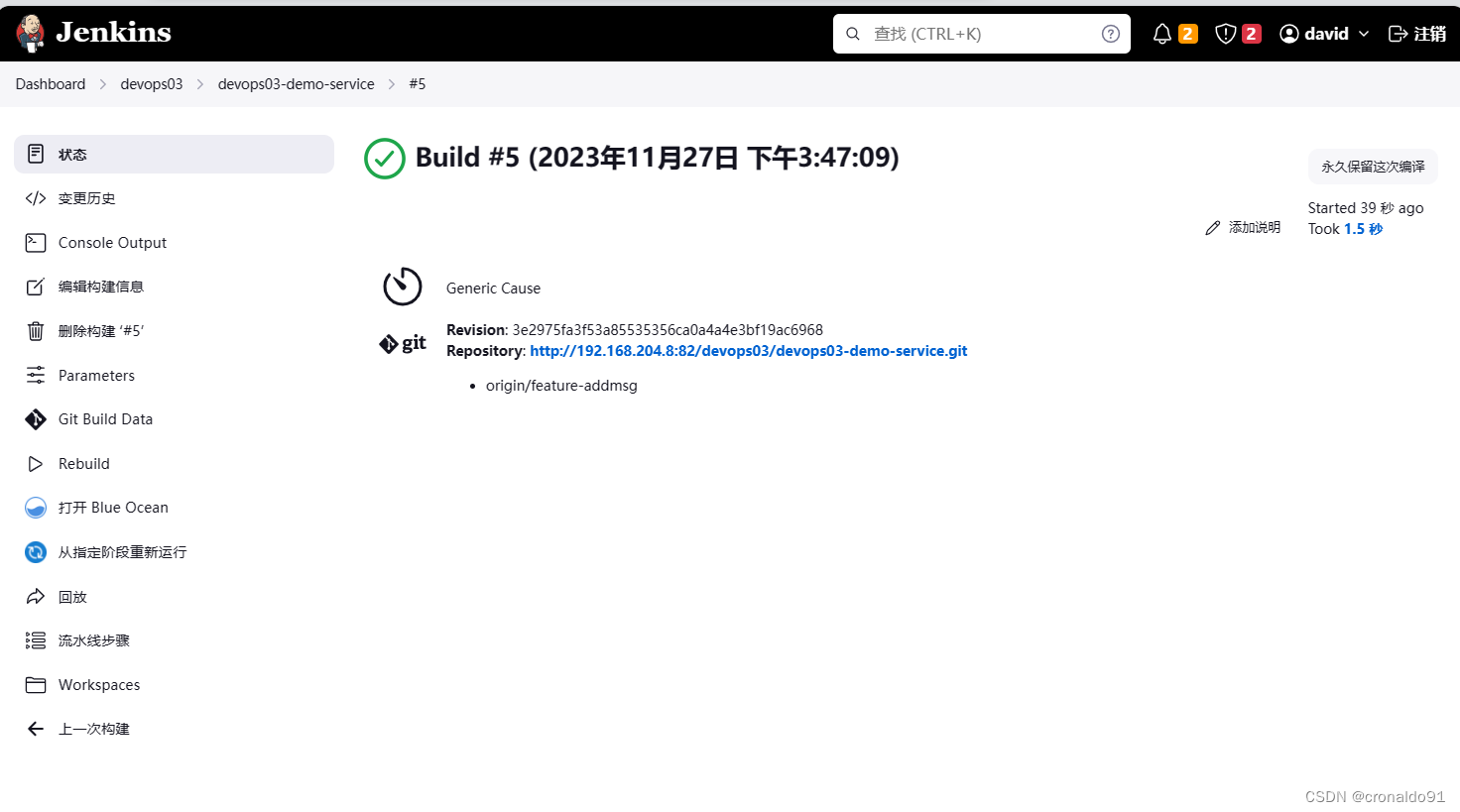
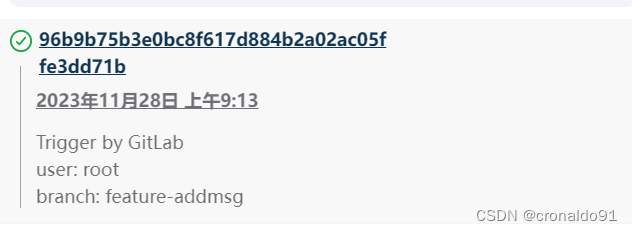
(5)jenkins成功触发流水线
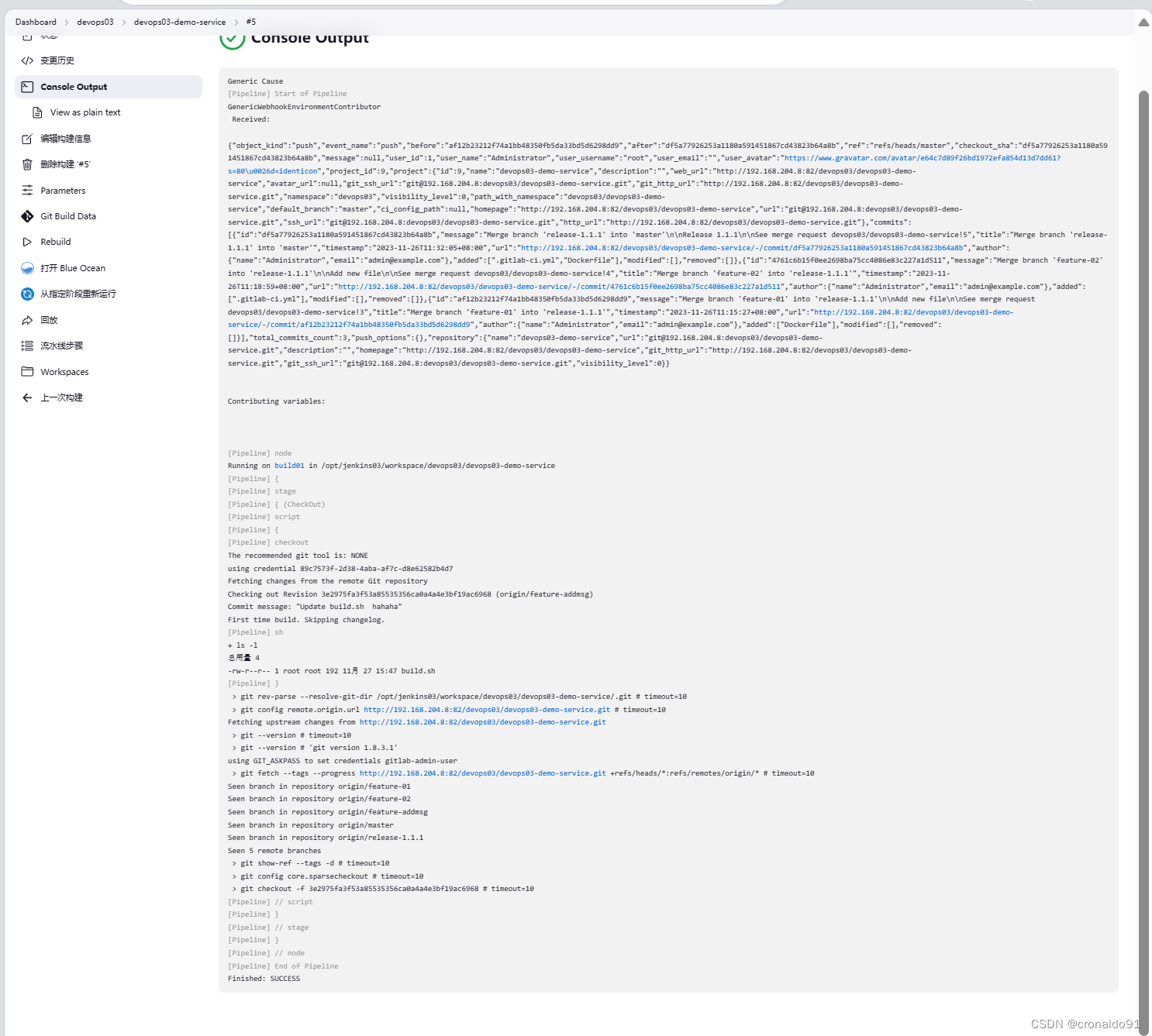
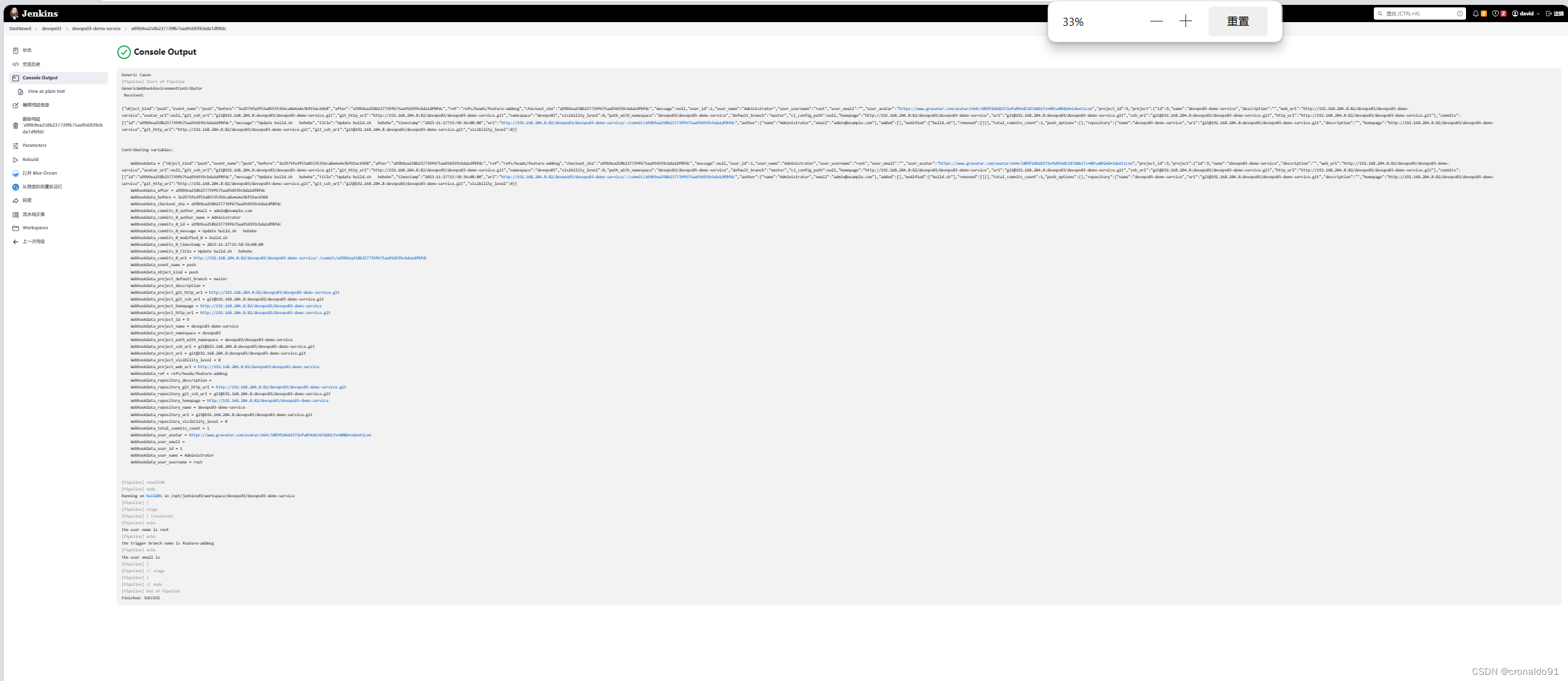
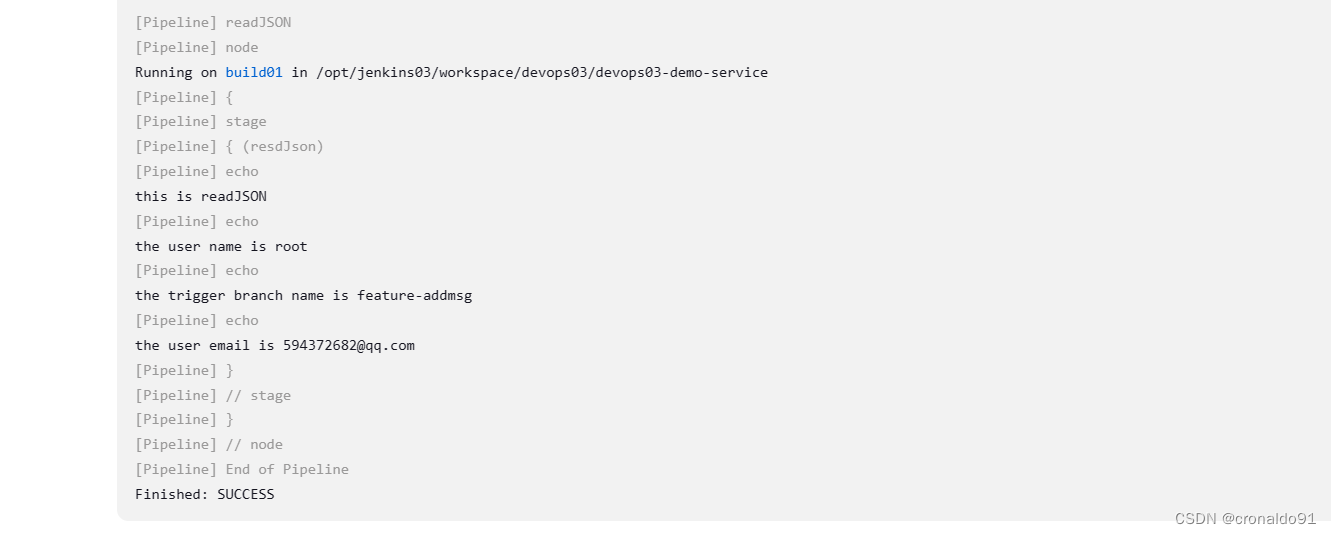
(6)查看日志

(7)提交特性分支

(8)选择edit查看(提交代码触发hook)

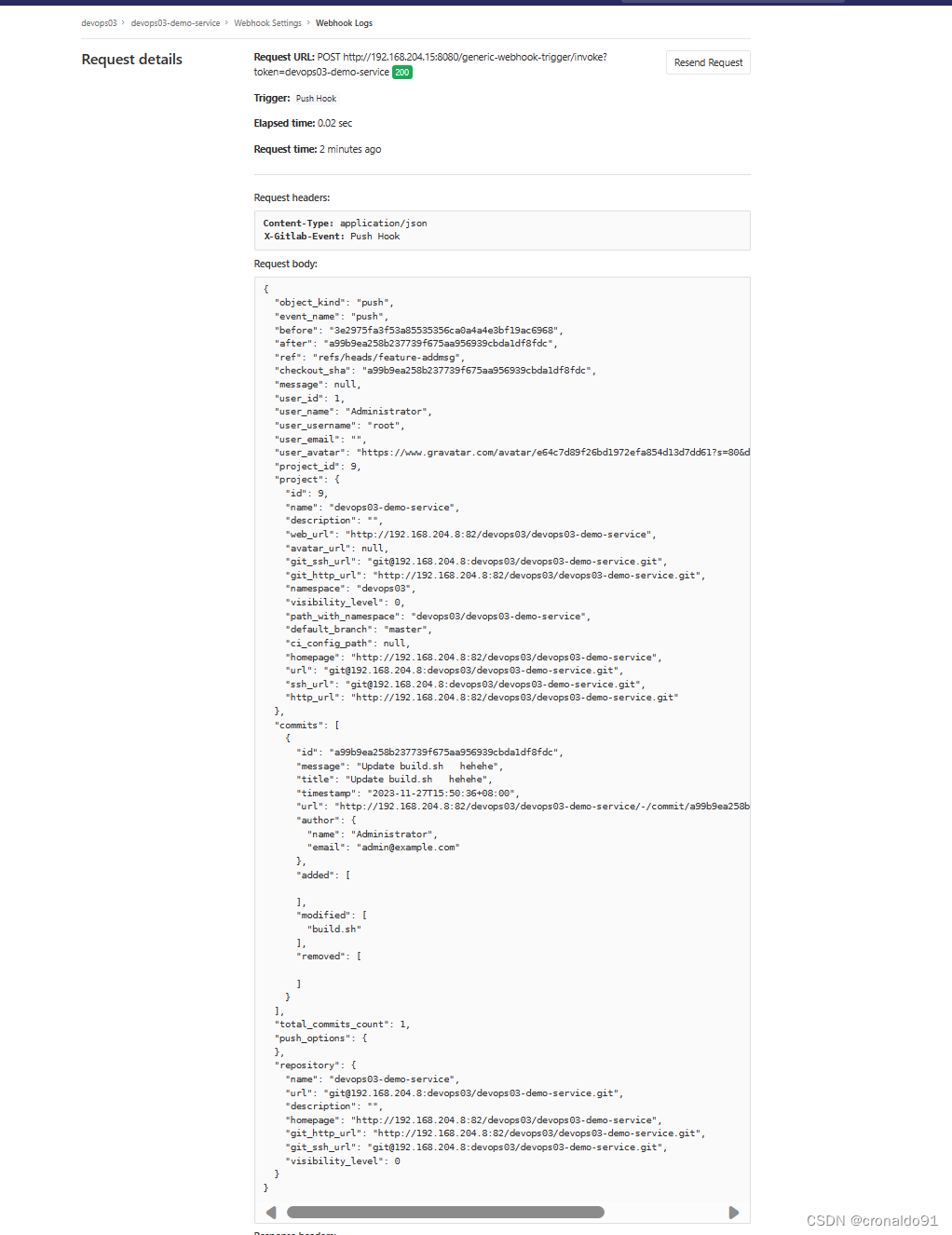
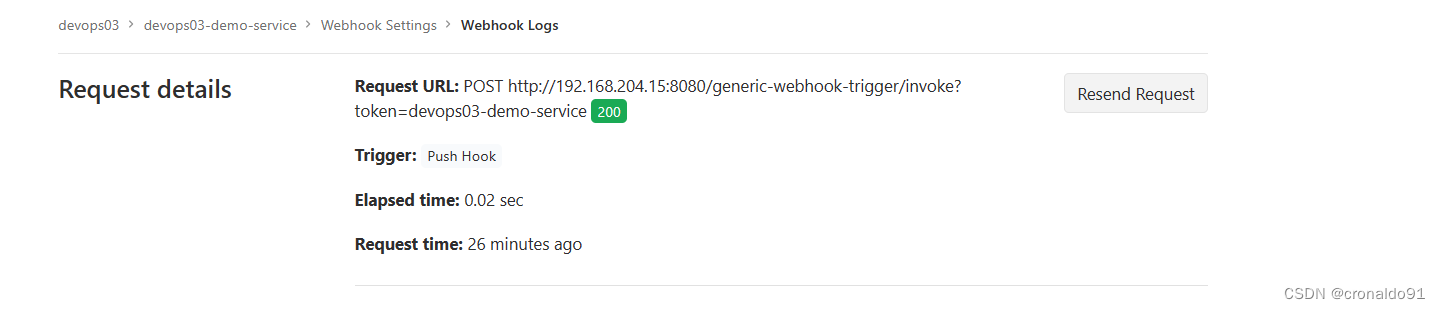
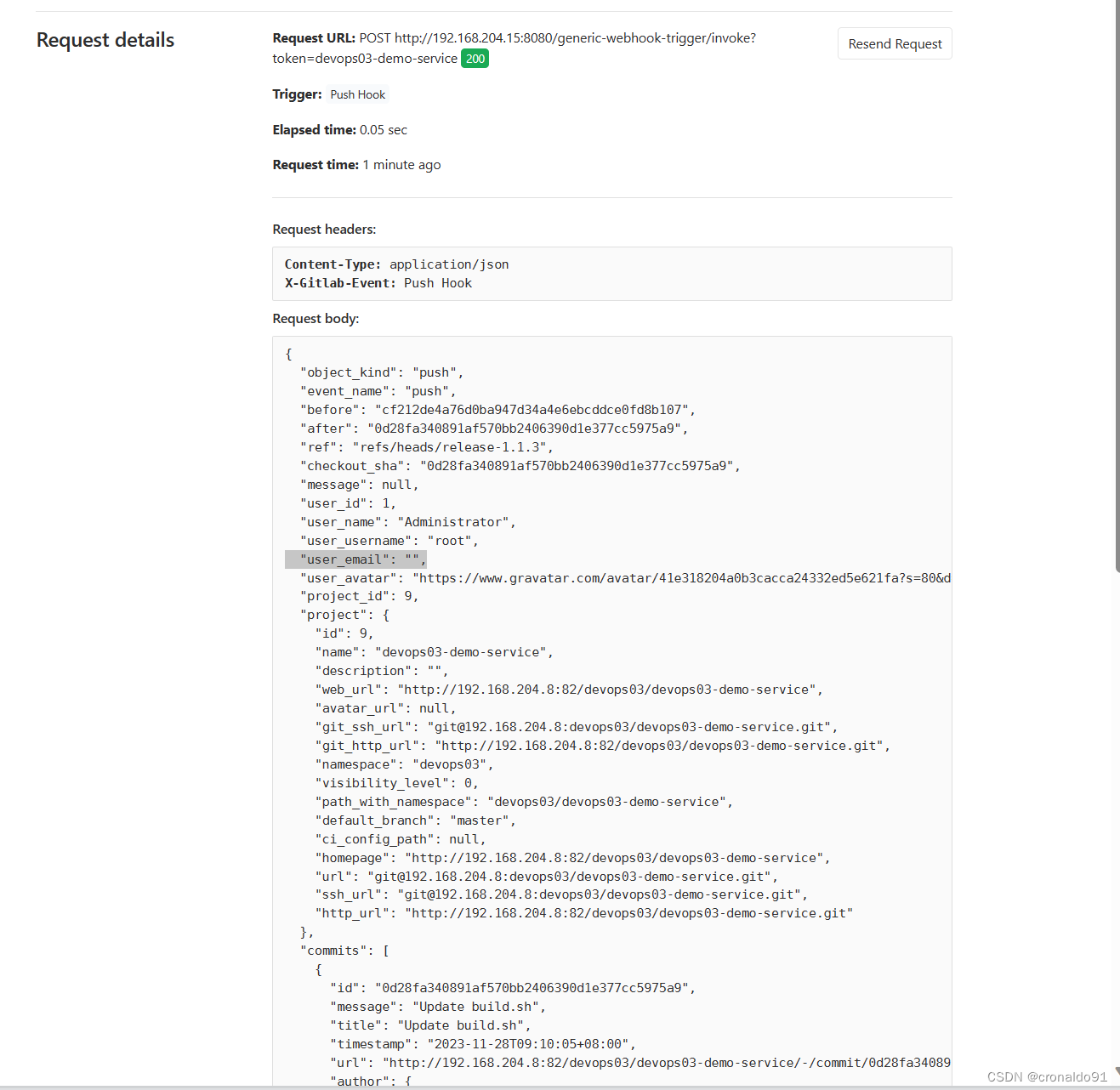
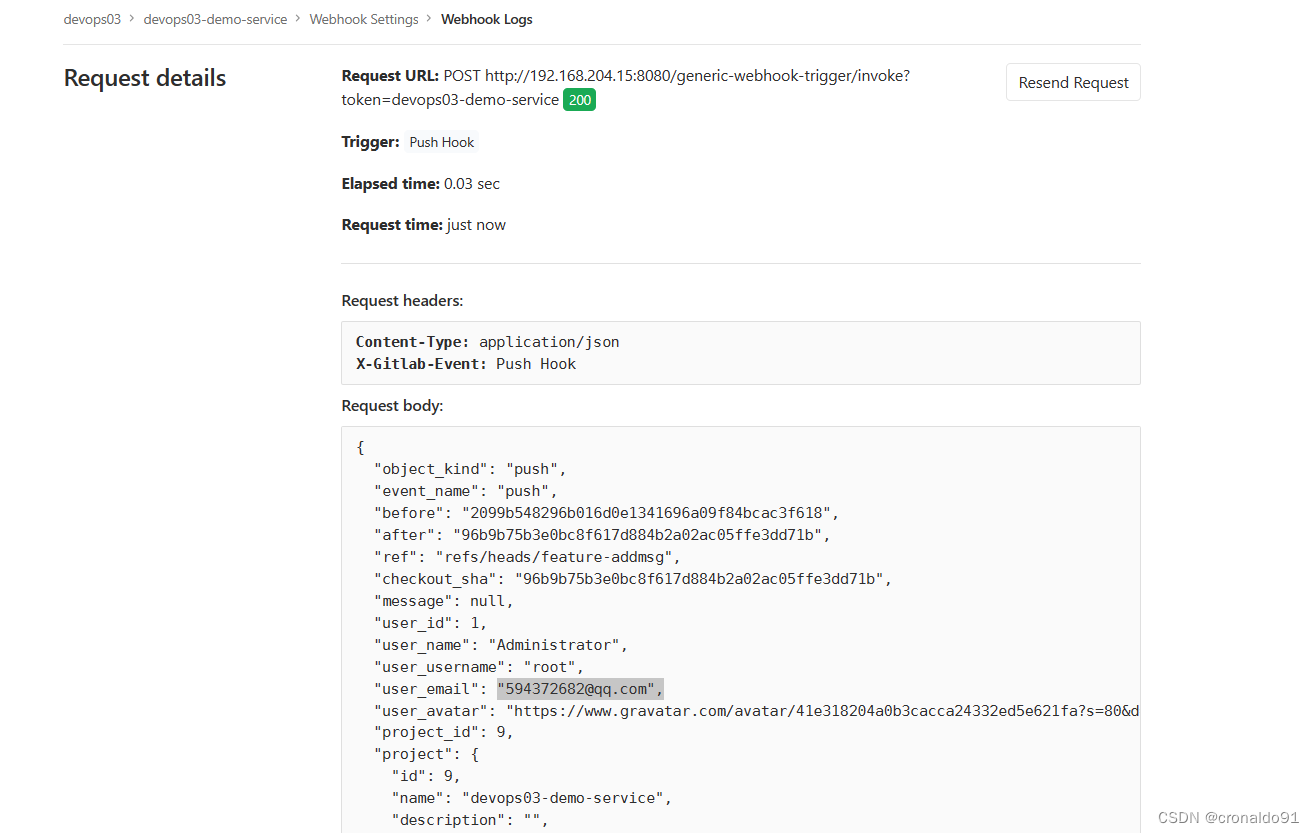
(9)post请求(发送给jenkins分析)
Request URL: POST http://192.168.204.15:8080/generic-webhook-trigger/invoke?token=devops03-demo-service 200Trigger: Push HookElapsed time: 0.02 secRequest time: 2 minutes agoRequest headers:
Content-Type: application/json
X-Gitlab-Event: Push Hook
Request body:
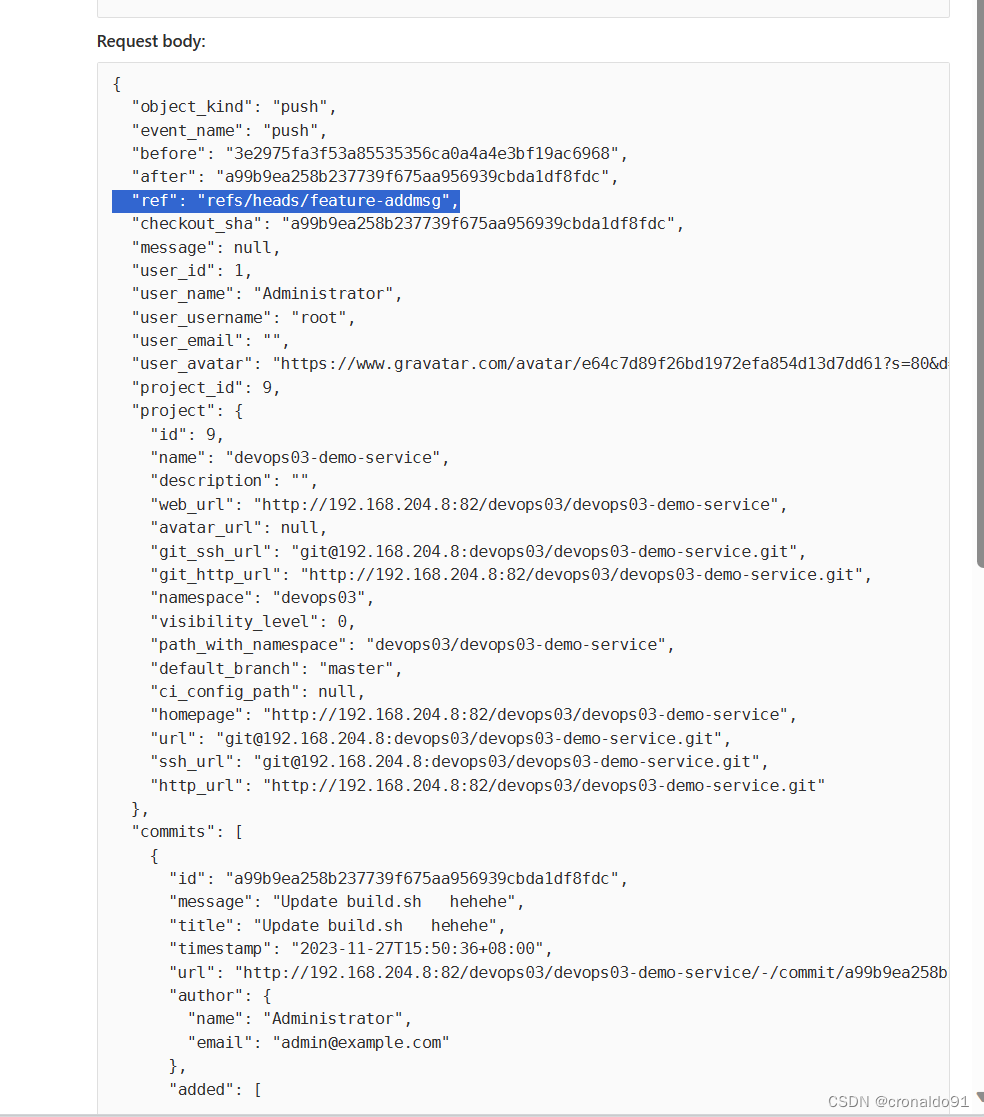
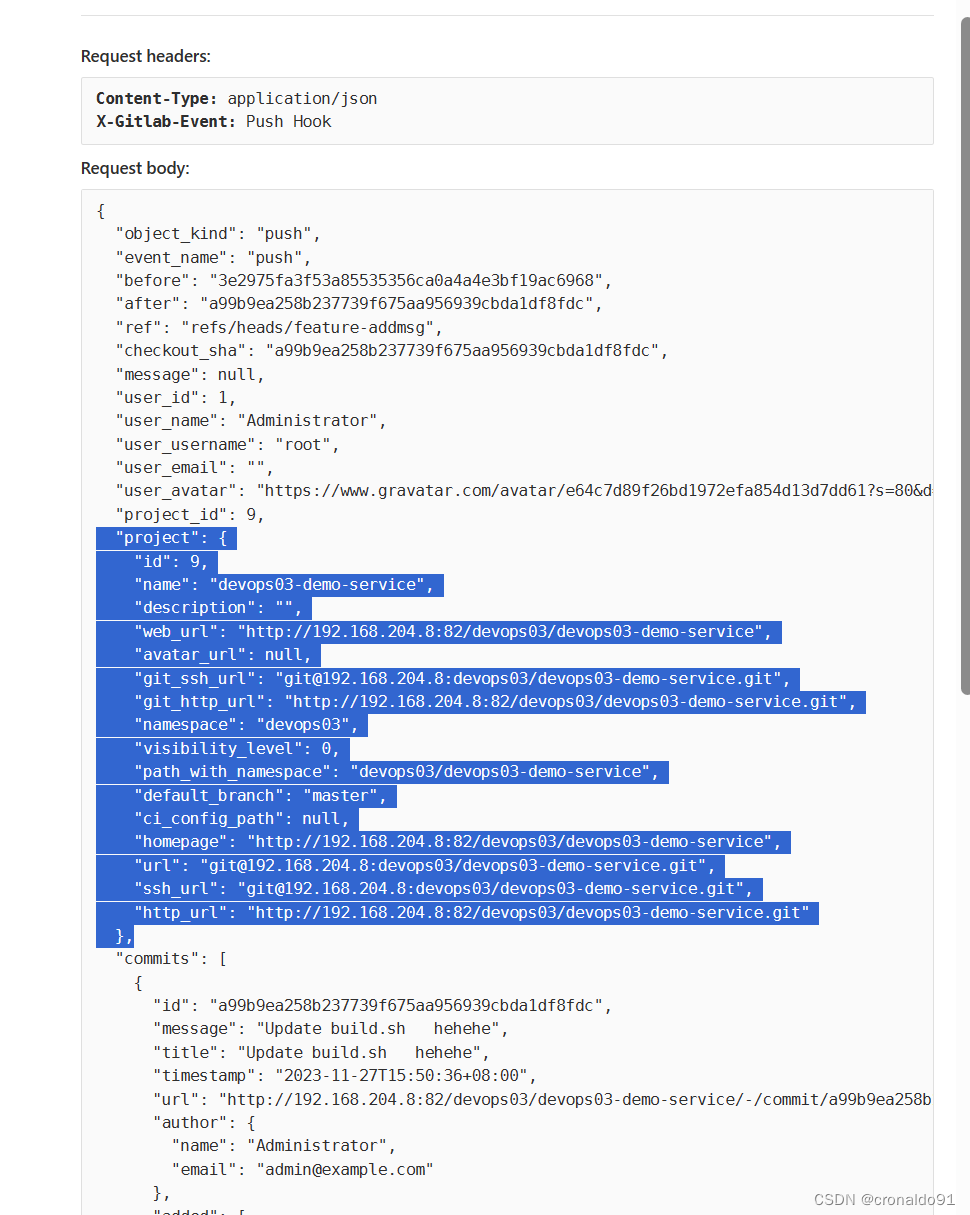
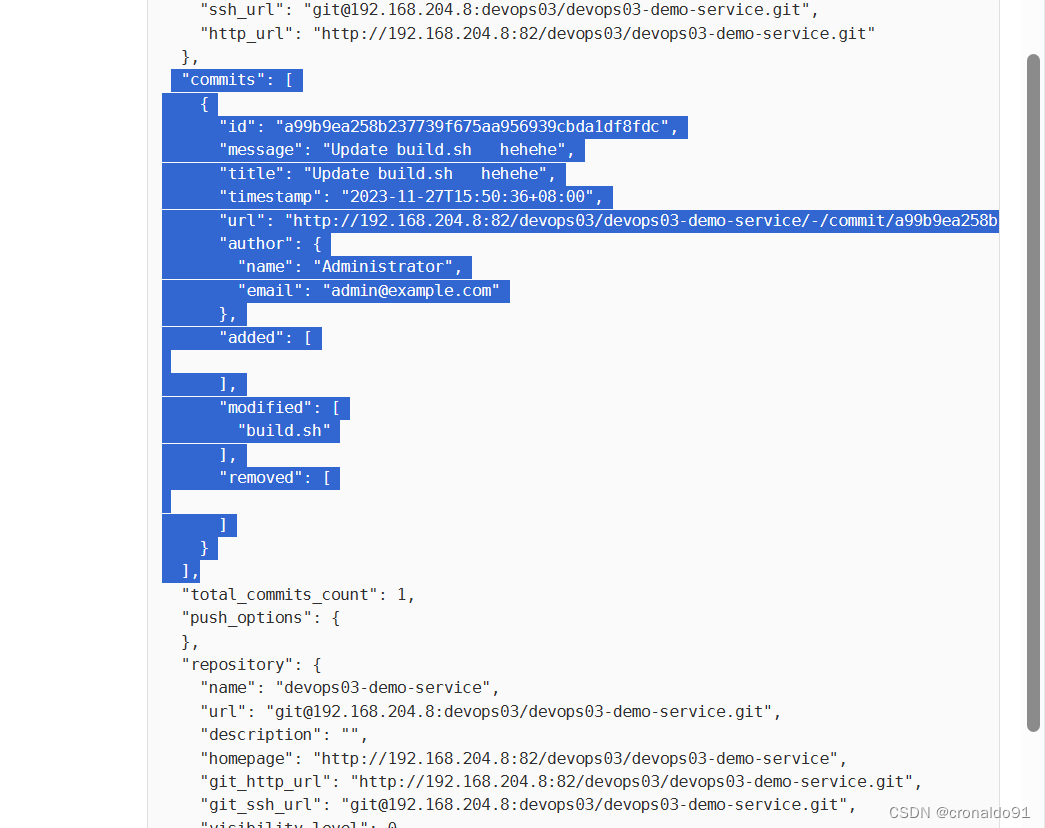
{"object_kind": "push","event_name": "push","before": "3e2975fa3f53a85535356ca0a4a4e3bf19ac6968","after": "a99b9ea258b237739f675aa956939cbda1df8fdc","ref": "refs/heads/feature-addmsg","checkout_sha": "a99b9ea258b237739f675aa956939cbda1df8fdc","message": null,"user_id": 1,"user_name": "Administrator","user_username": "root","user_email": "","user_avatar": "https://www.gravatar.com/avatar/e64c7d89f26bd1972efa854d13d7dd61?s=80&d=identicon","project_id": 9,"project": {"id": 9,"name": "devops03-demo-service","description": "","web_url": "http://192.168.204.8:82/devops03/devops03-demo-service","avatar_url": null,"git_ssh_url": "git@192.168.204.8:devops03/devops03-demo-service.git","git_http_url": "http://192.168.204.8:82/devops03/devops03-demo-service.git","namespace": "devops03","visibility_level": 0,"path_with_namespace": "devops03/devops03-demo-service","default_branch": "master","ci_config_path": null,"homepage": "http://192.168.204.8:82/devops03/devops03-demo-service","url": "git@192.168.204.8:devops03/devops03-demo-service.git","ssh_url": "git@192.168.204.8:devops03/devops03-demo-service.git","http_url": "http://192.168.204.8:82/devops03/devops03-demo-service.git"},"commits": [{"id": "a99b9ea258b237739f675aa956939cbda1df8fdc","message": "Update build.sh hehehe","title": "Update build.sh hehehe","timestamp": "2023-11-27T15:50:36+08:00","url": "http://192.168.204.8:82/devops03/devops03-demo-service/-/commit/a99b9ea258b237739f675aa956939cbda1df8fdc","author": {"name": "Administrator","email": "admin@example.com"},"added": [],"modified": ["build.sh"],"removed": []}],"total_commits_count": 1,"push_options": {},"repository": {"name": "devops03-demo-service","url": "git@192.168.204.8:devops03/devops03-demo-service.git","description": "","homepage": "http://192.168.204.8:82/devops03/devops03-demo-service","git_http_url": "http://192.168.204.8:82/devops03/devops03-demo-service.git","git_ssh_url": "git@192.168.204.8:devops03/devops03-demo-service.git","visibility_level": 0}
}
Response headers:
Date: Mon, 27 Nov 2023 07:50:37 GMT
Connection: close
X-Content-Type-Options: nosniff
Content-Type: application/json;charset=utf-8
Content-Length: 196
Server: Jetty(10.0.15)
Response body:
{"jobs":{"devops03/devops03-demo-service":{"regexpFilterExpression":"","triggered":true,"resolvedVari
(10)分支信息

(11)发送者

(12)项目信息

(13)提交信息

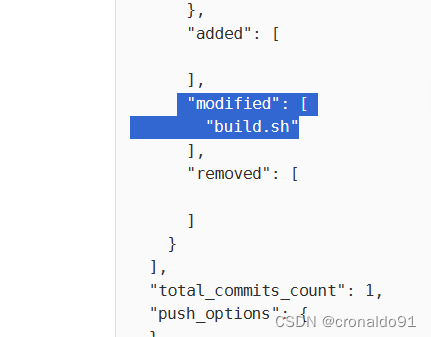
(14)修改的内容

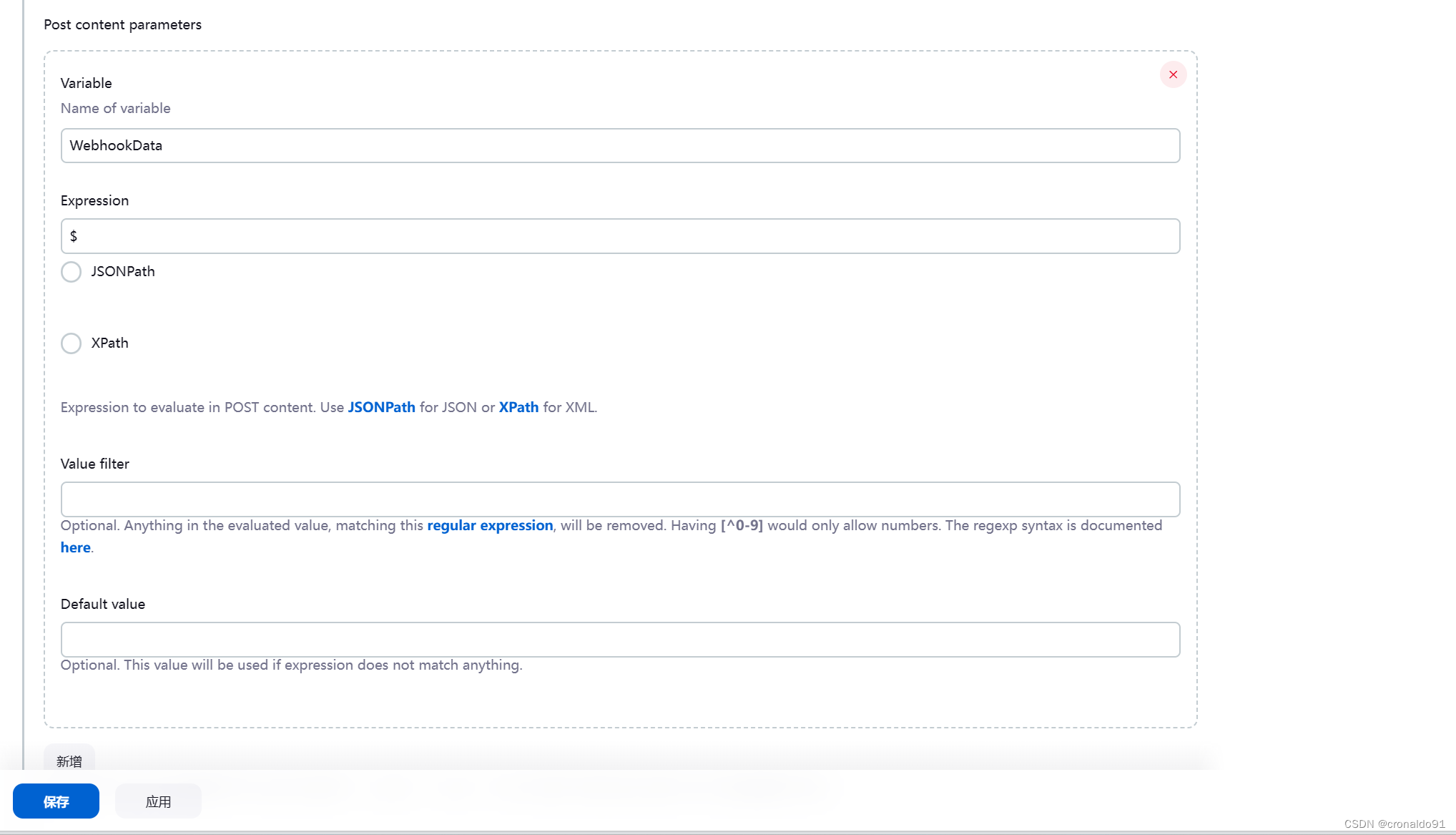
(15)jenkins添加Post参数

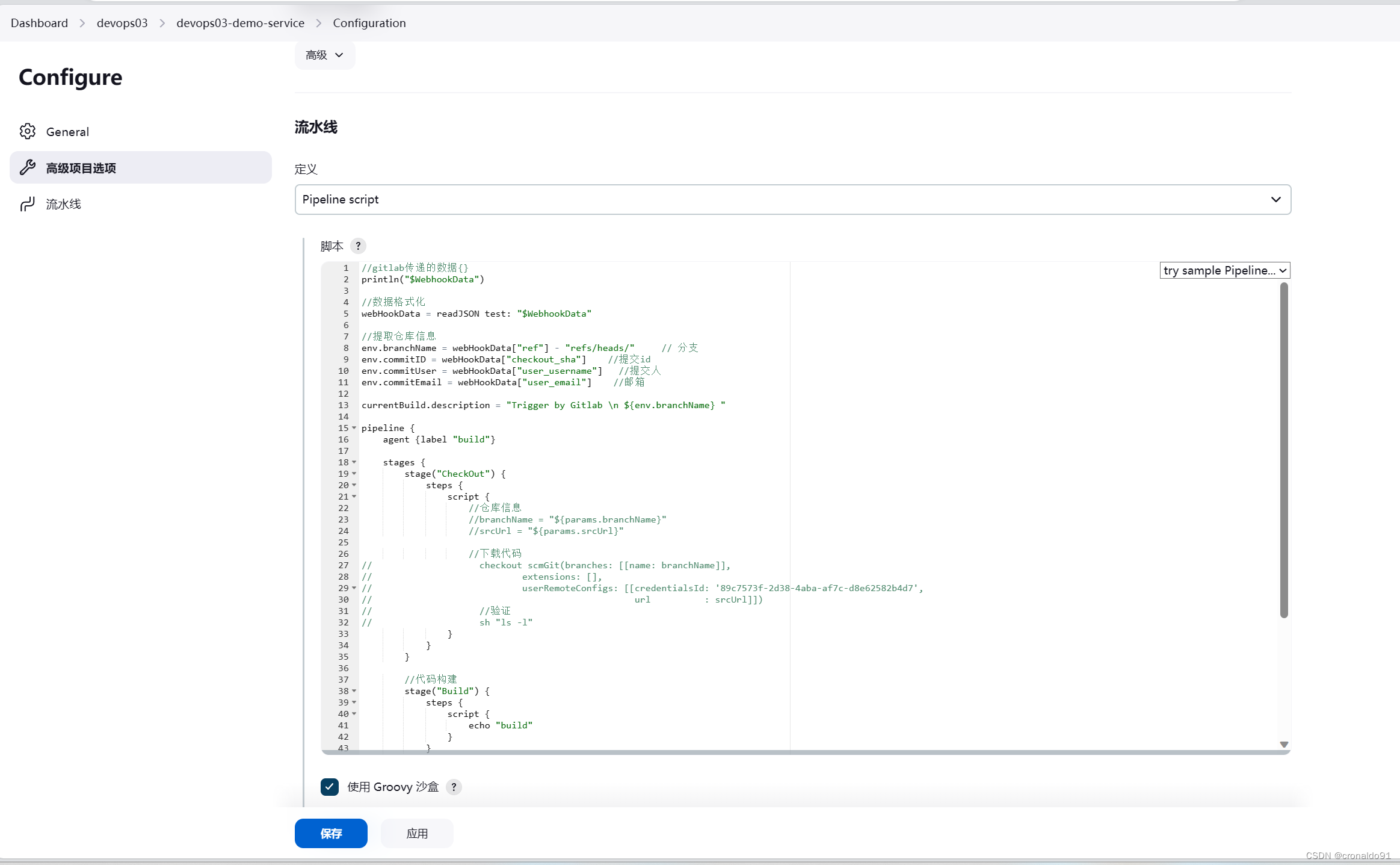
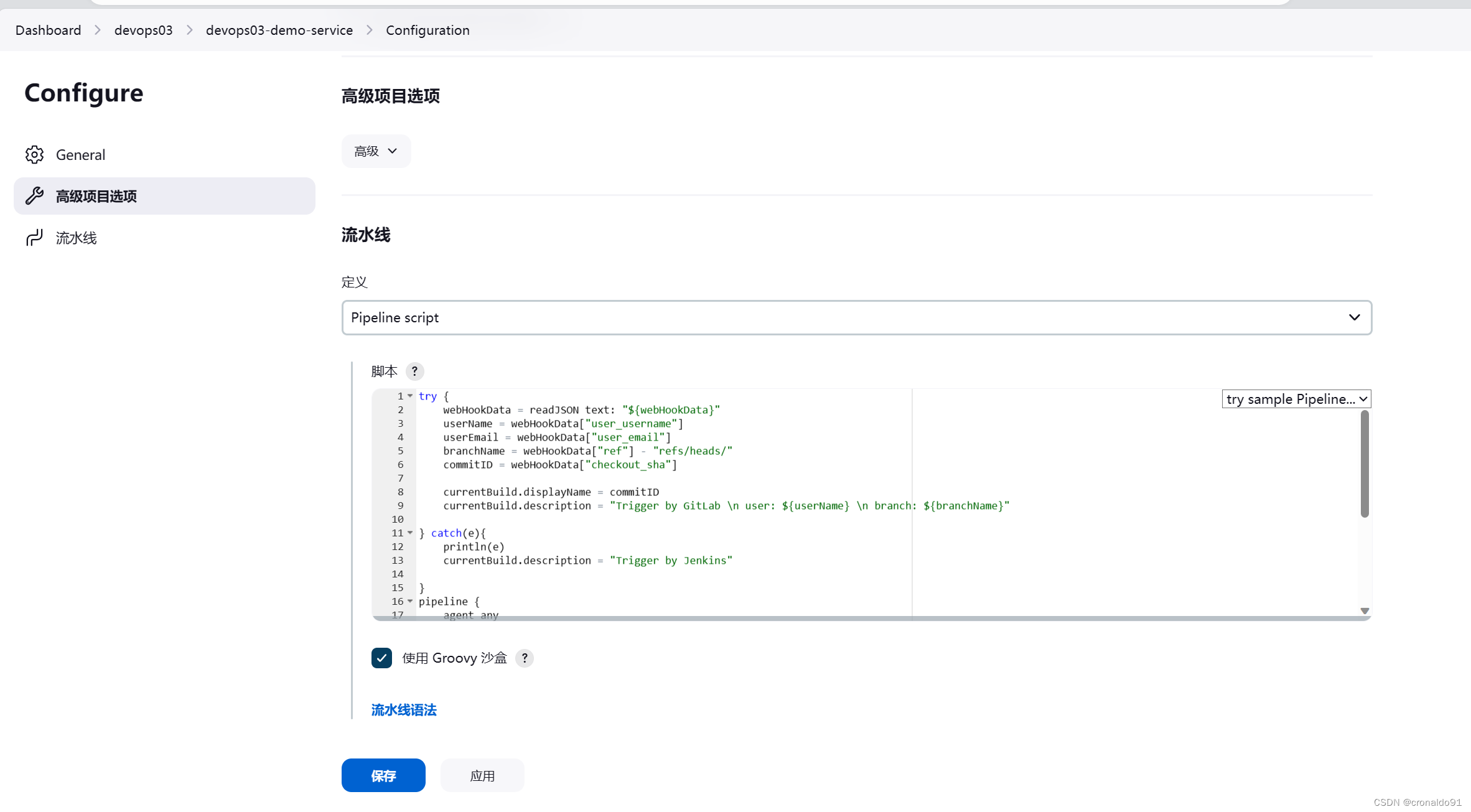
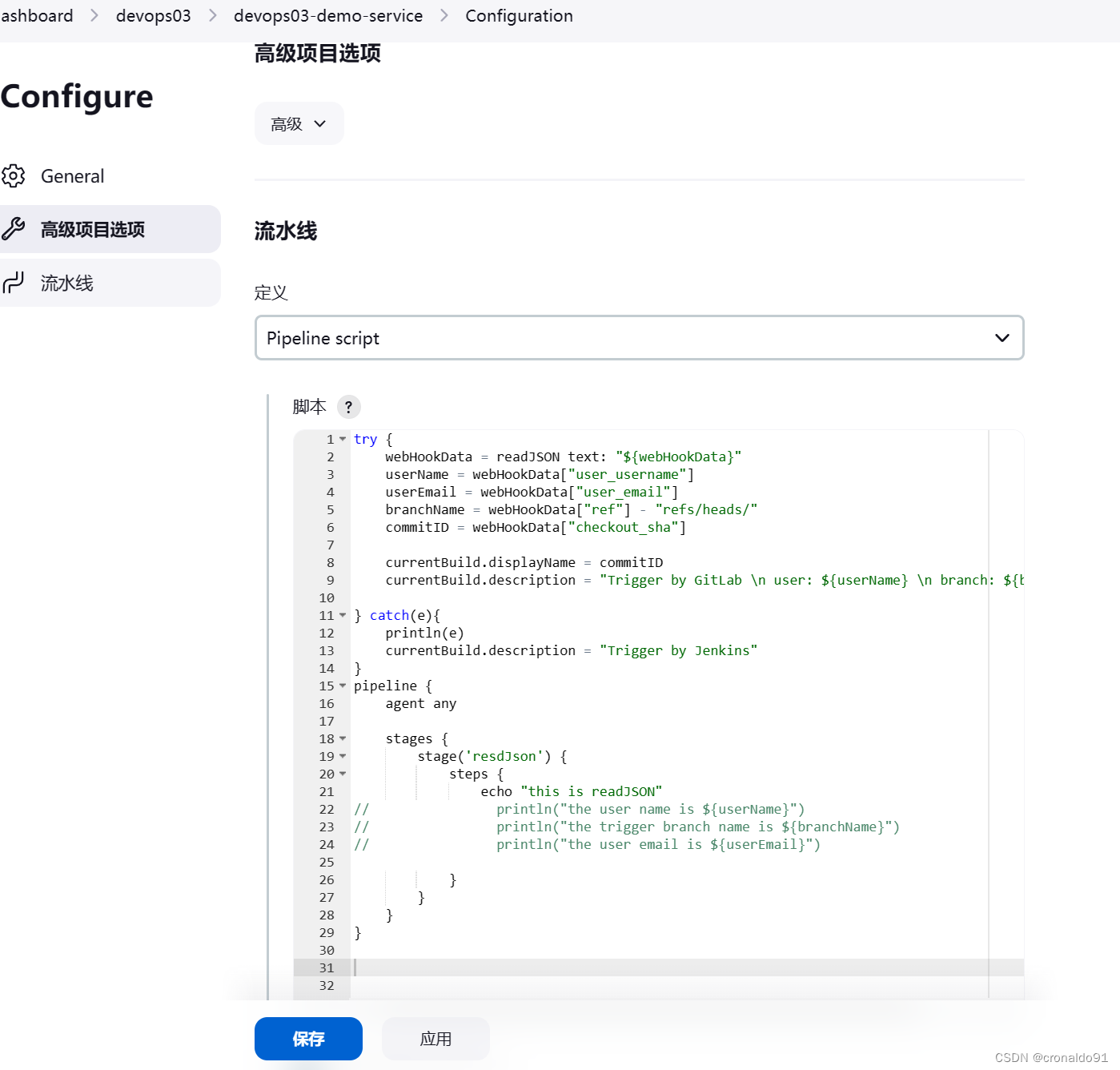
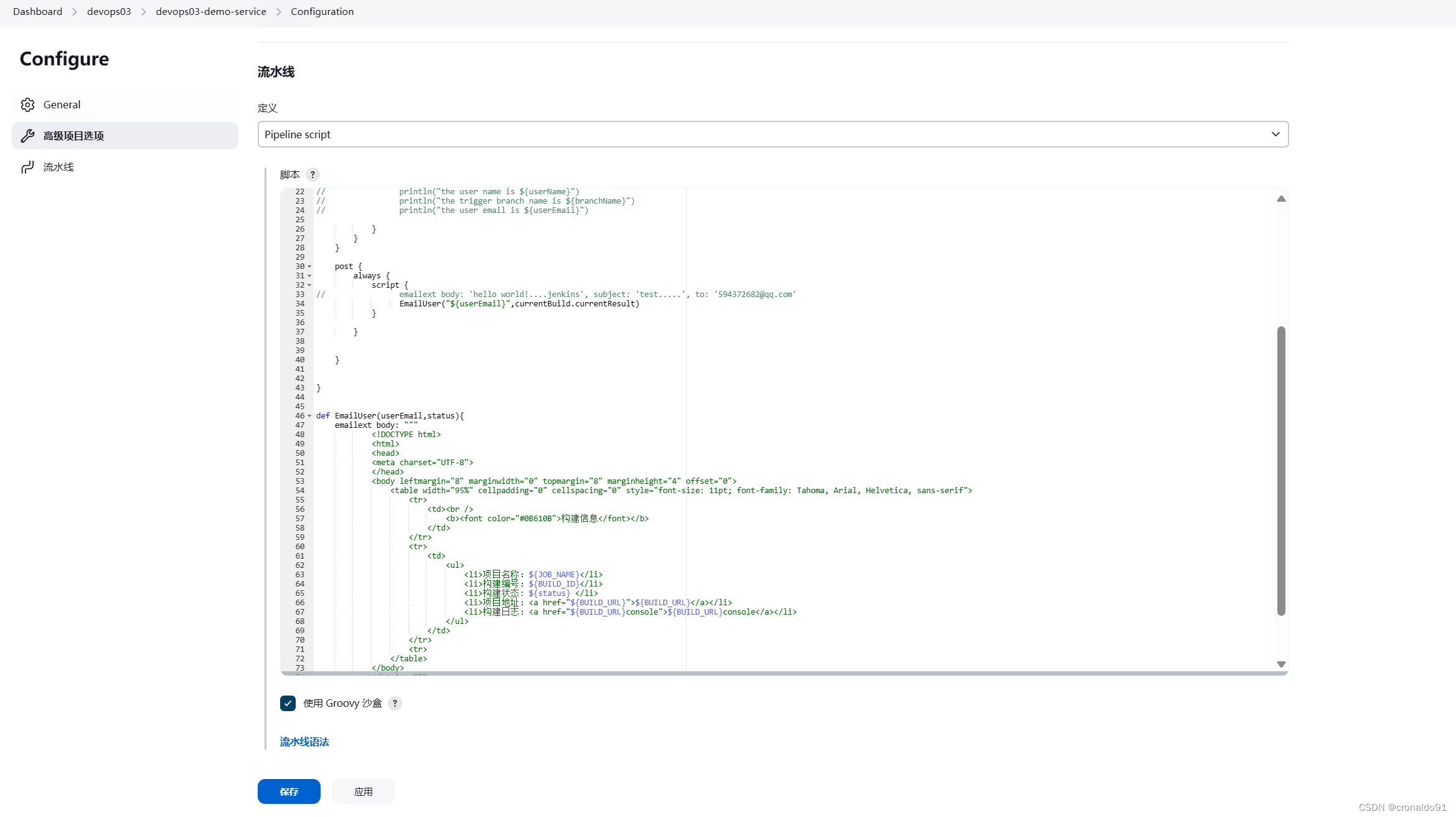
(16)修改流水线

(17)添加script
webHookData = readJSON text: "${webHookData}"
userName = webHookData["user_username"]
userEmail = webHookData["user_email"]
branchName = webHookData["ref"] - "refs/heads/"
commitID = webHookData["checkout_sha"]currentBuild.displayName = commitID
currentBuild.description = "Trigger by user ${userName} \n branch: ${branchName}"pipeline {agent anystages {stage('resdJson') {steps {println("the user name is ${userName}")println("the trigger branch name is ${branchName}")println("the user email is ${userEmail}")}}}
}

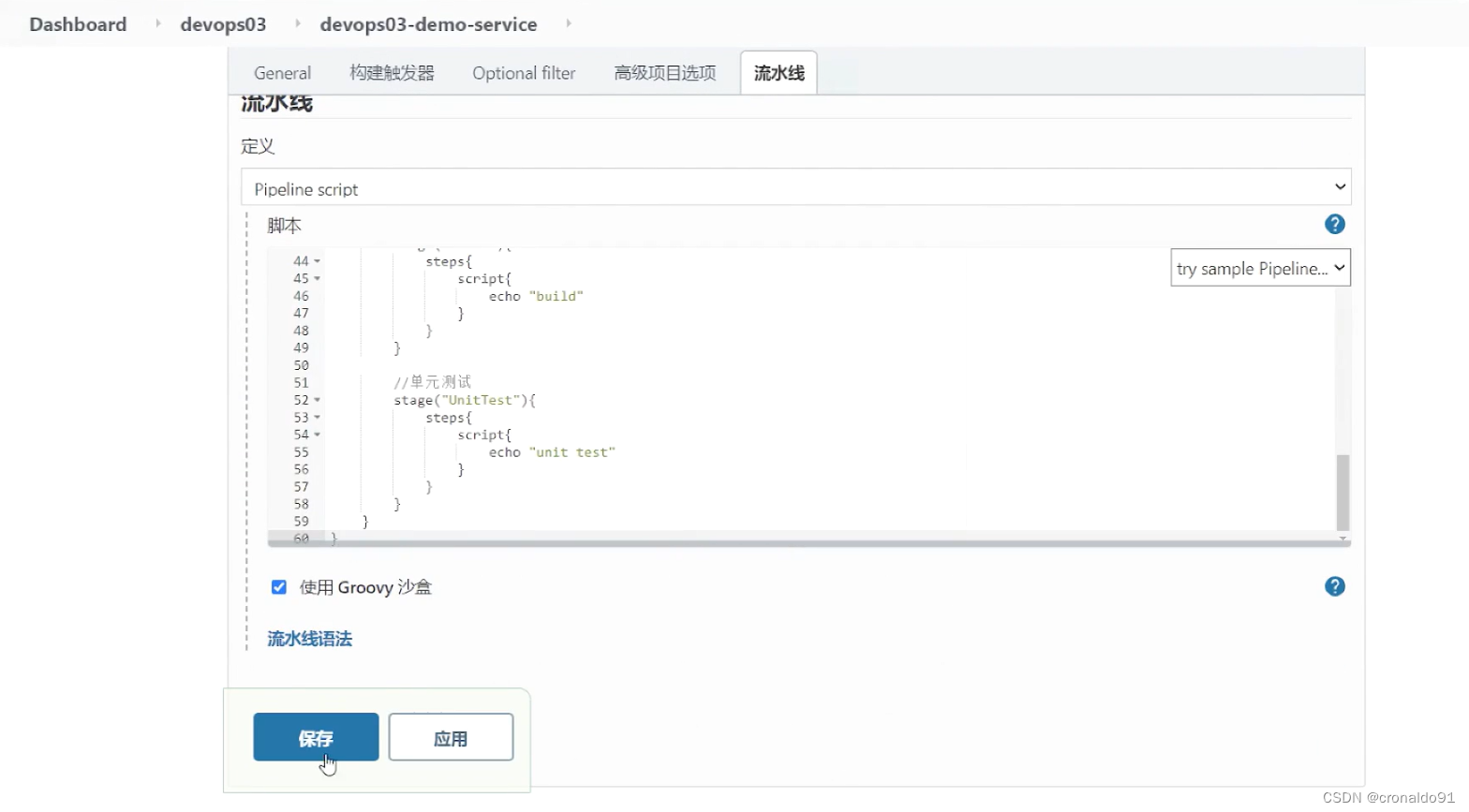
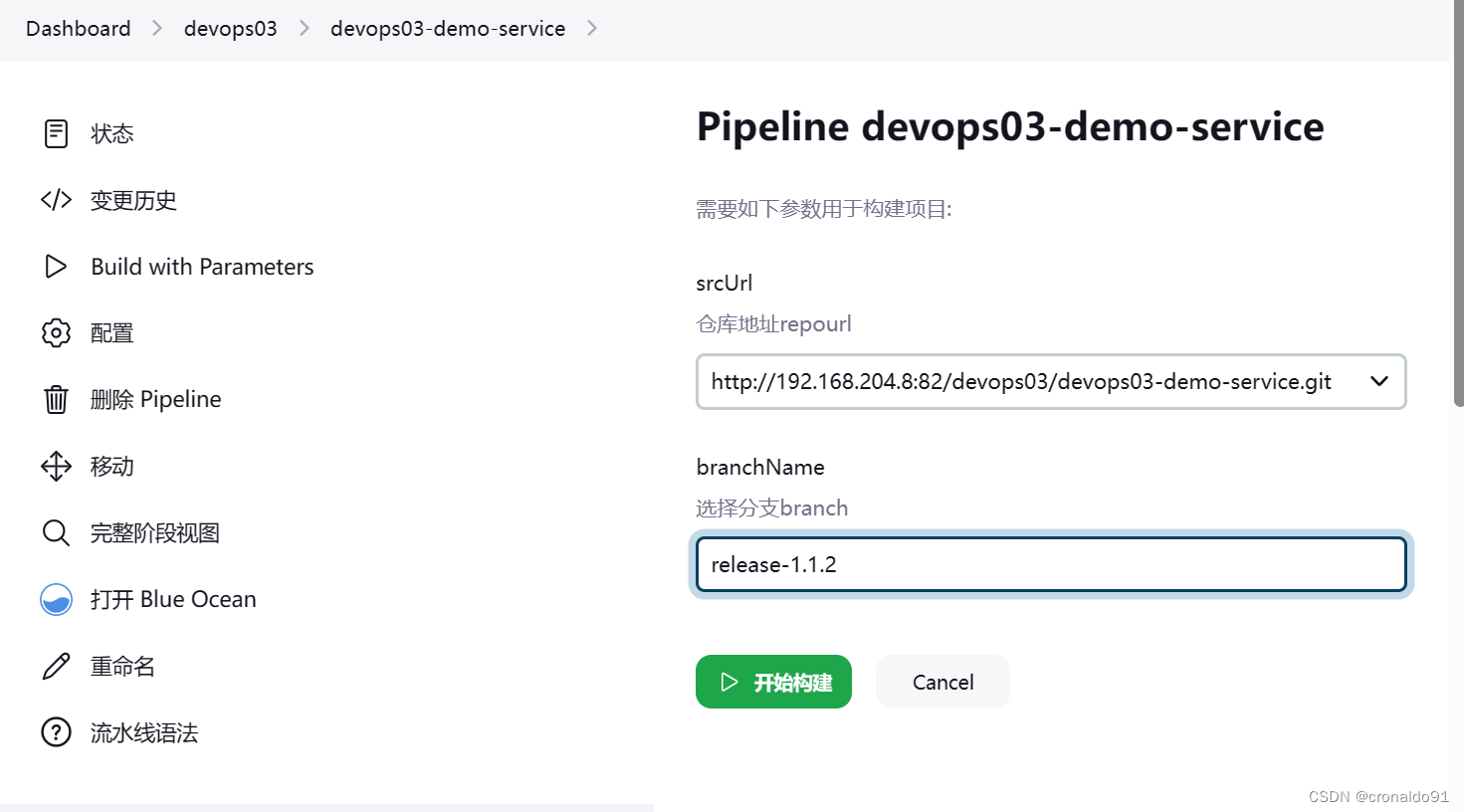
(18)再次修改流水线

(19)edit

(20)详细信息

(21)resend

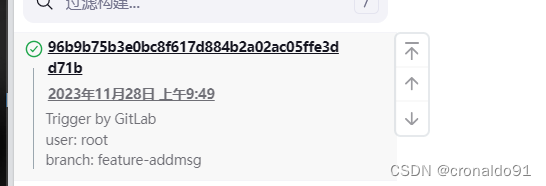
(22)成功触发

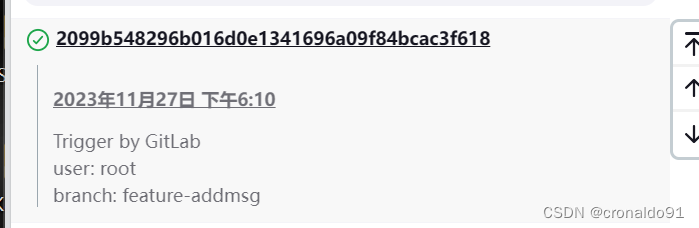
(23)成功

(24)查看日志

(25)这里显示gitlab分支id等信息

(26)修改,删除一行

(27)成功触发

(28)只允许feature分支提交

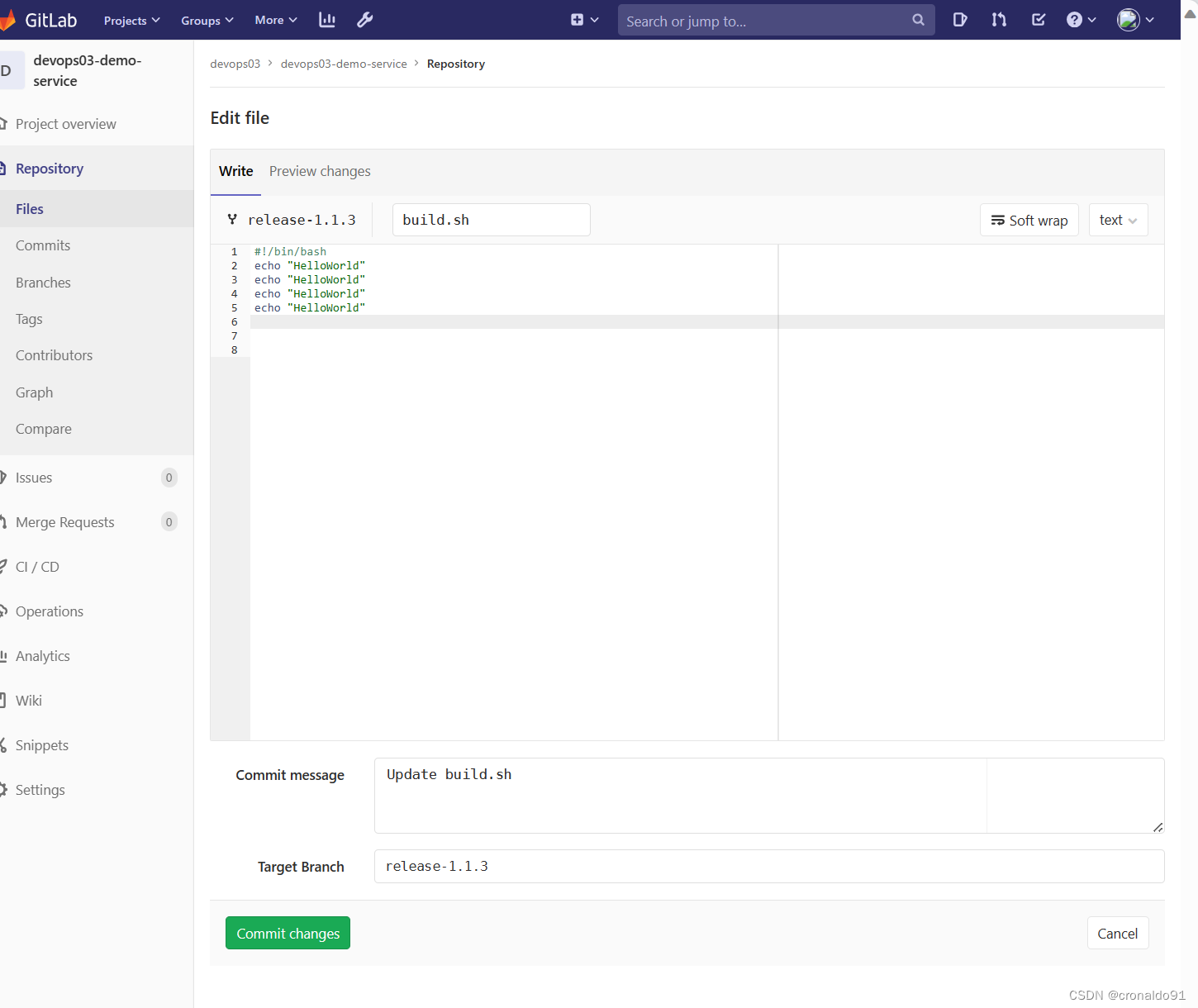
(29)修改feature分支内容

(30)jenkins已拿到

(31)修改release分支内容(jenkins没有触发)

(32)添加允许release分支

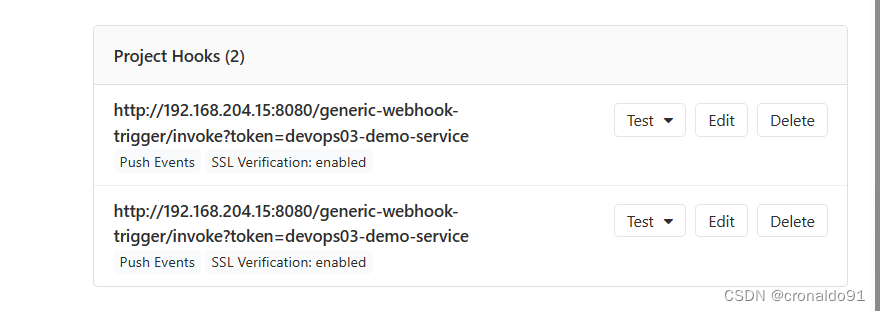
(33)此时一个项目有2个webhook(一个针对特性分支,一个针对版本分支)

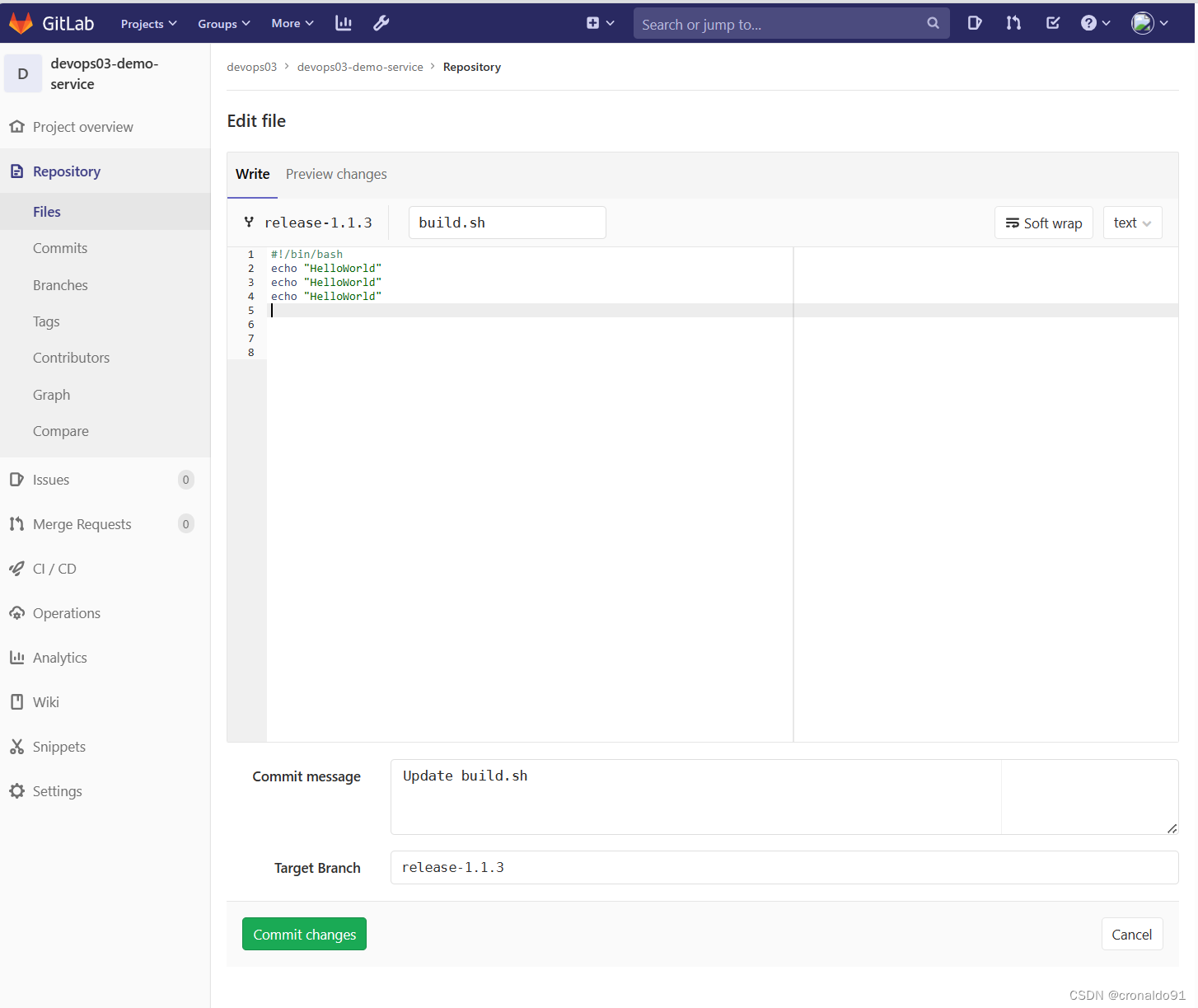
(34)修改release版本分支内容

(35)jenkins已触发

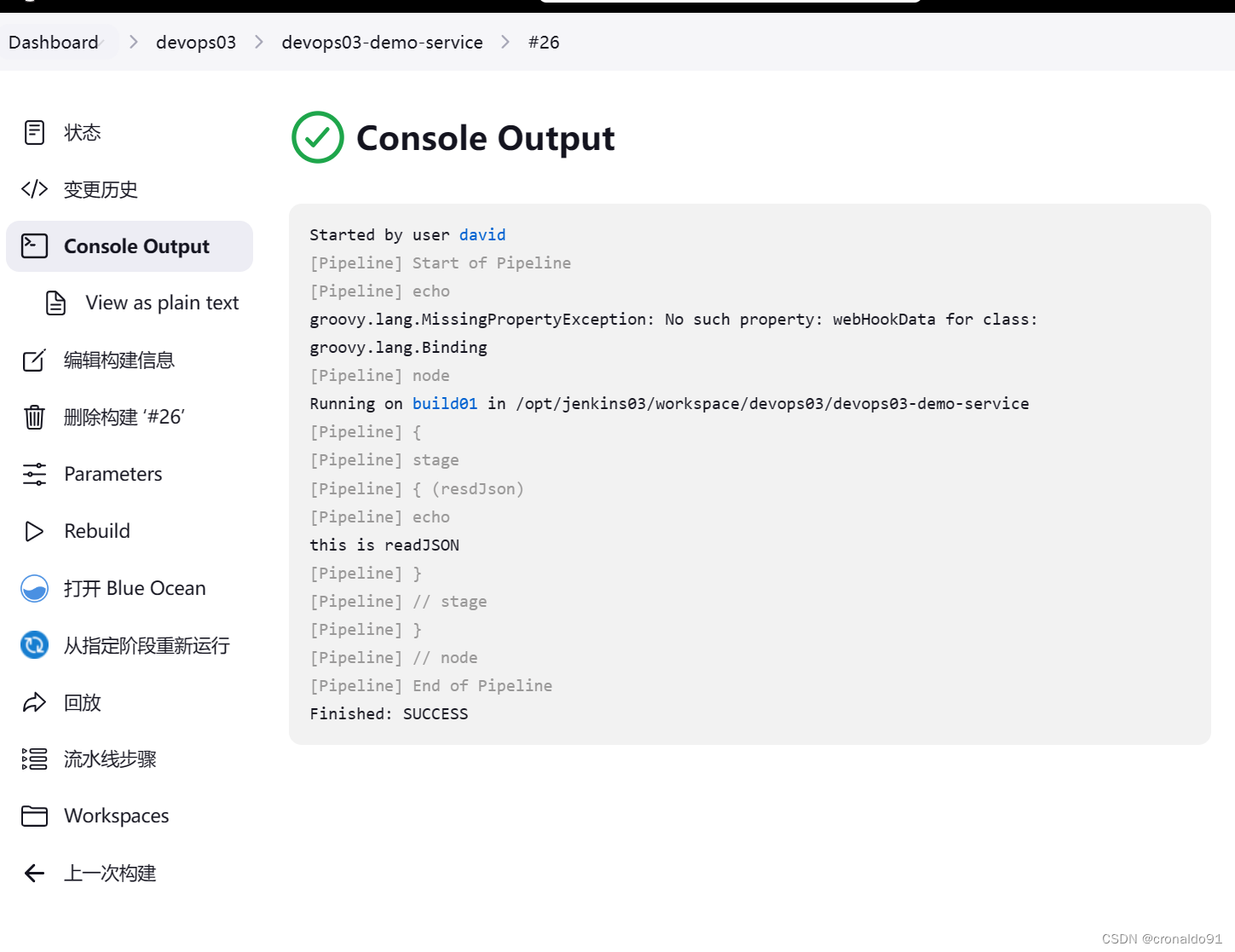
(36)手动测试报错

(37)因为webhook是gitlab传过来的

(38)修改流水线,捕获异常

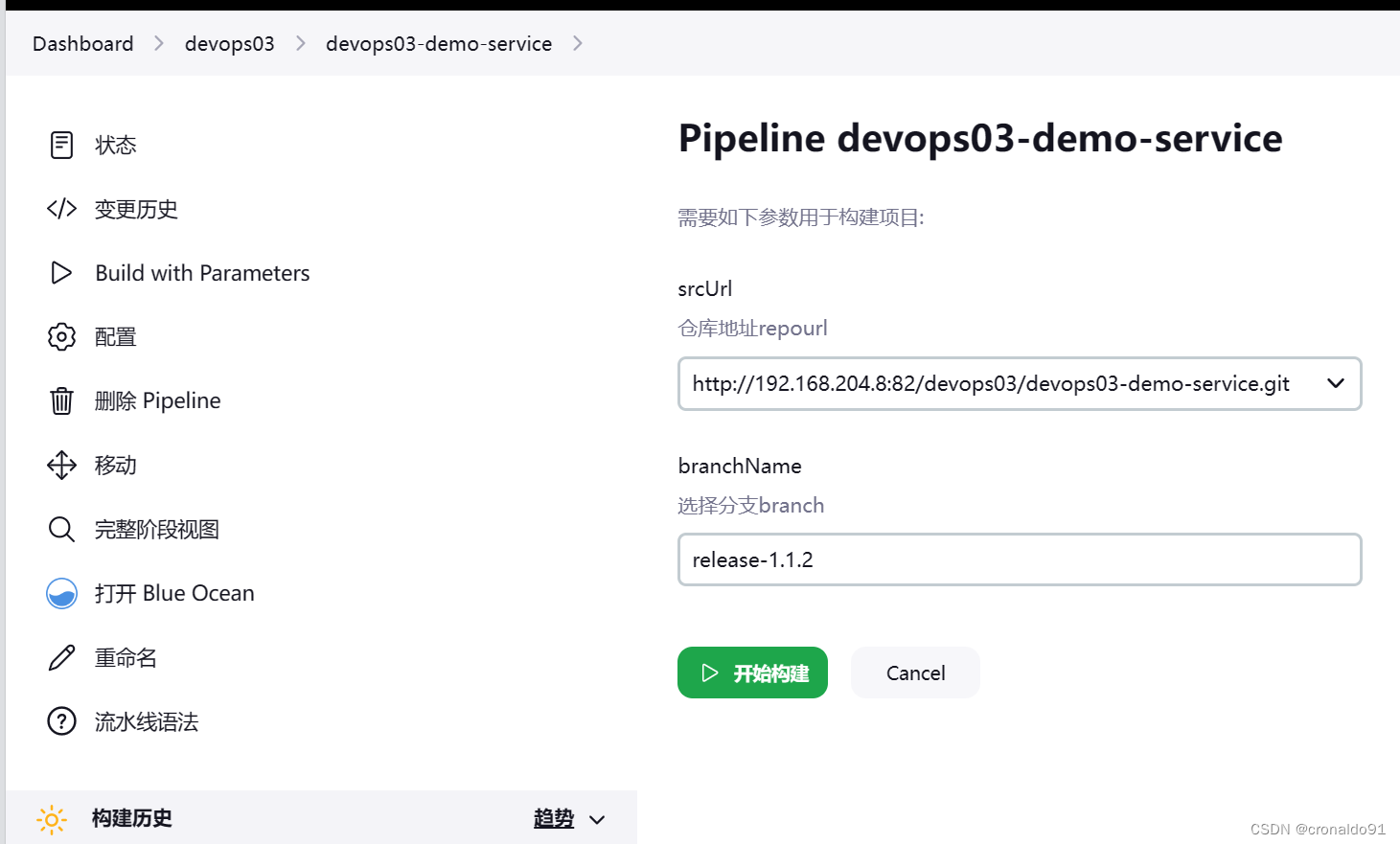
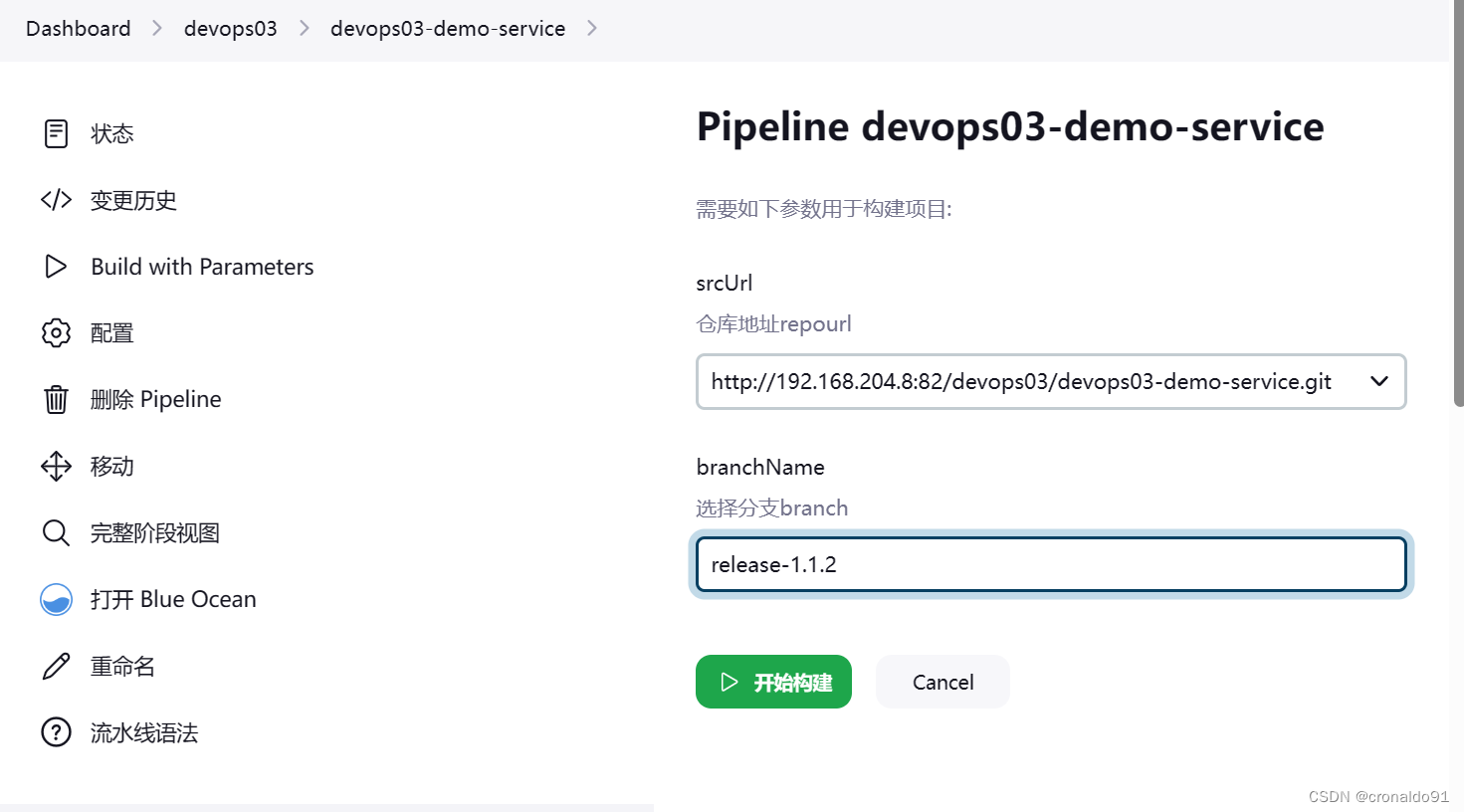
(39)手动触发

(40)输出信息报错

(41)修改代码,捕获异常

(42)手动触发

(43)查看日志

(44)修改分支

(45)成功触发

4.GitLab Webhook触发邮箱发送
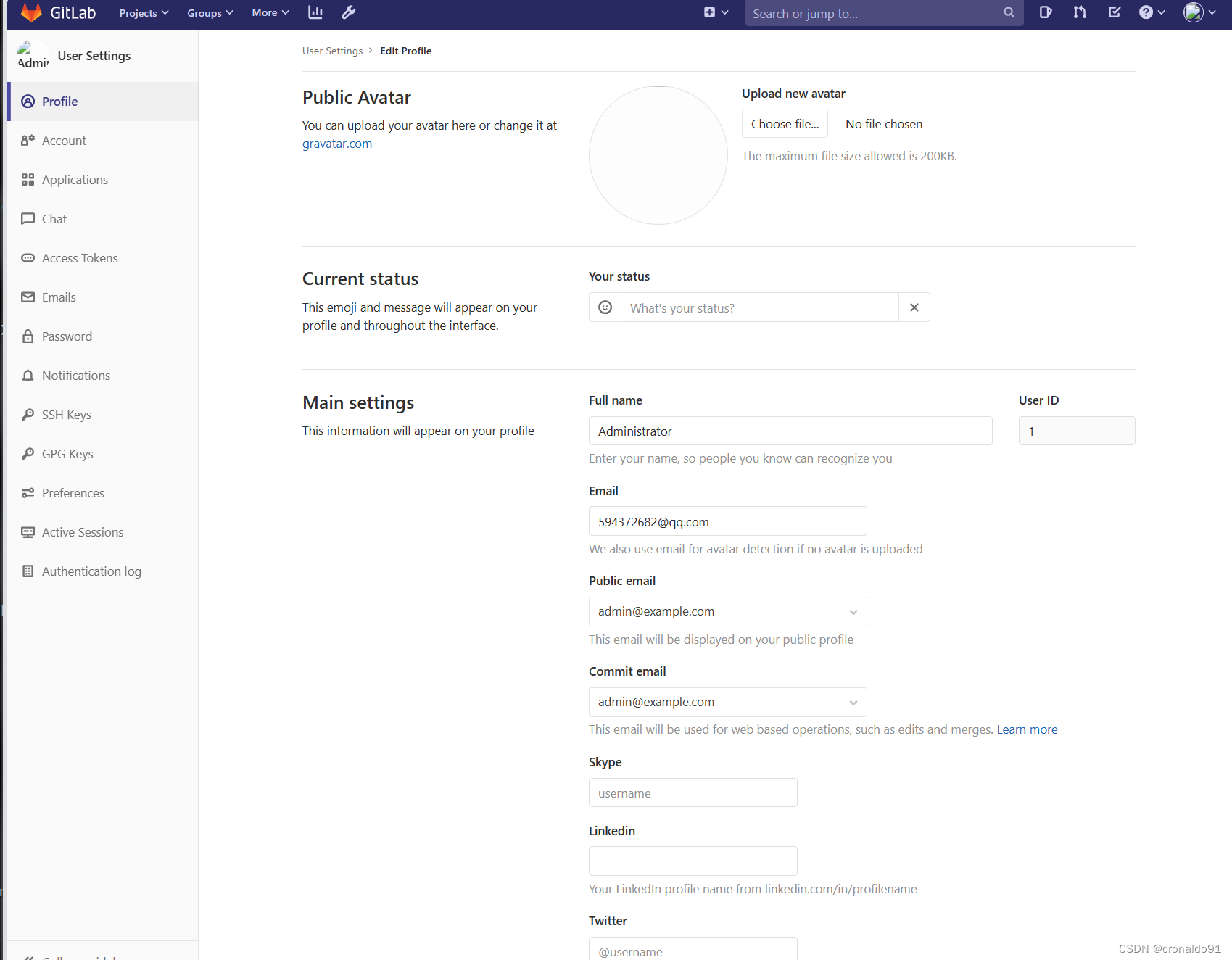
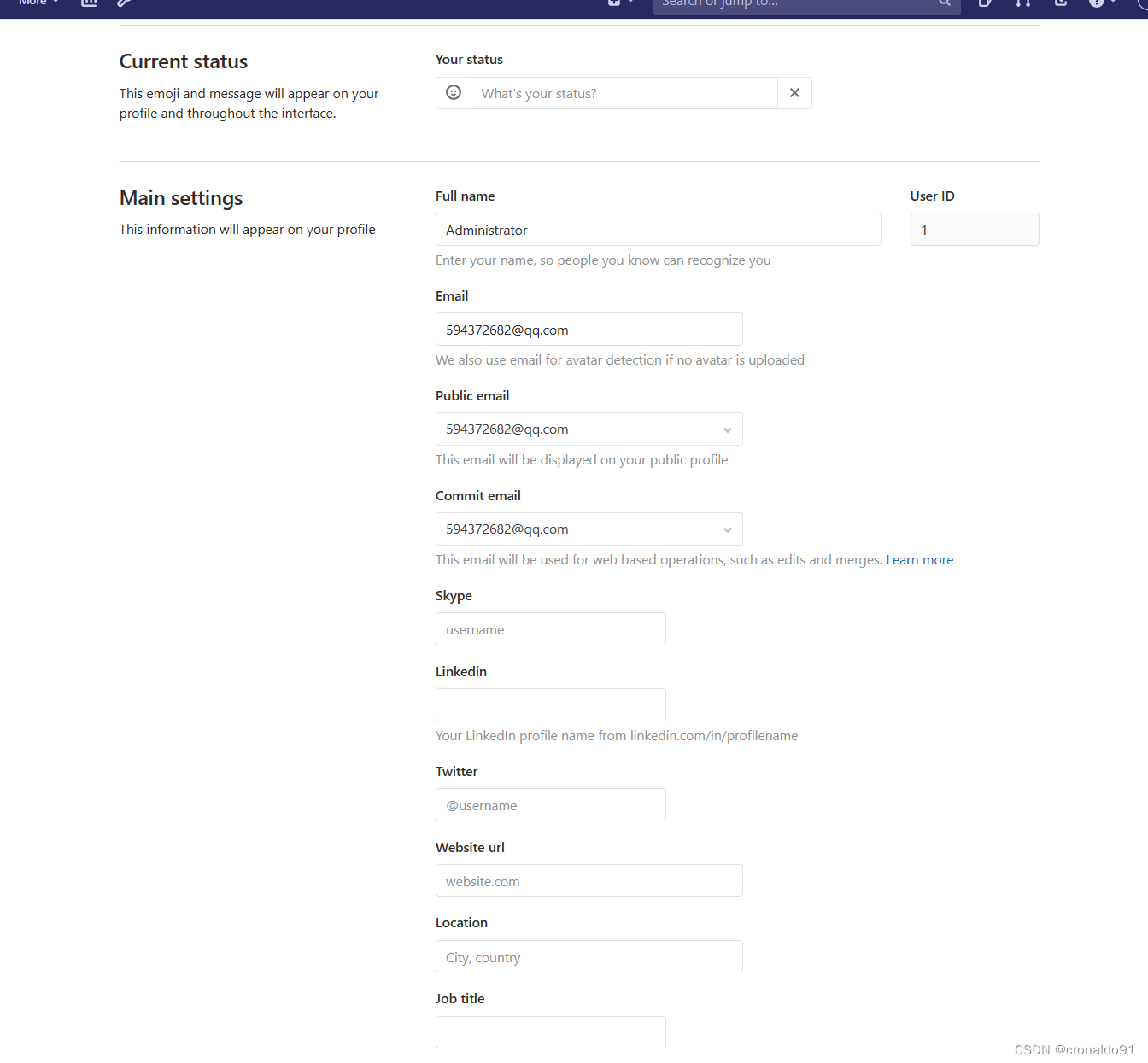
(1)修改邮箱,不起效果

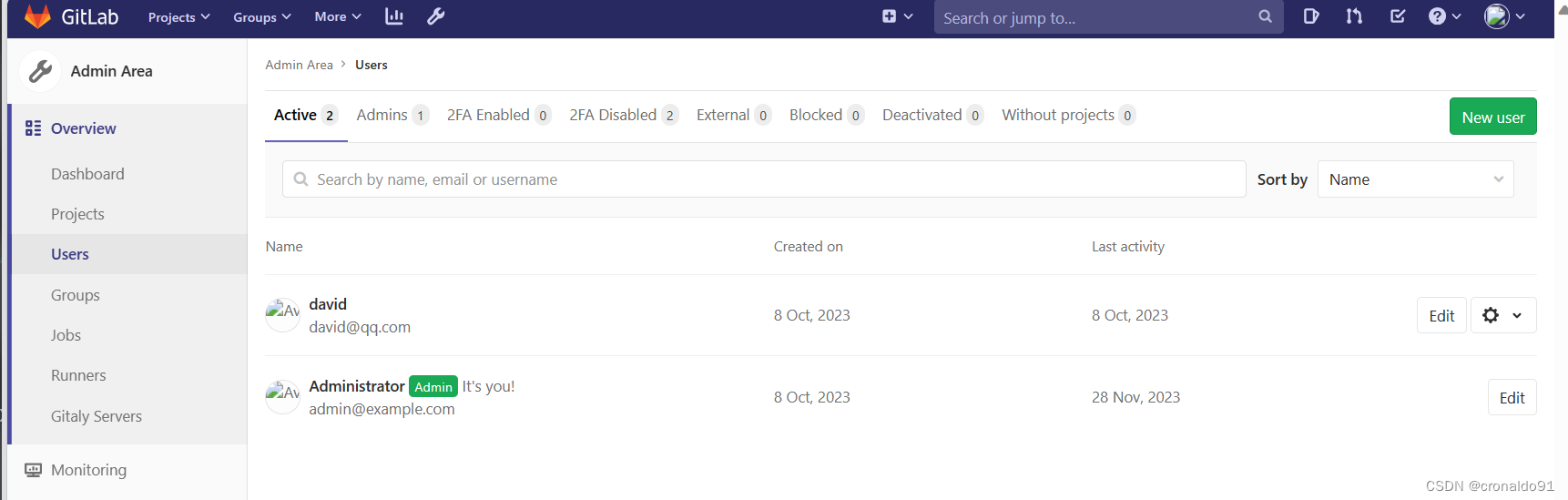
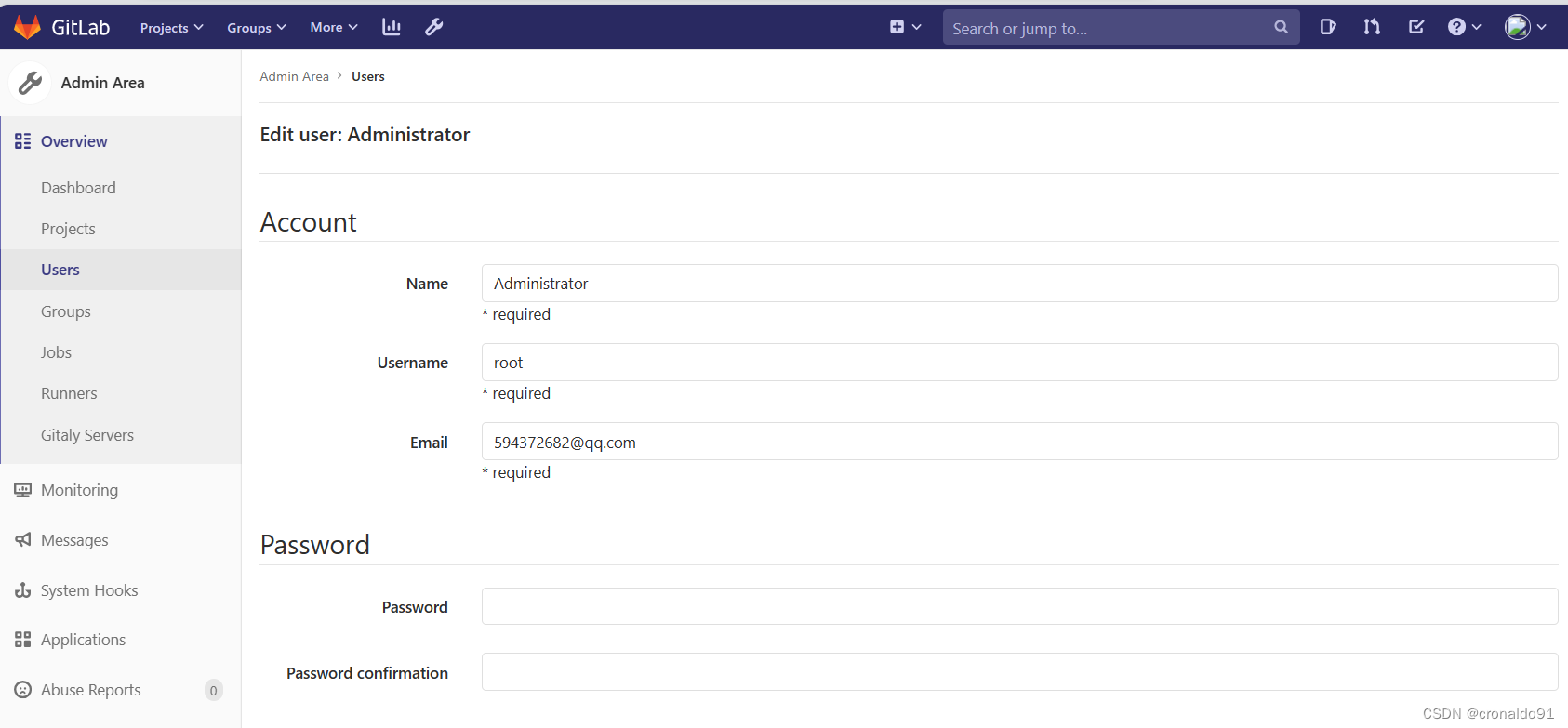
(2)修改admin邮箱

(3)修改保存

(4)删除第2邮箱

(5)完成

(6)邮箱已同步

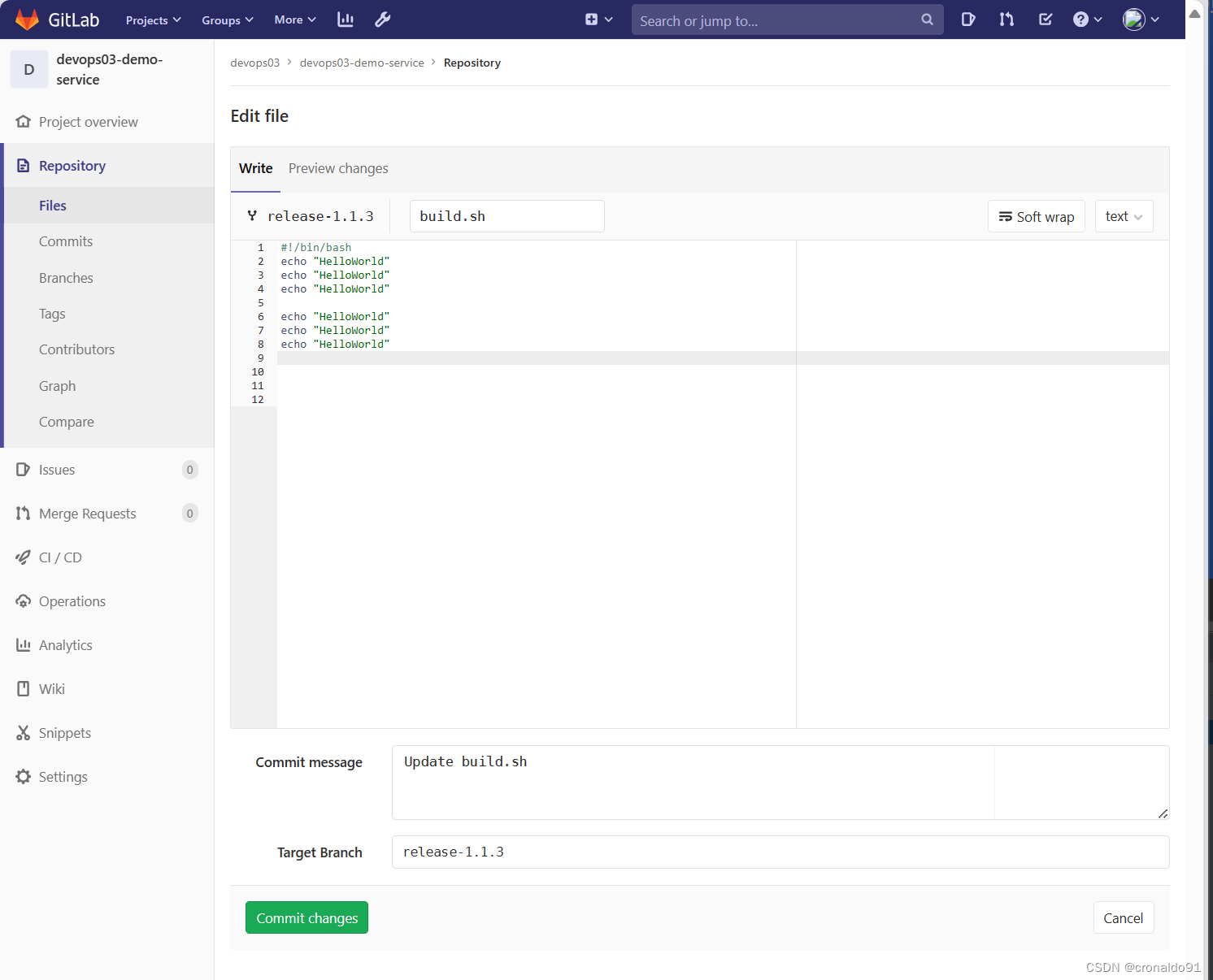
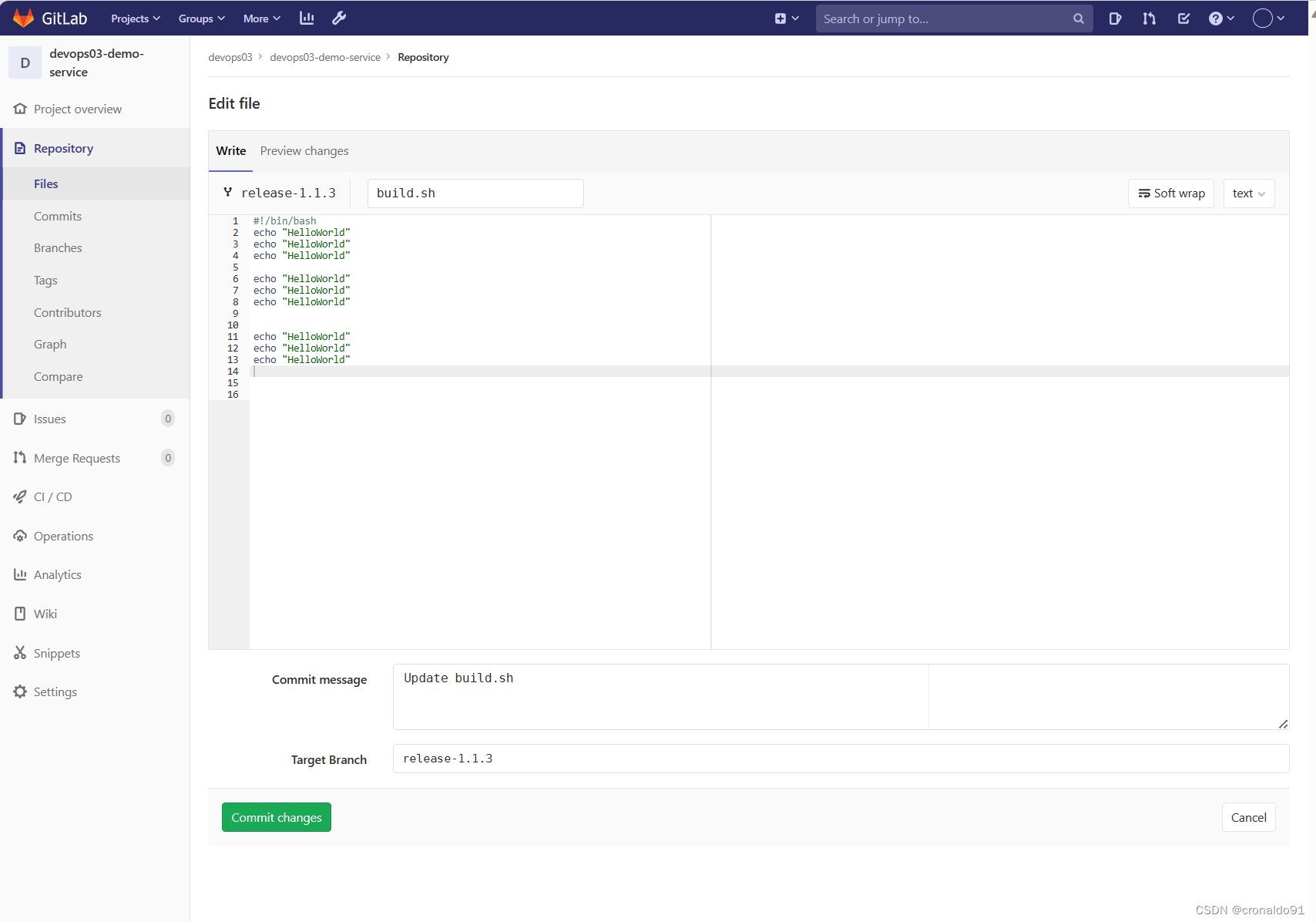
(7)修改release1.1.3

(8)触发成功

(9)未获取到邮箱

(10)修改public email

(11)查看日志

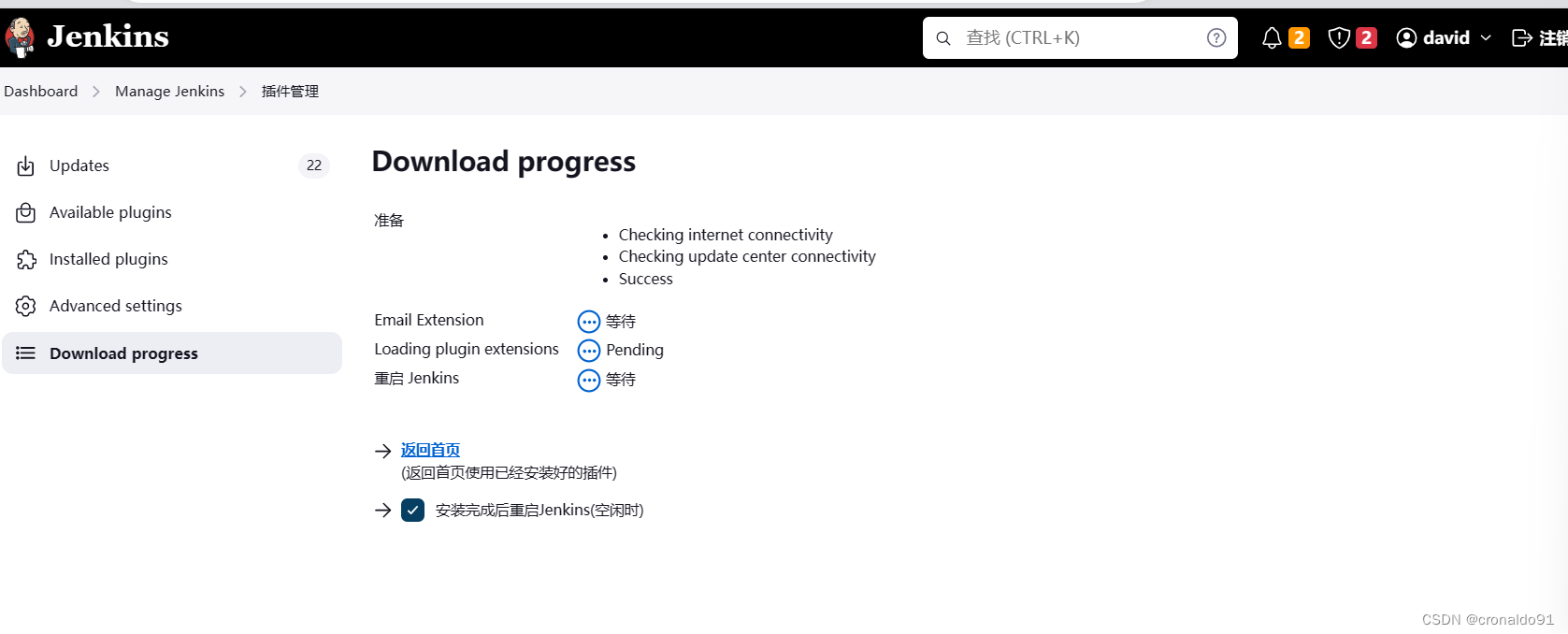
(12)安装email 插件

(13)修改feature分支

(14)已拿到邮箱 (15)等待安装
(15)等待安装

(16)输入邮箱

(17)触发成功

(18)修改文本类型为HTML

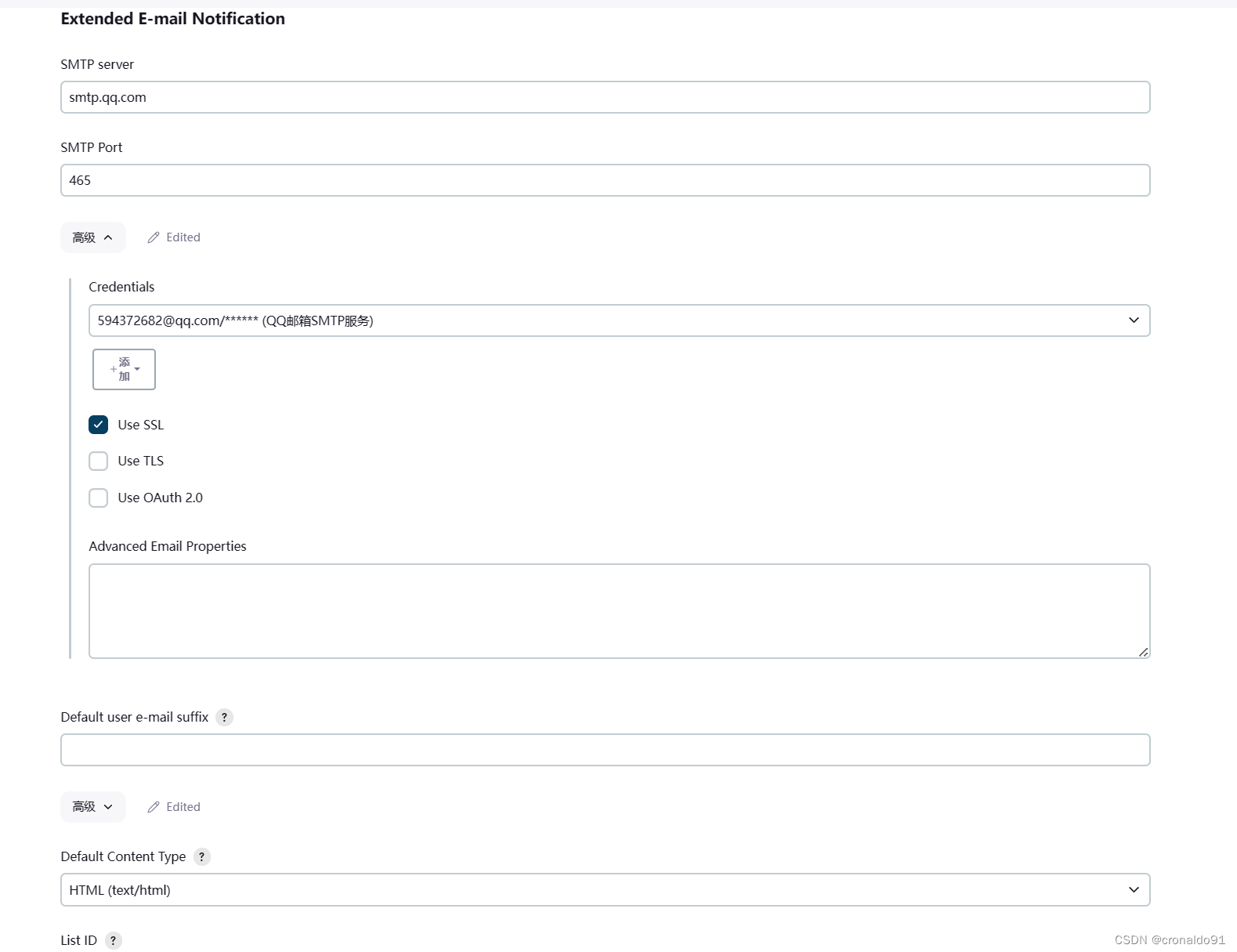
(19)邮箱整体配置

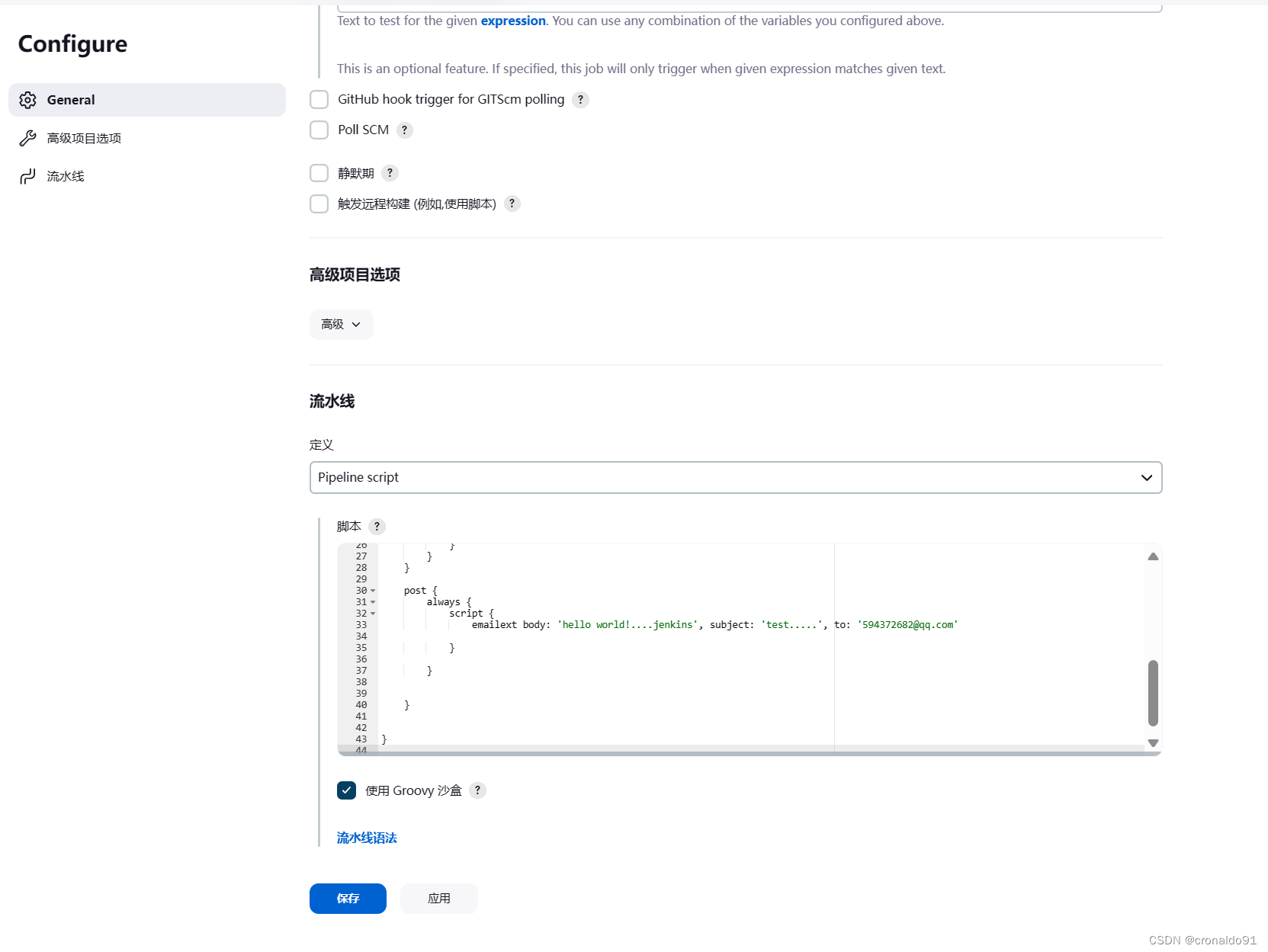
(20)修改流水线
webHookData = readJSON text: "${webHookData}"userName = webHookData["user_username"]userEmail = webHookData["user_email"]branchName = webHookData["ref"] - "refs/heads/"commitID = webHookData["checkout_sha"]currentBuild.displayName = commitIDcurrentBuild.description = "Trigger by GitLab \n user: ${userName} \n branch: ${branchName}"pipeline {agent anystages {stage('resdJson') {steps { println("the user name is ${userName}")println("the trigger branch name is ${branchName}")println("the user email is ${userEmail}")}}}post {always {script {emailext body: 'hello world!....jenkins', subject: 'test.....', to: '594372682@qq.com'}}}
}

(21)gitlab 触发

(22)触发成功

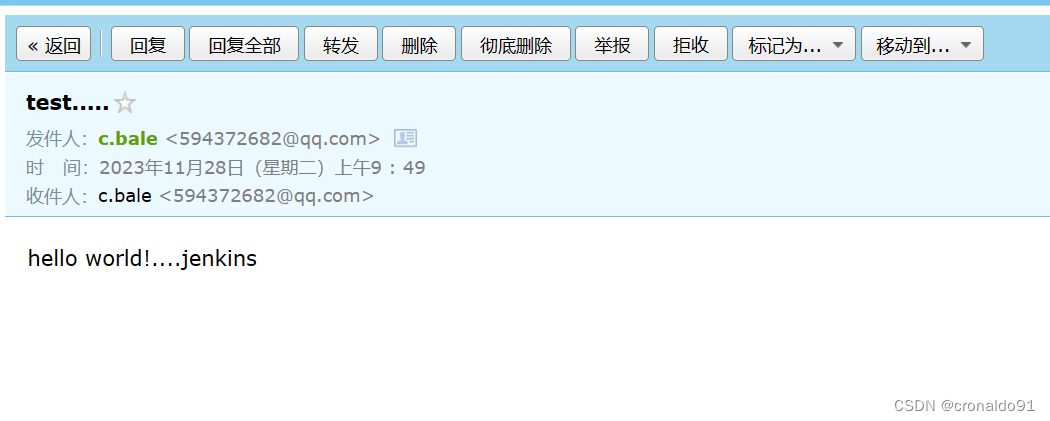
(23)邮箱接收成功

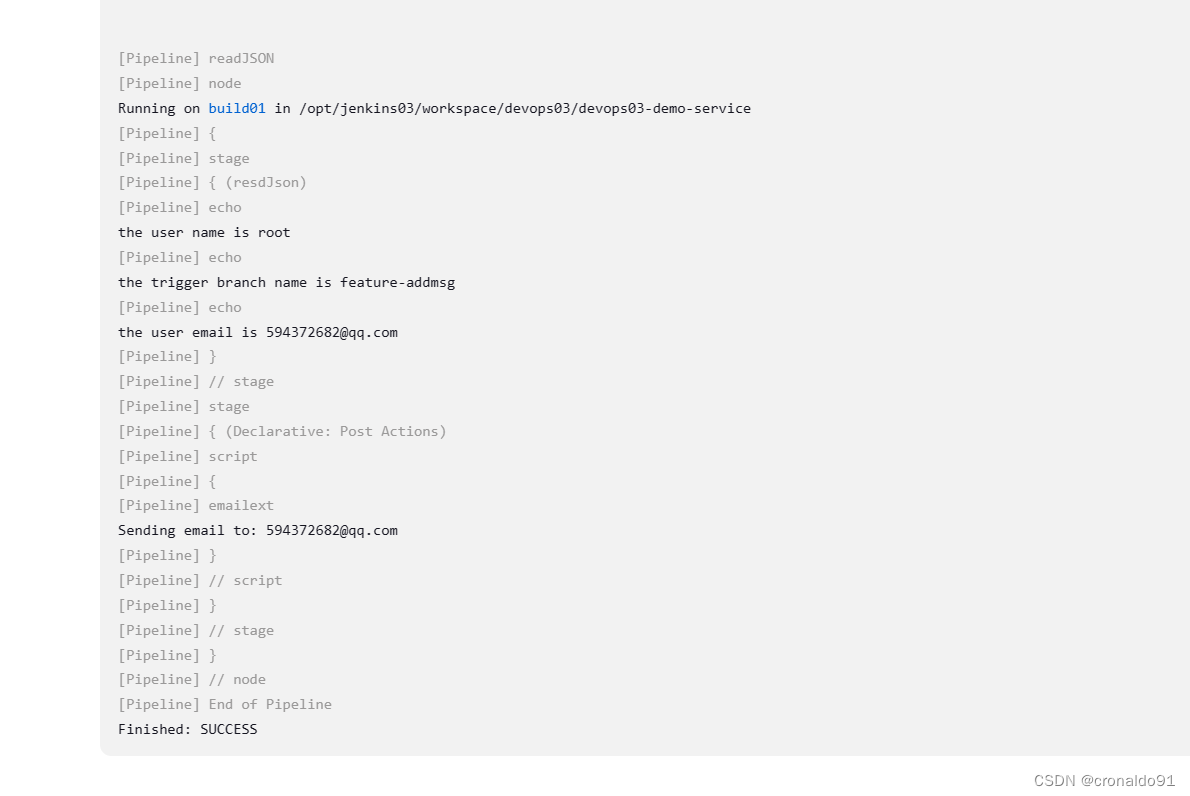
(24)查看日志

(25)resend

(26)修改流水线
webHookData = readJSON text: "${webHookData}"userName = webHookData["user_username"]userEmail = webHookData["user_email"]branchName = webHookData["ref"] - "refs/heads/"commitID = webHookData["checkout_sha"]currentBuild.displayName = commitIDcurrentBuild.description = "Trigger by GitLab \n user: ${userName} \n branch: ${branchName}"
pipeline {agent anystages {stage('resdJson') {steps {echo "this is readJSON"}}}post {always {script {EmailUser("${userEmail}",currentBuild.currentResult)}}}}def EmailUser(userEmail,status){emailext body: """<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> </td> </tr> <tr> <td> <ul> <li>项目名称:${JOB_NAME}</li> <li>构建编号:${BUILD_ID}</li> <li>构建状态: ${status} </li> <li>项目地址:<a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li> </ul> </td> </tr> <tr> </table> </body> </html> """,subject: "Jenkins-${JOB_NAME}项目构建信息 ",to: userEmail
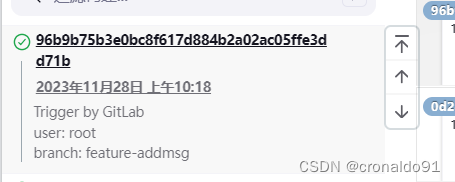
(27)构建成功

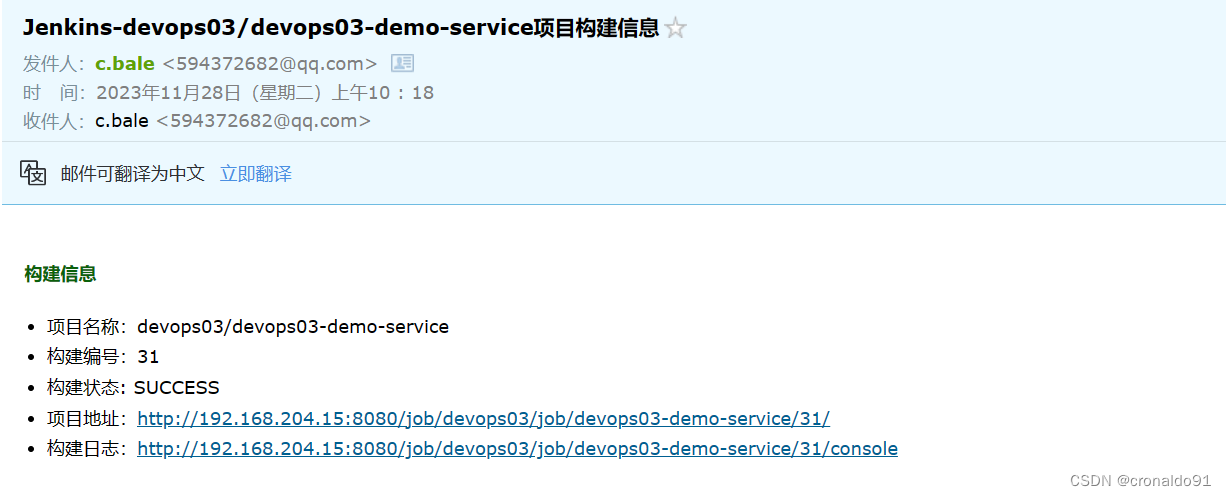
(28) 收到邮件
二、问题
1.GitLab配置Webhook时报错
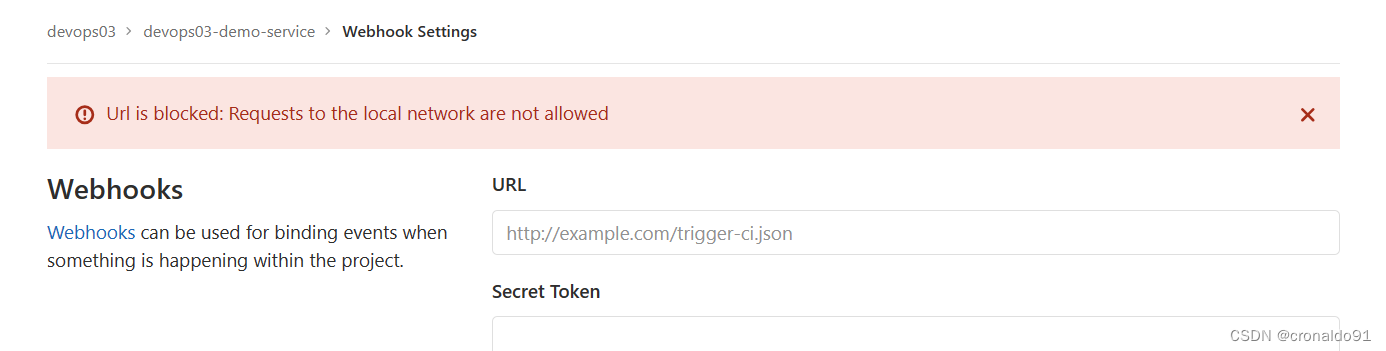
(1)报错

(2)原因分析
未配置允许外部请求
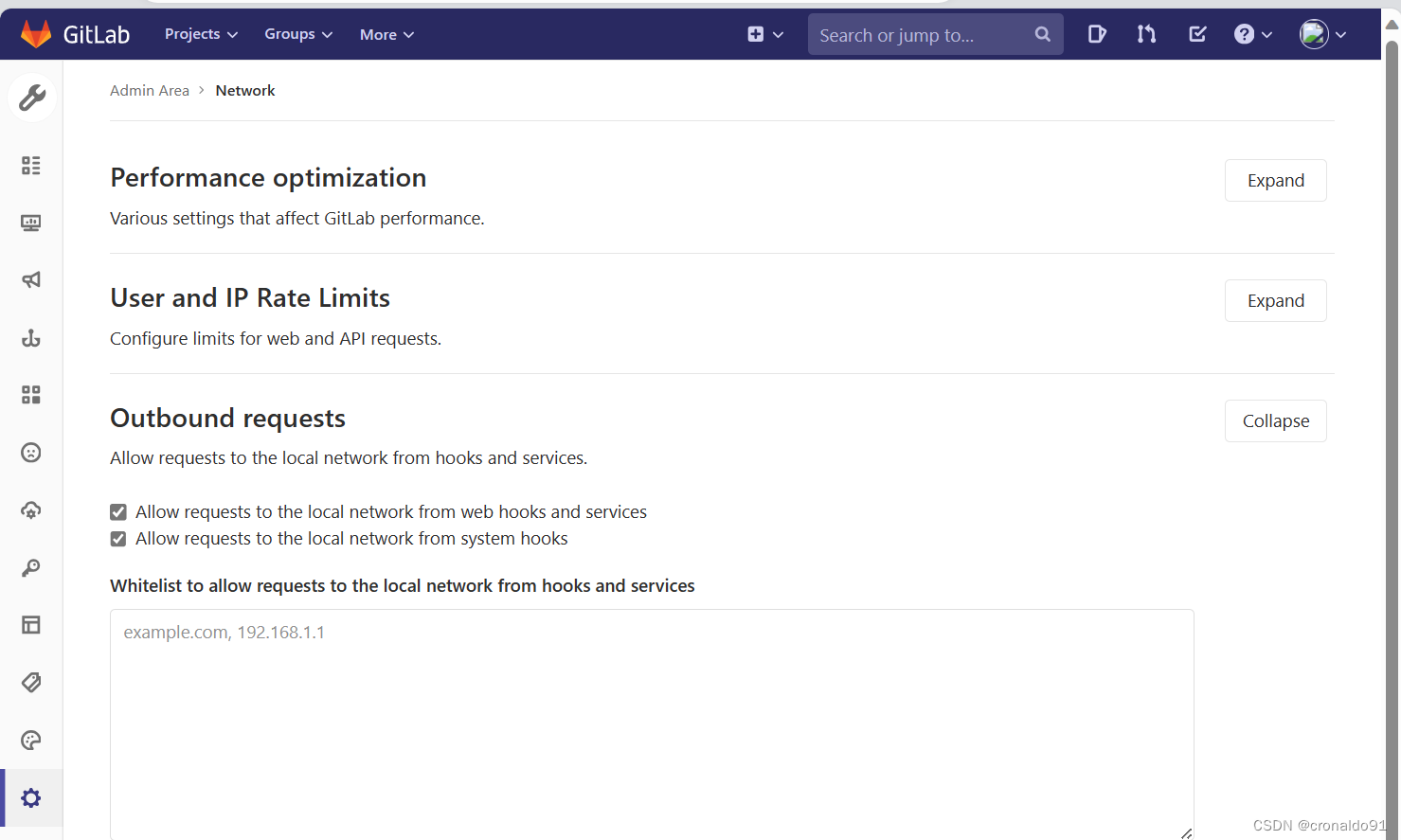
(3)解决方法
进入 Admin area => Settings => Network ,然后点击 Outbound requests 右边 的“expand”按钮,按图片勾选,并点击 Save changes按钮
再重新配置Webhook即可正确生成Hook




)














