在vue项目中,在父组件使用$refs获取不到子组件的方法,为什么?
我的报错如下:
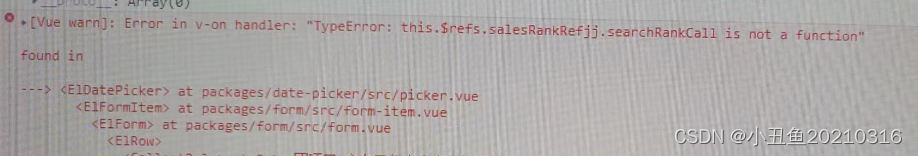
[Vue wamn]: Error in v-on handler: "TypeError: this.$refs,salesRankRefjj.searchRankCall is not a function' found in

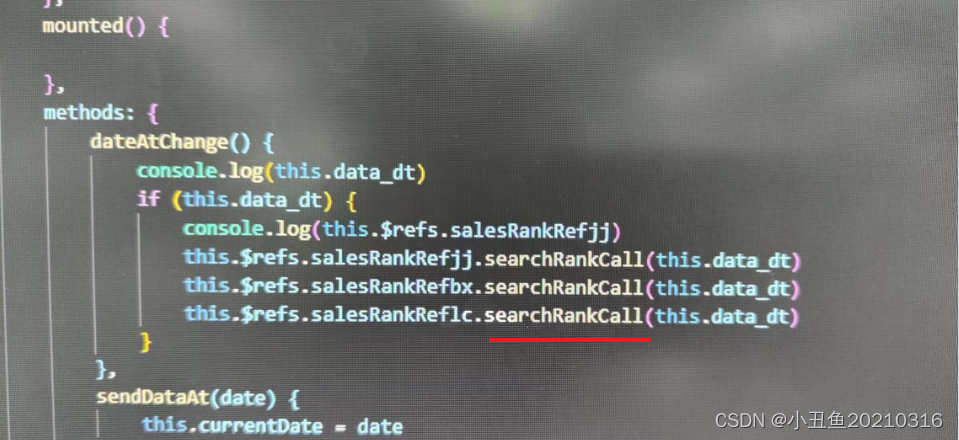
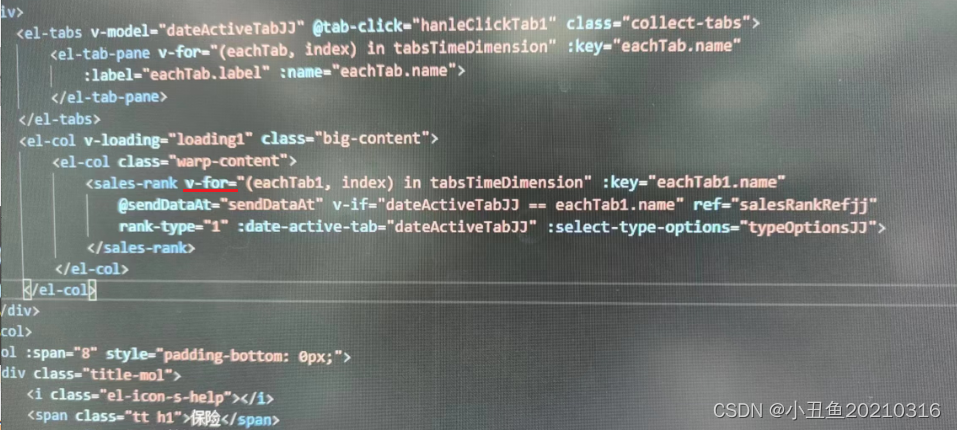
代码如下:

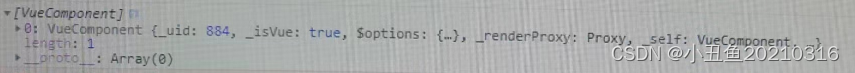
可是在页面上能打印出子组件:

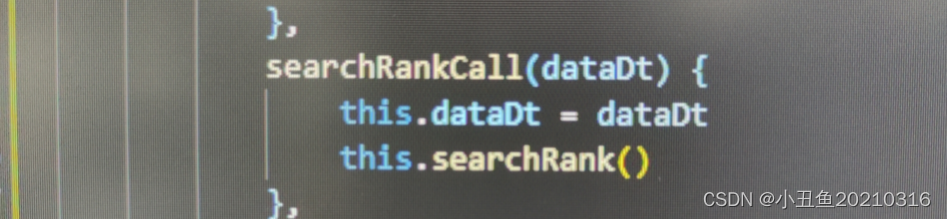
在子组件代码也存在该方法

经过分析,发现代码使用了v-for,有多个子组件,获取到的是一个数组形式的refs,

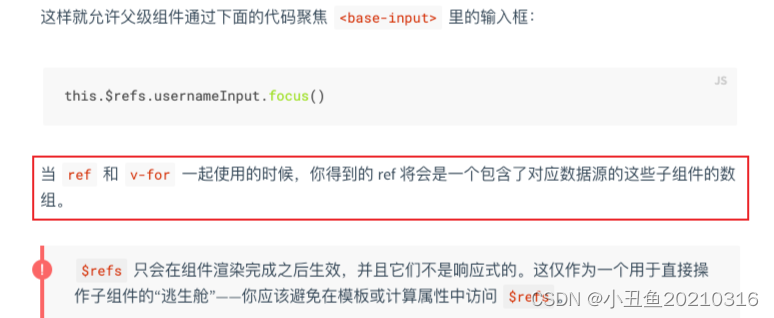
而官网说:

解决
当 ref 和 v-for 一起使用的时候,用this.$refs[xxx][0] 获取子组件身上的值
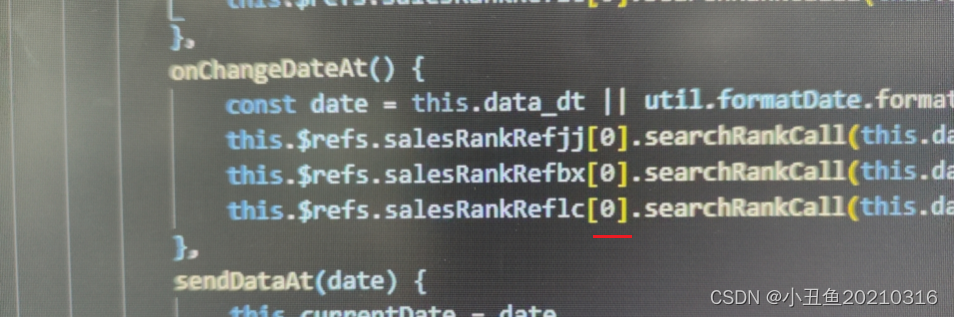
正确代码:

即可解决!
)


















