基于VUE框架的美团类药品点单管理系统
摘要: 2019年12月以来,中国湖北省武汉市爆发新型冠状病毒引发的肺炎疫情,并通过人传人的感染方式快速向全国其他地区扩散。全国上下万众一心抗击病毒,湖北广东浙江等24省市启动重大卫生突发事件一级响应,采用最严厉的防控措施,做到“内防扩散,外防输入”,很多人都选择居家隔离不敢外出,无接触外卖成为了他们采购必备生活物资的一个当下很热门的途径。
在网络基础设施非常完善的时代里,为我们解决传统叫外卖存在的问题成为可能。针对传统叫外卖方式效率低下和满足不了人们快节奏生活的需求的问题,分析了O2O外卖模式,采用B/S开发模式、MVVM设计模式开发一个基于Vue的药品点单管理系统具有非常重要的意义,解决传统打电话叫外卖繁琐的流程带来的效率问题,在线处理订单和药品等数据,提高数据利用率和商家利润。B/S模式将作为药品点单管理系统的实现模式,浏览器支持市面上大多数Web浏览器,比如firefox,IE等。而服务器采用Node.js搭建的服务器。Element-ui、css、js等将被作为前端的开发语言, Visual Studio Code将被作为开发工具;同样也将Node.js作为服务器端的开发语言,使用Vue框架进行前后端的整合,使用vue-cli脚手架快速搭建vue项目,一个比较直观的方式开发和调试,而数据库支持使用MySQL数据库,使用php-study快速开启Mysql服务,避免与电脑原先的存在的其他类型数据库冲突。
药品点单管理系统的实现将会让药品通过网络管理进而可以处理客人的订单让客人足不出户即可买到想要的药品,会给他们的安全提供很大的保障,而且减少了人流量对于防控疫情带来非凡的意义。
关键词:药品,管理,Vue
Order management system of meituan drugs based on Vue framework
Abstract:Since December 2019, Coronavirus disease 2019 (COVID-19) broke out in Wuhan, Hubei, China, and spread rapidly to other parts of the country through human to human infection. The whole country is united in fighting the Coronavirus disease 2019 (COVID-19). Hubei, Guangdong, Zhejiang and other 24 provinces launched the first-class response to major health emergencies and adopt the most stringent prevention and control measures. Achieve “internal non-proliferation, external anti input”. Many people choose to live in isolation and dare not go out. Contactless delivery has become a very popular way for them to purchase necessary living goods and materials. In the era of perfect network infrastructure, it is possible to solve the problem of traditional take out. In view of the low efficiency of the traditional delivery method and the inability to meet the needs of people’s fast-paced life. Analysing O2O delivery mode, Adopting B / S development mode、MVVM design pattern is very important to develop a medecine order management system based on Vue. Solving the efficiency problem caused by the tedious process of traditional calling take out, Online processing of orders, drugs and other data.Improving data utilization and business profits. B/S mode will be used as the realization mode of drug point single management system. Browser supports most web browsers on the market, such as Firefox, ie, etc. The server is built by Node.js. Element UI, CSS, JS, etc. will be used as the development language of the front end. Visual studio code will be used as a development tool. Node.js is also used as the server-side development language. Using Vue framework for front and back integration.At the same time, Using Vue cli which developing and debuging in a more intuitive way scaffolds rapid construction Vue project. The database supports MySQL database, Using PHP study software to rapidly open MySQL service, avoiding conflicts with other types of databases that originally existed on the computer.
The realization of the drug order management system will enable the drug to be managed through the network and then deal with the orders of the guests, so that the guests can buy the desired drugs without leaving the house, It will provide a great guarantee for their safety and reduce the flow of people, which is of great significance for the prevention and control of the epidemic.
Keyword:medicine,management,Vue
目录
第1章 绪论 1
1.1 系统开发的背景及意义 1
1.2 国内外外卖系统发展状况和前端技术研究现状 2
1.2.1国内外外卖系统发展状况 2
1.2.2国内外前端技术研究现状 2
1.3 系统开发环境与开发工具 2
1.4 主要研究内容 3
第2章 系统需求分析 5
2.1 系统需求分析 5
2.2 系统功能需求 6
2.3 UML系统建模 11
2.3.1用例图 11
2.3.2用例规约 11
2.4 本章小结 14
第3章 系统设计 16
3.1系统功能设计 16
3.1.1浏览器端 16
3.1.2服务器系统 16
3.2药品点单管理系统类图 17
3.3 药品点单管理系统顺序图 18
3.4 药品点单管理系统活动图 21
3.5 数据库设计 25
3.6 网络接口设计 26
3.7 本章小结 26
第4章 系统实现 27
4.1 药品点单管理系统浏览器端(Browser)系统实现 27
4.2 药品点单管理系统服务器端(Server)系统实现 37
4.3 本章小结 39
第5章 系统测试 40
5.1 系统测试的目的 40
5.2 系统测试的意义 40
5.3 测试用例及结果 40
5.4 本章小结 42
第6章 结束语 43
6.1 全文总结 43
6.2 论文展望 43
参考文献 44
致 谢 45
第1章 绪论
1.1 系统开发的背景及意义
2019年12月以来,中国湖北省武汉市发现新型冠状病毒引发的肺炎疫情,并通过人传人的感染方式向全国其他地区扩散,全国上下万众一心抗击疫情,湖北广东浙江等24省市启动重大卫生突发事件一级响应,采用最严厉的防控措施,做到内防扩散,外防输入,很多人都选择居家隔离不敢外出,无接触外卖成为了他们采购必备物资的一个当下很热门的途径。
该系统模拟了一个美团类的药品点单外卖系统,疫情期间外出成为了一次具有风险的“探险”,尤其是医院药店等,有很多人有着不同的基础疾病,他们需要通过治疗该病的药物长期治疗,出去买药会加大他们感染病毒的几率,而且根据相关信息,这次感染新型冠状病毒的肺炎死亡病例中,绝大多数是患有基础疾病的老年人,所以美团类的药品点单系统的设计,会给他们的安全提供很大的保障,而且减少了人流量对于防控疫情也有相当大的帮助。
本文研究和开发一个线上的订单管理系统,以及客户端与服务器的交互。在“互联网+”的浪潮下,多种生活服务业态发生着颠覆性的变化,“懒人经济”成为了一种经济现象。随着互联网的不断发展,各种网络外卖已经成为了人们的主流生活方式之一。近年来中国外卖产业链逐步完善,外卖市场逐步成熟。人们开始创新外卖,实现外卖内容,外卖形式的多样化,而且也根据疫情的发展,药品外卖点单就应运而生。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
该系统的研制具有以下意义:
1)实现网上下单,无接触药品外卖,响应国家号召,为防控疫情贡献一份力量
2)发挥创新精神,实现外卖商品多样化,满足消费者各方面的需求
3)为学校的项目研究提供样本
4)对前端Vue框架的深入研究,以及探讨前端技术的发展
1.2 国内外外卖系统发展状况和前端技术研究现状
1.2.1国内外外卖系统发展状况
在我国,随着网络技术的发展与完善,网上所提供的服务都已经渐渐成熟,互联网现阶段,餐饮业带动外卖市场发展,新时代以来,大众的消费观念和消费渠道都有了很大的变化,外卖更是一个重要的分支,近几年来,外卖行业市场规模逐年扩大,保持两位数增长,2017年达到2046亿元,同比增长23.1%,用户规模也达到3亿人,较2016年增长15%,预计未来将还有一定的上升空间,经过前期在快节奏的城市生活里,外卖渐渐成为了成为了生活必需品。现在的外卖早就不仅仅是提供送餐服务,还可以满足消费者生活方方面面的需求。
在国外,以网上订餐系统为主,主要以Open Table为典型。面对餐厅,开发软件出售预定系统软件,可以实时的反映餐厅当前容量和座位使用,并不热衷于外卖行业。
1.2.2国内外前端技术研究现状
前端开发虽然起步时间晚,但是发展势头迅猛,在各种新技术、新标准的推动下,各大互联网公司也开始重视Web产品的前端重构与开发。现在的开发的web新产品的页面交互也越来越丰富,视觉效果也越来越绚丽。
随着互联网的迅猛发展,用户对Web前端的使用体验、交互操作流程、外观有了更高的要求。特别是Web系统中越来越多的数据处理和业务逻辑开始偏向前端,而旧的编程方式普遍存在的问题有代码组织混乱,CSS和JavaScript代码混合在HTML代码中;代码的格式问题突出,不够整洁;页面布局随意;网站整体性能差等导致web前端工作量扩大,代码量增加。如果采用传统的方式开发设计前端,会导致前期开发度和后期维护度增加,可扩展性变差。为了解决这些问题,基于MVVM模式的Vue.js应运而生,并且收到了国内前端开发人员的追捧。
1.3系统开发环境与开发工具
8GB的windows 10 x64操作系统,因为速度、可靠性和适应性而备受关注和使用结构化查询语言(SQL)进行数据库管理的MySQL,Redis5.0.2被作为药品订单管理系统的数据缓存支持,以上环境将作为系统的开发环境。Visual Studio Code被作为的浏览器端和服务器端的开发工具, Vue框架将被服务器端作为开发框架,采用$http的网络请求,其简化了开发过程,以上工具将作为系统的开发工具。
1.4 主要研究内容
本文主要介绍了在Vscode和Vue-Cli可视化面板中用当前流行的Vue框架开发一个药品订单管理系统的过程。系统主要实现了对药品,用户,权限,订单,数据的管理,包括了药品管理、用户管理、权限管理,订单管理等几模块,相应的完成了对药品,用户,订单信息的统计录入、查询、维护管理和用户权限分配等工作,使客户对系统的信息管理变得方便快捷,提高了工作效率和服务水平,节省了人力物力,同时使得系统工作规范化、科学化和信息化。论文的主要研究内容如下:
(1)药品点单外卖管理系统整体采用前后端分离的开发模式,使用vscode开发工具和vue-cli脚手架进行开发,其中项目是基于Vue技术栈的SPA项目,后端主要负责操作数据库,为前端项目提供相应的API接口;前端主要负责绘制页面,同时基于ajax技术调用后端的API接口。
(2)系统主要用到的前后端技术栈包括前端项目技术栈:Vue,Vue-Router的路由,Element-UI的前端UI组件库,Axios发起网络数据请求,Echarts绘制图形报表;后端技术栈:Node.js的JavaScirpt的运行环境,基于 Node.js平台的 Web开发框架Express,状态保持工具Jwt,数据库Mysql,操作数据库的框架Sequelize。
(3)对药品点单外卖系统进行了长期的调查和需求分析,并在需要分析的基础上进行了前后端系统的详细设计,包括了系统的总体架构、前端页面UI和功能的设计、后台数据的处理、前后端的对接、数据库的选取及设计和系统功能每个子模块的设计。
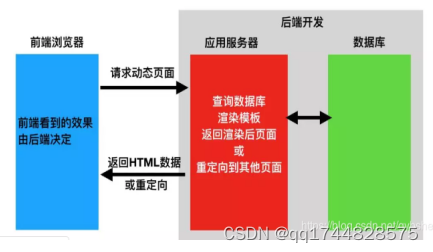
(4)前后端分离的开发模式见图1.1:

图1.1 前后端分离的开发模式
在前后端分离的开发模式中,后端仅返回前端所需的数据,前端负责渲染HTML页面,后端不再控制前端的效果,用户看到什么样的效果,从后端请求的数据如何加载到前端中,都由前端自己决定,后端仅仅需要提供一套逻辑对外提供数据即可,并且前端与后端的耦合度相对较低,在这种模式中,我们通常将后端开发的每个视图都成为一个接口,或者API,前端通过访问接口来对数据进行增删改查。总结一句话,后台负责提供数据,前端负责数据展示,职责分离,分工明确。
第2章 系统需求分析
2.1 系统需求分析
需求分析就是调查清楚用户的实际要求,和用户达成共识,并且分析和表达这些需求[34]。典型的需求分析包括了以下几个步骤:
(1)需要调查系统的整体情况,了解各个模块的组成和职责等,为业务流程分析做准备。
(2)调查系统的业务活动情况,包括各个模块输入和使用了什么数据;如何加工处理这些数据,输出什么信息,在那个模块上面体现,输出结果的格式是什么,在熟悉业务活动的基础上,协助用户明确对新系统的各种要求,包括信息要求,处理要求、完整性要求。
(3)对前面的调查结果进行初步分析,分析的目标是解决“系统必须做什么”,也就是说确定系统具备哪些功能的问题。
药品点单外卖管理系统的需求如下:
(1)药品管理:药品信息的增加,删除,修改,查询。管理员通过药品管理页面对药品进行增加删除修改查询的基本操作,从而对药品的种类、来源商家、数量等详细内容和各类报表的数据进行实时统计并展现给用户,用户则只能查询药品信息。
(2)药店管理:药店信息的增加,删除,查询。管理员通过药店管理页面对药店进行增加删除查询的基本操作,从而对药店的基本信息、信用评级等进行实时统计并展现给用户。用户则只能查询药店信息
(3)用户管理:管理员通过用户管理对用户进行修改,删除和查询的基本操作,从而对用户的基本信息进行修改,定期删除行为不当的用户和“僵尸”用户。用户无法访问这一模块
(4)订单管理:管理员通过订单管理对订单进行修改和查询的基本操作,从而对订单的基本信息进行修改。
(5)用户登录:使用账户密码登录到主页中,如果不登录则无法使用本系统。
(6)权限管理:用户和管理员分别拥有不同的权限
2.2 系统功能需求
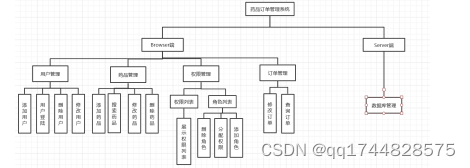
根据客户对药品点单系统的要求,功能模块主要包括药品管理、权限管理、用户管理、订单管理四大模块,系统的功能模块结构如图所示:

图2.1 系统的功能模块结构
1.药品管理
药品列表模块
(1)添加药品
添加药品是在添加药品的页面对新的药品进行登记。
添加药品需要填写药品的详细信息。包括:药品名称、药品种类、药品编号、药品库存数量、所处药店,生产日期,生产商家等内容。
通过权限管理,管理员具有添加药品的功能权限,用户不具有添加药品的功能权限。
(2)删除药品
删除药品是在商品列表页面根据药品的id对已登记的药品进行删除。
如按照新颁发的国家标准,有些药物不能由药店进行售卖,统一由医院管理的情况下,要对此类药品进行删除。
通过权限管理,管理员具有删除药品的功能权限,用户不具有删除药品的功能权限。
(3)修改药品
修改药品是在商品页面对已进货的药品进行修改信息。
修改药品是修改药品的详细信息的功能。包括:药品名称、药品种类、药品编号、药店来源,生产日期,是否处方药,生产商家等内容。
通过权限管理,管理员具有修改药品的功能权限,用户不具有修改药品的功能权限。
(4)查询药品
查询药品是在药品管理页面对已进货的药品进行模糊查询。
查询药品的功能是根据药品的名称属性进行模糊查询从而想要获得某个具体的药品信息。
管理员和用户均具有此项功能的权限。
药品分类模块
(1)添加分类
添加分类是在商品分类页面添加新的药品分类区分开不同的药品。
添加分类的功能是在商品分类页面点击添加分类按钮弹出添加分类的对话框,在分类名称的文本框中输入分类名称,如果填写的是二级或者三级的分类则需要选择相应的父级分类后点击确定提交请求。
通过权限管理,管理员具有修改药店的功能权限,用户不具有修改药店的功能权限。
(2)删除分类
删除分类是在商品分类页面删除无用的分类。
删除分类的功能是在商品分类页面点击删除分类按钮,通过分类的id删除对应的分类。
通过权限管理,管理员具有修改药店的功能权限,用户不具有修改药店的功能权限。
2.药店管理
(1)添加药店
添加药店是在添加药店的页面对新的药店进行登记。
添加药店需要填写药店的详细信息。包括:药店名称、药店编号、药店地址、药店评级、药店负责人、药店联系电话等内容。
通过权限管理,管理员具有添加药品的功能权限,用户不具有添加药店的功能权限。
(2)删除药店
删除药店是在药品管理页面对已登记的药店进行删除。
如果药店评级太低或被用户投诉次数过多,或者出现倒闭的情况则需要对此类药店进行删除。
通过权限管理,管理员具有删除药店的功能权限,用户不具有删除药店的功能权限。
(3)修改药店
修改药店是在修改药店页面对已经存放在数据库的药店信息进行修改。
修改药品是修改药品的详细信息的功能。包括:药店名称、药店编号、药店地址、药店评级、药店负责人、药店联系电话等内容。
通过权限管理,管理员具有修改药店的功能权限,用户不具有修改药店的功能权限。
(4)查询药店
查询药店是在药店管理页面对已进货的药店进行模糊查询。
查询药店的功能是根据药店的名称,编号等属性进行模糊查询从而想要获得某个具体的药店信息。
管理员和用户均具有此项功能的权限。
3.用户管理
(1)删除用户
删除用户是在用户管理页面对已登记的用户进行删除,删除的用户不能再登录此系统享用此系统的服务。
如果用户信用太低或存在“僵尸”用户的情况则需要对此类药店进行删除。
通过权限管理,管理员具有删除用户的功能权限,用户不具有删除用户的功能权限。
(2)修改用户
修改用户是在修改用户页面对已经存放在数据库的用户信息进行修改。
修改用户是修改用户的详细信息的功能。包括:用户名称,用户账号,性别,电话号码等内容。
通过权限管理,管理员具有修改用户的功能权限,用户不具有修改用户的功能权限。
(3)查询用户
查询用户是在用户管理页面对已注册的用户进行模糊查询。
查询用户的功能是根据用户的名称进行模糊查询从而想要获得某个具体的用户信息。
通过权限管理,管理员具有查询所有用户信息的权限,用户不具有查询其他用户的权限。
(4)添加用户
添加用户是在用户管理页面由管理员进行增加用户的操作。
添加用户的功能具体操作是在用户管理页面点击添加用户的按钮弹出添加用户的对话框dialog,然后在文本框中填写用户名密码邮箱手机等个人信息然后点击确定把用户信息提交到数据库。
通过权限管理,管理员具有查询所有用户信息的权限,普通用户没有这个权限。
(5)分配角色
分配角色是在用户管理页面由管理员进行分配角色的操作。
分配角色的功能具体操作是在用户管理页面点击分配角色的按钮弹出分配角色的对话框dialog,然后根据显示的原来角色可以在文本框中修改成新的角色。
通过权限管理,管理员具有分配角色的权限,普通用户没有这个权限。
4.权限管理
(1)添加角色
添加角色是在角色列表页面由管理员进行添加角色的操作进而让客户可以添加更多类型的角色方便区分不同使用本系统的用户进而给他们分配不同的权限。
添加角色的功能具体操作是在角色列表页面点击添加角色的按钮弹出添加角色的对话框dialog,然后再文本框中填写角色名称,角色描述等信息然后点击确定把用户信息提交到数据库,最后刷新页面获取新的列表。
通过权限的设定,管理员具有添加角色的权限,普通用户没有这个权限。
(2)修改角色
修改角色是在角色列表页面由管理员进行修改角色的操作。
添加角色的功能具体操作是在角色列表页面点击编辑的按钮弹出修改角色的对话框dialog,然后再文本框中修改角色名称,角色描述等信息然后点击确定把用户信息提交到数据库,最后刷新页面获取新的列表。
通过权限的设定,管理员具有修改角色的权限,普通用户没有这个权限。
(3)删除角色
删除角色是在角色列表页面由管理员进行删除角色的操作。
删除角色的功能具体操作是在角色列表页面点击删除的按钮根据角色的Id进行删除,最后刷新页面获取新的列表。
通过权限的设定,管理员具有修改角色的权限,普通用户没有这个权限。
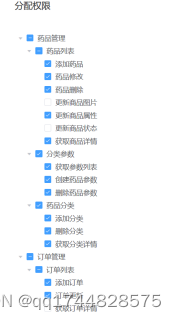
(4)分配权限
分配权限是在角色列表页面由管理员进行分配权限的操作。
分配权限的功能具体操作是在角色列表页面点击分配权限的按钮弹出分配权限的对话框,在对话框中使用树形控件显示出一二三级权限,勾选复选框给不同的角色添加相应的权限。
通过权限的设定,管理员具有修改角色的权限,普通用户没有这个权限。
(5)删除权限
删除权限是在角色列表页面由管理员进行删除权限的操作。
删除权限的功能具体操作是在角色列表页面点击角色列表的展开列弹出下拉框由标签tag组件显示一二三级权限,然后通过tag标签的closable事件实现删除权限的功能。
通过权限的设定,管理员具有删除权限的权限,普通用户没有这个权限。
5.订单管理
(1)修改订单
修改订单是在订单管理页面由管理员进行修改订单的操作。
修改订单的功能具体操作是在订单管理页面点击修改按钮弹出修改对话框
通过权限的设定,管理员具有删除权限的权限,普通用户没有这个权限。
2.3 UML系统建模
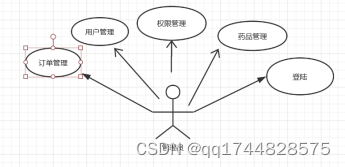
2.3.1用例图

图2.3 管理员用例图
2.3.2用例规约
表2-1登录用例规约表
用例编号 2-1 用例名称 登录
功能描述 当游客登录之后,身份变为普通用户。
执行者 游客、管理员
前置条件 药品点单外卖管理系统正常运行。
后置条件 如果是游客,游客身份变为普通用户;
如果是管理员,成功进入系统。
涉众利益 游客登录之后,可以进行下单、查看药品药店信息等操作;
商家登录注册后,可以进行药品管理、订单管理,药店信息管理,用户管理等操作。
基本路径 游客:1. 登陆系统
2. 进入系统
管理员:1.登陆系统
2.系统操作
扩展 无
字段列表 用户:1. 邮箱、用户名、密码、手机号
商家:1. 邮箱、用户名、密码、手机号
业务规则 无
备注 无
表2-2药品信息用例规约表
用例编号 2-2 用例名称 药品信息管理
功能描述 当用户进入XXX外卖系统用户端的时候,餐厅的基本信息将会在药品列表页面罗列,包括药品名称、药品种类、药品价格、药品生产日期,来源厂家等信息每次显示十条,可以搜索自己想要的药品名称
管理员进入系统可以对具体的药品信息实现增删改操作
执行者 用户、管理员
前置条件 进入药品点单外卖管理系统浏览器端
后置条件 显示药品的信息。
涉众利益 用户可以获得店铺准确的信息,管理员可以对药品进行增删改操作
基本路径 游客:1.登陆系统 2.进入首页 3.进入商品列表页面 4.查看或搜索
管理员:1.登陆系统 2.进入首页 3.进入商品列表页面 4.查看或搜索 5.增加删除修改操作
扩展 1.在搜索栏输入商店名称可以进行搜索
字段列表 1.药品名称;2.药品价格;3.药品种类;4.生产日期;
业务规则 无
备注 无
表2-3商品分类用例规约表
用例编号 2-3 用例名称 商品分类
功能描述 管理员进入药品分类页面管理药品的分类,用户查看分类
执行者 用户,管理员
前置条件 进入药品点单管理系统浏览器端
后置条件 分类被增加删除或查看分类
涉众利益 充分地管理数据
基本路径 游客:1.登陆系统 2.进入首页 3.进入商品分类页面 4.查看
管理员:1.登陆系统 2.进入首页 3.进入商品分类页面 4.查看 5.增加删除操作
扩展 展开列看多层商品分类
字段列表 1.分类名称;2.是否有效;3.排序;
业务规则 无
备注 无
表2-4用户管理用例规约表
用例编号 2-4 用例名称 用户管理
功能描述 管理员可以查看并增删改用户或分配角色
执行者 管理员
前置条件 进入药品点单外卖管理系统浏览器端
后置条件 管理员新增或修改或删除个人资料成功。
涉众利益 管理员为系统管理用户
基本路径 1. 1.登陆系统 2.进入首页 3.进入用户页面 4.查看 5.增加删除修改操作6.分配角色
扩展 无
字段列表 1.用户名; 2.密码(不显示); 3.邮箱; 4.电话5.角色6.状态
业务规则 无
备注 无
表2-5权限管理用例规约表
用例编号 2-5 用例名称 用户管理
功能描述 管理员可以添加角色,删除角色,并分配权限
执行者 管理员
前置条件 进入药品点单外卖管理系统浏览器端
后置条件 管理员新增或删除角色成功同时分配相对应的权限
涉众利益 管理员为角色分配权限
基本路径 1.登陆系统 2.进入首页 3.进入角色列表页面 4.查看 5.增加删除操作6.为角色分配或删除权限
扩展 无
字段列表 1.角色名称2.角色描述商品管理3.分类参数4.获取参数5.列表创建6.药品参数7.删除药品参数 8.商品分类
9.添加分类10.删除分类11.获取分类详情
12.商品列表
13.添加商品14.商品修改15.商品删除16.更新商品属性17.获取商品详情
18.订单管理19.订单列表
20添加订单21.订单更新
22.权限管理
23.权限列表
24.查看权限
25.角色列表
26添加角色27删除角色28角色授权29取消角色授权30获取角色列表31获取角色详情32更新角色信息
33用户管理
34用户列表
35添加用户36删除用户37更新用户38获取用户详情39分配用户角色40设置管理状态
业务规则 无
备注 无
2.4 本章小结
本章对系统进行了需求分析,并且进行了系统的功能设计。根据文档的要求,设备管理系统的功能的设计主要包括药品管理、药店管理、权限管理、订单管理,角色管理等模块。另外,本章从超级管理员、用户、经理等几个重要角色的角度对系统进行了UML建模,给出了各自的功能用例图和用例规约。
第3章 系统设计
3.1系统功能设计
本系统由浏览器端系统和服务器系统组成。
3.1.1浏览器端
(1)登录功能:首页是登陆页面,输入用户名密码进行登录,登录完成之后进入欢迎页面,用户可以查看或搜索信息但是不能修改,管理员可以进行增加修改删除等各项操作
(2)用户管理:管理员进入用户管理页面,各个用户的信息用表格的形式展示在主页,同时有分页的功能,可以实现增加删除修改用户的操作,同时可以为用户分配相应的角色,用户没有权限进入这个页面。
(3)权限管理: 管理员进入角色列表页面,各个用户的角色信息用表格的形式展示在主页,可以实现增加删除角色的操作,同时可以为用户分配相应的权限,展开列打开可以直观地查看角色的权限,并且可以删除对应的权限,用户没有权限进入这个页面。
(4)分类参数管理:管理员进入分类参数页面,选择三级药品分类,不选择则无法进行下一步操作,可以为具体的药品添加修改删除动态参数和静态属性。
(5)药品分类管理:管理员进入药品分类管理页面,药品分类信息用表格的形式展示在主页,同时有分页的功能,可以实现增加删除分类的操作
(6)药品列表管理:管理员进入药品列表管理页面,药品的信息用表格的形式展示在主页,同时有分页的功能,可以实现增加删除修改药品的操作
(7)订单管理:管理员进入药品列表管理页面,订单的信息用表格的形式展示在主页,同时有分页的功能,可以实现删除修改药品的操作
3.1.2服务器系统
服务器负责为前端页面提供数据
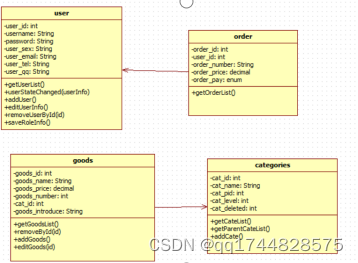
3.2药品点单管理系统类图

图3.1 药店点单管理系统类图
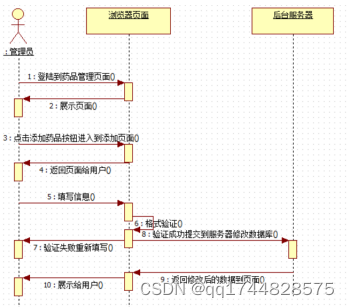
3.3 药品点单管理系统顺序图
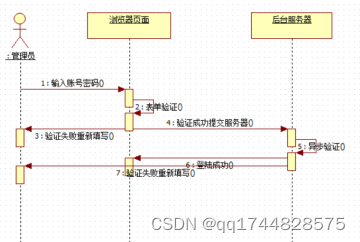
1.用户或管理员登录顺序图

图3.2 用户或管理员登录顺序图
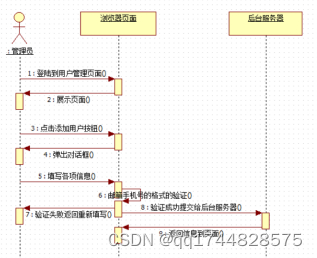
2.管理员添加用户顺序图

图3.3 管理员添加用户顺序图
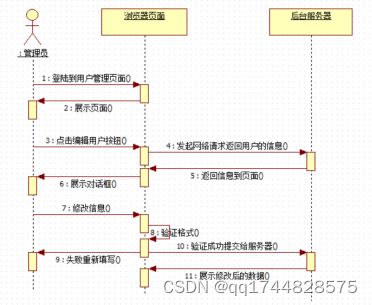
3.管理员编辑用户顺序图

图3.4 管理员编辑用户顺序图
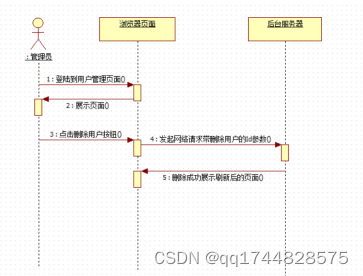
4. 管理员删除用户顺序图

图3.5 管理员删除用户顺序图
5. 管理员添加药品顺序图

图3.6 管理员添加药品顺序图
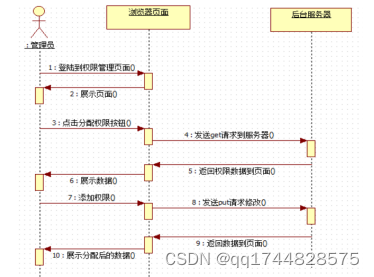
6. 管理员分配权限顺序图

图3.7 管理员分配权限顺序图
3.4 药品点单管理系统活动图
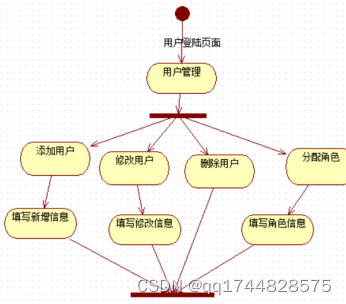
1.管理员用户管理活动图

图3.8 管理员用户管理活动图
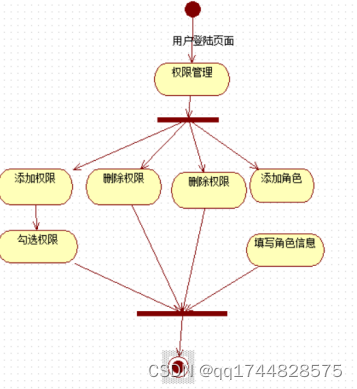
2.管理员权限管理活动图

图3.9 管理员权限管理活动图
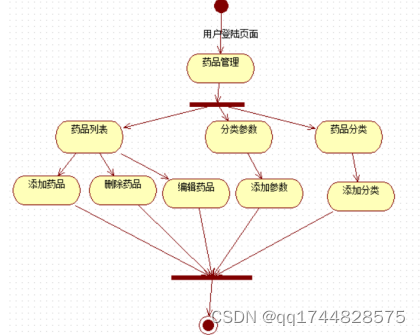
3.管理员药品管理活动图

图3.10 管理员药品管理活动图
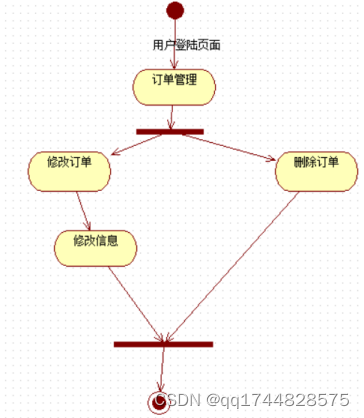
4.管理员订单管理活动图

3.11 管理员订单管理活动图
3.5 数据库设计
一个完整的系统必须有一个良好的数据库支持作为数据来源,如果想提高系统的健壮性,那么就得把数据库设计好。以下是对用户表、药品表、角色表、订单表的设计,后台数据库采用MySQL。
1、sp_user (用户信息表),表的详细数据见下表3-2用户信息表:
表3-2用户信息表
列名 数据类型 是否为空 主外键 描述
user_id int Not null 主键 用户编号
username varchar(128) Not null 用户名
password varchar(64) Not null 登录密码
user_sex enum Not null 用户性别
user_email varchar(64) Not null 电子邮箱
user_tel varchar(32) Not null 手机号码
user_qq varchar(32) Not null QQ号码
2、sp_goods (药品信息表),表的详细的数据见下表3-3药品信息表:
表3-3药品信息表
列名 数据类型 是否为空 主外键 描述
goods_id int Not null 主键 药品编号
goods_name varchar(255) Not null 药品名称
goods_price decimal(10,2) Not null 药品价格
goods_number int(8) Not null 联系电话
cat_id smallint(5) Not null 类型Id
goods_introduce text Not null 介绍
cat_one_id smallint(5) Not null 一级分类Id
cat_two_id smallint(5) Not null 二级分类Id
cat_three_id smallint(5) Not null 三级分类Id
3、sp_category(分类表),表的详细数据见下表3-4商家表:
表3-4商家表
列名 数据类型 是否为空 主外键 描述
cat_id int(32) Not null 主键 分类Id
cat_name varchar(255) Not null 分类名称
cat_pid int(32) Not null 分类父Id
cat_level int(4) Not null 分类层级
cat_deleted Int(2) Not null 是否删除
4、sp_order(订单表),表的详细数据见表3-5订单表:
表3-5订单表
列名 数据类型 是否为空 主外键 描述
order_id int(10) Not null 主键 订单Id
user_Id mediumint(8) Not null 外键 会员Id
order_number varchar(32) Not null 订单编号
order_price decimal(10,2) Not null 订单总金额
order_pay enum Not null 支付方式
3.6 网络接口设计
网络接口采用API接口(Application Programming Interface,应用程序接口),应用程序接口又称为应用编程接口,是一组定义、程序及协议的集合,通过 API接口实现计算机软件之间的相互通信。
接口地址为:http://127.0.0.1:8888/api/private/v1/,基于 Token 的身份验证 ,使用 HTTP Status Code 标识状态,数据返回格式统一使用 JSON。
3.7 本章小结
本章首先对药品点单管理系统的浏览器端和服务器端进行了系统功能的详细设计,然后画出了药品点单管理系统的类图、顺序图、和部分的活动图与状态图,更加直观地展示了药品点单管理系统的各个功能;接下来是对药品点单管理系统的数据库进行设计;最后是对药品点单管理系统网络接口进行设计。
第4章 系统实现
4.1 药品点单管理系统浏览器端(Browser)系统实现
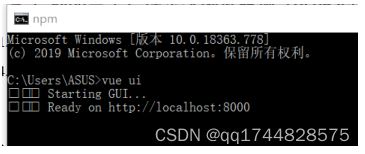
1.启动好后台服务器后,在命令行cmd中写入vue ui启动vue-cli脚手架

图4.1 启动 vue-cli脚手架
2.编译,启动项目。如图4.2

图4.2 编译、启动项目
3. 用户管理页面分页效果,如图4.3

图4.3用户管理页面UI
主要的代码实现:
queryInfo: {
query: ‘’,
// 当前的页数
pagenum: 1,
// 当前每页显示多少条数据
pagesize: 2
// 监听PageSize改变的事件
handleSizeChange(newSize) {
console.log(newSize)
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听页码值改变的事件
handleCurrentChange(newPage) {
console.log(newPage)
this.queryInfo.pagenum = newPage
this.getUserList()
4.添加用户功能表单验证如图4.4,添加成功如图4.5,4.6

图4.4添加用户功能表单验证效果
主要代码实现:
email: [
{
required: true,
message: ‘请输入邮箱’,
trigger: ‘blur’
},
{
validator: checkEmail,
trigger: ‘blur’
}
],
mobile: [
{
required: true,
message: ‘请输入手机’,
trigger: ‘blur’
},
{
validator: checkMobile,
trigger: ‘blur’
}
]
// 验证邮箱规则
var checkEmail = (rule, value, cb) => {
// 验证手机号正则表达式
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
return cb()
}
cb(new Error(‘请输入合法的邮箱’))
}
// 验证手机号规则
var checkMobile = (rule, value, cb) => {
// 验证手机号正则表达式
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
if (regMobile.test(value)) {
// 合法的手机号
return cb()
}
cb(new Error(‘请输入合法的手机号’))
}

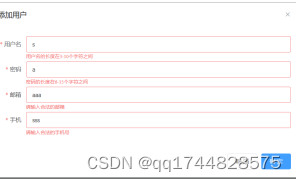
图4.5 添加对话框
提交添加用户代码实现:
addUser() {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …} = await this.http.post(‘users’, this.addForm)
if (res.meta.status !== 201) {
this.KaTeX parse error: Expected 'EOF', got '}' at position 34: …户失败 ') }̲ this.message.success('添加用户成功 ')
// 隐藏添加用户的对话框
this.addDialogVisible = false
// 重新获取用户列表数据
this.getUserList()
})
},
4.修改用户如下图,其中用户名不允许被修改

图4.6 修改用户
修改用户代码实现:
editUserInfo() {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …} = await this.http.put(
‘users/’ + this.editForm.id,
{
email: this.editForm.email,
mobile: this.editForm.mobile
}
)
if (res.meta.status !== 200) {
return this.KaTeX parse error: Expected 'EOF', got '}' at position 36: …息失败!') }̲ // 关闭对…message.success(‘更新用户信息成功!’)
})
},
5.删除用户如下图

图4.7 删除用户
删除用户代码实现:
async removeUserById(id) {
// 弹框询问用户是否删除数据
const confirmResult = await this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … return this.message.info(‘已取消删除’)
}
const { data: res } = await this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … return this.message.error(‘删除用户信息失败!’)
}
this.$message.success(‘删除用户信息成功!’)
this.getUserList()
},
6.角色列表展开列效果如下,点击x可以删除权限

图4.8 角色列表展开列
async removeRightById(role, rightId) {
// 弹框提示用户是否删除
const confirmResult = await this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … return this.message.info(‘取消了删除!’)
}
const { data: res } = await this. h t t p . d e l e t e ( ‘ r o l e s / http.delete( `roles/ http.delete(‘roles/{role.id}/rights/KaTeX parse error: Expected '}', got 'EOF' at end of input: … return this.message.error('删除权限失败! ')
}
// this.getRolesList()
role.children = res.data
},
7.角色列表分配权限效果,点击复选框可以添加权限并显示已有的权限

图4.9 角色列表分类权限
分配权限代码实现:
// 点击为角色分配权限
async allotRights() {
const keys = [
…this. r e f s . t r e e R e f . g e t C h e c k e d K e y s ( ) , . . . t h i s . refs.treeRef.getCheckedKeys(), ...this. refs.treeRef.getCheckedKeys(),...this.refs.treeRef.getHalfCheckedKeys()
]
const idStr = keys.join(‘,’)
const { data: res } = await this. h t t p . p o s t ( ‘ r o l e s / http.post( `roles/ http.post(‘roles/{this.roleId}/rights`,
{ rids: idStr }
)
if (res.meta.status !== 200) {
return this.KaTeX parse error: Expected 'EOF', got '}' at position 33: …权限失败! ') }̲ this.message.success('分配权限成功! ')
this.getRolesList()
this.setRightDialogVisible = false
}
8.分类参数UI效果,选中三级分类才能为药品添加参数,不选分类不能选中按钮

图4.10 分类参数UI效果
不选分类不能显示部分主要代码:
// 证明选中的不是三级分类
if (this.selectedCateKeys.length !== 3) {
this.selectedCateKeys = []
this.manyTableData = []
this.onlyTableData = []
return
}
9.选中三级分类为药品添加静态或动态参数

图4.11 分类参数添加参数
部分添加代码实现:
editParams() {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …} = await this.http.put(
categories/${this.cateId}/attributes/${this.editForm.attr_id},
{
attr_name: this.editForm.attr_name,
attr_sel: this.activeName
}
)
4.2 药品点单管理系统服务器端(Server)系统实现
1.连接数据库代码实现:
“db_config” : {
“protocol” : “mysql”,
“host” : “127.0.0.1”,
“database” : “medicine_webshop”,
“user” : “root”,
“password” : “999999”,
“port” : 3306
}
2.用户模型实现:
db.define(“ManagerModel”,{
mg_id : {type: ‘serial’, key: true},
mg_name : String,
mg_pwd : String,
mg_time : Number,
role_id : Number,
mg_mobile : String,
mg_email : String,
mg_state : Number
},{
table : “sp_manager”
});
3.通过关键词查询用户功能的数据库语句
sql = “SELECT * FROM sp_manager as mgr LEFT JOIN sp_role as role ON mgr.role_id = role.role_id”;
4.修改商品的后台实现代码
// 修改商品
router.put(“/:id”,
// 参数验证
function(req,res,next) {
if(!req.params.id) {
return res.sendResult(null,400,“商品ID不能为空”);
}
if(isNaN(parseInt(req.params.id))) return res.sendResult(null,400,“商品ID必须是数字”);
next();
},
// 业务逻辑
function(req,res,next) {
var params = req.body;
goodServ.updateGood(req.params.id,params,function(err,newGood){
if(err) return res.sendResult(null,400,err);
res.sendResult(newGood,200,“创建商品成功”);
})(req,res,next);
}
);
4.3 本章小结
本章主要介绍浏览器端(browser)和服务器端(server)各自的系统实现,用截图和代码直观地展示出业务逻辑。
第5章 系统测试
5.1 系统测试的目的
测试并不仅仅是为了要找出错误。通过分析错误产生的原因和错误的分布特征。可以帮助项目管理者发现当前所采用的软件过程的缺陷,以便改进。同时,通过分析也能帮助我们设计出有针对性的检测方法,改善测试的有效性。找出软件中的bug是系统测试的最重要的目的,系统的bug可能存在于系统、功能、过程、数据和编码中,我们需要在各个方面上进行测试以找到系统的漏洞并修复。在系统设计和实现过程中检查出来的错误和缺陷需要在系统试运行当中通过系统测试来实现,所以系统测试阶段是软件开发中必不可少的部分。
5.2 系统测试的意义
在软件泛滥的信息时代,软件的质量参差不齐,因此,为了杜绝低质量的软件的蔓延,系统测试是一个不可或缺的阶段。经过针对整个产品系统的测试,可以找出系统中难以发现的漏洞,有利于提高药品订单管理系统的质量,使用户的体验更加好。
5.3 测试用例及结果
药品订单管理系统测试,表5-1为浏览器端的测试用例及结果,
表5-1用户端测试用例及结果
用例编号 用例名称 测试目的 测试结果
U-1 TestUserLogin 测试用户输入正确的密码才能登陆 用户输入正确的密码才能登陆
U-2 TestUserList 测试用户列表的分页功能 用户列表的分页功能正常
U-3 TestUserAdd 测试添加用户 网页提示添加用户成功,数据库有信息
U-4 TestUserEdit 测试编辑用户 网页提示更新用户成功,数据库有信息
U-5 TestUserDelete 测试删除用户 网页提示更新用户成功,数据库有信息
U-6 TestUserSerach 测试查询用户 用户列表显示正常
U-7 TestRoleList 测试角色列表和展开列能否正常显示 角色列表和展开列正常显示
U-8 TestRoleAdd 测试添加角色 网页提示添加角色成功,数据库有信息
U-9 TestRoleDelete 测试删除角色 网页提示删除角色成功,数据库有信息
U-10 TestRights 测试分配权限 网页提示分配权限成功,数据库有信息
U-11 TestGoodsList 测试药品列表能否正常显示和查询 药品列表正常显示和查询
U-12 TestGoodsAdd 测试添加药品 网页提示添加成功,数据库有信息
U-13 TestGoodsEdit 测试编辑药品 网页提示更新成功,数据库有信息
U-14 TestGoodsDelete 测试删除药品 网页提示删除成功,数据库有信息
U-15 TestParamsList 测试参数列表能否正常显示 药品列表正常显示
U-16 TestParamsList Add 测试添加药品动态参数和静态属性 网页提示添加成功,数据库有信息
U-17 TestCateList 测试分类列表能否正常显示 分类列表正常显示
U-18 TestCateAdd 测试添加分类 网页提示添加成功,数据库有信息
U-19 TestCateDelete 测试删除药品 网页提示删除成功,数据库有信息
5.4 本章小结
本章开头说明系统测试的目的以及意义然后给出了测试用例,证明了药品订单管理系统的大部分功能是没有问题的。
第6章 结束语
6.1 全文总结
通过这几个月不懈的努力,基于Vue的药品订单管理系统设计与实现到这里基本结束了。基于Vue的药品订单管理系统在界面设计上使用灰色白色调,向用户展现了一种简洁大方;Element-UI+js被作为前端开发语言,同样Node.js被服务器端作为开发语言,同时使用了非常优秀且简易的轻量级框架Vue框架来优化开发流程,用API接口实现前后端对接,经过我对各个数据库的综合分析之后,MySQL被作为药品订单管理系统的数据支持。目前,基于基于Vue的药品订单管理系统在这些工具的支持下基本能运作。
6.2 论文展望
由于时间比较紧,所以基于Vue的药品订单管理系统没有加入验证码功能,所以如果有机会和条件,基于基于Vue的药品订单管理系统会加入当今最后欢迎的手机验证码和邮箱验证码;而且,基于Vue的药品订单管理系统的设计与实现没有用到注册功能,如果以后有时间会接入极光推送,基于Vue的药品订单管理系统的设计与实现的各个功能模块可能有点简单,后期会优化;最后,如果以后有机会将会加上骑手管理。
参考文献
[1]Nicholas C.Zakas,JavaScript高级程序设计(第3版)人民邮电出版社,2012年03月
[2]朴灵,深入浅出Node.js 人民邮电出版社,2013年12月
[3]刘汉伟,Vue.js从入门到项目实战 清华大学出版社,2019年3月
[4]梁灏,Vue.js实战 清华大学出版社,2017年10月
[5]唐汉明等,深入浅出MySql 人民邮电出版社,2014年1月
[6]张工厂,MySql 5.7从入门到精通 清华大学出版社,2019年4月
[7]王珊,李盛恩,数据库基础与应用[M]北京:人民邮电出版社,2008
[8] 张海藩,牟勇敏,软件工程导论(第6版),清华大学出版社,2013月8月
[9]纳拉辛哈·卡鲁曼希[India],数据结构与算法经典问题解析,机械工业出版社,2018年11月
[10]Adam Freeman,Extending Vue.js《Pro Vue.js 2》,2018年9月
[11]朱二华,基于Vue.js的Web前端应用研究,《科技与创新》
[12]张璇.MOOC在线教学模式的启示与再思考[J].江苏广播电视大学学报,2013(5):5-10.
[13]赵国海,张岩.基于HTML5开发跨平台在线教育系统[J].科技创业家,2013(8):46.
[14]张幸芝,徐东东,贾菲.基于响应式Web设计的教务系统移动平台研究与建设[J].软件,2013(6):5-7.
[15]刘春华.基于HTML5的移动互联网应用发展趋势[J].移动通信,2013(09):64-68.
[16]赵爱美.基于HTML5和_NET的移动学习平台研究与实现[J].河南科技学院学报,2013(8):62-66.
致 谢
写到这里,已是药品订单管理系统的设计与实现的尾声了,一个系统的设计与实现不单单是自己一个人能够完成的,还需要他人的帮助,如指导老师、舍友、家人等,所以,我非常感谢他们在我做这给系统期间有形和无形的帮助,有些他们无形的帮助或许我感觉不到,但对我有着非凡的影响。在这里我需要特别感谢潘伯新老师了,从大二开始教我们数据库SQL Server到最后作为我的指导老师,可以说他是我做药品订单管理系统的设计与实现帮助最大的人了。最后,感谢广州大学松田学院为我们提供学习的平台,感谢广大松田计算机科学与技术系各个科任老师的辛勤付出。
父母恩,恩师情,同窗谊,陈再拜谢。此番拜离,情深意长,一语难表。惟寄此情于心,再起征程,谨拜文以闻。




)



(含可视化算法动图,清晰易懂,零基础入门))










