tinkerCAD案例:31. 3D 基元形状简介

1
将一个想法从头脑带到现实世界是一次令人兴奋的冒险。在 Tinkercad 中,这将从一个新的设计开始。
在新设计中,简单的原始形状可以通过不同的方式组合成更复杂的形状。
在这个项目中,你将探索原始的三维形状(如盒子、管子和圆柱体),并学习在更大的设计中识别这些形状。
step 2
Look around you for a moment. Look at the chair you are sitting in, the desk you work at, the school you are in, or the vehicle that brought you to school. All of those things started out as designs and now you are beginning the journey to learn how to design and make things of your own.
环顾四周片刻。看看你坐的椅子,你工作的桌子,你在哪所学校,或者带你去学校的车辆。所有这些东西都是从设计开始的,现在你开始学习如何设计和制作自己的东西。
The starting point of 3D design is a primitive shape. These shapes can be added, subtracted, and combined with one another to build just about anything. The action of adding, subtracting, or combining primitive shapes is called a Boolean operation.
3D 设计的起点是原始形状。这些形状可以相加、减去和相互组合,以构建几乎任何东西。添加、减去或组合基元形状的操作称为布尔运算。
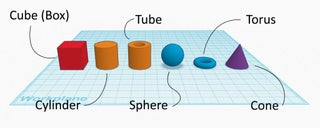
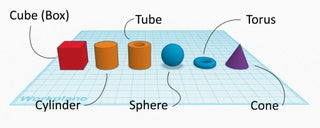
Here are some common 3D primitive shapes:
以下是一些常见的 3D 基本形状:
- Cube 立方体
- Cylinder 圆柱体
- Tube 管
- Sphere 球
- Torus 花托
- Cone 锥体

step 3
The exciting thing about design, other than making your ideas real, is there are many different ways to combine shapes to make more complex things like this chair.
除了让你的想法成为现实之外,设计令人兴奋的事情是有许多不同的方法可以组合形状来制作更复杂的东西,比如这把椅子。
Since there are many ways to design, there is no ‘right’ way to do it. It’s up to you, “the designer”, to figure out the best shapes to use, the best way to arrange the shapes and the the best order to group the shapes to create the shape you are looking for.
由于有很多设计方法,因此没有“正确”的方法。由您(“设计师”)来找出要使用的最佳形状、排列形状的最佳方式以及对形状进行分组以创建您正在寻找的形状的最佳顺序。
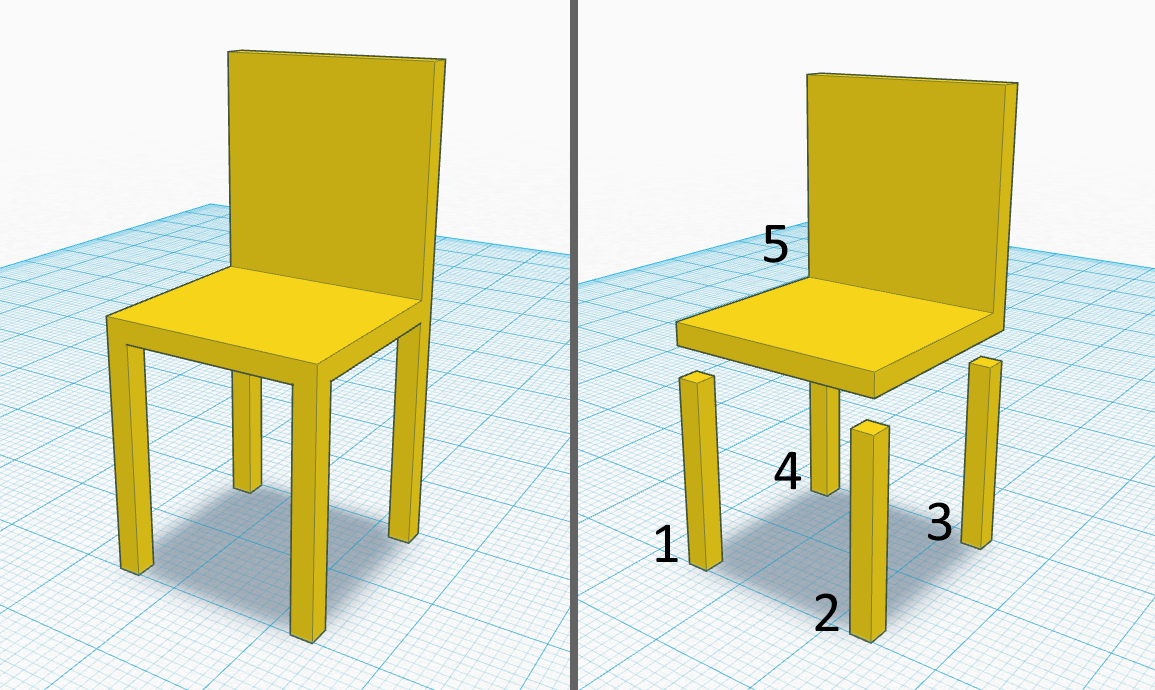
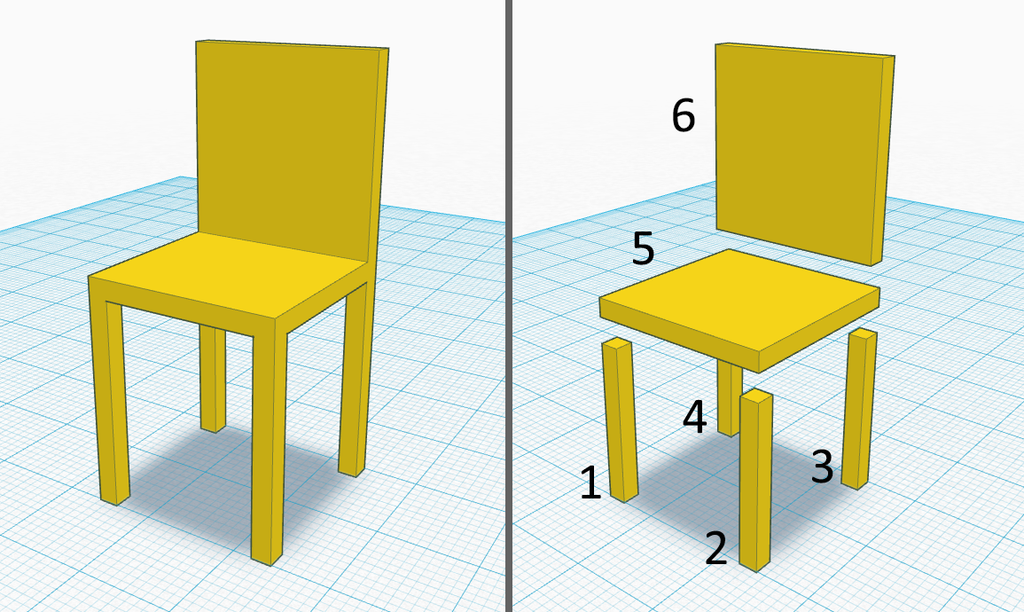
See if you can count the number of cubes (boxes) used to build the chair below.
看看你是否能数出下面用来制作椅子的立方体(盒子)的数量。

说明
-
How many did you count?
你数了多少?
-
Was it 5? 是5吗?

-
Was it 6? 是6吗?

- Was it 240 Minecraft blocks?
是 240 个我的世界块吗?

-
All of these answers (and many more) are correct. It all depends on the materials you have and your specific needs.
所有这些答案(以及更多)都是正确的。这完全取决于您拥有的材料以及您的特定需求。
-
Each of these groups, when combined into a single object, make the same chair shape.
当这些组中的每一个组合成一个对象时,都会形成相同的椅子形状。
4
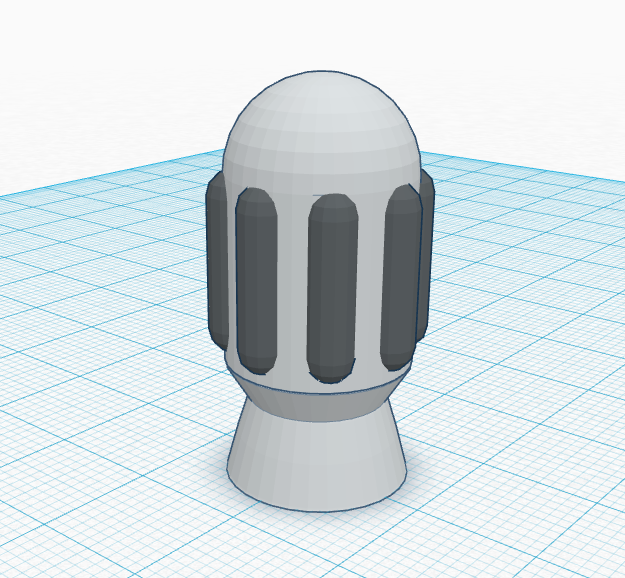
This time, let’s take a look at something a bit more complex. Below is a rocket you learn how to make in the “Build your own Space Station” Tinkercad project.
这一次,让我们看一下更复杂的东西。下面是您在“建造自己的空间站”Tinkercad项目中学习如何制作的火箭。
Can you identify the primitive shapes that make up the rocket?
你能识别出构成火箭的原始形状吗?
Have a look, take your time.
看一看,慢慢来。

说明
-
Can you find the sphere shape(s)?
你能找到球体形状吗?
-
Can you find the cylinder shape(s)?
你能找到圆柱体的形状吗?
-
Can you find the cone shape(s)?
你能找到圆锥形状吗?
-
Think you found them all?
认为你都找到了?
-
Continue to the next step to find out!
继续下一步找出答案!
5
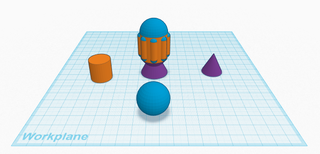
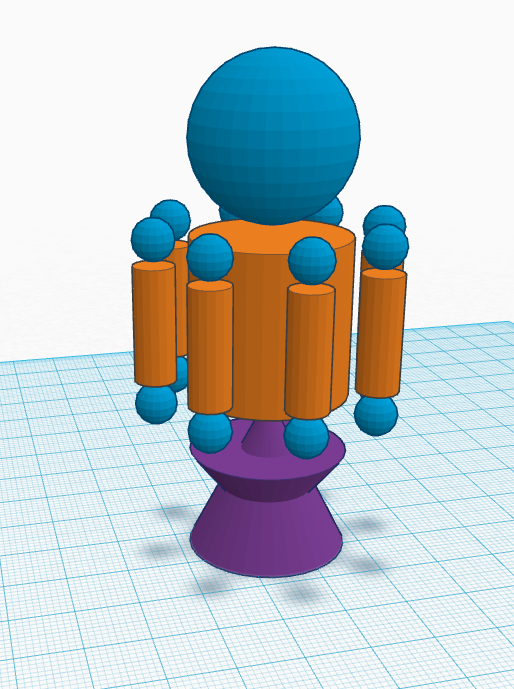
There are many different steps to creating this rocket shape. Were you able to identify the shapes that were used?
创建这种火箭形状有许多不同的步骤。您是否能够识别使用的形状?
Are these the shapes you would have used?
这些是你会使用的形状吗?

说明
-
Does this view help? Below you can see all the shapes separated so you can see them a bit more clearly.
此视图有帮助吗?在下面,您可以看到所有分离的形状,因此您可以更清楚地看到它们。
-
Continue to the next step.
继续执行下一步。
6
At this point, you may think this is a lot of fun or a lot of hard work, perhaps both.
在这一点上,你可能会认为这很有趣或很多辛苦的工作,也许两者兼而有之。
There is no question, designing things can be a challenge. It takes lots of practice, but when you learn how to to turn your ideas into something real the possibilities are endless.
毫无疑问,设计东西可能是一个挑战。这需要大量的练习,但是当你学会如何将你的想法变成现实时,可能性是无穷无尽的。
Who knows, someday you may be a car designer, architect, interior designer, or even a movie maker.
谁知道呢,有一天你可能会成为一名汽车设计师、建筑师、室内设计师,甚至是电影制作人。
说明
-
Check out this video to see how 3D designs were used in the making of the movie Starwars: The Force Awakens!
观看此视频,了解如何在电影《星球大战:原力觉醒》的制作中使用3D设计!
-
Continue to the next step.
继续执行下一步。





)













