字体类型:font-family
语法
font-family:字体1,字体2,...,字体n;- font-family可以指定多种字体。使用多个字体时,将按从左到右的顺序排列,并且以英文逗号(,)隔开。如果我们不定义font-family,浏览器将会采用默认字体类型,也就是“宋体”。
- 对于font-family属性,如果字体类型只有一个英文单词,则不需要加上双引号;如果字体类型是多个英文单词或是中文的,则需要加上双引号。
- 在实际开发中,比较美观的中文字体有微软雅黑、苹方,英文字体有Times New Roman 、Arial和Verdana。
字体大小:font-size
语法
font-size:10px;font-size属性取值有两种:
- 一种是“关键字”,如small、medium、large等;
- 另外一种是“像素值”,如10px、16px、21px等。
字体粗细:font-weight
语法
font-weight:取值;font-weight属性取值有两种:
- 一种是“100~900的数值”,
- 另一种是“关键字”。
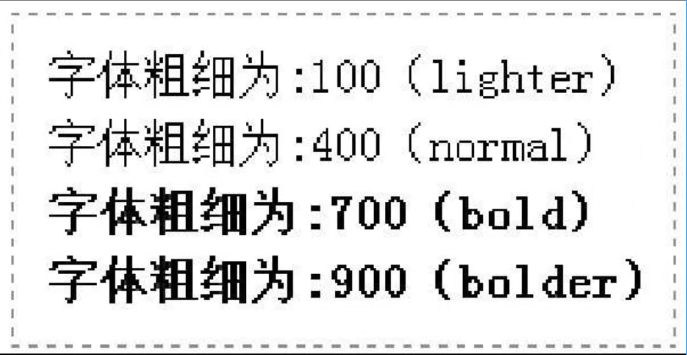
font-weight属性可以取100、200、…、900这9个值。其中100相当于lighter,400相当于normal,700相当于bold,而900相当于bolder。
| 属性值 | 说明 |
| normal | 正常(默认值) |
| lighter | 较细 |
| bold | 较粗 |
| bolder | 很粗(其实效果与 bold 差不多) |

字体风格:font-style
语法
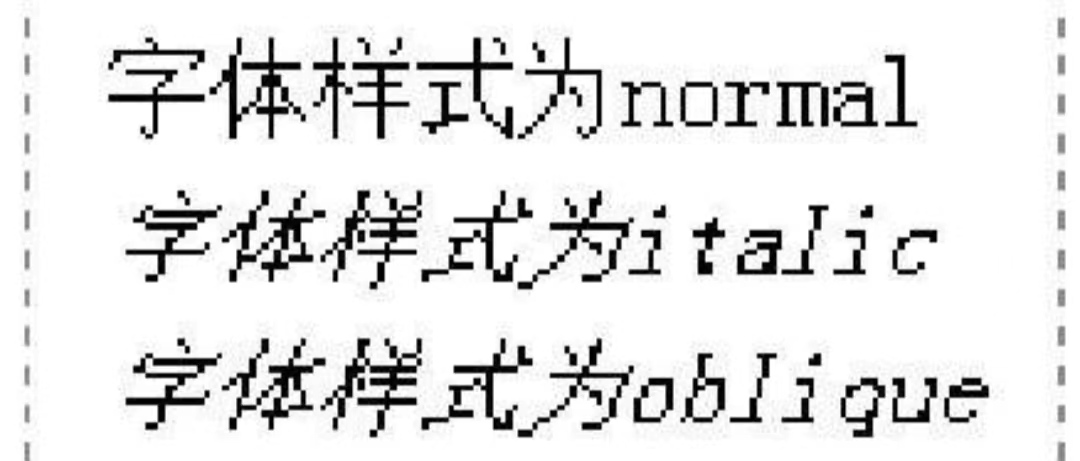
font-style:取值;| 属性值 | 说明 |
| normal | 正常(默认值) |
| italic | 斜体 |
| oblique | 斜体 |

有些字体有斜体italic属性,但有些字体却没有italic属性。oblique是让没有italic属性的字体也能够有斜体效果。
字体颜色:color
语法
color:颜色值;color属性取值有两种,
- 一种是“关键字”,
- 另一种是“十六进制RGB值”。
除了这两种,其实还有RGBA、HSL等。
关键字,指的就是颜色的英文名称,如red、blue、green等。参考CSS 颜色名称。
十六进制RGB值
 :Airflow分布式集群搭建及测试)















计算机系统漫游入门)


