第12章中的静态链接库和动态链接库介绍,都是以UI操作的方式进行,真正在实践中,可以参考UI操作产生的代码来实现同样的功能。
文章目录
- 1. 创建静态链接库
- 1.1 创建静态链接库过程
- 1.2 静态链接库代码
- 1.2.1 静态链接库可视化UI设计框架
- 1.2.2 qwdialogpen.h
- 1.2.3 qwdialogpen.cpp
- 2. 静态链接库的使用
- 2.1 静态链接库的使用过程
- 2.2 代码
- 2.2.1 可视化UI设计框架
- 2.2.2 LibUser.pro
- 2.2.3 mainwindow.h
- 2.2.4 mainwindow.cpp
1. 创建静态链接库
1.1 创建静态链接库过程
创建一个静态链接库项目,设计各种需要导出的类,包括具有 UI 的窗体类、对话框类,编译后可以生成一个 lib 文件(MSVC 编译器生成后缀为“.lib”的文件,,MinGW编译器生成后缀为“.a”的文件),在另一个应用程序里使用这个 lib文件和类的头文件(不需要 cpp 源文件,就可以静态编译到应用程序里。
这种方式适合于在小组开发时,每个人负责自己的部分,使用其他人设计的代码时只能使用而不能看到或修改源代码,便于项目代码的管理。
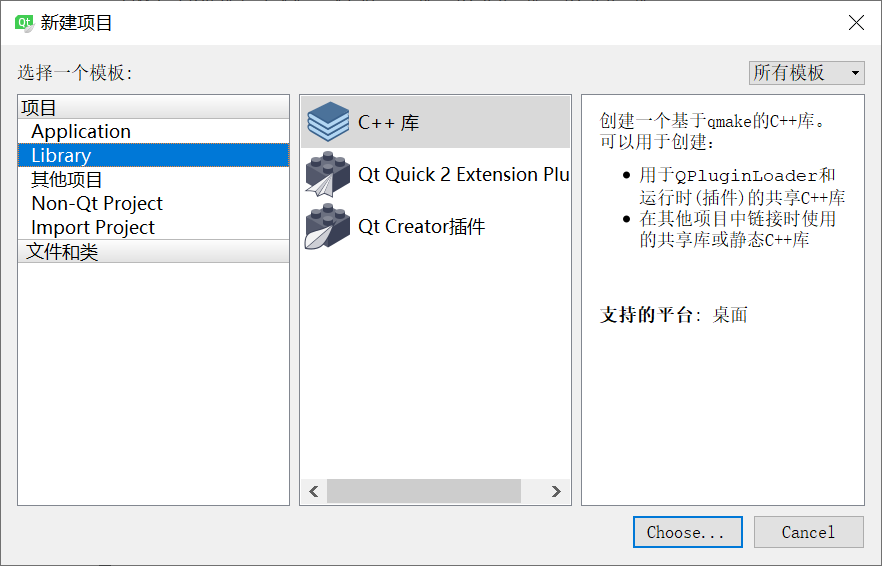
创建静态链接库项目,单击 Qt Creator 的“File”->“New File or Project”菜单项,在出现的“New File or Project”对话框中选择 Projects 组里的 Library,在右侧的具体类别中再选择 C++ Library,单击“Choose…”按钮后出现如图 下图所示的向导对话框。

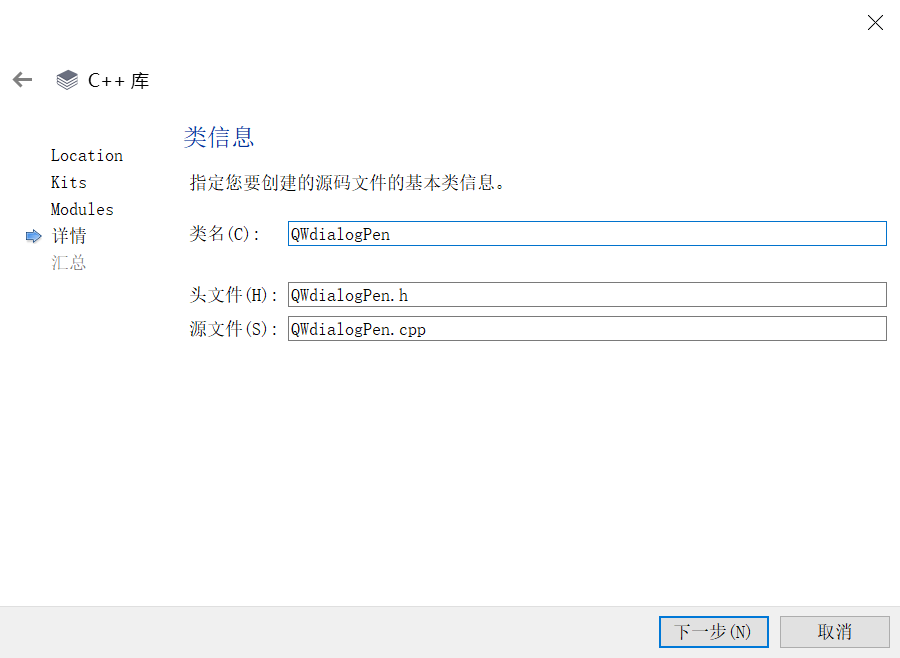
在此对话框的 Type 下拉列表框里选择“Statically Linked Library”,并给项目命名,例如myStaticLib,再选择项目保存目录。单击“Next”按钮后选择编译器,再下一步选择需要包含的Qt 模块,再下一步是类定义页面(见下图),在其中输入类的名称。

本实例将 9.3 节设计的一个 QPen 属性设置对话框 QWDialogPen 作为静态库的导出类,所以在上图的类定义界面上输入的类名称为 QWDialogPen,头文件和源程序文件名会自动生成。 单击“Next”按钮,再下一步结束即可。
这样生成的静态库项目 myStaticLib 包括 3个文件:myStaticLib.pro、qwdialogpen.h 和qwdialogpen.cpp。
我们希望将 9.3 节设计的一个 QPen 属性设置对话框 QWDialogPen 作为静态库的类,为此将9.3 节QWDialogPen 类相关的 3 个文件 qwdialogpen.h、qwdialogpen.cpp 和 qwdialogpen.ui 复制到 myStaticLib 项目的源文件目录下,覆盖自动生成的两个文件,并且将 qwdialogpen.ui 添加到项目中。
QWDialogPen 类相关的 3 个文件在9.3 节有详细介绍,添加到静态库项目 myStaticLib 之后无需做任何修改,所以其内容不再详述。
项目配置文件myStaticLib.pro 是对本项目的设置,其内容如下:
QT += widgetsTARGET = myStaticLibTEMPLATE = lib
CONFIG += staticlibDEFINES += QT_DEPRECATED_WARNINGSSOURCES += \qwdialogpen.cppHEADERS += \qwdialogpen.h
unix {target.path = /usr/libINSTALLS += target
}FORMS += \qwdialogpen.uiTEMPLATE = lib定义项目模板是库,而不是应用程序。
CONFIG += staticlib 配置项目为静态库。
TARGET = myStaticLib定义项目编译后生成的目标文件名称为myStaticLib。
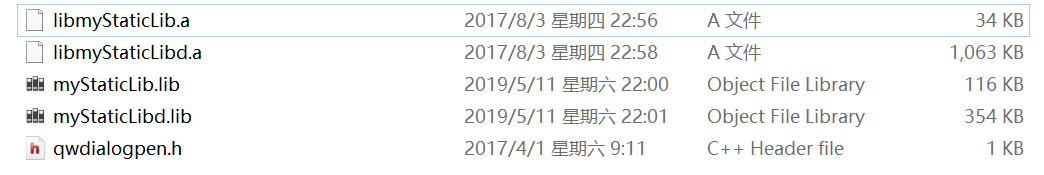
注意:静态库项目可以使用 MinGW或MSVC 编译器编译,但是项目编译生成的文件与使用的编译器有关。若使用 MSVC 编译,编译后会生成一个库文件 myStaticLib.lib; 若使用 MiGW 编译,编译后会生成一个库文件libmyStaticLib.a。
release 和 debug 模式下编译生成的都是相同的文件名,并不会为 debug 版本自动添加一个字母“d”,但是在 release 和 debug 模式下编译应用程序时,需要使用相应版本的库文件。
1.2 静态链接库代码
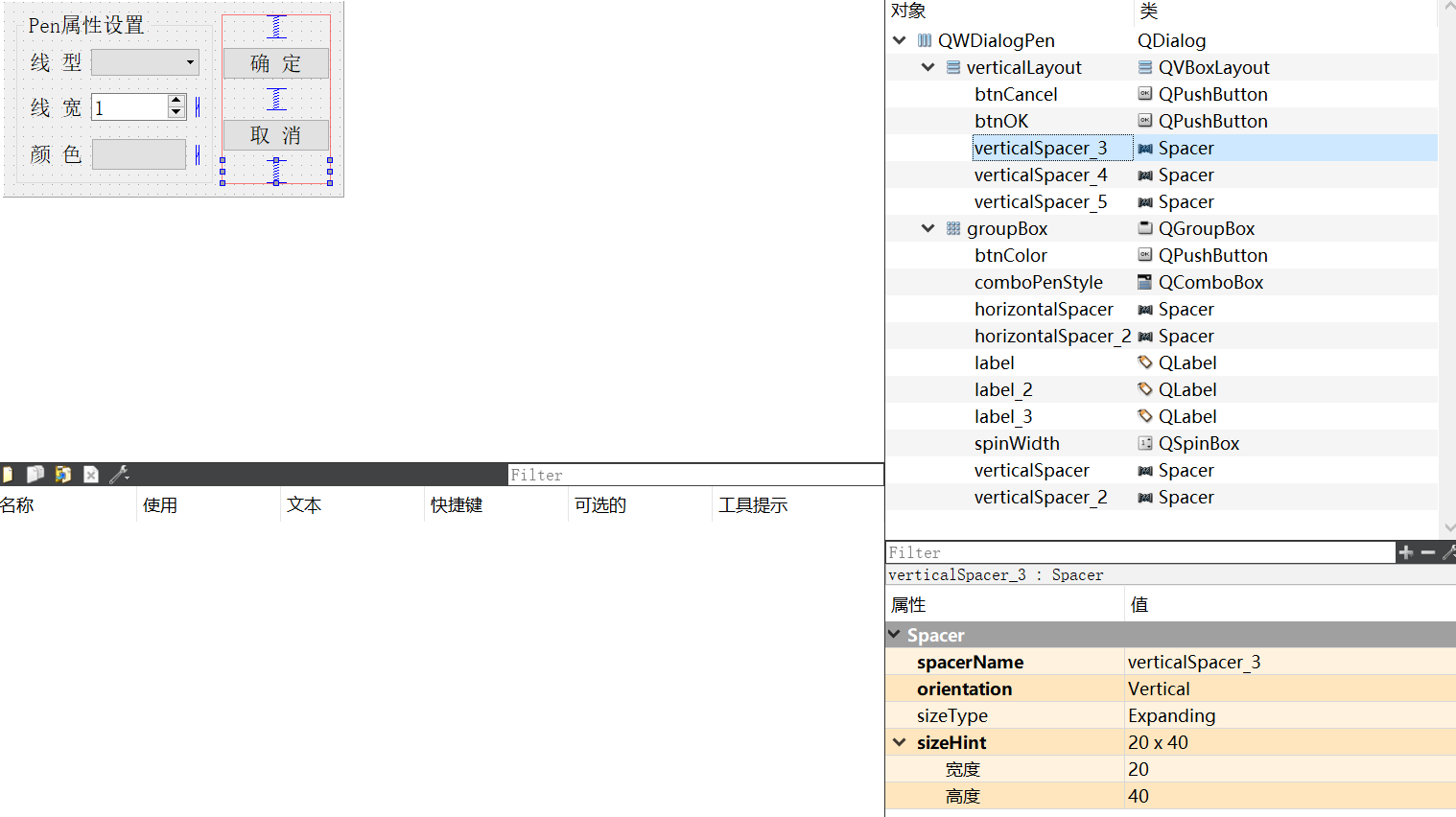
1.2.1 静态链接库可视化UI设计框架

1.2.2 qwdialogpen.h
#ifndef QWDIALOGPEN_H
#define QWDIALOGPEN_H#include <QDialog>
#include <QPen>
//#include "sharedlib_global.h"namespace Ui {
class QWDialogPen;
}class QWDialogPen : public QDialog
{ //QPen属性设置对话框Q_OBJECT
private:QPen m_pen; //成员变量
public:explicit QWDialogPen(QWidget *parent = 0);~QWDialogPen();void setPen(QPen pen); //设置QPen,用于对话框的界面显示QPen getPen(); //获取对话框设置的QPen的属性static QPen getPen(QPen iniPen, bool &ok); //静态函数private slots:void on_btnColor_clicked();
private:Ui::QWDialogPen *ui;
};#endif // QWDIALOGPEN_H1.2.3 qwdialogpen.cpp
#include "qwdialogpen.h"
#include "ui_qwdialogpen.h"#include <QColorDialog>QWDialogPen::QWDialogPen(QWidget *parent) :QDialog(parent),ui(new Ui::QWDialogPen)
{ui->setupUi(this);//“线型”ComboBox的选择项设置ui->comboPenStyle->clear();ui->comboPenStyle->addItem("NoPen",0);ui->comboPenStyle->addItem("SolidLine",1);ui->comboPenStyle->addItem("DashLine",2);ui->comboPenStyle->addItem("DotLine",3);ui->comboPenStyle->addItem("DashDotLine",4);ui->comboPenStyle->addItem("DashDotDotLine",5);ui->comboPenStyle->addItem("CustomDashLine",6);ui->comboPenStyle->setCurrentIndex(1);
}QWDialogPen::~QWDialogPen()
{delete ui;
}void QWDialogPen::setPen(QPen pen)
{ //设置QPen,并刷新显示界面m_pen=pen;ui->spinWidth->setValue(pen.width()); //线宽int i=static_cast<int>(pen.style()); //枚举类型转换为整型ui->comboPenStyle->setCurrentIndex(i);QColor color=pen.color();ui->btnColor->setAutoFillBackground(true); //设置颜色按钮的背景色QString str=QString::asprintf("background-color: rgb(%d, %d, %d);",color.red(),color.green(),color.blue());ui->btnColor->setStyleSheet(str);
}QPen QWDialogPen::getPen()
{//获得设置的属性m_pen.setStyle(Qt::PenStyle(ui->comboPenStyle->currentIndex())); //线型m_pen.setWidth(ui->spinWidth->value()); //线宽QColor color;color=ui->btnColor->palette().color(QPalette::Button);m_pen.setColor(color); //颜色return m_pen;
}QPen QWDialogPen::getPen(QPen iniPen,bool &ok)
{ //静态函数,获取QPenQWDialogPen *Dlg=new QWDialogPen; //创建一个对话框Dlg->setPen(iniPen); //设置初始化QPenQPen pen;int ret=Dlg->exec(); //弹出对话框if (ret==QDialog::Accepted){pen=Dlg->getPen(); //获取ok=true; }else{pen=iniPen;ok=false; }delete Dlg; //删除对话框对象return pen; //返回设置的QPen对象
}void QWDialogPen::on_btnColor_clicked()
{//设置颜色QColor color=QColorDialog::getColor();if (color.isValid()){ //用样式表设置QPushButton的背景色QString str=QString::asprintf("background-color: rgb(%d, %d, %d);",color.red(),color.green(),color.blue());ui->btnColor->setStyleSheet(str);}
}2. 静态链接库的使用
2.1 静态链接库的使用过程
创建一个基于 QMainWindow 的应用程序 LibUser,在项目源程序目录下新建一个include 目录,根据使用的编译器复制不同的文件。
-
若使用MSVC 编译器,将静态库项目 myStaticLib 下的 qwdialogpen.h 和 release 版本的myStaticLib.lib 复制到这个 include 目录下,将 debug 版本的 myStaticLib.lib 更名为myStaticLibd.lib 复制到这个 include 目录下。
-
若使用 MinGW 编译器,就将 libmyStaticLib.a 和 libmyStaticLibd.a (debug 版本)复制到include目录里。

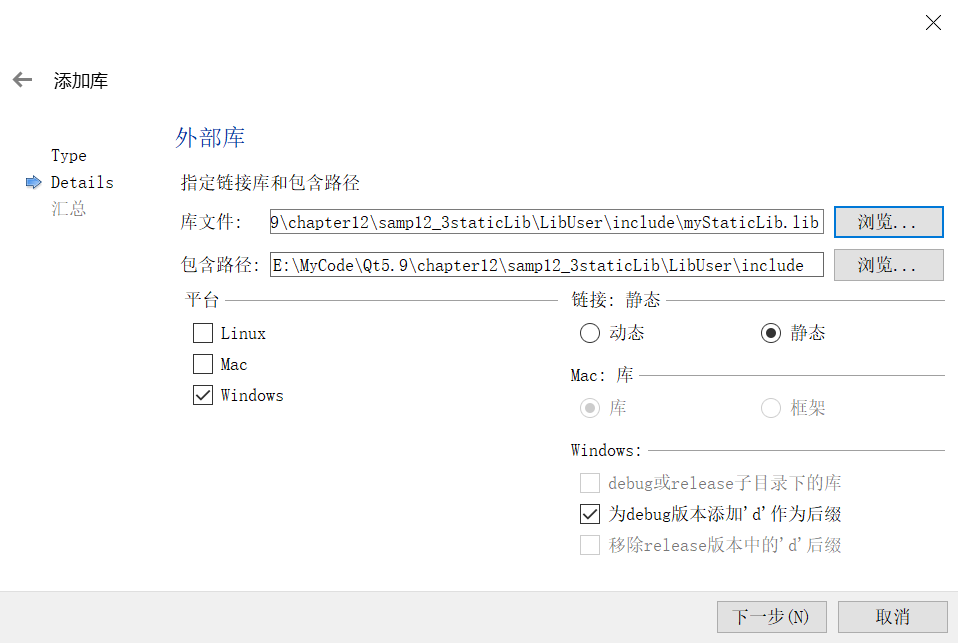
在项目管理目录树里右键单击 LibUser 项目,在快捷菜单里单击“Add Library…”菜单项,在出现的向导对话框里首先选择添加的库类型为“Extermal Library”,在向导第二步设置需要导入的静态库文件(见下图)。

首先选择需要导入的库文件 myStaticLib.lib,连接类型里必须选择 Static,因为这是静态库勾选Add“d”sufix for debug version,使得在 debug 模式下编译应用程序时将自动调用 debug 版本的库文件 myStaticLibd.lib。
设置完成后,Qt Creator 将自动更改项目配置文件 LibUser.pro,增加以下的内容,主要是设置了包含文件和依赖项的路径,增加了 LIBS 设置。
win32:CONFIG(release, debug|release): LIBS += -L$$PWD/include/ -lmyStaticLib
else:win32:CONFIG(debug, debug|release): LIBS += -L$$PWD/include/ -lmyStaticLibdINCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/includewin32-g++:CONFIG(release, debug|release): PRE_TARGETDEPS += $$PWD/include/libmyStaticLib.a
else:win32-g++:CONFIG(debug, debug|release): PRE_TARGETDEPS += $$PWD/include/libmyStaticLibd.a
else:win32:!win32-g++:CONFIG(release, debug|release): PRE_TARGETDEPS += $$PWD/include/myStaticLib.lib
else:win32:!win32-g++:CONFIG(debug, debug|release): PRE_TARGETDEPS += $$PWD/include/myStaticLibd.lib
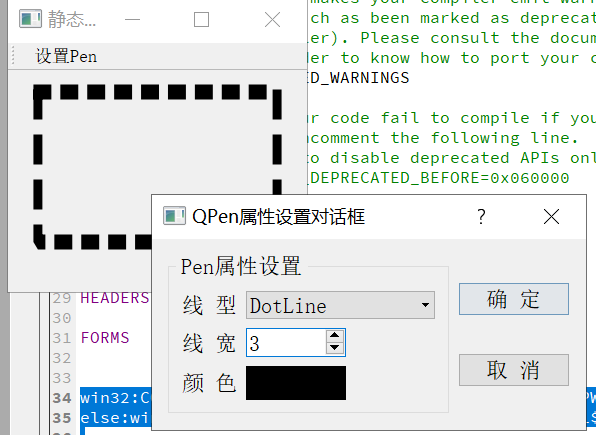
编译应用程序 LibUser,使用 MSVC 或MinGW 编译器,在 release 或 debug 模式下都可以编译,运行程序效果下图 所示。单击“设置 Pe”按可以设置划线的 Pen 属性,并在主窗体上绘制一个矩形框。

主体程序比较简单,MainWindow类中新增的定义如下:
private:QPen mPen;protected:void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
paintEvent()事件在窗体上绘制一个矩形,使用了QPen类型的私有变量mPen作为绘图的画笔action_Pen 的响应代码调用静态库里的 QWDialogPen 的静态函数getPen 设置画笔属性。
void MainWindow::paintEvent(QPaintEvent *event)
{//绘图Q_UNUSED(event);QPainter painter(this);QRect rect(0,0,width(),height()); //viewport矩形区painter.setViewport(rect);//设置Viewportpainter.setWindow(0,0,100,50); // 设置窗口大小,逻辑坐标painter.setRenderHint(QPainter::Antialiasing);painter.setRenderHint(QPainter::TextAntialiasing);painter.setPen(mPen);painter.drawRect(10,10,80,30);
}void MainWindow::on_action_Pen_triggered()
{//设置Penbool ok=false;QPen pen=QWDialogPen::getPen(mPen,ok);if (ok){mPen=pen;this->repaint();}
}
本实例将一个可视化设计的对话框 QWDialogPen 封装到一个静态库里,也可以将任何 C++类、函数封装到静态库,其实现方法是一样的。
2.2 代码
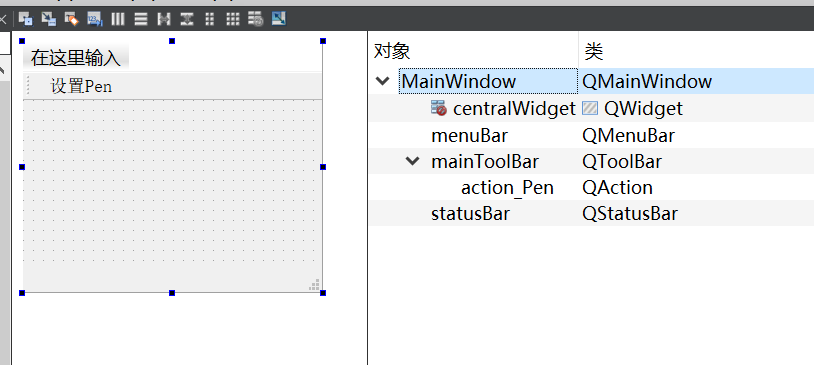
2.2.1 可视化UI设计框架

2.2.2 LibUser.pro
#-------------------------------------------------
#
# Project created by QtCreator 2017-04-05T00:25:31
#
#-------------------------------------------------QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = LibUser
TEMPLATE = app# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += main.cpp\mainwindow.cppHEADERS += mainwindow.hFORMS += mainwindow.uiwin32:CONFIG(release, debug|release): LIBS += -L$$PWD/include/ -lmyStaticLib
else:win32:CONFIG(debug, debug|release): LIBS += -L$$PWD/include/ -lmyStaticLibdINCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/includewin32-g++:CONFIG(release, debug|release): PRE_TARGETDEPS += $$PWD/include/libmyStaticLib.a
else:win32-g++:CONFIG(debug, debug|release): PRE_TARGETDEPS += $$PWD/include/libmyStaticLibd.a
else:win32:!win32-g++:CONFIG(release, debug|release): PRE_TARGETDEPS += $$PWD/include/myStaticLib.lib
else:win32:!win32-g++:CONFIG(debug, debug|release): PRE_TARGETDEPS += $$PWD/include/myStaticLibd.lib2.2.3 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>#include <QPen>namespace Ui {
class MainWindow;
}class MainWindow : public QMainWindow
{Q_OBJECTprivate:QPen mPen;protected:void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;public:explicit MainWindow(QWidget *parent = 0);~MainWindow();private slots:
// void on_pushButton_clicked();void on_action_Pen_triggered();private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H2.2.4 mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#include "qwdialogpen.h"
#include <QPainter>MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::paintEvent(QPaintEvent *event)
{//绘图Q_UNUSED(event);QPainter painter(this);QRect rect(0,0,width(),height()); //viewport矩形区painter.setViewport(rect);//设置Viewportpainter.setWindow(0,0,100,50); // 设置窗口大小,逻辑坐标painter.setRenderHint(QPainter::Antialiasing);painter.setRenderHint(QPainter::TextAntialiasing);painter.setPen(mPen);painter.drawRect(10,10,80,30);
}void MainWindow::on_action_Pen_triggered()
{//设置Penbool ok=false;QPen pen=QWDialogPen::getPen(mPen,ok);if (ok){mPen=pen;this->repaint();}
}








)







——jdb命令行)

