基于vue.js的恒捷网上家电商城系统根据实际情况分为前后台两部分,前台部分主要是让用户购物使用的,包括用户的注册登录,查看公告,查看和搜索商品信息,根据分类定位不同类型的商品,将喜欢的商品加入购物车,对购物车内的商品进行结算生成订单,对订单进行管理,对个人注册信息进行管理等功能;后台部分主要是给商城购物系统的管理人员使用的,主要包括添加新闻公告信息,对商品进行分类管理,对商品进行管理方便前台用户购物使用,对用户的订单信息进行发货等操作,对用户的购物评价内容进行管理等操作。通过这些功能基本可以满足一个商城购物系统的需求。开发语言 node.js
框架:Express
技术栈:nodejs+vue+elementui+express
数据库:mysql
数据库工具:Navicat
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。




随着信息科技的发展,电子商务已经存在了我们生活的每一个角落,通过网络购物可以给人们的生活带来极大的便利,人们只需通过PC或者手机下单自己所需的商品,物流就会将购买的商品送到客户的手上,这极大的方便了人们的生活,为此我们通过vue.js框架开发了本次的基于vue.js的恒捷网上家电商城系统。
本系统从用户的角度出发,结合当前的电子商务环境而开发的,在开发语言上是使用的nodejs语言,在框架上我们是使用的vue.js框架,数据库方面使用的是MySQL数据库,开发工具为IDEA。
基于vue.js的恒捷网上家电商城系统根据实际情况分为前后台两部分,前台部分主要是让用户购物使用的,包括用户的注册登录,查看公告,查看和搜索商品信息,根据分类定位不同类型的商品,将喜欢的商品加入购物车,对购物车内的商品进行结算生成订单,对订单进行管理,对个人注册信息进行管理等功能;后台部分主要是给商城购物系统的管理人员使用的,主要包括添加新闻公告信息,对商品进行分类管理,对商品进行管理方便前台用户购物使用,对用户的订单信息进行发货等操作,对用户的购物评价内容进行管理等操作。通过这些功能基本可以满足一个商城购物系统的需求浏览器:谷歌浏览器
解决的思路:
(1)通过进行需求分析,建立用例模型,上网查找资料,摸清业务流程。
(2)通过运用vue 技术进行界面的设计,上网搜集符合所做管理系统的相关图片,使用Photoshop软件对图片进行加工,使其更贴合主题,同时提高页面美感。
(3)在摸清业务流程的基础上,通过MySql完成数据库的设计。
目录
摘 要 I
Abstract II
目录 III
第1章 系统概述 1
1.1 研究背景 1
1.2 研究意义 1
1.3研究内容 1
第2章 系统开发环境 3
2.1 nodejs语言介绍 3
2.2 vue.js介绍 3
2.3 MySQL数据库介绍 3
2.4 IDEA介绍 4
第3章 需求分析 5
3.1基于vue.js的恒捷网上家电商城系统需求分析 5
3.2 可行性分析 5
3.2.1技术可行性 5
3.2.2时间可行性 5
3.2.3经济可行性 6
3.2.4社会可行性 6
第4章 系统概要设计 7
4.1系统结构 7
4.2 数据库ER图设计 7
4.3 数据库设计 11
第5章 系统详细设计 18
5.1 基于vue.js的恒捷网上家电商城系统前台部分设计 18
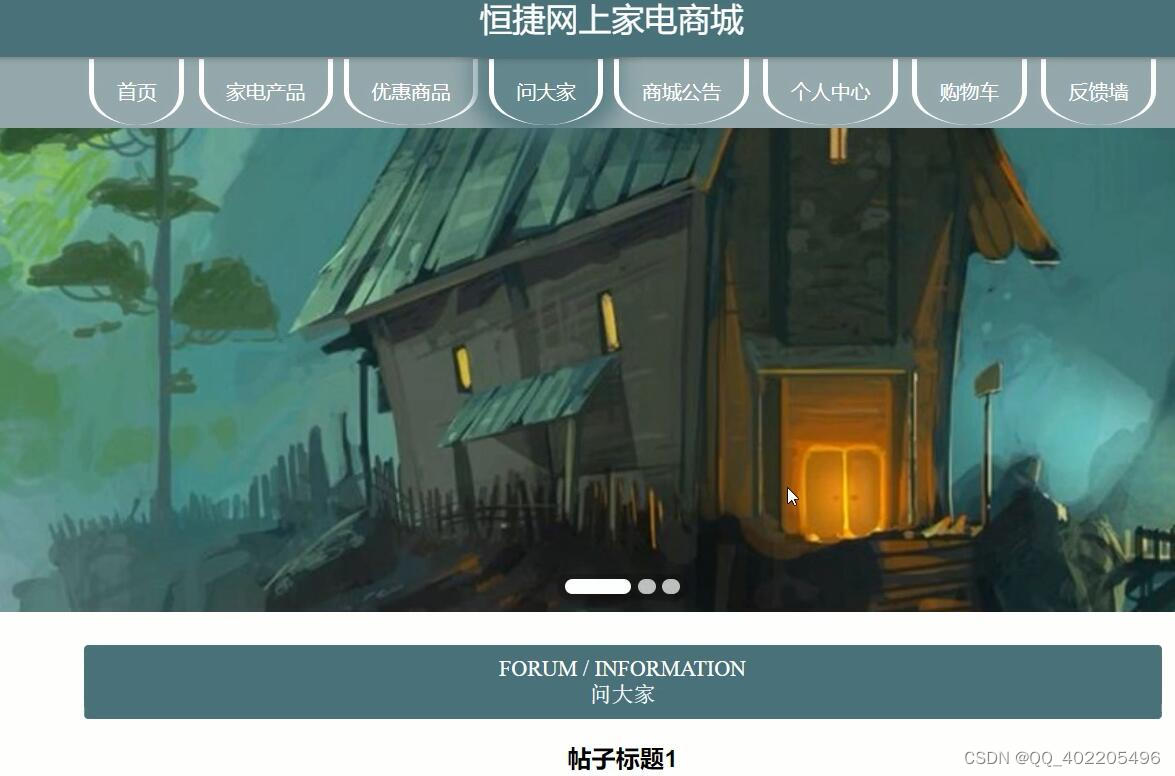
5.1.1 系统首页 18
5.1.2用户注册登录 18
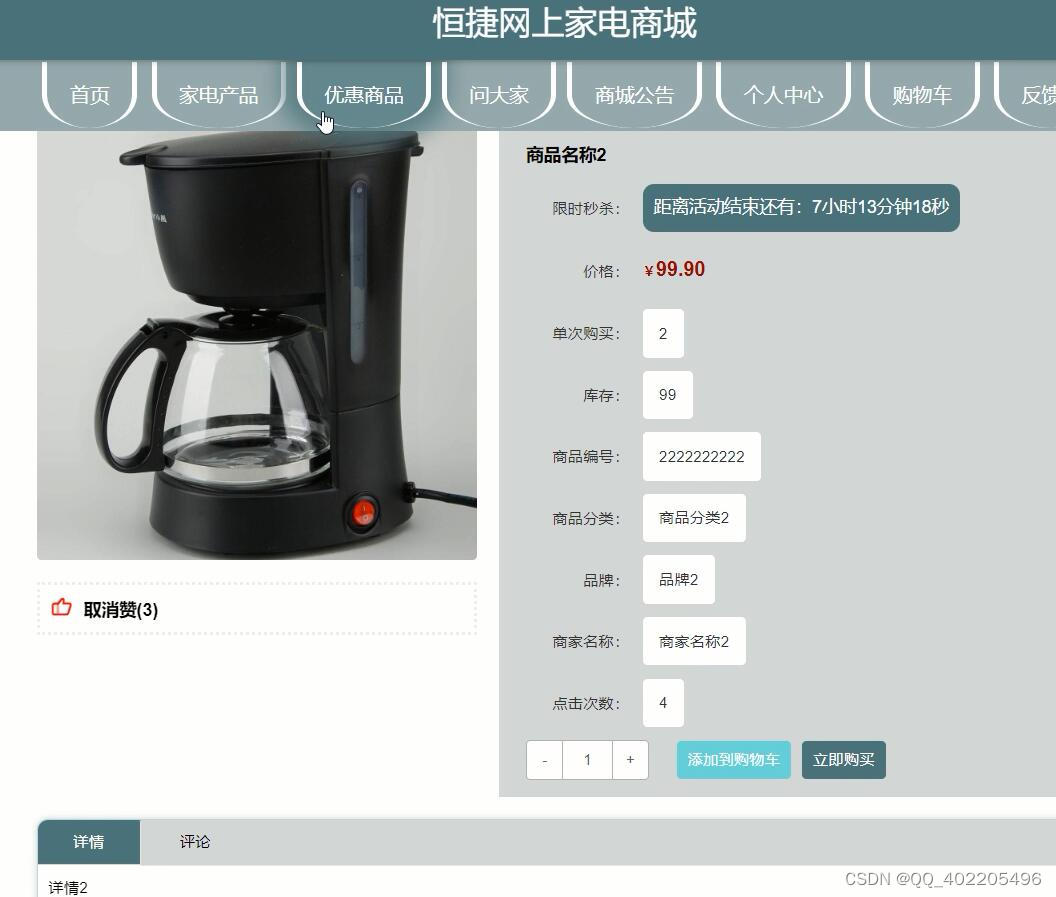
5.1.3商品信息 20
5.1.4我的购物车 23
5.1.5订单信息管理 25
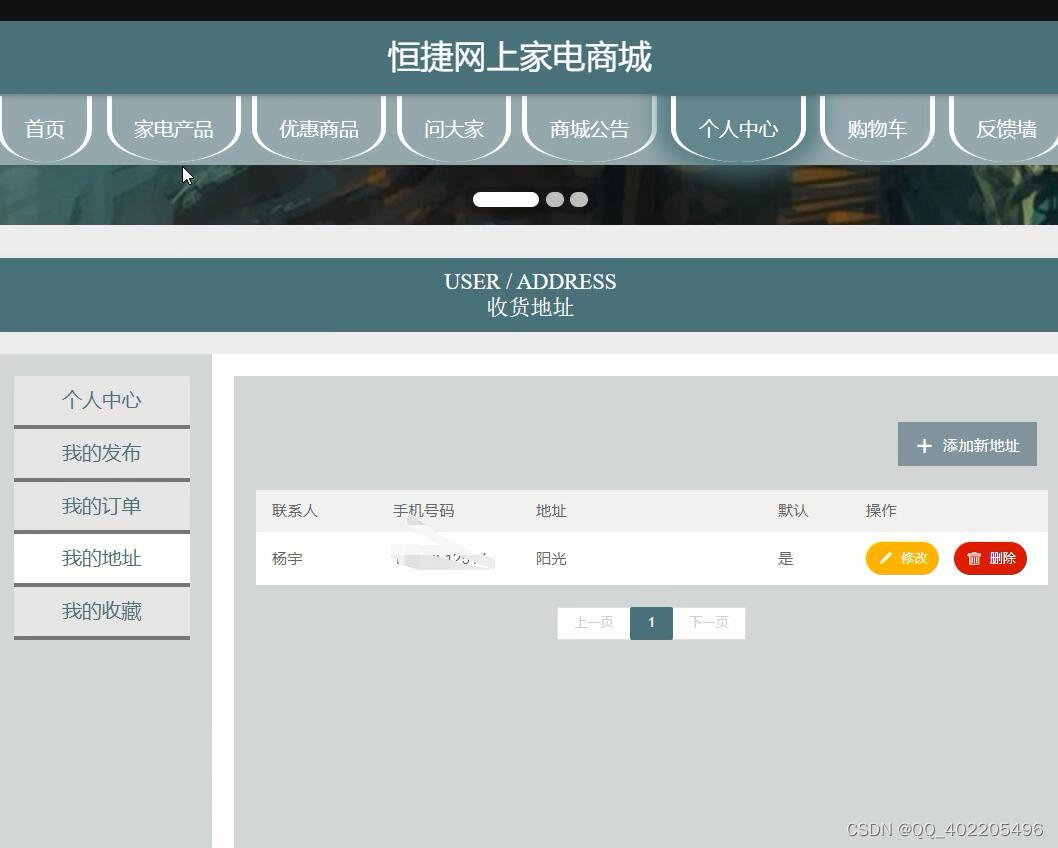
5.1.6地址信息管理 25
5.2 基于vue.js的恒捷网上家电商城系统后台部分设计 27
5.2.1管理员登录模块的实现 27
5.2.2商品类型信息管理 27
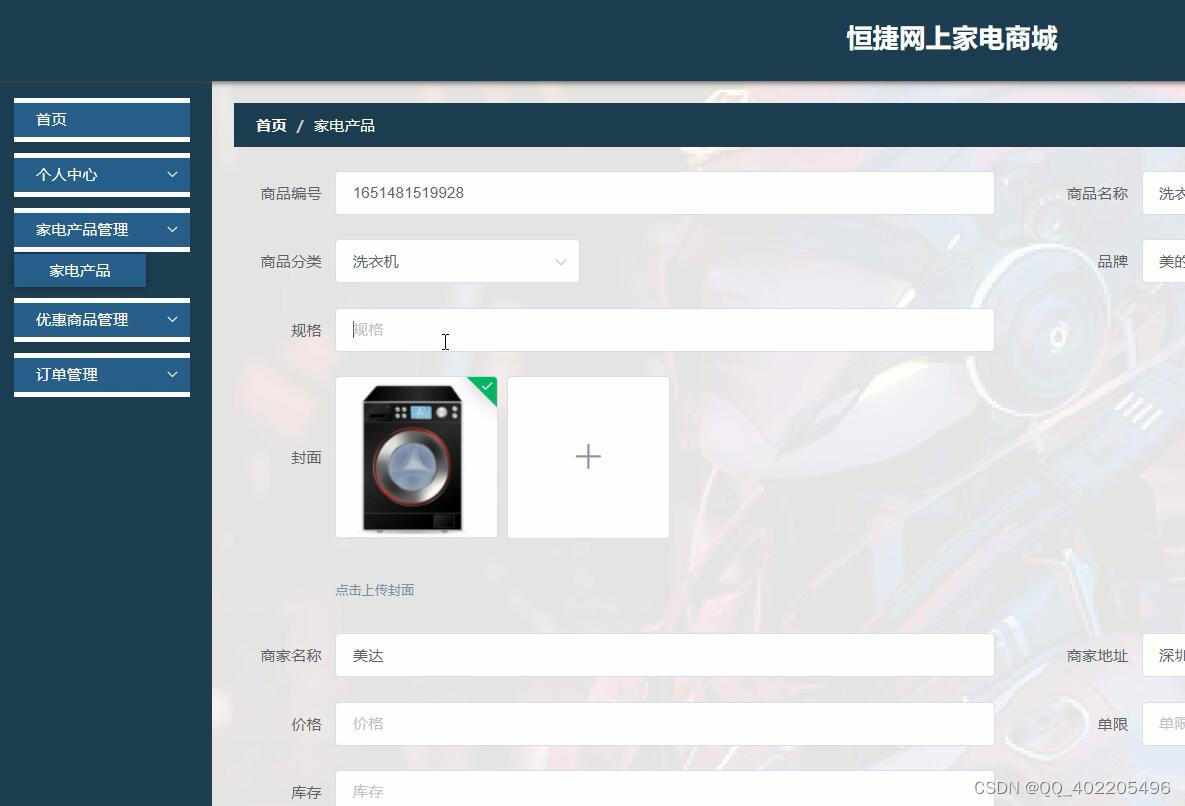
5.2.3商品管理 28
5.2.4订单管理 29
第6章系统测试 31
6.1 基于vue.js的恒捷网上家电商城系统的测试目的 31
6.2 基于vue.js的恒捷网上家电商城系统的测试方法 31
6.3 基于vue.js的恒捷网上家电商城系统测试用例 31
第7章 总结 34
致谢语 35
参考文献: 36
















)


