javascript 运算符
目录
javascript 运算符
一、算术运算符
1、自增运算符
2、自减运算符
二、比较运算符
三、赋值运算符
四、逻辑运算符
五、条件运算符
疑难解答:
这一节,我们来介绍JavaScript的运算符。运算符是完成一系列操作的符号,例如两个数字型数据相加用“+”,相乘用“*”等。
JavaScript的运算符按运算符类型可以分为以下5种:
- (1)算术运算符;
- (2)比较运算符;
- (3)赋值运算符;
- (4)逻辑运算符;
- (5)条件运算符;
接下来,我们一一对其进行介绍。
一、算术运算符
算术运算符用于在程序中进行加、减、乘、除等运算。
JavaScript中常用的算术运算符如下:
| 运算符 | 描述 | 示例 |
|---|---|---|
| + | 加 | 4+6 //返回值10 |
| - | 减 | 7-2 //返回值5 |
| * | 乘 | 2*3 //返回值6 |
| / | 除 | 12/3 //返回值4 |
| % | 求余 | 7%4 //返回值3 |
| ++ | 自增 | 见下面 |
| -- | 自减 | 见下面 |
初学者注意一下,在JavaScript中,除号不是“÷”,而是“/”,别傻乎乎地用错了。
1、自增运算符
“++”是自增运算符,它指的是在原来值的基础上加1,i++表示“i=i+1”。该运算符有2种情况:
(1)i++
“i++”指的是在使用i之后,使i的值加1。
举例:
i=1;
j=i++;上面执行的结果:j的值为1,i的值为2。
其实上面代码等价于下面这一段代码:
i=1;
j=i;
i++;(2)++i
“++i”指的是在使用i之前,先使i的值加1。
举例:
i=1;
j=++i;上面的执行结果:j的值为2,i的值为2。
其实上面代码等价于下面这一段代码:
i=1;
i++;
j=i;2、自减运算符
“--”是自减运算符,它指的是在原来值的基础上减1,i--表示“i=i-1”。该运算符同样有2种情况:
(1)i--
(2)--i
举例:
i=6;j=i--;//j的值为6,i的值为5
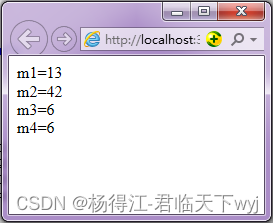
i=6;j=--i;//j的值为5,i的值为5举例:JavaScript算术运算符
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title></title><script type="text/javascript">var n1=6,n2=7;var m1=n1+n2;var m2=n1*n2;var m3=n1++;var m4=--n2;document.write("m1="+m1+"<br/>");document.write("m2="+m2+"<br/>");document.write("m3="+m3+"<br/>");document.write("m4="+m4+"<br/>");</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

二、比较运算符
比较运算符的基本操作过程是:首先对操作数进行比较,该操作数可以是数字也可以是字符串,然后返回一个布尔值true或false。
| 运算符 | 描述 | 示例 |
|---|---|---|
| < | 小于 | 1<4 //返回true |
| > | 大于 | 2>5 //返回false |
| <= | 小于等于 | 8<=8 //返回true |
| >= | 大于等于 | 3>=5 //返回false |
| == | 是否等于 | 5==6 //返回false |
| != | 是否不等于 | 5!=6 //返回true |
在此说明一点,如果比较m和n两个变量是否相等,“m=n”这是错误的,因为“=”表示赋值运算符(我们接下来会讲到),应该写成“m==n”。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
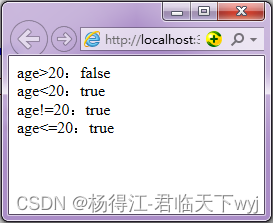
<head><title></title><script type="text/javascript">var age=12;document.write("age>20:"+(age>20)+"<br/>");document.write("age<20:"+(age<20)+"<br/>");document.write("age!=20:"+(age!=20)+"<br/>");document.write("age<=20:"+(age<=20)+"<br/>");</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

分析:“<br/>”表示换行,当然也可以使用转义字符“\n”来实现,只不过前一个是使用HTML标签实现,后面一个使用转义字符实现。
三、赋值运算符
JavaScript中的赋值运算可以分为2种:简单赋值运算和复合赋值运算。
简单赋值运算是将赋值运算符(=)右边表达式的值保存到左边的变量中。
复合赋值运算结合了其他操作(如算术运算操作)和赋值操作。
举例:
sum=sum+i;//简单赋值运算;
sum+=i;//复合赋值运算,等价于sum=sum+i;| 运算符 | 示例 |
|---|---|
| = | author="helicopter" |
| += | a+=b等价于a=a+b |
| -= | a-=b等价于a=a-b |
| *= | a*=b等价于a=a*b |
| /= | a/=b等价于a=a/b |
| %= | a%=b等价于a=a%b |
| &= | a&=b等价于a=a&b(&是逻辑与运算) |
| |= | a|=b等价于a=a|b(|是逻辑或运算) |
| ^= | a^=b等价于a=a^b(^是逻辑异或运算) |
对于最后3个,平常不经常用,忽略掉算了。
四、逻辑运算符
逻辑运算符通常用于执行布尔运算,它们常常和比较运算符一起使用来表示复杂比较运算,这些运算涉及的变量通常不止一个,而且常用于if、while和for语句中。
| 运算符 | 描述 | 示例 |
|---|---|---|
| && | 逻辑与,若两边表达式的值都为true,则返回true;任意一个值为false,则返回false | (8>5)&&(4<6),返回true;(8<5)&&(4<6),返回false |
| || | 逻辑或,只有表达式的值都为false,才返回false,其他情况返回true | (8<5)||(4<6),返回true;(8<5)&&(4>6),返回false |
| ! | 逻辑非,若表达式的值为true,则返回false;若表达式的值为false,则返回true | !(9>2),返回false;!(9<2),返回true |
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
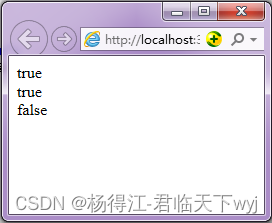
<head><title></title><script type="text/javascript">document.write((8 > 5) && (4 < 6)+"<br>");document.write((8 < 5) || (4 < 6)+"<br>");document.write(!(9 > 2));</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

总结:
(1)true的!为false,false的!为true;
(2)a&&b,a、b全为true时,表达式为true,否则表达式为false;
(3)a||b:a、b全为false时,表达式为false,否则表达式为true;
大家好好琢磨和理解一下,这是比较基础的东西喔。
五、条件运算符
条件运算符是JavaScript支持的一种特殊的运算符。
语法:
条件 ? 表达式1 : 表达式2;说明:如果“条件”为true,则表达式的值使用“表达式1”的值;如果“条件”为false,则表达式的值使用“表达式2”的值。
例如:
(x>y)?4*3:5分析:如果x的值大于y的值,则上面整个表达式最终的值为“12(由4*3得到)”;如果x的值小于或等于y的值,则上面整个表达式最终的值为“5”。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title></title><script type="text/javascript">var a=3;var b=5var c=(a<b)? "正确":"错误";document.write(c);</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

这一节还是比较简单的,大家好好看看就懂了。
疑难解答:
1、比较运算符“= =”与赋值运算符“=”的不同之处在于什么地方?
在各种运算符中,比较运算符“= =”与赋值运算符“=”是完全不同的。比较运算符“= =”用于比较两个操作数的值是否相等,并且返回true或false;而赋值运算符“=”用于给操作数赋值。
如果在需要比较两个表达式的值是否相等的情况下,错误的使用赋值运算符“=”,则会将右操作数的值赋给左操作数。
对于比较运算符“= =”与赋值运算符“=”,初学者很容易用混,大家得仔细区分一下。
java 连接数据库)




)




)
)

![[C++]六大默认成员函数详解](http://pic.xiahunao.cn/[C++]六大默认成员函数详解)
预习报告)




