目录
1.员工详情-封装员工头像组件
2.员工详情-上传图片-创建腾讯云存储桶
3.员工详情-使用cos-sdk完成上传
4. 权限管理-搭建权限页面
5.权限管理-获取数据转化树形
6.权限管理-作业
7.权限应用-权限概念
8.权限应用-员工分配角色-弹出层
9.权限应用-员工分配角色-回显数据并提交
9.权限应用-给角色分配权限-弹出层
10.权限应用-角色分配权限-显示已有权限数据
11.权限应用-角色分配权限-确定提交
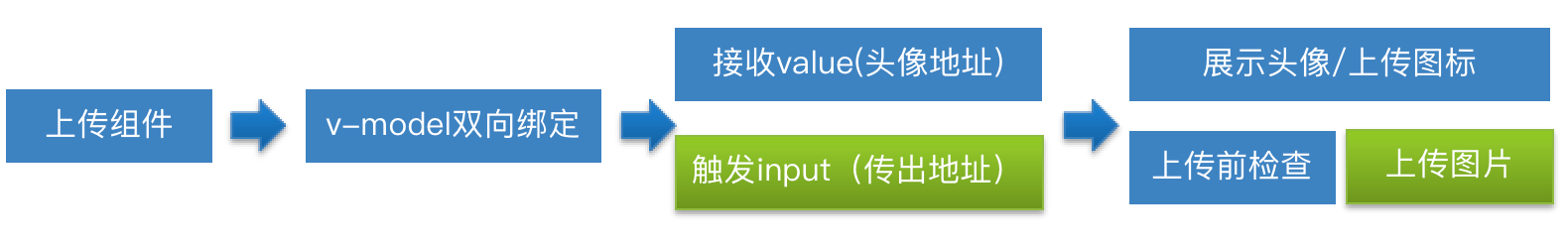
1.员工详情-封装员工头像组件


- 创建image-upload组件-代码位置(src/views/employee/components/image-upload.vue)
<template><el-uploadclass="avatar-uploader"action="":show-file-list="false":before-upload="beforeAvatarUpload"><!-- (自动上传)action是上传地址 人资项目不需要 人资项目(手动上传) --><!-- show-file-list不展示列表 --><img v-if="value" :src="value" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon" /></el-upload>
</template><script>
export default {props: {value: {type: String,default: ''}},methods: {// 检查函数 判断文件的类型还有大小 return true(继续上传)/false(停止上传)beforeAvatarUpload(file) {// jpeg png gif bmpconst isJPG = ['image/jpeg', 'image/png', 'image/gif', 'image/bmp'].includes(file.type)const isLt2M = file.size / 1024 / 1024 < 5 // 5Mif (!isJPG) {this.$message.error('上传头像图片只能是 JPG PNG GIF BMP 格式!')}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 5MB!')}return isJPG && isLt2M}}
}
</script><style>.avatar-uploader .el-upload {border: 1px dashed #d9d9d9;border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;}.avatar-uploader .el-upload:hover {border-color: #409EFF;}.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 178px;height: 178px;line-height: 178px;text-align: center;}.avatar {width: 178px;height: 178px;display: block;}
</style>
- 在父组件中应用-代码位置(src/views/employee/detail.vue)
<image-upload v-model="userInfo.staffPhoto" />
2.员工详情-上传图片-创建腾讯云存储桶


1.注册腾讯云账号-课前完成登录 - 腾讯云
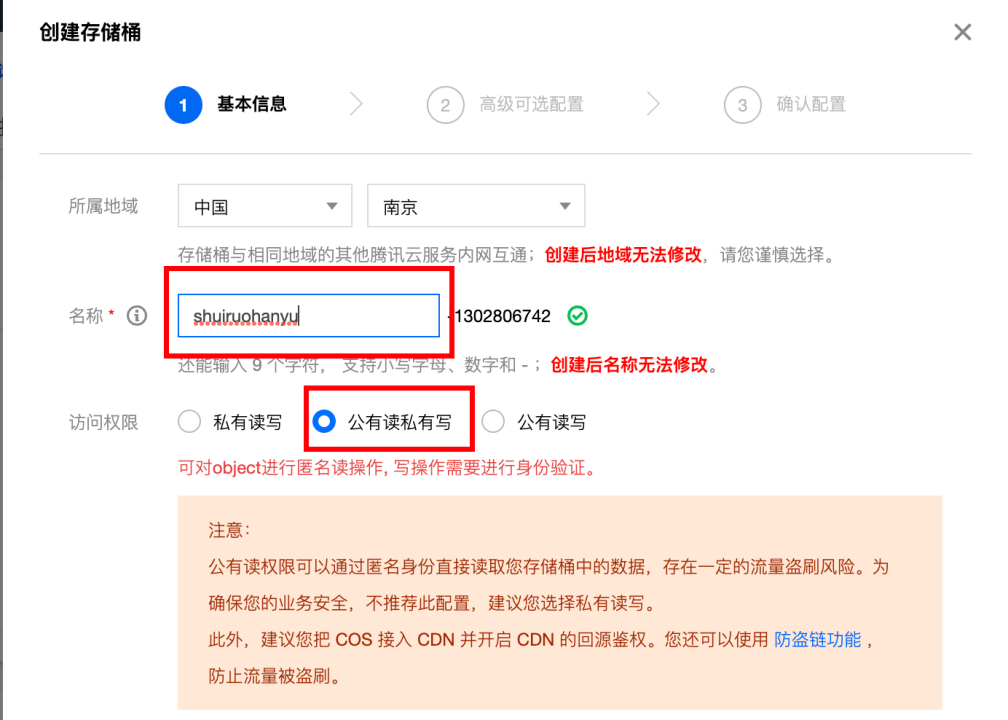
2.创建腾讯云存储桶
3.得到应用密钥和应用标识
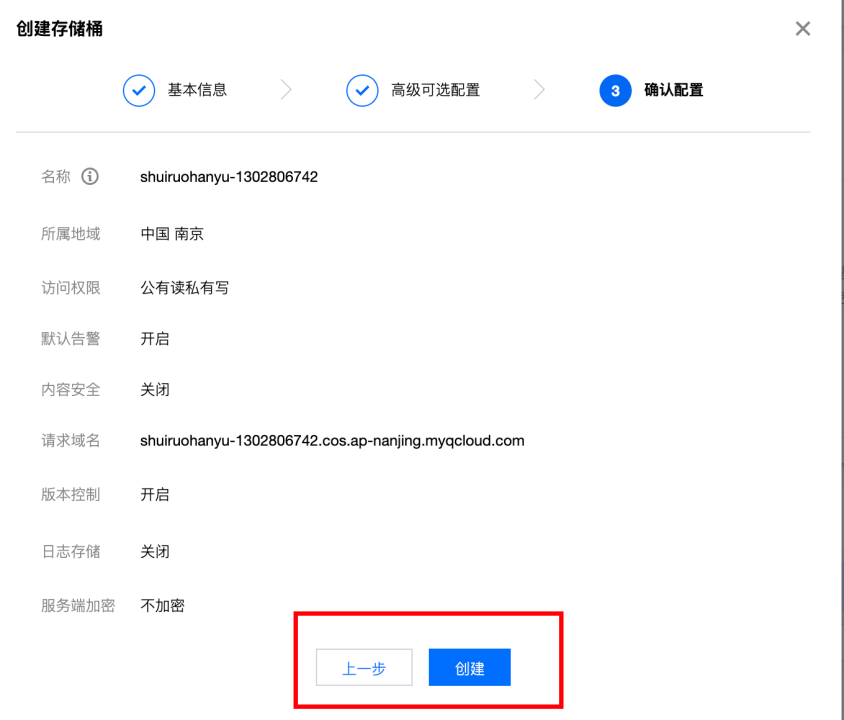
- 创建存储桶






获取存储桶相关信息

将存储桶和所属地域拷贝下来,备用
- 获取应用标识登录 - 腾讯云

将SecretId和SecretKey拷贝下来,备用
3.员工详情-使用cos-sdk完成上传

- 安装腾讯云js-sdk
$ npm i cos-js-sdk-v5
$ yarn add cos-js-sdk-v5- 使用el-upload自定义上传-代码位置(src/views/employee/components/image-upload.vue)
<template><el-uploadclass="avatar-uploader"action="":show-file-list="false":before-upload="beforeAvatarUpload":http-request="uploadImage"><!-- (自动上传)action是上传地址 人资项目不需要 人资项目(手动上传) --><!-- show-file-list不展示列表 --><img v-if="value" :src="value" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon" /></el-upload>
</template>- 实现上传方法-代码位置
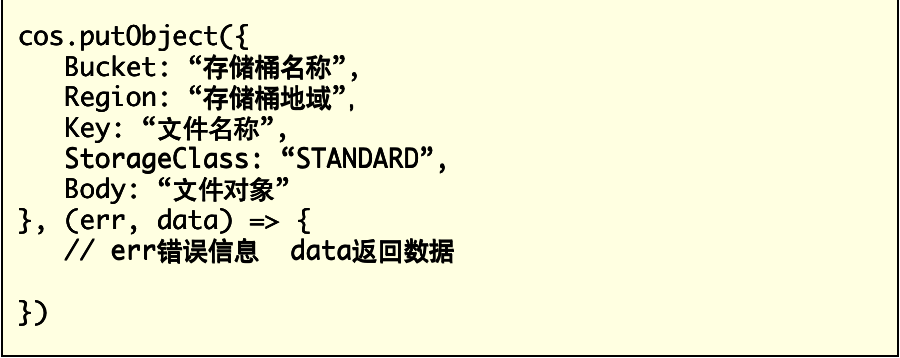
// 选择图片上传uploadImage(params) {console.log(params.file)const cos = new COS({SecretId: 'AKIDDSdjgnjT1NZ3a7VjkfVIwOdfv9IH2b8e',SecretKey: 'WEwe9WJ9vLeq1BHNLLKF5Up10ndUDk24'}) // 完成cos对象的初始化cos.putObject({Bucket: 'heimachengxuyuan-1302806742', // 存储桶名称Region: 'ap-nanjing', // 地域名称Key: params.file.name, // 文件名称StorageClass: 'STANDARD', // 固定值Body: params.file // 文件对象}, (err, data) => {if (data.statusCode === 200 && data.Location) {// 拿到了腾讯云返回的地址// 通过input自定义事件将地址传出去this.$emit('input', 'http://' + data.Location) // 将地址返回了} else {this.$message.error(err.Message) // 上传失败提示消息}})}
这里需要使用 上个小节准备好的存储桶的名称-地域名称-应用标识-应用密钥
这里需要知道Cos的初始化和上传的方法


4. 权限管理-搭建权限页面

- 实现权限管理的页面结构-代码位置(src/views/permission/index.vue)
<template><div class="container"><div class="app-container"><el-button class="btn-add" size="mini" type="primary">添加权限</el-button><el-table><el-table-column label="名称" /><el-table-column label="标识" /><el-table-column label="描述" /><el-table-column label="操作"><el-button size="mini" type="text">添加</el-button><el-button size="mini" type="text">编辑</el-button><el-button size="mini" type="text">删除</el-button></el-table-column></el-table></div></div>
</template>
<script>
export default {name: 'Permission'
}
</script>
<style>
.btn-add {margin: 10px;
}
</style>
5.权限管理-获取数据转化树形

- 封装获取权限API-代码位置(src/api/permission.js)
import request from '@/utils/request'/** ** 获取权限列表* **/export function getPermissionList() {return request({url: '/sys/permission'})
}
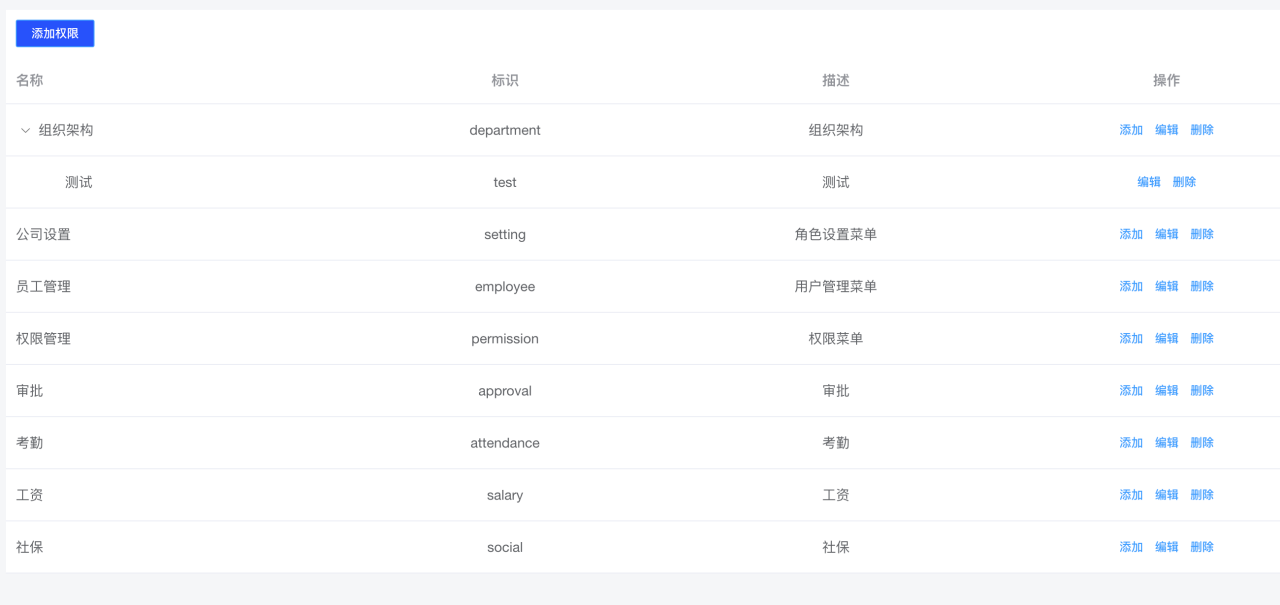
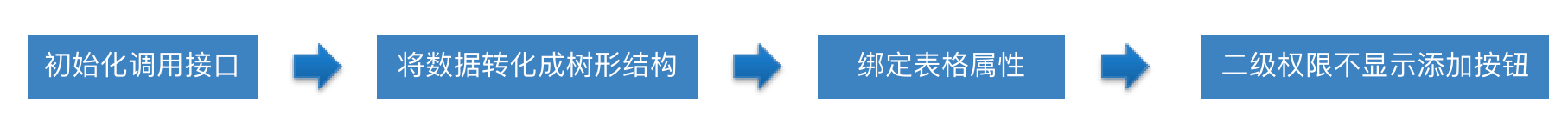
- 获取数据-转化树形-控制二级权限不显示添加按钮(src/views/permission/index.vue)
<template><div class="container"><div class="app-container"><el-button class="btn-add" size="mini" type="primary">添加权限</el-button><el-table default-expand-all :data="list" row-key="id"><el-table-column prop="name" label="名称" /><el-table-column prop="code" label="标识" /><el-table-column prop="description" label="描述" /><el-table-column label="操作"><template v-slot="{ row }"><el-button v-if="row.type === 1" size="mini" type="text">添加</el-button><el-button size="mini" type="text">编辑</el-button><el-button size="mini" type="text">删除</el-button></template></el-table-column></el-table></div></div>
</template>
<script>
import { getPermissionList } from '@/api/permission'
import { transListToTreeData } from '@/utils'
export default {name: 'Permission',data() {return {list: []}},created() {this.getPermissionList()},methods: {async getPermissionList() {this.list = transListToTreeData(await getPermissionList(), 0) // 将列表数据转化成树形结构}}
}
</script>
<style>
.btn-add {margin: 10px;
}
</style>
6.权限管理-作业
基于权限接口和线上效果完成 权限点的新增- 删除- 编辑


要求:
- 实现新增-删除-编辑功能
- 编辑模式不做限制-弹层-行内-跳转都可
- 注意:二级权限和一级权限的区别为type,当type为1时,为一级权限,当type为2时,为二级权限
- 二级权限应该添加在一级权限下,二者是通过id和pid进行关联的,其类似于组织架构中的添加子部门。
作业实现
- 封装权限管理的API接口-代码位置(src/api/permission.js)
// 新增权限
export function addPermission(data) {return request({url: '/sys/permission',method: 'post',data})
}// 更新权限
export function updatePermission(data) {return request({url: `/sys/permission/${data.id}`,method: 'put',data})
}// 删除权限
export function delPermission(id) {return request({url: `/sys/permission/${id}`,method: 'delete'})
}
// 获取权限详情
export function getPermissionDetail(id) {return request({url: `/sys/permission/${id}`})
}
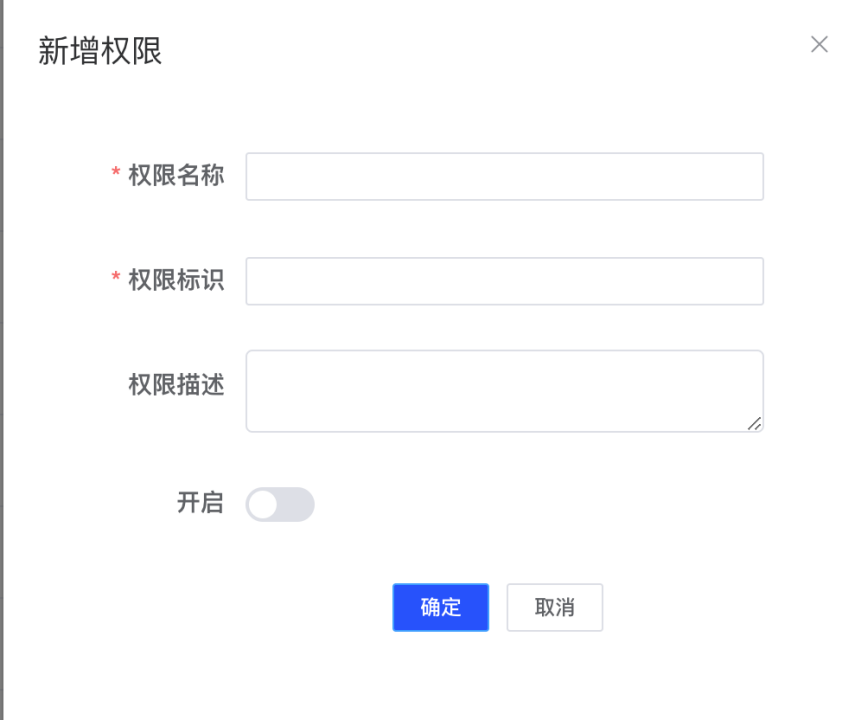
2.新增编辑权限的弹层-代码位置(src/views/permission/index.vue)
<!-- 放置一个弹层 用来编辑新增节点 --><el-dialog :title="`${showText}权限点`" :visible="showDialog" @close="btnCancel"><!-- 表单 --><el-form ref="perForm" :model="formData" :rules="rules" label-width="120px"><el-form-item label="权限名称" prop="name"><el-input v-model="formData.name" style="width:90%" /></el-form-item><el-form-item label="权限标识" prop="code"><el-input v-model="formData.code" style="width:90%" /></el-form-item><el-form-item label="权限描述"><el-input v-model="formData.description" style="width:90%" /></el-form-item><el-form-item label="开启"><el-switchv-model="formData.enVisible"active-value="1"inactive-value="0"/></el-form-item></el-form><el-row slot="footer" type="flex" justify="center"><el-col :span="6"><el-button size="small" type="primary" @click="btnOK">确定</el-button><el-button size="small" @click="btnCancel">取消</el-button></el-col></el-row></el-dialog>
声明弹层需要的变量和表单数据和校验规则-代码位置(src/views/permission/index.vue)
import { getPermissionList, updatePermission, addPermission, getPermissionDetail, delPermission } from '@/api/permission'
import { transListToTreeData } from '@/utils'
export default {data() {return {list: [],formData: {name: '', // 名称code: '', // 标识description: '', // 描述type: '', // 类型 该类型 不需要显示 因为点击添加的时候已经知道类型了pid: '', // 因为做的是树 需要知道添加到哪个节点下了enVisible: "0" // 默认关闭},rules: {name: [{ required: true, message: '权限名称不能为空', trigger: 'blur' }],code: [{ required: true, message: '权限标识不能为空', trigger: 'blur' }]},showDialog: false}},computed: {showText() {return this.formData.id ? '编辑' : '新增'}},created() {this.getPermissionList()},methods: {async getPermissionList() {this.list = transListToTreeData(await getPermissionList(), 0)}}}
- 实现一级权限新增-二级权限新增-代码位置(src/views/permission/index.vue)
添加一级权限-

<el-button class="btn-add" size="mini" type="primary" @click="addPermission(row.id, 1)">添加权限</el-button>添加二级权限-

注意:一级添加的type为1, 二级添加的type为2
点击添加调用的方法
addPermission(pid, type) {this.formData.pid = pidthis.formData.type = typethis.showDialog = true},
实现确定和取消方法
btnOK() {this.$refs.perForm.validate().then(() => {if (this.formData.id) {return updatePermission(this.formData)}return addPermission(this.formData)}).then(() => {// 提示消息this.$message.success('新增成功')this.getPermissionList()this.showDialog = false})},btnCancel() {this.formData = {name: '', // 名称code: '', // 标识description: '', // 描述type: '', // 类型 该类型 不需要显示 因为点击添加的时候已经知道类型了pid: '', // 因为做的是树 需要知道添加到哪个节点下了enVisible: "0" // 默认关闭}this.$refs.perForm.resetFields()this.showDialog = false},
实现编辑弹层
<el-button type="text" size="mini" @click="editPermission(row.id)">编辑</el-button>点击编辑方法
async editPermission(id) {// 根据获取id获取详情this.formData = await getPermissionDetail(id)this.showDialog = true
}
点击删除
<el-button type="text" size="mini" @click="delPermission(row.id)"> 删除</el-button>删除方法
// 删除操作async delPermission(id) {try {await this.$confirm('确定要删除该数据吗')await delPermission(id)this.getPermissionList()this.$message.success('删除成功')} catch (error) {console.log(error)}},
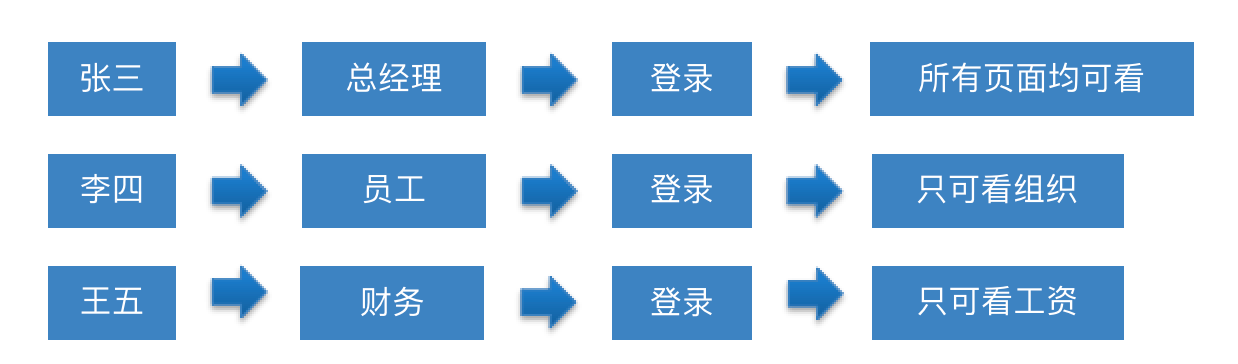
7.权限应用-权限概念


权限是通过角色这个中间人实现,首先员工拥有角色,角色拥有权限,那么员工自动拥有了角色所对应的权限。
所以接下来,我们需要实现 给员工分配角色,给角色分配权限。
- 分配过程-给员工分角色

- 分配过程-给角色分权限

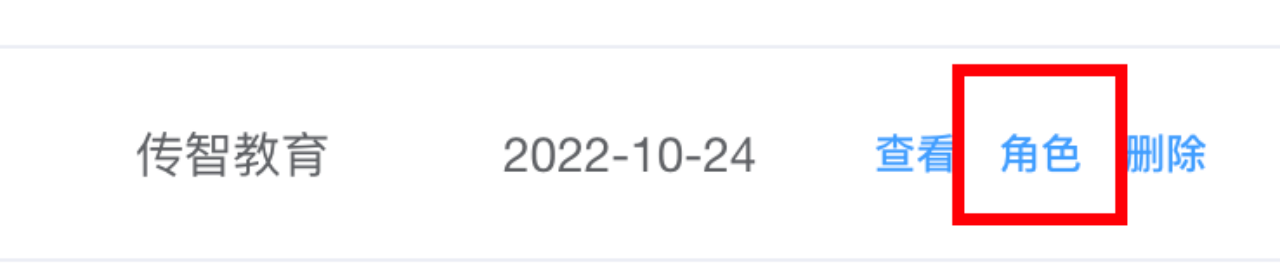
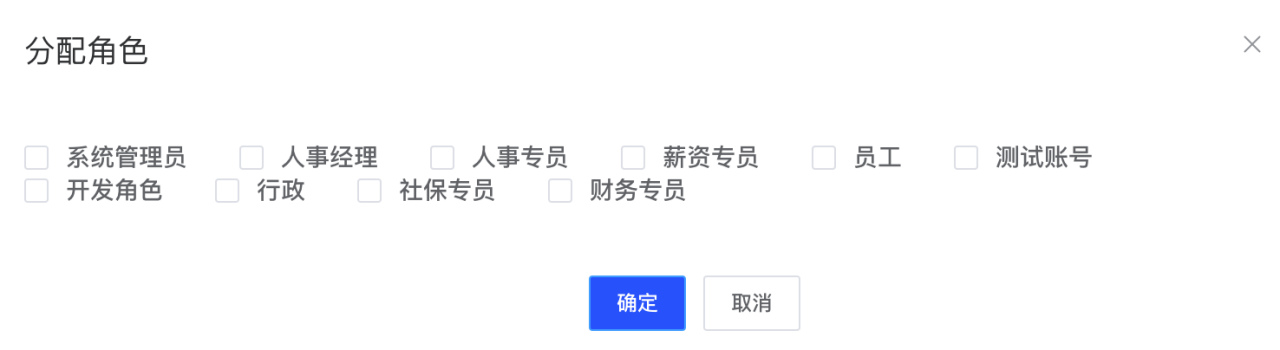
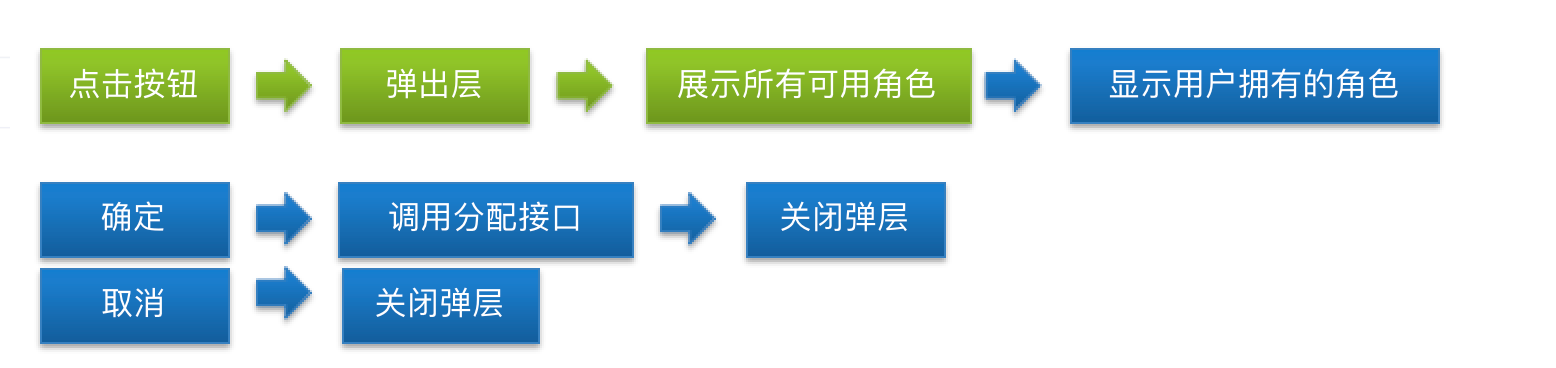
8.权限应用-员工分配角色-弹出层



- 封装获取可用角色的API-代码位置(src/api/employee.js)
/*** 获取可用的角色* **/export function getEnableRoleList() {return request({url: '/sys/role/list/enabled'})
}
- 声明变量控制弹层显示-和角色列表-代码位置(src/views/employee/index.vue)
data () {return {showRoleDialog: false, // 用来控制角色弹层的显示roleList: [], // 接收角色列表roleIds: [] // 用来双向绑定数据的}
}
- 点击角色按钮-获取角色列表-代码位置(src/views/employee/index.vue)
// 点击角色按钮弹出层async btnRole() {this.showRoleDialog = truethis.roleList = await getEnableRoleList()}
- 放置弹层-绑定变量和渲染checkbox-代码位置(src/views/employee/index.vue)
<el-dialog :visible.sync="showRoleDialog" title="分配角色"><!-- 弹层内容 --><!-- checkbox --><el-checkbox-group v-model="roleIds"><!-- 放置n个的checkbox 要执行checkbox的存储值 item.id--><el-checkboxv-for="item in roleList":key="item.id":label="item.id">{{ item.name }}</el-checkbox></el-checkbox-group>
</el-dialog>
9.权限应用-员工分配角色-回显数据并提交

- 封装给员工分配角色的接口-代码位置(src/api/employee.js)
/*** 分配员工角色* ***/export function assignRole(data) {return request({url: '/sys/user/assignRoles',method: 'put',data})
}
-
点击角色按钮时,获取员工已经拥有的角色,并记录当前点击的用户id-代码位置(src/views/employee/index.vue)
在data中声明一个id用来记录
data () {return {currentUserId: null // 用来记录当前点击的用户id}
}
async btnRole(id) {this.roleList = await getEnableRoleList()// 记录当前点击的id 因为后边 确定取消要存取给对应的用户this.currentUserId = idconst { roleIds } = await getEmployeeDetail(id)this.roleIds = roleIdsthis.showRoleDialog = true // 调整顺序
},
注意,这里我们特地调整了弹层的顺序,因为获取已经拥有的角色是一个异步的过程,如果弹层显示在前,会出现卡顿的效果,表现出缓慢的效果,所以等到获取所有数据之后再弹层。
- 点击确定实现给用户分配角色-代码位置(src/views/employee/index.vue)
// 点击角色的确定async btnRoleOK() {await assignRole({id: this.currentUserId,roleIds: this.roleIds})this.$message.success('分配用户角色成功')this.showRoleDialog = false}
- 取消关闭弹层-代码位置(src/views/employee/index.vue)
<el-row slot="footer" type="flex" justify="center"><el-col :span="6"><el-button type="primary" size="mini" @click="btnRoleOK">确定</el-button><el-button size="mini" @click="showRoleDialog = false">取消</el-button></el-col>
</el-row>
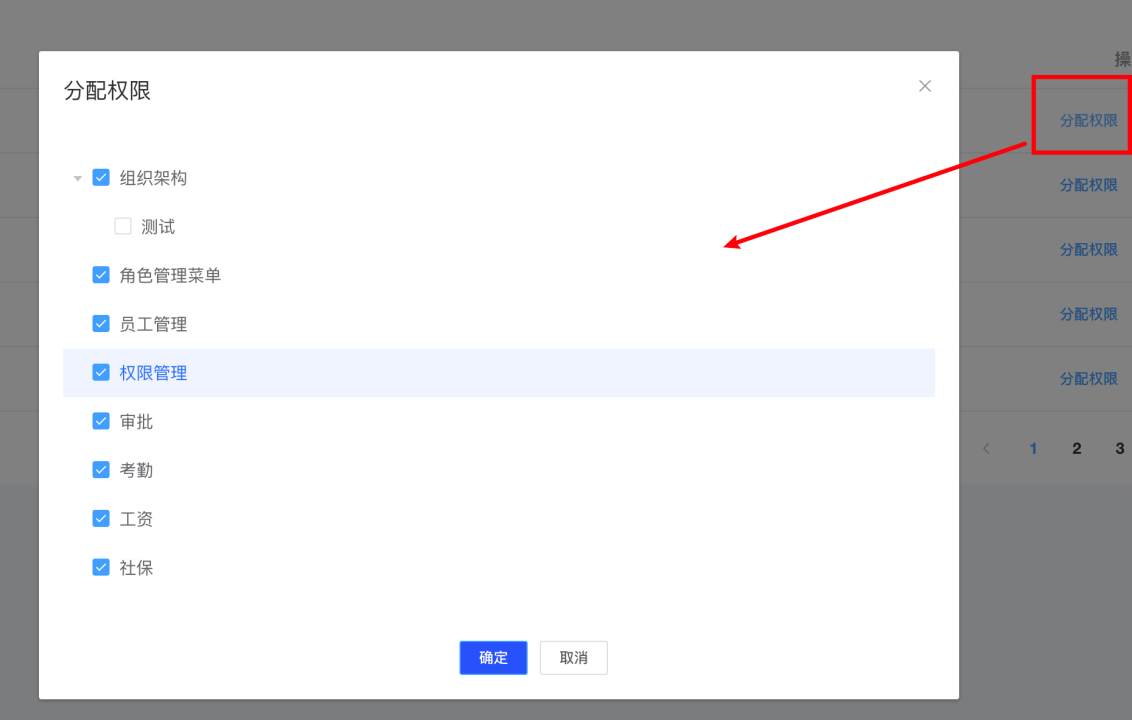
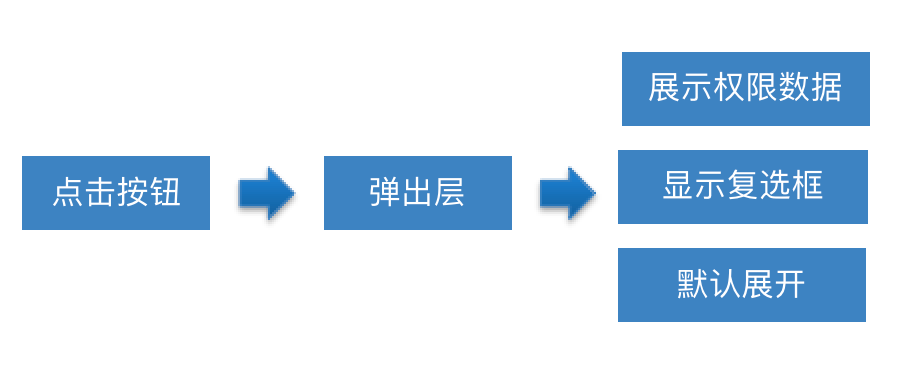
9.权限应用-给角色分配权限-弹出层


- 声明变量控制弹层显示和接收权限数据-代码位置(src/views/role/index.vue)
data () {return {showPermissionDialog: false,permissionData: []}
}
- 点击分配权限-弹出层-获取数据并转化树形-代码位置(src/views/role/index.vue)
<el-button size="mini" type="text" @click="btnPermission">分配权限</el-button>
async btnPermission() {this.showPermissionDialog = truethis.permissionData = transListToTreeData(await getPermissionList(), 0)
}
- 放置弹层和树组件-代码位置(src/views/role/index.vue)
<!-- 放置权限弹层 --><el-dialog :visible.sync="showPermissionDialog" title="分配权限"><!-- 放置权限数据 --><el-tree:data="permissionData":props="{ label: 'name' }"show-checkboxdefault-expand-all/></el-dialog>
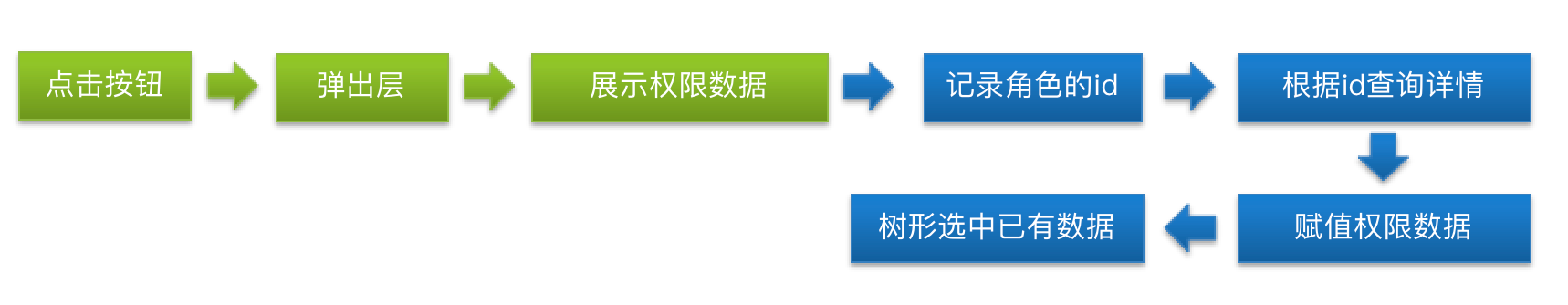
10.权限应用-角色分配权限-显示已有权限数据


- 封装获取角色详情的API-代码位置(src/api/role.js)
/*** 获取角色详情* **/export function getRoleDetail(id) {return request({url: `/sys/role/${id}`})
}
- 声明变量记录当前点击的角色id和角色所拥有的权限数据-代码位置(src/views/role/index.vue)
data () {return {currentRoleId: null,permIds: []}
}
- 点击分配权限按钮时传递角色id,并根据id获取该角色所拥有的权限-代码位置(src/views/role/index.vue)
<el-button size="mini" type="text" @click="btnPermission(row.id)">分配权限</el-button>
async btnPermission(id) {this.currentRoleId = idconst { permIds } = await getRoleDetail(id)this.permIds = permIdsthis.permissionData = transListToTreeData(await getPermissionList(), 0)this.showPermissionDialog = true
}
- 设置el-tree组件的属性-node-key和当前选中数据-代码位置(src/views/role/index.vue)
<el-treenode-key="id":data="permissionData":props="{ label: 'name' }"show-checkboxdefault-expand-all:default-checked-keys="permIds"/>
default-checked-keys的属性是设置当前选中的节点,但是必须配合node-key属性,因为permIds变量中存储的都是id,必须el-tree组件知道key是哪个字段,所以设置node-key="id"
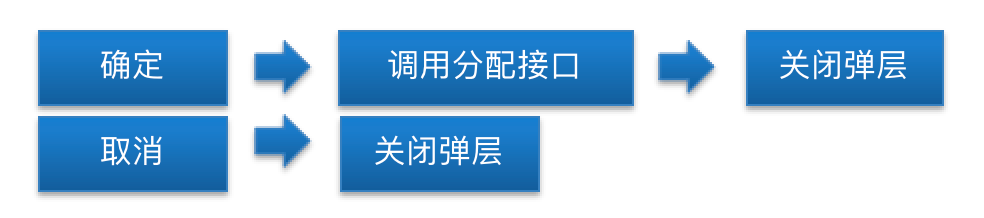
11.权限应用-角色分配权限-确定提交

- 封装分配权限的接口API-代码位置(src/api/role.js)
/*** 给角色分配权限** ***/export function assignPerm(data) {return request({url: '/sys/role/assignPrem',method: 'put',data})
}
- 确定和取消事件-代码位置(src/views/role/index.vue)
<el-row slot="footer" type="flex" justify="center"><el-col :span="6"><el-button type="primary" size="mini" @click="btnPermissionOK">确定</el-button><el-button size="mini" @click="showPermissionDialog = false">取消</el-button></el-col></el-row>// 点击确定时触发async btnPermissionOK() {await assignPerm({id: this.currentRoleId,permIds: this.$refs.permTree.getCheckedKeys()})this.$message.success('角色分配权限成功')this.showPermissionDialog = false}
















)
必学技巧)

)