Vue页面中条件可以放在当前vue页面中而无需影响到组件
如

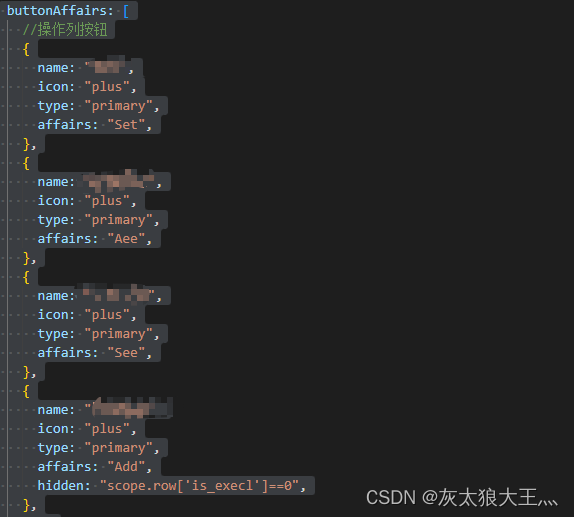
这是我的表格操作列按钮,需求是第四个按钮如果表格当前数据的is_execl字段为0则显示否则隐藏
这种条件判断很频繁 如果像之前一样给一个标识,页面多了就难以维护,而且判断条件如果不一样还不便维护
灰-常难用
如果按照我的方法
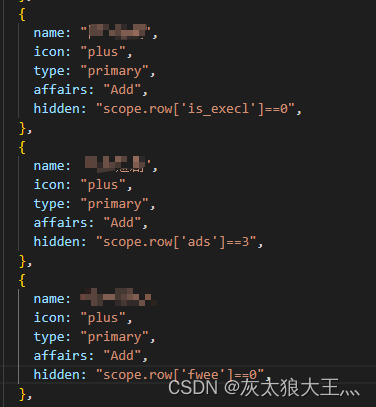
hidden: "scope.row['is_execl']==0",
传递这个hidden,条件自定义也可为1,2,3等等
在组件内
...
v-if="item.hidden?isBoolean(item,scope):true"
//我们需要渲染的标签条件...
const isBoolean = (item, scope) => {return eval(item.hidden);
};
//eval这个灰常好用 是把传递过来的字符转为函数、变量、等等
...

只需要改变hidden里边的条件就可以了
灰常好用



)

:恒流源)



)
)


)
样本)




