1. react+ts创建
- 我们在是用下create-react-app之前要下载一下
npm install create-react-app -g
- 使用一下命令创建ts的react框架
create-react-app my-app --scripts-version=react-scripts-ts
2. 遇见问题
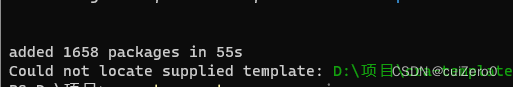
我们用以上创建之后会提示一段代码选择“Y”之后发现我们创建的项目没有模板,提示

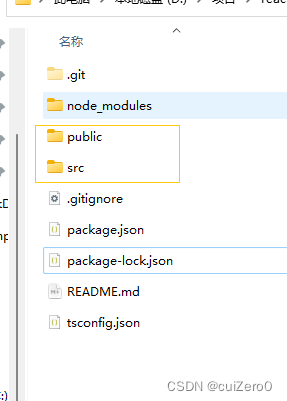
同时打开我们创建的项目没有以下模板文件

3.解决方案,我们换种方式来创建
命令行如下
create-react-app react-project-name(项目名称) --template typescript
create-react-app react-ts-dom --template typescript
反问??????
想问一下上面方式为什么搭建的没有模板呢?有大佬知道可以解释一下吗?谢谢

)


)
的使用)

Spring WeFlux响应式编程第二种整合方案|道法术器)









)
:线性代数)
![[SQL挖掘机] - 窗口函数 - row_number](http://pic.xiahunao.cn/[SQL挖掘机] - 窗口函数 - row_number)