路由:
1.理解:一个路由(route)就是一组映射关系(key-value),多个路由需要路由器(router)进行管理。
2.前端路由:key是路径,value是组件。

1、先安装vue-router路由
npm i vue-router@3
2.main.js中应用插件
import Vue from 'vue'
import App from './App.vue'
//引入VueRouter
import VueRouter from "vue-router";
//引入自己配置完的路由
import router from './router'//关闭vue生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
new Vue({el:'#app',render: h => h(App),router:router
})
app.vue
<template><div><div><h2>Vue</h2></div><div>
<!-- 原始html中我们使用a标签.实现页面的跳转 -->
<!-- <button><a href="home.html">AAAAAAAA</a></button><br>-->
<!-- <button><a href="about.html">BBBBBBBB</a></button>--><!--Vue中借助router-link标签实现路由的切换 --><router-link to="/home" active-class="active">Home</router-link><br><router-link to="/about" active-class="active">About</router-link></div><div><!--指定组件的呈现位置--><router-view></router-view></div></div></template><script>export default {name: 'App',components: {}
}
</script><style></style>
components.About.vue
<template><div><h2>我是About</h2></div>
</template><script>
export default {name: "MyAbout"
}
</script><style scoped></style>components.Home.vue
<template><div><h2>我是home</h2></div>
</template><script>
export default {name: "MyHome"
}
</script><style scoped></style>3.创建路由router文件夹
router.index.js
//该文件专门用于创建整个文件的路由器
import VueRouter from 'vue-router'import About from "@/components/About";
import Home from "@/components/Home";//创建一个路由器
export default new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home}]
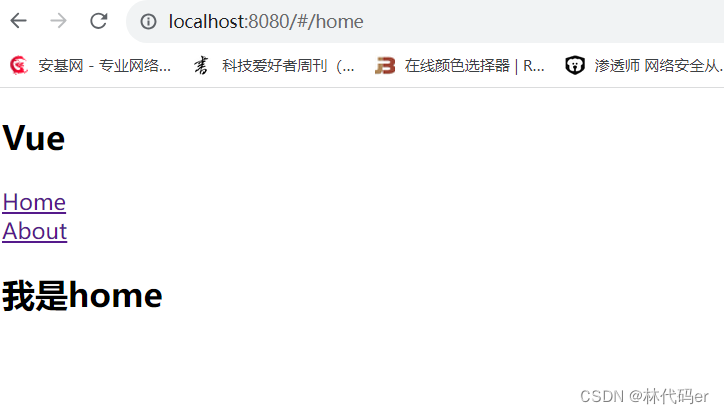
})完成:


)


:使用调度器DDIM反转来优化图像编辑)
,$.post(),$.ajax(),$.getJSON()的用法)
)
)












)