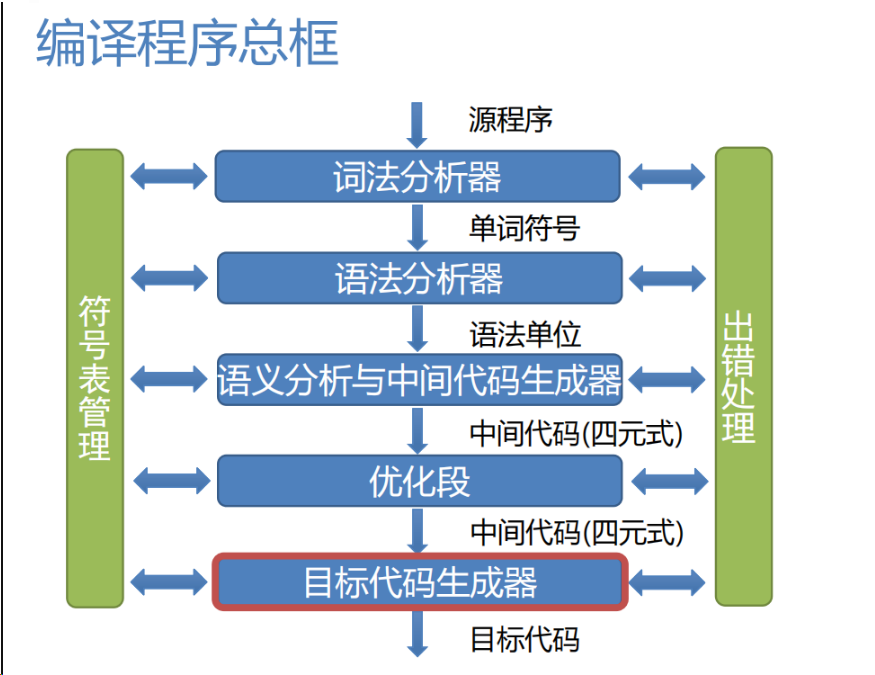
后端处理概述
后端处理:中间代码生成,目标代码生成,贯穿各个阶段的优化。
后端处理犹如得出中文文章,当阅读完英语文章后,你的脑海中就有清晰的“中间代码”了,想写作的时候就心中有数,核心论点是什么,论据是什么,文章就有个层次,你会通过合理规范的形式把它们统一起来,经过翻译润笔(优化加工)便得到最后的文章中文译本。
中间代码 : 抽象语法树 → 生成 中间代码 中间代码:抽象语法树\xrightarrow{\ 生成\ }中间代码 中间代码:抽象语法树 生成 中间代码
目标代码 : 中间代码 → 生成 目标代码 目标代码:中间代码\xrightarrow{\ 生成\ }目标代码 目标代码:中间代码 生成 目标代码
中间代码生成概述
中间代码也叫中间语言,是源程序的一种内部表示,不依赖目标机的结构,复杂性介于源语言和机器语言之间。
为什么要生成中间代码?快速编译程序直接生成目标代码,没有将中间代码翻译成目标代码的额外开销。但是为了使编译程序结构在逻辑上更为简单明确,常采用中间代码,并且可以在中间代码一级进行优化工作使得代码优化比较容易实现。
中间语言甚至可以是一种真正的语言,譬如C语言是一种程序设计语言,具有良好的灵活性和通用性,可以很方便地把C程序编译成高效的机器代码,并且有很多C的编译器可用,因此C语言也常常被用作中间表示。
目标代码生成概述
比如源代码可能是C语言,目标代码可能是汇编语言。
也可能C语言为源代码,汇编语言为中间语言,机器语言为目标语言,具体如何设计取决于实际需求。


)






)










