错误详情如下:
building for production...Error processing file: static/css/app.3d5caae7aaba719754d7d5c30b864551.css
(node:33011) UnhandledPromiseRejectionWarning: CssSyntaxError: /Users/yt/Documents/BM/sims-plus/sims-website/static/css/app.3d5caae7aaba719754d7d5c30b864551.css:16:12: Unknown wordat Input.error (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/input.js:128:16)at Parser.unknownWord (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:561:22)at Parser.decl (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:233:16)at Parser.other (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:131:18)at Parser.parse (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:75:16)at parse (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parse.js:17:12)at new LazyResult (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/lazy-result.js:64:16)at Processor.<anonymous> (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/processor.js:142:12)at Processor.process (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/processor.js:121:23)at Function.creator.process (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/postcss.js:148:43)at OptimizeCssAssetsPlugin.processCss (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/index.js:63:19)at Object.processor (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/index.js:29:23)at /Users/yt/Documents/BM/sims-plus/sims-website/node_modules/last-call-webpack-plugin/index.js:139:8at arrayEach (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/lodash/_arrayEach.js:15:9)at forEach (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/lodash/forEach.js:38:10)at LastCallWebpackPlugin.process (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/last-call-webpack-plugin/index.js:136:3)
(node:33011) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 2)
(node:33011) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.解决办法
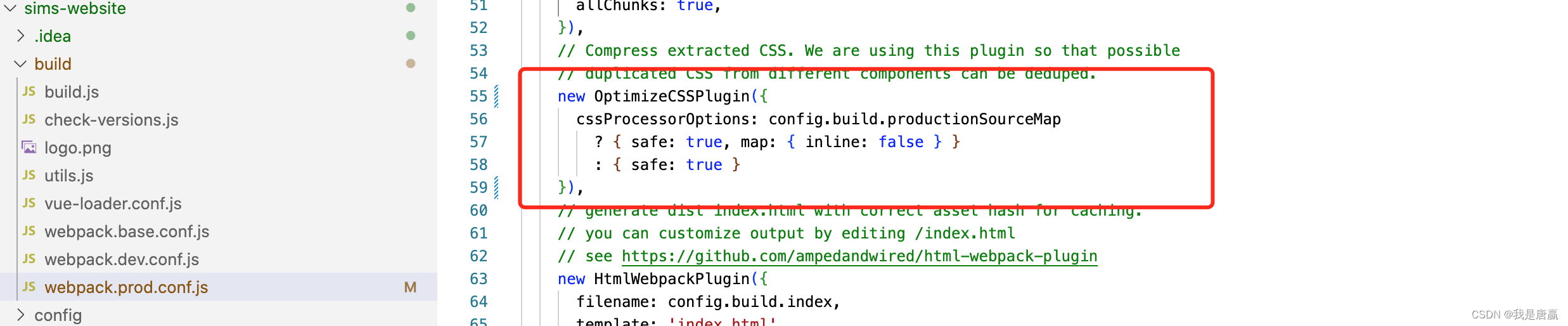
注释圈红部分

问题解决