设置容器
<div ref="myChart" style="width: 500px; height: 500px;">
</div>
mounted() {//document渲染完成this.draw()}
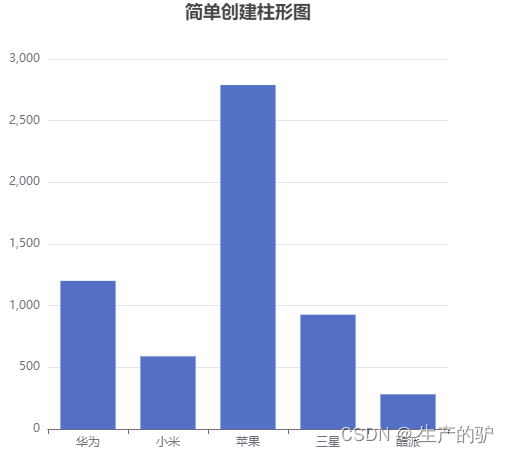
draw() {const myChart = this.$echarts.init(this.$refs.myChart)//初始化对象myChart.setOption({ //参数配置项title: {text: '简单创建柱形图',//图表标题top: 'top', //顶部left: 'center'//居中}, xAxis://设置x轴数据{data: ['华为', '小米', '苹果', '三星', '酷派']//设置数据}, yAxis://设置y轴数据{}, series: {//图表配置项 如大小,图表类型name: '图表名字',type: 'bar',//图表类型data: [1201, 589, 2789, 927, 281]//图表值}})}
效果



)
![[Linux]进程等待](http://pic.xiahunao.cn/[Linux]进程等待)










)




 NodeJS 16 和 Vue)