文章目录
- 一、auth介绍
- auth认证相关模块及操作
- 扩展auth_user表
一、auth介绍
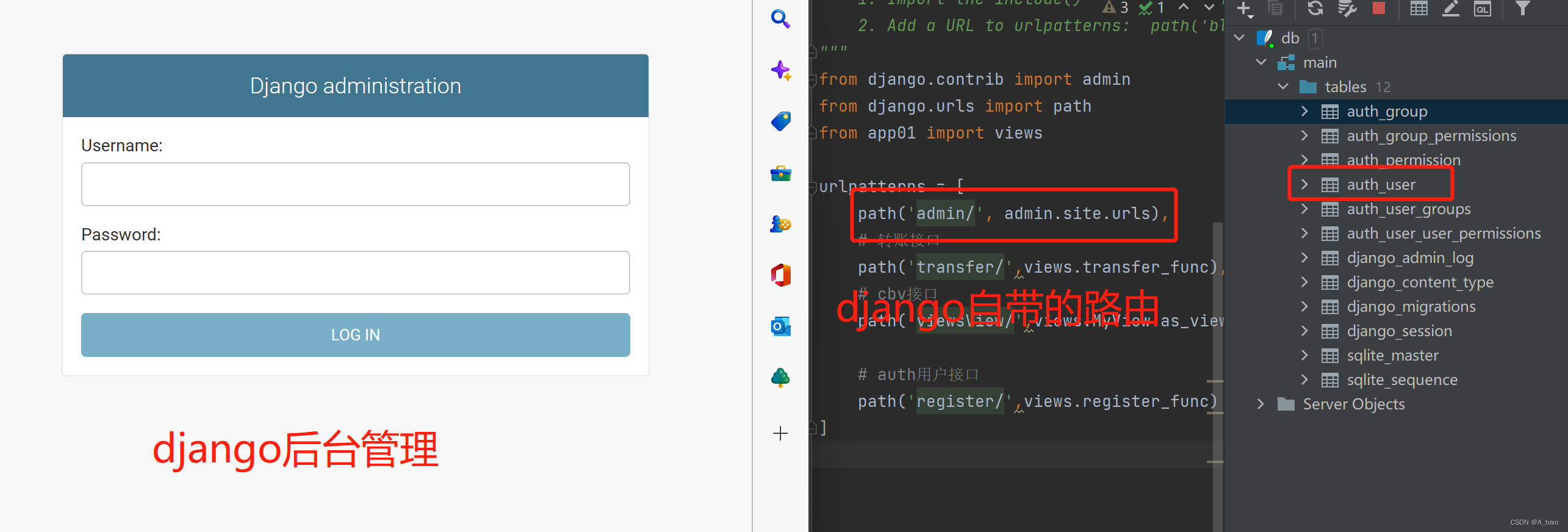
Django自带一个admin路由,但是需要我们提供管理员账户和密码,如果想要使用admin后台管理,需要先创建表,然后创建管理员账户。

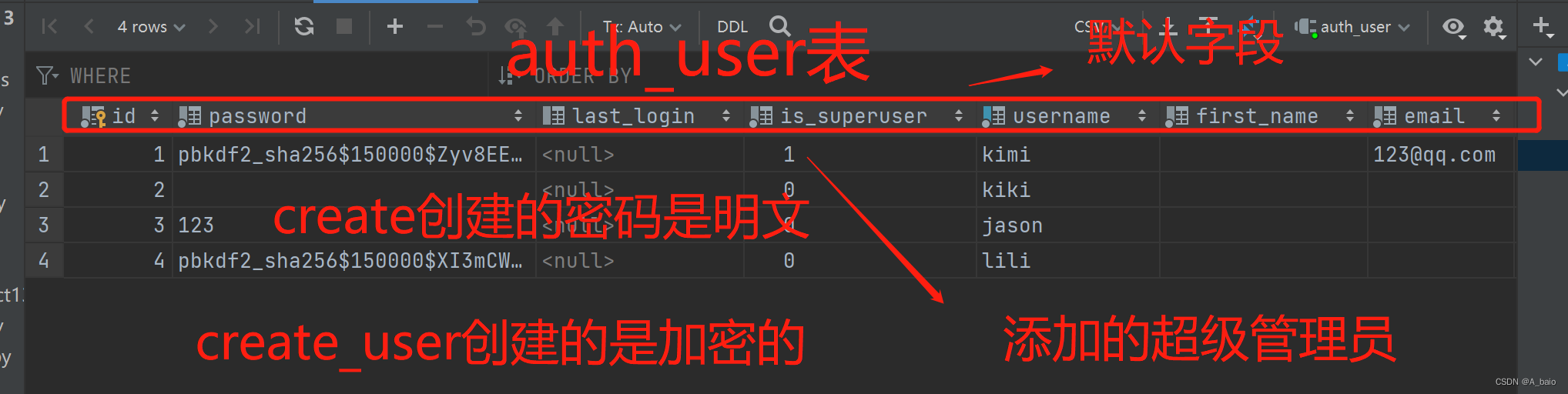
直接执行数据类迁移命令即可产生默认的auth_user表,该表就是admin后台管理默认的认证表
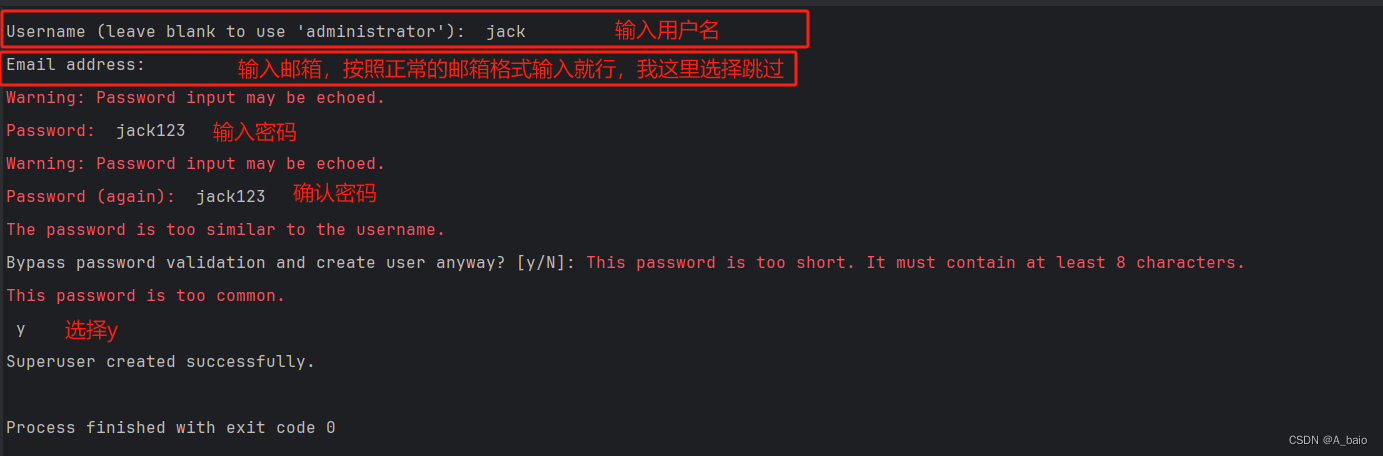
 1.创建超级管理员
1.创建超级管理员
python38 manage.py createsuperuser
在执行创建管理员命令后,运行环境会提示我们输入用户名,邮箱(选填),密码等信息,依次输入即可。这样我们的auth_user表中就会添加一条数据,这条数据就是管理员用户信息。

auth认证相关模块及操作
基于auth_user 表编写相关的各项功能:登录、校验用户是否登录、修改密码、注销登录等
from django.contrib import auth
from django.contrib.auth.models import User
1.用户注册功能
User.objects.create_user(username=username, password=password)
2.判断用户名和密码是否正常
user_obj= auth.authenticate(request,username=username,password=password)
3.判断用户是否登录
request.user.is_authenticated
4.获取登录用户对象数据
request.user
5.校验用户是否登录装饰器
from django.contrib.auth.decorators import login_required@login_required(login_url='/login/') 局部配置 @login_required 全局配置def is_login():pass配置文件中LOGIN_URL = '/login/'""" 括号里面的可以控制跳转的页面,全局配置,需要再配置文件中填写,如果有全局配置和局部配置,局部配置的函数会遵循局部配置的路由"""
6.校验原密码是否正确
request.user.check_password(原密码)
7.修改密码
request.user.set_password(新密码)
8.退出登录
auth.logout(request)
代码实现:
1.views视图
from django.contrib import auth
from django.contrib.auth.models import User# 用户注册
def register_func(request):if request.method =='POST':username=request.POST.get('username')password=request.POST.get('password')# 1.校验用户名是否已经存在res=User.objects.filter(username=username)if res:return HttpResponse('用户已经存在')# 2.注册用户# User.objects.create(username=username,password=password) # auth模块不能自己创建,因为密码无法实现加密操作User.objects.create_user(username=username,password=password)return render(request,'registerPage.html')# 用户登录
def login_func(request):print(request.user)if request.method =='POST':username=request.POST.get('username')password=request.POST.get('password')# 1.校验用户名和密码是否正确 无法比对密码,必须借助于auth模块提供的方法user_obj=auth.authenticate(request,username=username,password=password)print(user_obj.username)print(user_obj.password)""" 用户名和密码正确周,返回的是数据对象,不正确则放回None"""if user_obj:#2. 用户登录成功(返回给客户登录的凭证、令牌、随机字符串)auth.login(request,user_obj) # 自动操作django_session表"""当执行完上述的操作之后,我们就可以通过request.user直接获取到当前登录用户数据对象"""return HttpResponse('登录成功')return render(request, 'loginPage.html')from django.contrib.auth.decorators import login_required# 用户修改密码
@login_required() # 校验用户是否登录的装饰器
def set_pwd_func(request):if request.method=='POST':old_pwd = request.POST.get('old_pwd')new_pwd = request.POST.get('new_pwd')confirm_pwd = request.POST.get('confirm_pwd')if not new_pwd==confirm_pwd:return HttpResponse('两次密码不正确')# 1.判断原密码是否正确is_right= request.user.check_password(old_pwd)if not is_right:return HttpResponse('原密码不正确')#2.修改密码request.user.set_password(new_pwd)request.user.save() # 一定要保存return render(request,'setPwdPage.html')@login_required
def logout_func(request):auth.logout(request) # 自动去session表删除数据return HttpResponse('退出登录')2.html
<form action="" method="post">{% csrf_token %}<p>username:<input type="text" name="username"></p><p>password:<input type="text" name="password"></p><input type="submit">
</form>
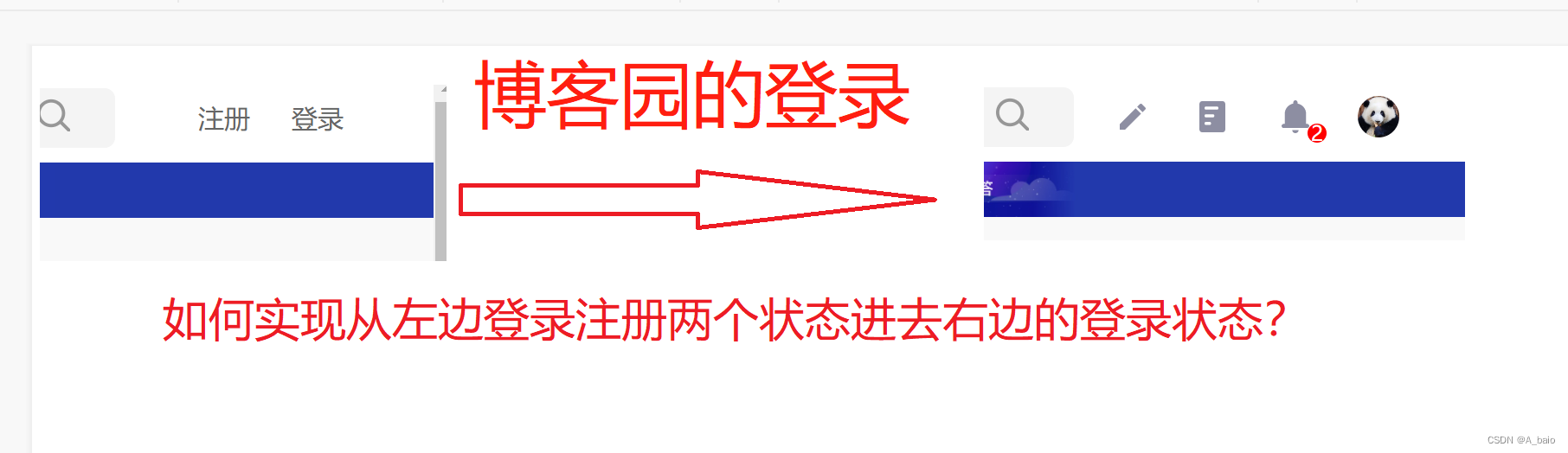
问题1:

要想实现上述的操作,使用的是request.user.is_authenticated
1.html
{% if request.user.is_authenticated %}
<h>{{ request.user.username }}</h>{% else %}<a href="">注册</a><a href="">登录</a>
{% endif %}
2.views
def home_func(request):print(request.user)return render(request,'homePage.html',locals())
扩展auth_user表
在原来的基础authmok的功能,并且又想扩展auth_user表的字段
思路1:一对一字段关联(不推荐)
from django.contrib.auth.models import User
class OtherUser(models.Model):user = models.OneToOneField(to=User)""" 将User表与OtherUser的字段一一对应,操作起来很麻烦"""
思路2:替换auth_user表(推荐)
步骤1:模型层编写模型类继承AbstractUserfrom django.contrib.auth.models import AbstractUserclass UserInfo(AbstactUser): # 填写AbstactUser表中没有的字段phone=models.BinIntegerField()desc=models.TextField()
步骤2:一定要配置文件中声明替换关系AUTH_USER_MODEL='app01.UserInfo'# 告诉orm 使用app01 下的UserInfo表替换原先的auth_user表ps:替换还有一个前提,就是数据库迁移命令没有执行过(auth相关表没有创建),用全新的库
替换完成之后,再重新执行数据库迁移命令进行刷新。












)

 : 拍照)




