文章目录
- 前言
- 描述
- style.less
- 输出
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:Sass和Less
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
描述
它是一组 CSS 属性,允许将一个类的属性用于另一个类,并且包含类名作为其属性。 在 LESS 中,可以使用类或 id 选择器以与 CSS 样式相同的方式声明 mixin。 它可以存储多个值,并且可以在必要时在代码中重复使用。
例子
下面的例子演示了在 LESS 文件中使用嵌套规则:
<html>
<head><title>Nested Directives</title><link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body class="container"><h1>Example using Nested Directives</h1><p class="myclass">LESS enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>接下来,创建文件 style.less。
style.less
<span style="font-weight: normal;"><span>.</span><span>container</span><span>{</span><span>h1</span><span>{</span><span>font</span><span>-</span><span>size</span><span>:</span><span> </span><span>25px</span><span>;</span><span>color</span><span>:#</span><span>E45456</span><span>;</span><span></span><span>}</span><span>p</span><span>{</span><span>font</span><span>-</span><span>size</span><span>:</span><span> </span><span>25px</span><span>;</span><span>color</span><span>:#</span><span>3C7949</span><span>;</span><span></span><span>}</span><span></span><span>.</span><span>myclass</span><span>{</span><span>h1</span><span>{</span><span>font</span><span>-</span><span>size</span><span>:</span><span> </span><span>25px</span><span>;</span><span>color</span><span>:#</span><span>E45456</span><span>;</span><span></span><span>}</span><span>p</span><span>{</span><span>font</span><span>-</span><span>size</span><span>:</span><span> </span><span>25px</span><span>;</span><span>color</span><span>:#</span><span>3C7949</span><span>;</span><span></span><span>}</span><span></span><span>}</span><span>
</span><span>}</span></span>
您可以使用以下命令将 style.less 文件编译为 style.css:
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.container h1 {font-size: 25px;color: #E45456;
}
.container p {font-size: 25px;color: #3C7949;
}
.container .myclass h1 {font-size: 25px;color: #E45456;
}
.container .myclass p {font-size: 25px;color: #3C7949;
}
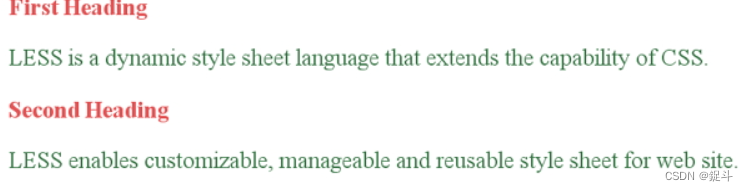
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上述 html 代码保存在 nested_rules.html 文件中。
在浏览器中打开此 HTML 文件,将显示如下输出。

后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
)
动态规划)










模型进行图像标注)






