导航栏有了,接下来就是轮播图了,轮播图如下,
因为uniapp 官方自己有轮播图,所以这里就不自己写了,直接使用uniapp的轮播图二次开发就好

uniapp的轮播图组件叫swiper ,感兴趣的朋友可以点击链接,直接去看官方文档,也可以看我这里实操

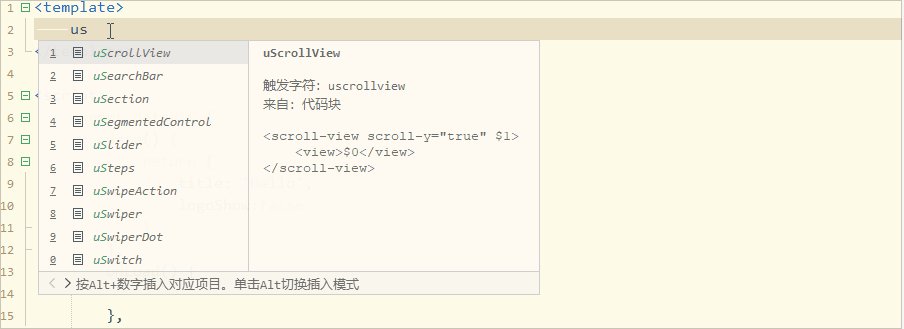
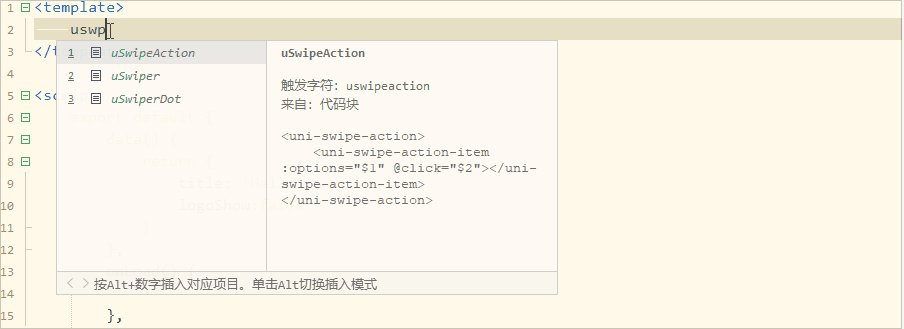
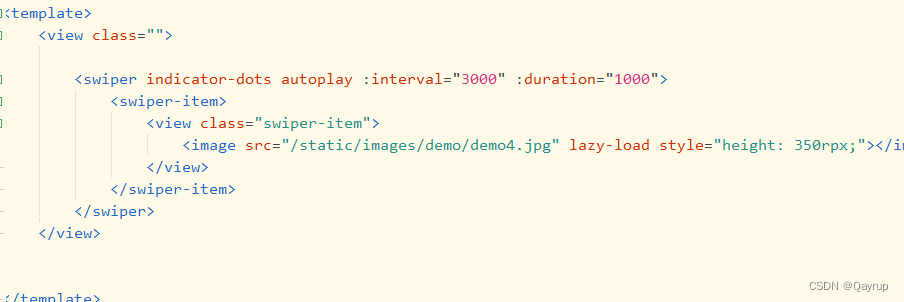
用hbuilderX编译uniapp的代码有一个好处,如下,这个快捷输入
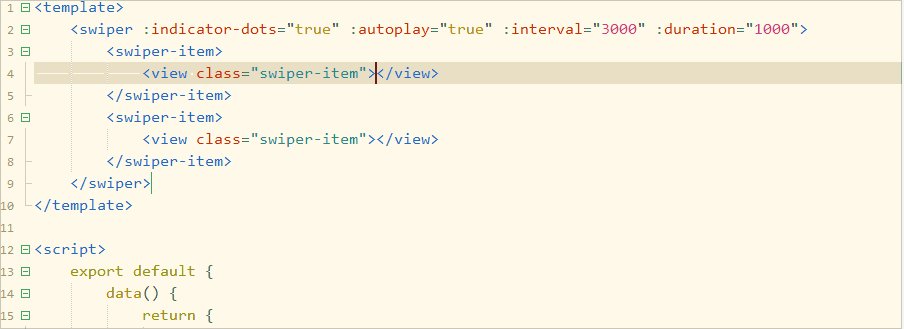
编写uniapp的内置组件时,可以输入u+组件名称,能直接输出内置好的模板

然后直接将images放进去就好

效果如下

能进行展示了,那就开始封装
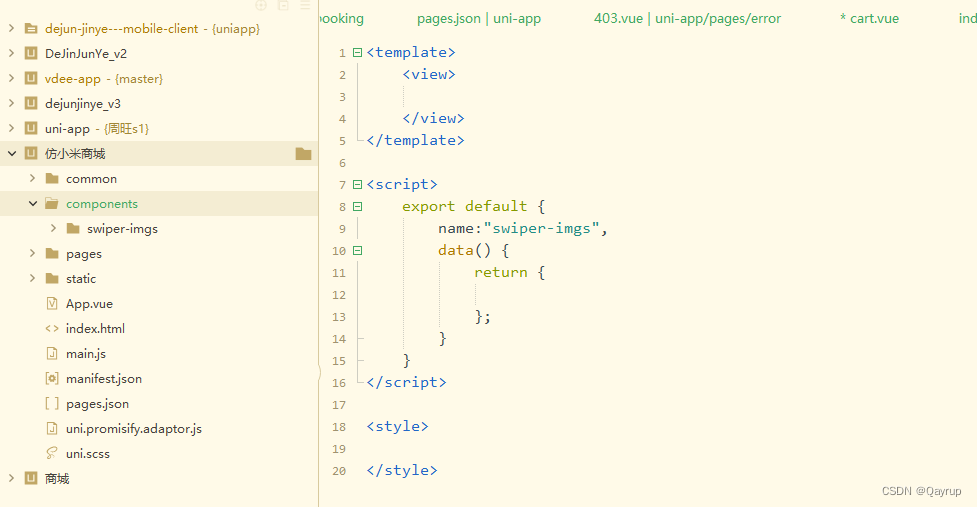
在根路径下新建components目录,然后右键新建组件,

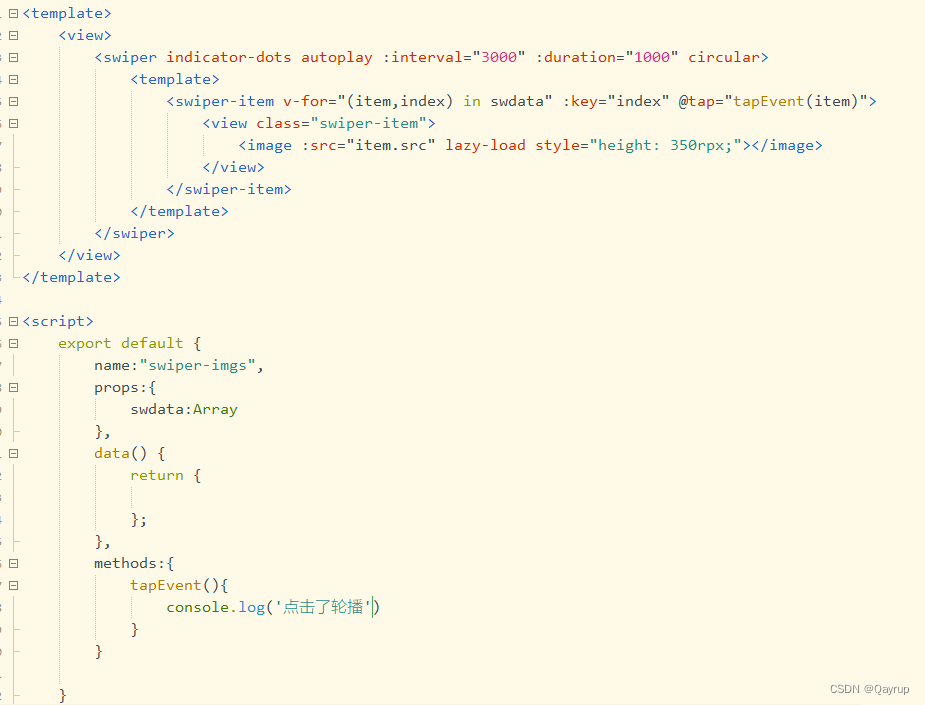
接下来就能在swiper-imgs组件中将刚刚写好的轮播图复制过来了
并进行一些修改,
- 将图片的src属性设置为动态属性,并且声明一个props对象,接收一个swdata数组
- swdata数组用来接收父组件传递过来的值
- 然后使用template包裹swiper-item标签,并循环swdata数组
- 定一个tapEvent事件,作为后续有需求时添加

然后就可以在页面上引用了
import swiperImgs from ‘@/components/swiper-imgs/swiper-imgs.vue’
页面代码
<template><view class=""><!-- <swiper indicator-dots autoplay :interval="3000" :duration="1000" circular><swiper-item><view class="swiper-item"><image src="/static/images/demo/demo4.jpg" lazy-load style="height: 350rpx;"></image></view></swiper-item></swiper> --><swiper-imgs :swdata="srcData"></swiper-imgs></view></template><script>import swiperImgs from '@/components/swiper-imgs/swiper-imgs.vue'export default {data() {return {title: 'Hello',logoShow:false,srcData:[{src:'/static/images/demo/demo4.jpg'},{src:'/static/images/demo/demo8.jpg'},{src:'/static/images/demo/search-banner.png'},{src:'/static/images/demo/demo4.jpg'},{src:'/static/images/demo/search-banner.png'},]}},onLoad() {},methods: {showLogo(){this.logoShow=!this.logoShow}},components:{swiperImgs}}
</script><style></style>
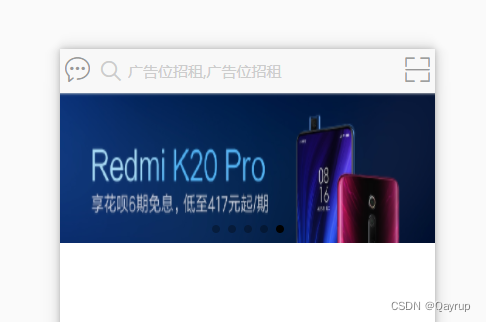
效果如下








)
)

:PIL 和 PyTorch(transforms)中的图像处理与随机图片增强)


, E题 --- 题解)




)
)