目录
1 需求
2 子类化ProxyModel实现全表筛选
3 字符串列表实现中文排序
3.1 Qt5中文排序
3.2 Qt4排序
4 表格的复制粘贴
5 应用
1 需求
模型视图编程是Qt开发的基本功,其中有几个关键问题需要解决:
- 全表筛选,或者说多列搜索
- 中文排序问题
- 表格内容的复制粘贴
下面就这两个问题进行阐述。
2 子类化ProxyModel实现全表筛选
QSortFilterProxyModel是对模型功能的补充,可用于实现排序,筛选等。但是其筛选功能只能对某列进行,代码如下:
proxyModel->setFilterKeyColumn(3);指定列搜索没法达到全表筛选的功能需求,为达到这一点,需要子类化QSortFilterProxyModel,并重写filterAcceptsRow函数。
下面是代码:
proxymodel.h
#ifndef PROXYMODEL_H
#define PROXYMODEL_H#include <QSortFilterProxyModel>class ProxyModel : public QSortFilterProxyModel
{Q_OBJECTpublic:ProxyModel(QObject *parent);protected:bool filterAcceptsRow(int source_row, const QModelIndex &source_parent) const;
};#endif // PROXYMODEL_H
proxymodel.cpp
#include "proxymodel.h"ProxyModel::ProxyModel(QObject *parent)
: QSortFilterProxyModel(parent)
{
}// 重写filterAcceptsRow成员函数 实现全表查询 只要该行有1个以上单元符合条件就显示
bool ProxyModel::filterAcceptsRow(int source_row, const QModelIndex &source_parent) const
{// 获取源模型的列数int colCount = sourceModel()->columnCount();// 循环该行每1列QString cell;for(int i = 0; i<colCount; i++){cell = sourceModel()->index(source_row, i, source_parent).data(Qt::DisplayRole).toString();// 若该列符合条件 则返回真if(cell.contains(this->filterRegExp()))return true;}// 若各列都不为真 则返回假return false;
}这段子类化代码在CSDN其他博客上都有相关描述,但很多还重写了一些其他函数,单纯从全表筛选角度看,是没有必要的,只要重写filterAcceptsRow函数即可。基本逻辑为:
先获取源模型有多少列。
遍历列,逐个判断当前单元是否符合正则化要求,如果符合,直接返回真,就是说这一行是要显示的。
如果遍历完都没有符合项,就返回假,说明这一行不符合要求,不用显示。
之后在视图上,就完成了全表筛选。
如果要筛选指定列,或者共同项,对这个逻辑做代换即可,比如不要遍历所有列,只检查指定列;或者将判断条件从或||变成和&&
3 字符串列表实现中文排序
Qt自带的排序功能只能实现数字和字母排序,要实现中文排序,对QT4和QT5有两种不同的实现方法。
3.1 Qt5中文排序
可以借助QLocale类(没经过验证)
具体代码如下:
QLocale loc(QLocale::Chinese, QLocale::China);
loc.languageToString(QLocale::Chinese);
QCollator qoc(loc);
qSort(listData.begin(), listData.end(), qoc); //正序排序还有另一个写法:
// 创建一个中文字符串列表
QStringList list;
list << "赵" << "钱" << "孙" << "李" << "周" << "吴" << "郑" << "王";// 使用 QCollator 进行排序
QCollator collator;
collator.setNumericMode(true); // 数字模式
collator.setCaseSensitivity(Qt::CaseInsensitive); // 不区分大小写
std::sort(list.begin(), list.end(), collator);这两个写法都因为没装qt5环境,没经过验证,但思路是可行的。
3.2 Qt4排序
Qt4因为没这个库,只能通过写子程序的方式实现。
代码如下:
// 中文排序
QStringList MainWindow::sort(QStringList stringList)
{QMap<QByteArray,QString> barryMap;QTextCodec* codec = QTextCodec::codecForName("GBK");if(codec){for(int i=0; i<stringList.count(); i++){QString text = stringList.at(i);if( isContainsHz(text)){QByteArray barr = codec->fromUnicode(text);barryMap.insert(barr, text);}else{barryMap.insert(text.toLatin1(), text);}}}stringList.clear();stringList = barryMap.values();return stringList;
}// 中文排序 子程序
bool MainWindow::isContainsHz(const QString text)
{return text.contains( QRegExp("[\\x4e00-\\x9fa5]+") );
}这个排序可实现对QStringList的中文排序,注意是字符串列表而不是模型。在对QStringList排序后,还需要加载到模型中代入视图显示。
4 表格的复制粘贴
tableview的复制粘贴需要进行子类化,但我们编写小程序时,如果不子类化tableview,也可以直接写在mainwindow里,这里需要对用到的模型变量稍微做下修改即可。
代码如下:
// 实现ctrl+c ctrl+v 选中单元复制粘贴
void MainWindow::keyPressEvent(QKeyEvent *keyEvent)
{if(keyEvent->matches(QKeySequence::Copy))//复制{QModelIndexList indexList = ui->table->selectionModel()->selectedIndexes();if(indexList.isEmpty())return;int startRow = indexList.first().row();int endRow = indexList.last().row();int startCol = indexList.first().column();int endCol = indexList.last().column();QStringList clipboardTextList;for(int i = startRow;i <= endRow;i++){QStringList rowText;for(int j = startCol;j <= endCol;j++){rowText.append(model->data(model->index(i,j)).toString());}clipboardTextList.append(rowText.join("\t"));}QString clipboardText = clipboardTextList.join("\n" );QApplication::clipboard()->setText(clipboardText);}else if (keyEvent->matches(QKeySequence::Paste)){QString clipboardText = QApplication::clipboard()->text();if(clipboardText.isEmpty())return;QStringList rowTextList = clipboardText.split('\n');if(rowTextList.last().isEmpty())//从word或者excel复制的内容后面可能会带'\n',导致split出来后面有个空字符串。rowTextList.removeLast();QModelIndexList indexList = ui->table->selectionModel()->selectedIndexes();if(indexList.isEmpty())return;QModelIndex startIndex = indexList.first();for(int i = 0;i < rowTextList.size();i++){QStringList itemTextList = rowTextList.at(i).split('\t');for(int j = 0;j < itemTextList.size();j++){QModelIndex curIndex = model->index(i + startIndex.row(),j + startIndex.column());if(curIndex.isValid()){model->setData(curIndex,itemTextList.at(j));}}}}
}
用的时候,要根据自己的程序把里面的共有变量进行替换。
5 应用
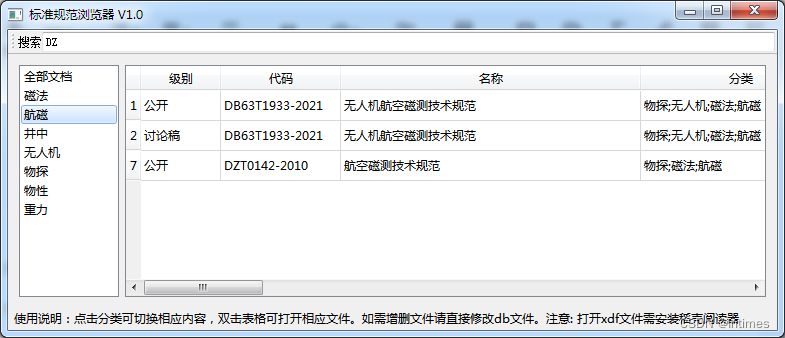
下面根据上面提到的技术,编写了一个标准规范浏览器,目的是实现标准规范文件的分类展示,同时还能实现全表搜索。

通过在构造函数中读取数据库,将文件加载到表格中,再对分类进行解析,经过去重复,排序,形成左侧分类栏。点击分类可实现proxymodel的筛选展示。在搜索工具条也可以实现全表搜索。

)
、线性系统)


无法使用)

)



)






)
