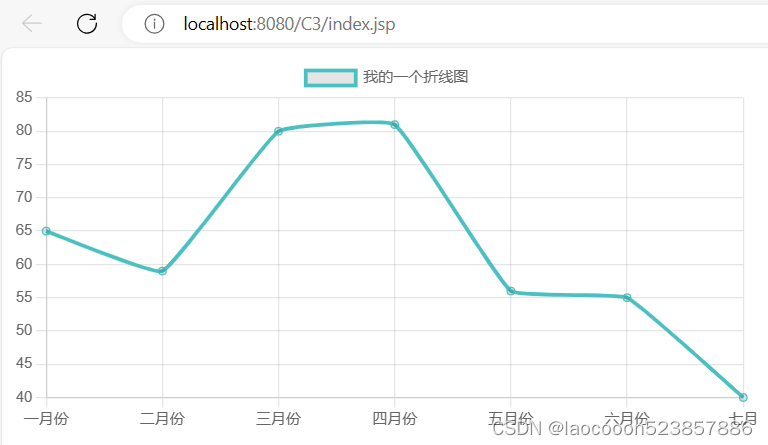
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%! String list="['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月']"; String label="'我的一个折线图'"; String data ="[65, 59, 80, 81, 56, 55, 40]";%><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> <script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script> <style type="text/css"> div {width: 600px;height: 300px; } </style> </head> <body> <div> <canvas id="myChart" width="400" height="200"></canvas> </div> <script> const ctx = document.getElementById('myChart'); ctx.width = 300; ctx.height =150; //const labels = ['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月份']; // 设置 X 轴上对应的标签 const labels = <%=list%>; // 设置 X 轴上对应的标签 const data = {labels: labels,datasets: [{label: <%=label%>,data: <%=data%>,fill: false,borderColor: 'rgb(75, 192, 192)', // 设置线的颜色tension: 0.1}] }; const config = {type: 'line', // 设置图表类型data: data, }; const myChart = new Chart(ctx, config); </script></body> </html>
利用chart.js来完成动态网页显示拆线图的效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/170900.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
贝叶斯个性化排序损失函数
贝叶斯个性化排名(Bayesian Personalized Ranking, BPR)是一种用于推荐系统的机器学习方法,旨在为用户提供个性化的排名列表。BPR的核心思想是通过对用户历史行为数据的分析,对用户可能喜欢和不喜欢的物品对(item pair…
【全栈开发】Blitz.js与RedwoodJS
技术的不断发展是必然的。如果你仔细观察这片土地,你会注意到随着技术的成熟而出现的某些模式。特别是,开发人员一直在努力提高性能,简化开发过程,增强开发人员体验。
在本指南中,我们将分析两个帮助全栈应用程序世界…
航天宏图——宏图1号样例数据0.5米-5米分辨率(上海部分)
简介:
作为航天宏图“女娲星座”建设计划的首发卫星,航天宏图-1号可获取0.5米-5米的分辨率影像,具备高精度地形测绘、高精度形变检测、高分辨率宽幅成像以及三维立体成像等能力,在自然资源、应急管理、水利等行业与领域具有极高的…
python游戏开发pygame初步
文章目录 安装和示例移动物体优化 安装和示例
顾名思义,PyGame就是用来做游戏的Python库,提供了许多游戏开发功能,如图像处理、音频播放、事件处理、碰撞检测等等。从这个角度来说,pygame不仅是一个游戏库,同时也是一…
Redis面试题:redis做为缓存,mysql的数据如何与redis进行同步呢?(双写一致性)
目录
强一致性:延迟双删,读写锁。
弱一致性:使用MQ或者canal实现异步通知 面试官:redis做为缓存,mysql的数据如何与redis进行同步呢?(双写一致性)
候选人:嗯ÿ…
为什么淘宝取消双12活动?
我是卢松松,点点上面的头像,欢迎关注我哦!
淘宝取消双12活动了,这条消息犹如一颗重磅炸弹,在整个电商圈中引发了轩然大波。
不过呢,淘宝为了过度,把双12改了个名字叫“好价节”。估计是官方都…
使用skforecast进行时间序列预测
时间序列预测是数据科学和商业分析中基于历史数据预测未来价值的一项重要技术。它有着广泛的应用,从需求规划、销售预测到计量经济分析。由于Python的多功能性和专业库的可用性,它已经成为一种流行的预测编程语言。其中一个为时间序列预测任务量身定制的…
Vue3中Composition API介绍
在Vue 3中,引入了Composition API,它是一种新的组合式函数API,用于更灵活地组织和重用组件逻辑。Composition API相比于Vue 2中的Options API,提供了更好的可组合性和代码复用性。下面是对Vue 3中Composition API的介绍和用法&…
【自主探索】基于 rrt_exploration 的单个机器人自主探索建图
文章目录 一、rrt_exploration 介绍1、原理2、主要思想3、拟解决的问题4、优缺点 二、安装环境三、安装与运行1、安装2、运行 四、配置说明1、Robots Network2、Robots frame names in tf3、Robots node and topic names4、Setting up the navigation stack on the robots5、A …
【数据库】执行计划中二元操作对一趟扫描算法的应用,理解代价评估的应用和优化,除了磁盘代价还有CPU计算代价不容忽略
二元操作的一趟算法 专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定…
C#,《小白学程序》第十九课:随机数(Random)第六,随机生成任意长度的大数(BigInteger)
1 文本格式
using System; using System.Linq; using System.Text; using System.Collections.Generic;
/// <summary> /// 大数的(加减乘除)四则运算、阶乘运算 /// 乘法计算包括小学生算法、Karatsuba和Toom-Cook3算法 /// 除法运算为 Truffer…
车载以太网-ICMP
文章目录 ICMP协议ICMP报文格式ICMP报文的示例ICMP协议流程ICMP协议报文示例车载以太网ICMP协议测试内容ICMP协议
车载以太网(Ethernet)是一种用于在车辆内部传输数据的网络协议。Internet控制消息协议(ICMP)是一种用于在IP网络上发送错误消息和操作消息的协议。在车载以太…
Leetcode—167.两数之和 II - 输入有序数组【中等】
2023每日刷题(四十一)
Leetcode—167.两数之和 II - 输入有序数组 实现代码
/*** Note: The returned array must be malloced, assume caller calls free().*/
int* twoSum(int* numbers, int numbersSize, int target, int* returnSize) {*returnSiz…
Java多线程-面试题+答案——第6期
当准备Java多线程面试时,更多的问题可能涉及到线程池、并发集合、并发工具、锁、原子操作等更深层次的概念。
Java中的CountDownLatch和CyclicBarrier的区别:
答案: CountDownLatch用于等待多个线程完成某个任务,计数器递减到零…
小程序中的大道理之四--单元测试
在讨论领域模型之前, 先继续说下关于测试方面的内容, 前面为了集中讨论相应主题而对此作了推迟, 下面先补上关于测试方面的.
测试覆盖(Coverage)
先回到之前的一些步骤上, 假设我们现在写好了 getPattern 方法, 而 getLineContent 还处于 TODO 状态, 如下:
public String ge…
网络视频播放卡顿原因分析
一、问题描述 某项目通过拉摄像机rtsp流转rtmp/http-flv/ws-flv的方案,使用户可以在网页中观看摄像机的视频画面。在 观看视频时偶发出现卡顿现象。 二、卡顿现象分析和解决 此问题涉及的原因较多,所以得考虑各环节的问题可能性,并根据现场实…




)



)


)



第六,随机生成任意长度的大数(BigInteger))




