技术的不断发展是必然的。如果你仔细观察这片土地,你会注意到随着技术的成熟而出现的某些模式。特别是,开发人员一直在努力提高性能,简化开发过程,增强开发人员体验。
在本指南中,我们将分析两个帮助全栈应用程序世界的开发人员实现这些目标的框架:Blitz.js和RedwoodJS。
什么是Blitz.js?
Blitz.js受到RubyonRails的启发,是一个全栈React框架,旨在帮助您尽快开发单片应用程序。它为您构建了大量样板代码,因此您可以只关注业务逻辑,并提供从数据库到前端的完整包。

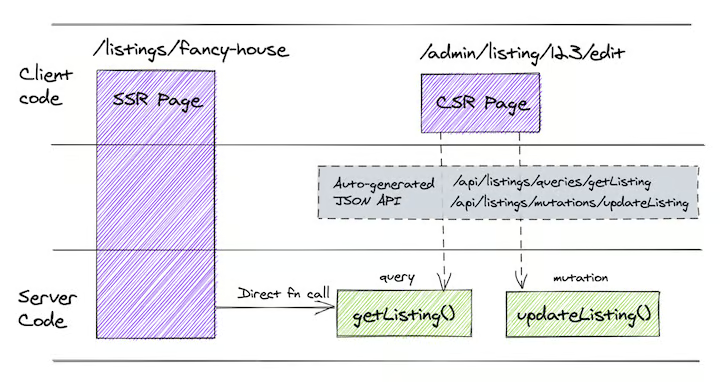
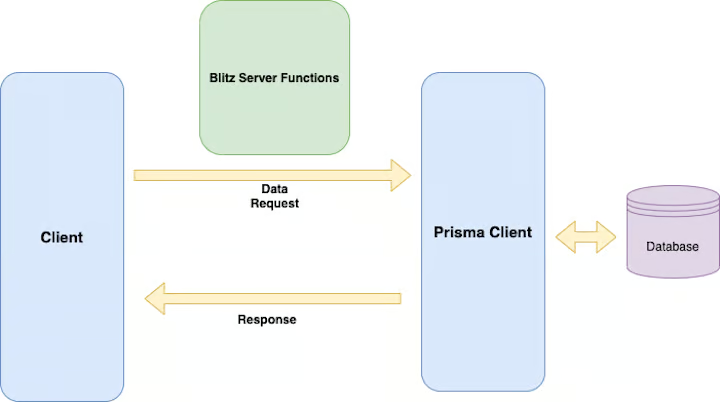
Blitz.js enables you to request the database from the client itself using Prisma.

基本上,前端组件调用一个包含PrismaDB函数调用的函数。之后,Prisma将数据库中的数据返回给客户端。
对于客户端的数据管理,Blitz在后台使用了React Query。
什么是RedwoodJS?
RedwoodJS是一个根据JAMstack方法构建全栈应用程序的框架。如果您熟悉JAMstack并想构建一个全栈应用程序,Redwood就是您的框架。
Redwood类似于传统的老派方法,如客户端=>服务器=>数据库。

客户端与服务器连接,在我们的案例中,服务器是GraphQL服务。Redwood使用Prisma连接数据库。一旦它获取了数据,它就会返回到客户端。
尽管这种方法很老,但它通过提供脚手架代码和内置模块,解决了与开发应用程序过程相关的许多问题。
使用Blitz.js构建全栈应用程序
既然我们了解了Blitz和Redwood是如何工作的,那么让我们使用每个框架构建一个全栈应用程序,并比较经验。
任何全栈应用程序的开发过程都包括三个关键阶段:
- 设计数据库
- 构建服务器端
- 构建客户端
设置
您可以使用以下命令引导Blitz项目。
blitz new my-app
您将能够看到服务器和客户端的所有样板代码。
设计数据库
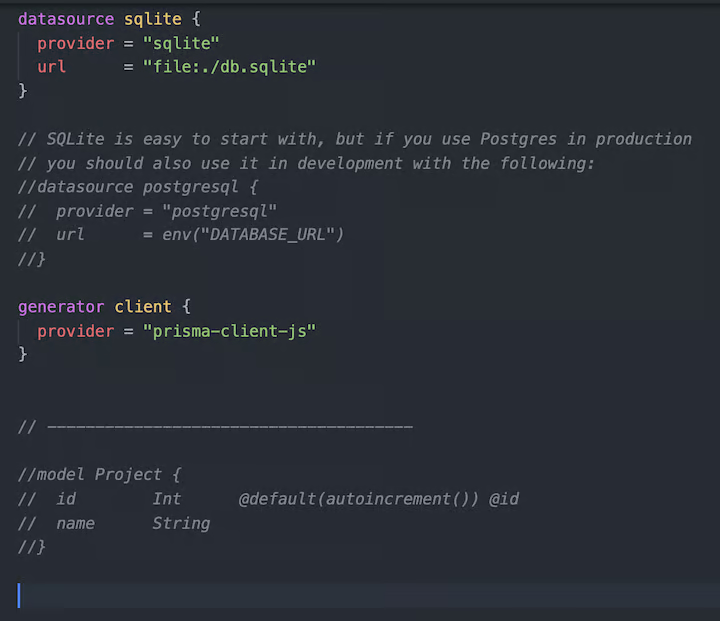
Blitz使用Prisma来管理数据库连接和模式。

To build a table, create a model in Prisma and run the following command.

Over 200k developers use LogRocket to create better digital experiences
编辑Learn more →
blitz db migrate
现在,您可以直接从Blitz应用程序的客户端访问数据库。
构建服务器端
Blitz最好的一点是,您不需要单独管理服务器端代码。数据层在应用程序本身的客户端进行维护。
大多数时候,您只需要为特定功能创建一个CRUD。

正如您所看到的,查询和突变位于客户端应用程序目录本身内部。它还包含Prisma DB实例,您可以使用该实例访问模式。

通过这种方式,您可以编写自定义函数,或者扩展这些函数以在其中编写自己的逻辑。
就我个人而言,我觉得这在大多数应用程序开发场景中都派上了用场。
构建客户端

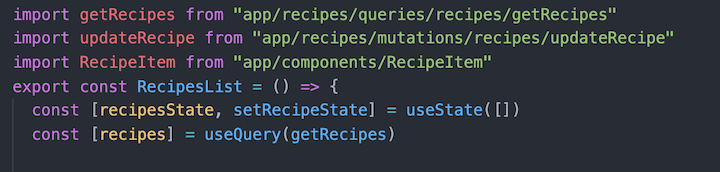
客户端使用useQuery,它是React Query的包装器,使用Prisma从数据库中获取数据。然后,它在React组件中呈现数据。

For a more detailed walkthrough on how to build a full-stack application using Blitz, check out “Building a fullstack React application with Blitz.js.”
使用RedwoodJS构建全栈应用程序
设置
要引导RedwoodJS项目:
yarn create redwood-app ./my-app
一旦您拥有了应用程序的所有样板代码,就可以开始构建服务器端和客户端了。
红木遵循单回购模式。要将任何库添加到客户端或服务器端,请使用以下命令。
yarn workspace web add react-query
yarn workspace api add jsonwebtoken
设计数据库
Redwood也使用Prisma作为数据层,因此逻辑与Blitz相同。唯一的区别是,在Prisma中完成架构后,需要运行以下命令。
rw db save rw db up
基本上,这将最新的模式保存为数据库快照,然后将更改迁移到数据库。
构建服务器端
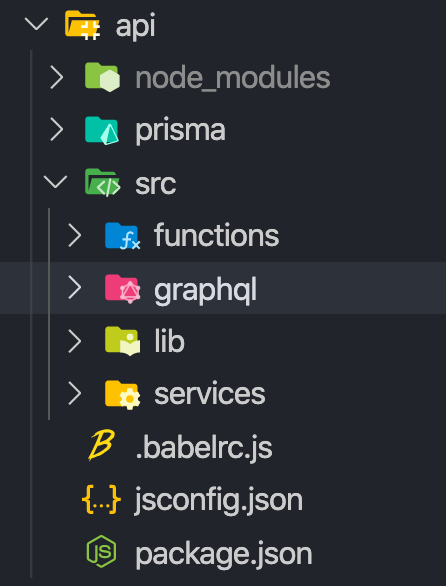
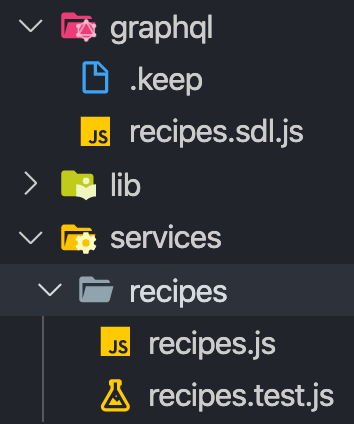
Redwood管理API目录中的所有服务器端代码,该目录还包含带有SDL的GraphQL数据层和服务器的解析器。

完成Prisma后,可以使用以下命令构建服务器代码,如SDL和服务文件。
yarn rw g sdl recipe
yarn rw g service recipe
这将用最少的样板代码生成SDL和服务脚手架。

现在,您可以根据自己的特定需求对其进行自定义,并像往常一样运行GraphQL服务器。
构建客户端
在构建Redwood应用程序的客户端时,有四个关键的构建块需要关注。
1.页码
yarn rw generate page recipe
上面的命令创建了包含基本功能组件的配方页面。它还在route.js中添加了该页面的路由。
页面构建代码,这样您就不需要花时间从头开始编写代码。
2.布局
yarn rw generate layout header
布局是包装常见组件(如页眉和页脚)的简单方法。假设您需要在所有页面中都有页眉组件。在这种情况下,您可以将其作为红木布局,可以在所有组件中重复使用。
3.组件
yarn rw generate component recipe
组件为您生成React功能组件。您可以使用它来呈现页面组件。
4.细胞
yarn rw generate cell users
细胞是红木的标志性特征。单元的目的是将数据获取逻辑与组件分离。您不需要在组件本身中混合数据提取。
手机会帮你处理的。您所需要做的就是导入组件内部的单元格,并呈现从单元格返回的数据。
正如我之前所说,这些都是关于如何使用红木构建全栈应用程序的高级概述。要了解更多详细信息,请查看文章。
最后,我们学习了如何使用blitz.js和redwood.js构建应用程序。让我们对它们进行比较,并从开发人员的角度来看。
开发人员经验
在试用新框架时,最重要的因素之一是开发人员的经验。让我们根据以下标准来比较Blitz和Redwood的开发人员体验。
学习曲线
如果你是Prisma的新手,在使用Blitz或Redwood时可能会遇到学习曲线。从当前堆栈(React、Redux和GraphQL)切换可能有些困难。
对于Blitz,您只需要了解React和Prisma就可以进行大部分应用程序开发。根据您的需求,您可能还需要熟悉其他技术,如GraphQL、Node和无服务器功能。
对于Redwood,您需要了解React、Prisma和GraphQL。GrapQL是在Redwood中与Prisma和客户端交互的方式。
就我个人而言,当我需要尽快开发和转换应用程序时,我更喜欢Blitz。
开发时间
这两个框架都有助于减少开发时间。
如果您需要开发一个基本的CRUD应用程序,Blitz可能是您的最佳选择,因为您不需要处理GraphQL。
也就是说,Redwood有更多的scaffold命令来处理样板代码。这在开发超越简单CRUD操作的应用程序时很有帮助。
可扩展性
说到可伸缩性,我对这两个框架都很满意。有时您不需要复杂的应用程序体系结构来满足您的需求。
与其花时间在建筑设计上,不如选择整体式建筑。Blitz和Redwood在帮助您开发可扩展应用程序方面脱颖而出。
灵活性
接下来,我们将比较在每个框架内构建自定义逻辑的容易程度。
假设我想添加基本身份验证:
- 用户必须输入用户名和密码才能在应用程序中注册
- 然后用户可以使用其凭据登录
当我试图在我的应用程序中实现这一功能时,我在两个框架中都为此寻找了一个预构建的模块,以使我的工作更容易。
Redwood很少提供开箱即用的身份验证机制,而且它仍在积极开发中。

Blitz正在积极研究授权会话管理。根据GitHub的说法,它应该很快就会发布。
要使用本地用户名密码实现身份验证,我们需要在客户端使用React Context实现自定义逻辑。
总结
根据我迄今为止的经验,我发现Blitz.js和RedwoodJS在快速构建应用程序方面都非常有用。也就是说,我偏爱Blitz,因为如果我的应用程序不需要,它不会强迫我使用GraphQL。
你更喜欢哪种框架?
本文:【全栈开发】Blitz.js与RedwoodJS | 程序员云开发,云时代的程序员.
欢迎收藏【架构师酒馆】和【开发者开聊】
)



)


)



第六,随机生成任意长度的大数(BigInteger))







