简介
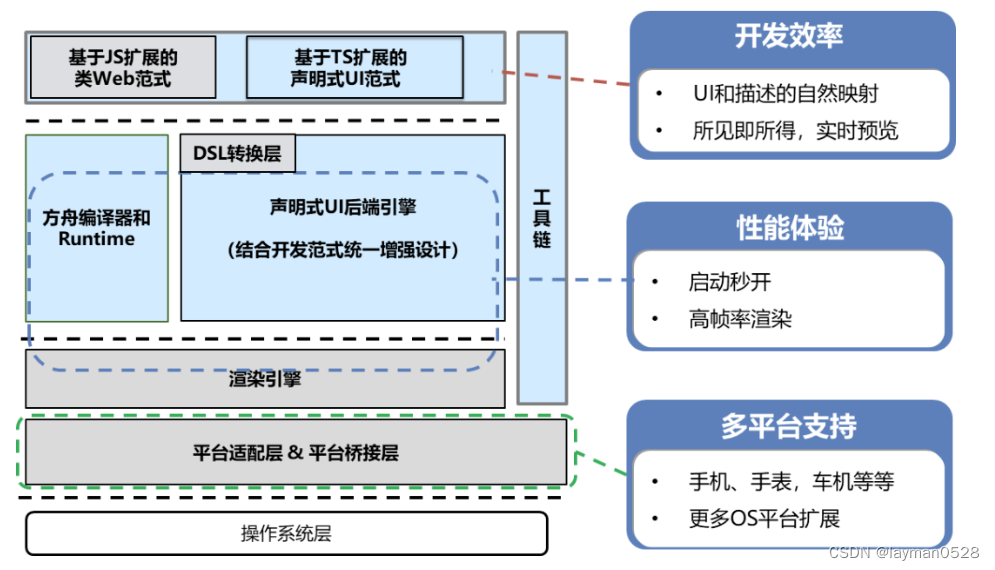
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。TS是JavaScript(简称JS)的超集,ArkTS则是TS的超集。ArkTS会结合应用开发和运行的需求持续演进,包括但不限于引入分布式开发范式、并行和并发能力增强、类型系统增强等方面的语言特性;下面是官网对ArkUI框架的一个整体介绍

ArkTS 声明式的基本组成
创建hello world 项目的时候,我们可以看到ide 创建了默认的index 页面,其中的代码为
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
根据这个我们来介绍一下ArkTS里面涉及的语法
装饰器
是装饰类、结构、方法和变量,赋予其特殊的含义
@Component
@Component 表示自定义组件,是可以复用的ui 单元,可以组合其他组件。
系统提供了丰富的内置组件:Text、Button、Image、TextInput、Row等
@Component
struct TitleComponent{build(){}
}
通过@Component 装饰器 和struct 关键字组合起来告知系统这是一个组件
build 方法,在其中进行ui 描述
@Entry
装饰的自定义组件用作页面的默认入口组件,加载页面时,将首先创建并呈现@Entry装饰的自定义组件;需要注意的点:
- 一个页面有且仅有能有一个@Entry;
- 只有被@Entry修饰的组件或者子组件才会在页面上显示
@Entry
@Component
struct HomePage{build(){Column(){}}isRenderText(){}
}
通常情况下,子组件和父组件在不同的文件中,则可以使用导出方式,以供外部使用。使用关键字 export
在子组件中的代码为:
@Component
export struct TitleComponent{build(){}
}
import {TitleComponent} from '../components/TitleComponent'@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {TitleComponent()Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
@State
被他装饰的变量值发生改变时,会触发该变量所对应的自定义组件的UI界面进行刷新。
import {TitleComponent} from '../components/TitleComponent'@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {TitleComponent()Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%').onClick(()=>{})}
}
不同组件之间数据变化控制ui更新,通常使用@State 和 @Link配合实现
@Component
export struct TitleComponent{@Link isRefreshData: boolean;message: string = 'Hello World111'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%').onClick(()=>{this.isRefreshData=!this.isRefreshData})}}
}
isRefreshData未出实话,需要父组件在创建组件时来赋值,在父组件中通过 $ 操作符创建 引用
import {TitleComponent} from '../components/TitleComponent'@Entry
@Component
struct Index {@State message: string = 'Hello World'@State isSwitchData: boolean = true;build() {Row() {Column() {TitleComponent({isRefreshData:$isSwitchData})Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%').onClick(()=>{})}
}









、instanceOf和Array.isArray()的区别)

)





List的模拟实现)


