
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~
个人主页:.29.的博客
学习社区:进去逛一逛~
Redis HyperLoglog
- ⑧Redis HyperLoglog基本操作命令
- 1. pfadd 添加指定基数到HyperLoglog中
- 2. pfcount 给定HyperLoglog基数估算值(获取基数数量)
- 3. pfmerge 将多个HyperLoglog合并成一个
⑧Redis HyperLoglog基本操作命令
- HyperLoglog 是用来做基数统计的算法,优点在于当输入元素的数量或者体积非常大时,计算基数所需的空间总是固定且很小的。
- 基数统计:用于统计一个集合中不重复的元素个数,就是对集合去重复后剩余元素的计算
- Redis中每个HyperLoglog键只需要花费12KB内存,就可以计算接近2^64个不同元素的基数。
- 但,HyperLoglog只会根据输入的元素来计算基数,无法存储输入元素本身,所以无法像集合那样返回输入的各个元素。
常见使用场景:
- 统计浏览一个网站或文章的独立访客(UV:Unique Visiter)数量
- 用户在网站搜索关键词的数量
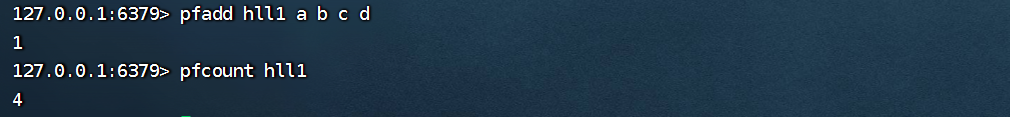
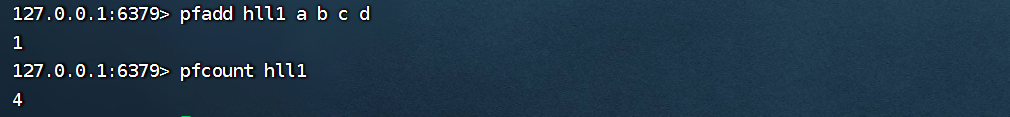
1. pfadd 添加指定基数到HyperLoglog中
pfadd key [element [element ...]]
# 添加指定元素a b c d到hll1中
pfadd hll1 a b c d
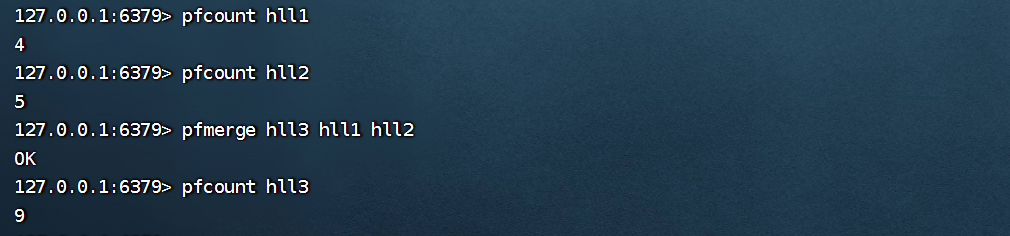
2. pfcount 给定HyperLoglog基数估算值(获取基数数量)
pfcount key [key ...]
# 获取hyperloglog的基数数量,可以同时计算多个key的基数数量pfcount hll1
3. pfmerge 将多个HyperLoglog合并成一个
pfmerge destkey sourcekey [sourcekey ...]
# 将hll1和hll2合并成hll3
pfmerge hll3 hll1 hll2





)








)





string的模拟实现)

)

