目录
说明
打开 App 设计工具
示例
创建 App
创建自定义 UI 组件
打开现有 App 文件
打包和共享 App
本文主要讲述以交互方式创建 App。
说明
App 设计工具是一个交互式开发环境,用于设计 App 布局并对其行为进行编程。
可以使用 App 设计工具:
-
以交互方式创建、编辑和共享 App。
-
以交互方式创建自定义 UI 组件,以便在 App 中使用或与其他人共享。
-
浏览精选示例,帮助开始使用 MATLAB® 构建 App。
-
参考指导教程,学习在 MATLAB 中开发交互式 App 的基础知识。
打开 App 设计工具
-
MATLAB 工具条:在 App 选项卡上,点击

设计 App。
-
MATLAB 命令提示符:输入 appdesigner。
示例
创建 App
打开 App 设计工具时,会出现 App 设计工具起始页。
如图所示:

要创建 App,请从起始页的 App 部分中选择一个 App 模板:
-
空白 App - 创建一个空白 App 文件。
-
可自动调整布局的两栏式 App - 创建一个具有两个面板的 App,这两个面板可以自动调整大小和调整布局以适应不同的设备屏幕大小。
-
可自动调整布局的三栏式 App - 创建一个具有三个面板的 App,这三个面板可以自动调整大小和调整布局以适应不同的设备屏幕大小。
这会在 App 设计工具中打开一个名为 app1.mlapp 的新文件。在您保存 app1.mlapp 之前,该文件不会出现在 MATLAB 当前文件夹浏览器中。
创建自定义 UI 组件
创建一个自定义 UI 组件,可以在您的 App 中使用它或与其他人共享。
打开 App 设计工具时,会出现 App 设计工具起始页。如图所示:

要创建自定义 UI 组件,请从起始页的自定义 UI 组件部分中选择一个模板:
-
空白组件 - 创建一个空白的自定义 UI 组件文件。
-
具有网格布局的空白组件 - 创建一个具有网格布局的自定义 UI 组件,用于管理 App 中的 UI 组件布局和大小。
这会在 App 设计工具中打开一个名为 comp1.mlapp 的新文件。在您保存 comp1.mlapp 之前,该文件不会出现在 MATLAB 当前文件夹浏览器中。
打开现有 App 文件
点击 App 设计工具起始页上的打开按钮,打开在 App 设计工具中创建的一个现有 App。或者,如果最近打开过某个 App,请在最近使用的文件部分点击该 App 的名称以重新打开该 App。
如图所示:

打包和共享 App
在创建 App 后,可以将其打包到一个安装程序文件中,以便与他人共享。
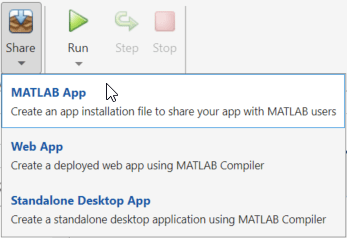
如果 App 设计工具中有已打开的 App,则请选择设计工具选项卡。然后选择共享 > MATLAB App。
如图所示:

填写“打包为 App”对话框,然后点击打包创建安装文件以便与用户共享 App。

)





string的模拟实现)

)







)
)
将邻接矩阵存储转换为邻接表存储)