文章目录
- 🎄效果
- 🏳️🌈Turtle模块
- 🌹代码
- 🌺代码讲解
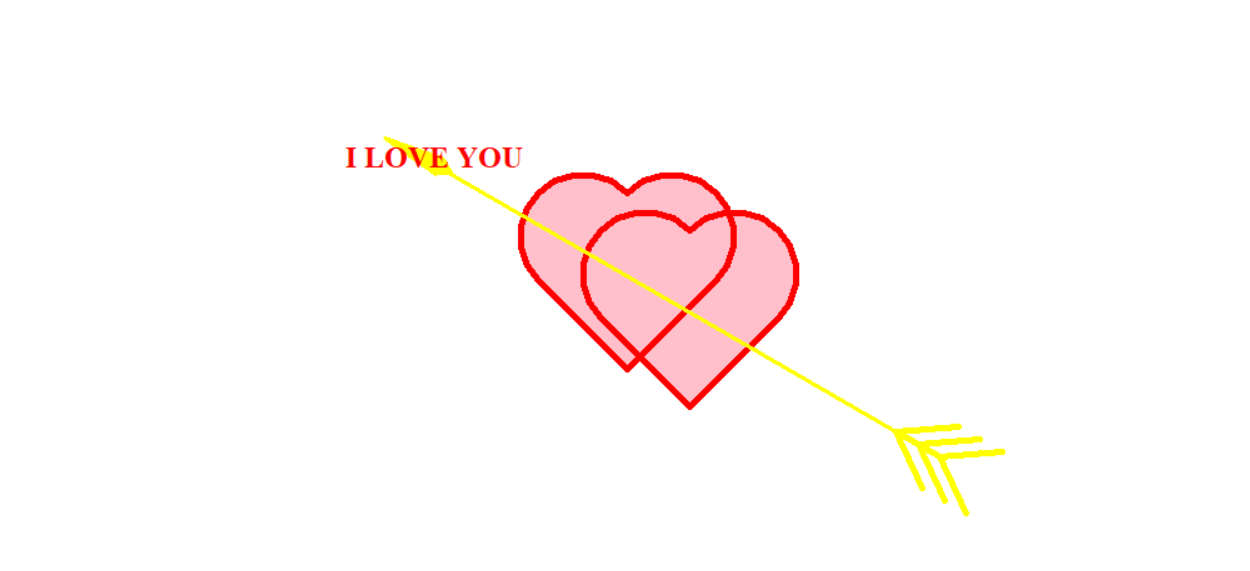
🎄效果

🏳️🌈Turtle模块
Turtle是一个绘图工具,是Python标准库中的一个模块。它提供了一种简单而直观的方式来创建图形和动画。通过Turtle,我们可以使用类似于海龟行走的命令来控制一个虚拟的海龟对象在屏幕上绘制图形。
Turtle是基于Logo语言的,Logo是一种编程语言,最初是为教育儿童而设计的。Logo语言中有一个turtle(乌龟)概念,可以控制一个虚拟的乌龟在屏幕上绘制图形。Turtle模块就是将这个概念引入到Python中,并提供了Python语言的接口,使得Python用户可以方便地使用Turtle来绘制图形。
Turtle模块中有许多函数可以用来控制乌龟的行为,比如向前移动、向后移动、旋转、改变画笔颜色等。通过组合和循环运用这些函数,我们可以创造出各种复杂的图形和动画效果。同时,Turtle也是一个非常适合初学者入门绘图的工具,因为它的语法简单易懂,直观易用。
总的来说,Turtle是Python中一个非常实用的绘图工具,可以帮助我们轻松地创建各种图形和动画效果,尤其适合初学者入门绘图。
🌹代码
import turtle as t
t.color('red','pink')
t.begin_fill()
t.width(5)
t.left(135)
t.fd(100)
t.right(180)
t.circle(50,-180)
t.left(90)
t.circle(50,-180)
t.right(180)
t.fd(100)
t.pu()
t.goto(50,-30)
t.pd()
t.right(90)
t.fd(100)
t.right(180)
t.circle(50,-180)
t.left(90)
t.circle(50,-180)
t.right(180)
t.fd(100)
t.end_fill()
t.hideturtle()
t.pu()
t.goto(250,-70)
t.pd()# 箭尾
t.color('yellow')
t.width(5)
t.left(70)
t.fd(50)
t.fd(-50)
t.left(70)
t.fd(50)
t.fd(-50)
t.left(145)
t.fd(20)
t.left(145)
t.fd(50)
t.fd(-50)
t.left(70)
t.fd(50)
t.fd(-50)
t.left(145)
t.fd(20)
t.left(145)
t.fd(50)
t.fd(-50)
t.left(70)
t.fd(50)
t.fd(-50)
t.left(145)
t.width(3)
t.fd(420)
t.right(180)
t.pu()
t.fd(10)
t.pd()
# 箭头
t.begin_fill()
t.left(-30)
t.fd(-15)
t.right(-40)
t.fd(-50)
t.right(-165)
t.fd(-50)
t.end_fill()t.color('red')
t.write('I LOVE YOU', move=False, align='center',font=("Times", 18, "bold"))
t.done()🌺代码讲解
import turtle as t: 导入turtle库并将其重命名为t。
t.color(‘red’,‘pink’): 设置画笔颜色为红色,填充颜色为粉色。
t.begin_fill(): 开始填充。
t.width(5): 设置画笔宽度为5。
t.left(135): 将画笔左转135度。
t.fd(100): 向前移动100个像素。
t.right(180): 将画笔右转180度,即向相反的方向移动。
t.circle(50,-180): 以半径为50的圆弧进行绘制,角度为-180度。
t.left(90): 将画笔左转90度。
t.circle(50,-180): 以半径为50的圆弧进行绘制,角度为-180度。
t.right(180): 将画笔右转180度,即向相反的方向移动。
t.fd(100): 向前移动100个像素。
t.pu(): 抬起画笔,不绘制轨迹。
t.goto(50,-30): 将画笔移动到坐标为(50, -30)的位置。
t.pd(): 放下画笔,开始绘制轨迹。
t.right(90): 将画笔右转90度。
t.fd(100): 向前移动100个像素。
t.right(180): 将画笔右转180度,即向相反的方向移动。
t.circle(50,-180): 以半径为50的圆弧进行绘制,角度为-180度。
t.left(90): 将画笔左转90度。
t.circle(50,-180): 以半径为50的圆弧进行绘制,角度为-180度。
t.right(180): 将画笔右转180度,即向相反的方向移动。
t.fd(100): 向前移动100个像素。
t.end_fill(): 结束填充。
t.hideturtle(): 隐藏画笔。
t.pu(): 抬起画笔,不绘制轨迹。
t.goto(250,-70): 将画笔移动到坐标为(250, -70)的位置。
t.pd(): 放下画笔,开始绘制轨迹。
t.color(‘yellow’): 设置画笔颜色为黄色。
t.width(5): 设置画笔宽度为5。
接下来的一段代码绘制了箭尾的形状。
t.width(3): 设置画笔宽度为3。
t.fd(420): 向前移动420个像素。
t.right(180): 将画笔右转180度,即向相反的方向移动。
t.pu(): 抬起画笔,不绘制轨迹。
t.fd(10): 向前移动10个像素。
t.pd(): 放下画笔,开始绘制轨迹。
t.begin_fill(): 开始填充。
接下来的一段代码绘制了箭头的形状。
t.end_fill(): 结束填充。
t.color(‘red’): 设置画笔颜色为红色。
t.write(‘I LOVE YOU’, move=False, align=‘center’, font=(“Times”, 18, “bold”)): 在当前位置写文本。
t.done(): 保持窗口显示状态,不会闪退。
在技术的道路上,我们不断探索、不断前行,不断面对挑战、不断突破自我。科技的发展改变着世界,而我们作为技术人员,也在这个过程中书写着自己的篇章。让我们携手并进,共同努力,开创美好的未来!愿我们在科技的征途上不断奋进,创造出更加美好、更加智能的明天!

)

UVC)

之元素定位的三种等待方式!)
)







问题 II)





