方法/步骤
1.问题描述:能联网但不能访问github.com
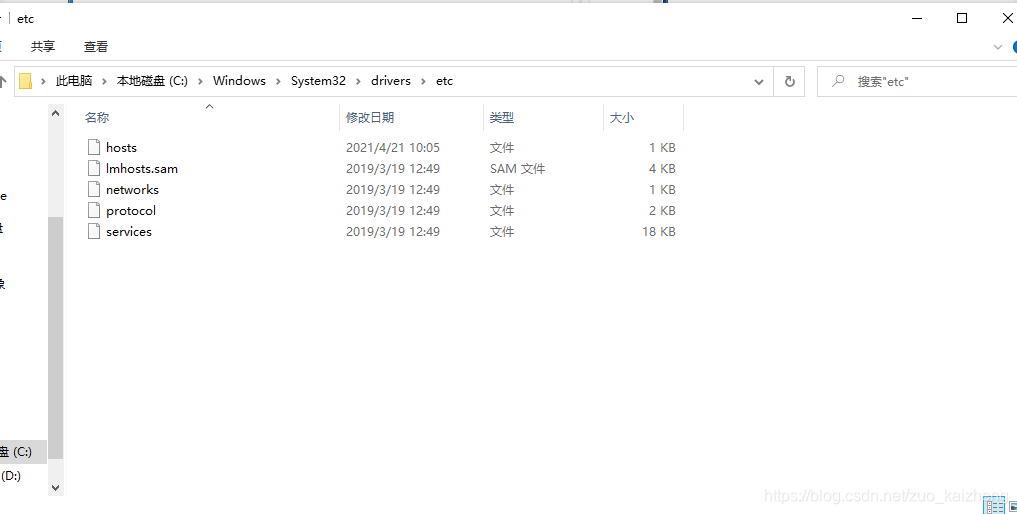
2.找到hosts文件。地址:C:\Windows\System32\drivers\etc (一般是在这的)
3.不要直接在这修改hosts文件,需要将hosts文件复制粘贴到桌面(或其它地方自己能找到的地方)
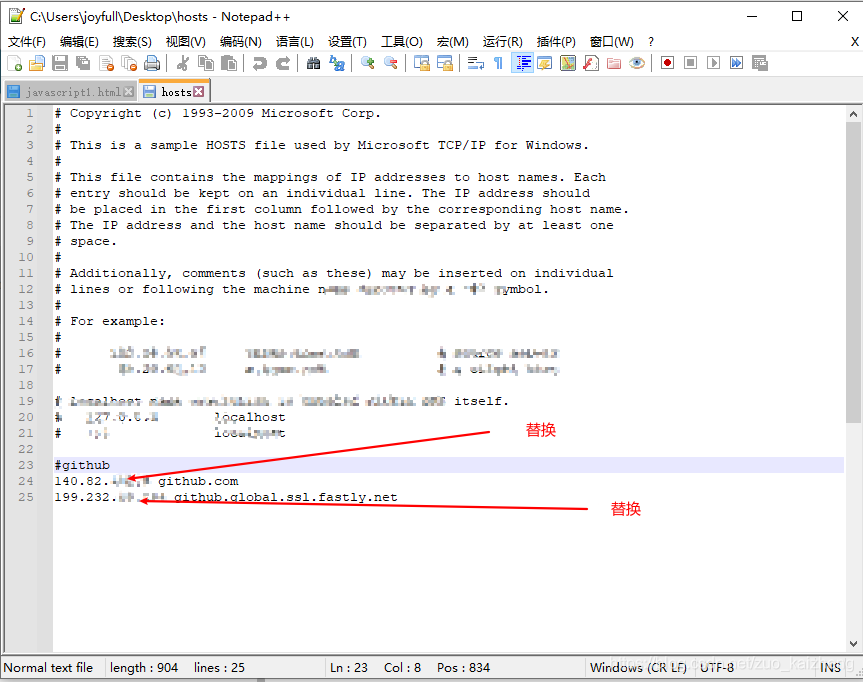
4.在hosts文件中添加三行记录(#号是注释):
#github
192.168.23.122 github.com
150.101.185.114 github.global.ssl.fastly.net
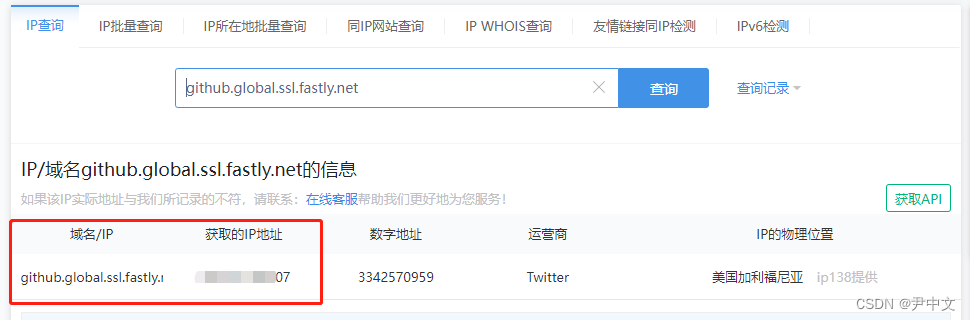
注意,不同机器的IP各不相同。以上是小编自己电脑的IP。具体的IP可通过以下网址查:
https://www.ipaddress.com/ //可能需要注册的https://ip.tool.chinaz.com/github.com

把ip地址复制粘贴到hosts文件中新添加的代码中替换掉

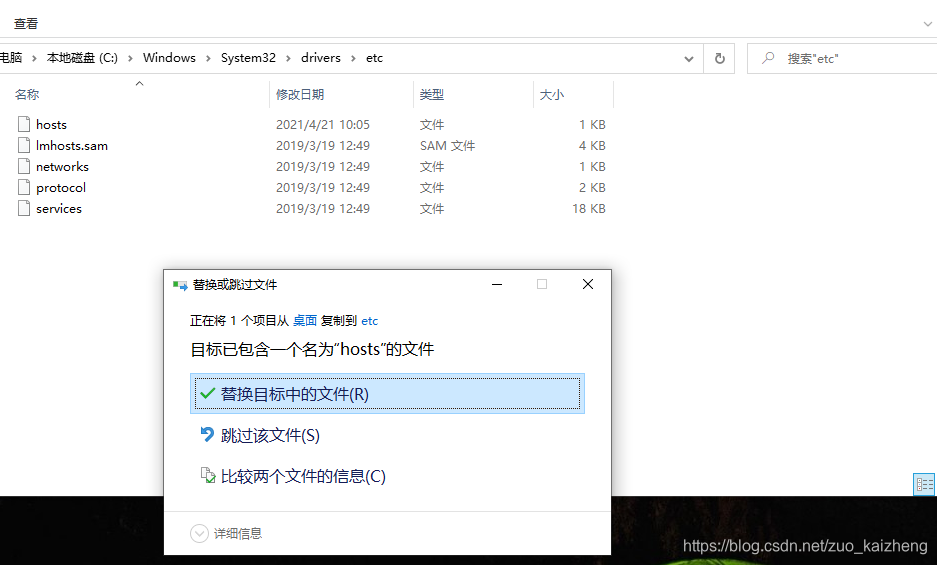
然后保存文件复制粘贴到这里替换掉源文件


如果ip地址没有错误的话 按照步骤到这里就算搞定了
去 https://github.com/ 网页刷新一下会看到久违的项目又回来了







问题 II)








)



