一.指令入门前的准备
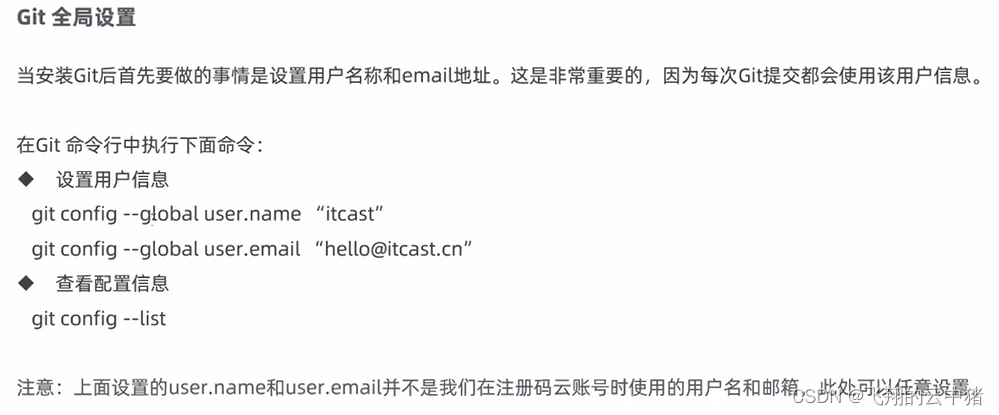
1.Git全局设置

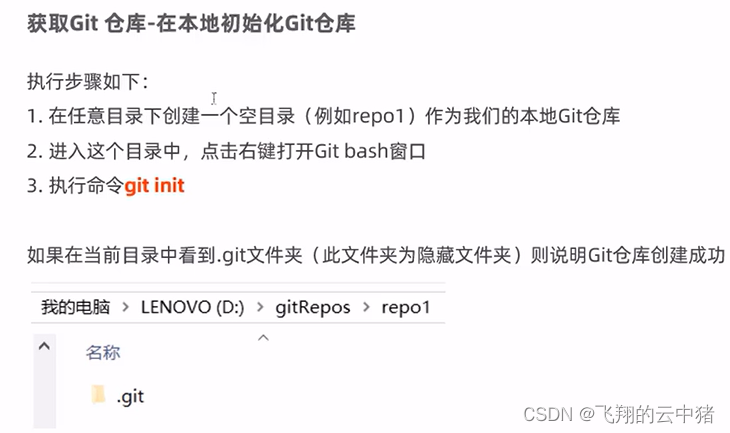
2.获取Git仓库



例如:将我GitHub上的first_resp仓库克隆到本地。
点击进入first_rep,后面本地仓库操作的学习就是在这个界面右键打开Git Bash
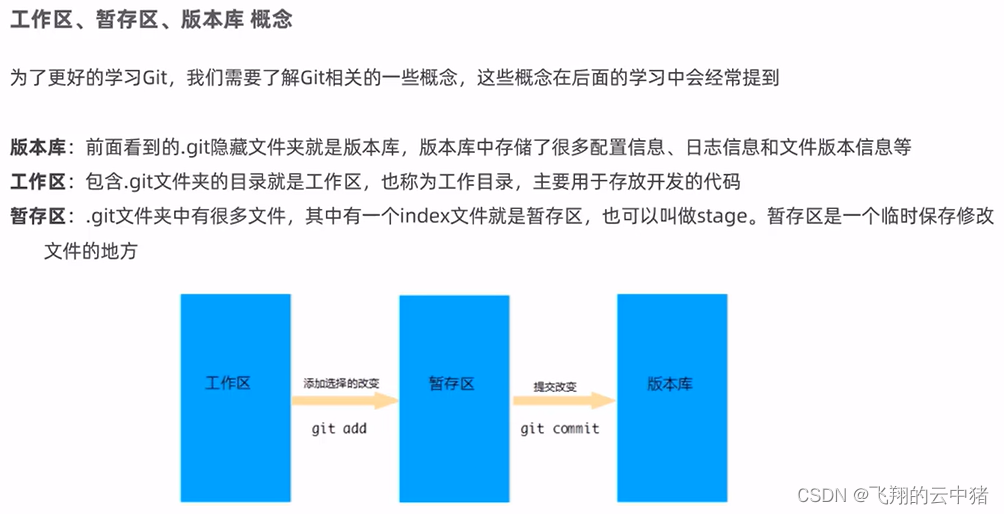
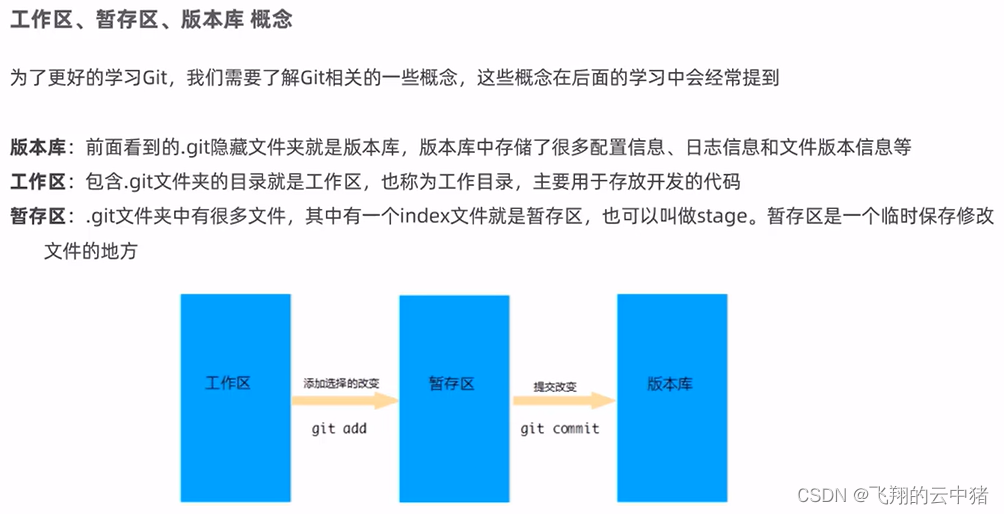
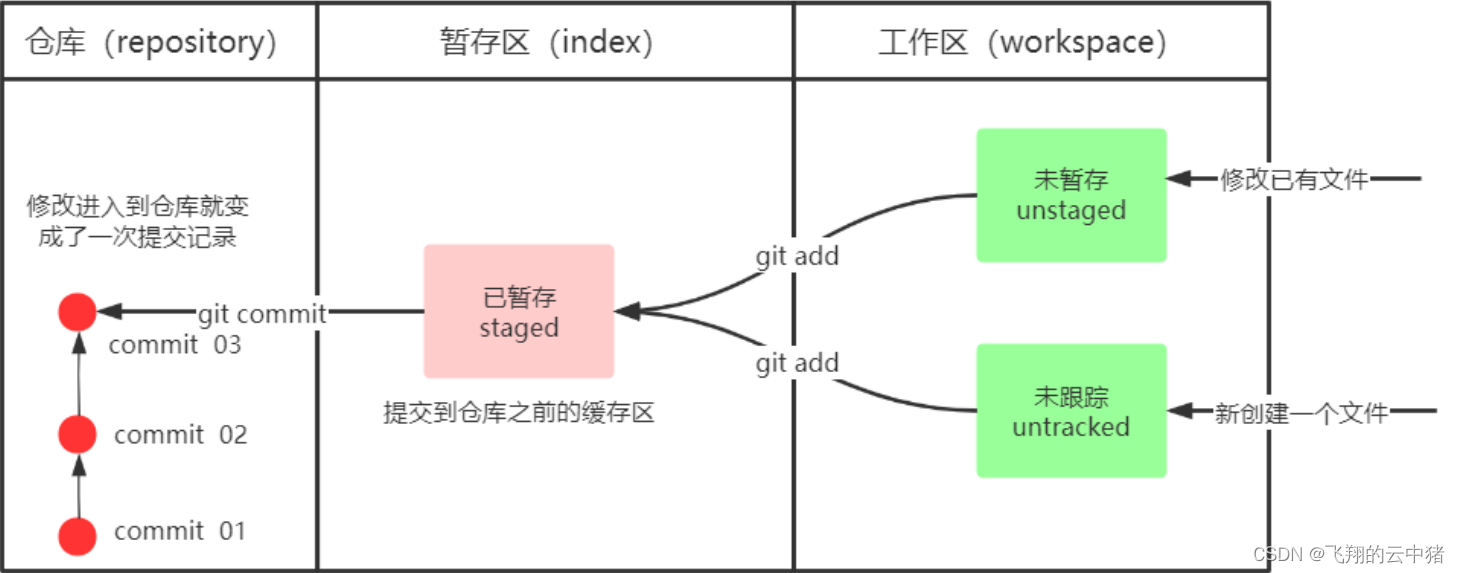
3.工作区,暂存区,版本库概念

注:如果空仓库就没有index文件
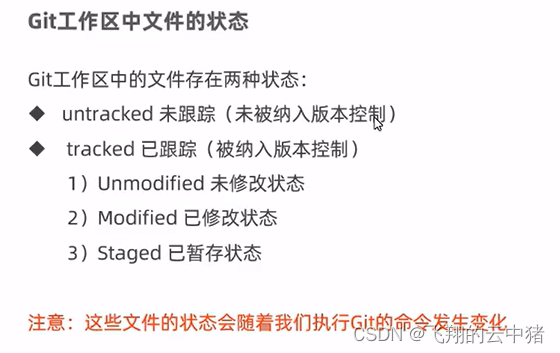
4.Git工作区中文件的状态

二.本地仓库操作相关的命令


//1.查看文件状态
git status//2.查看日志,也可以写成git-log
git log//3.将文件的修改加入暂存区
//格式:git add 单个文件名|通配符
git add User.java//将User.java文件添加到暂存区
git add *//添加所有文件到暂存区//4.将缓存区的文件提交到版本库
git commit -m "init resp" User.java//-m后面带的注释内容///5.将暂存区的文件取消暂存或切换到指定版本
git reset User.java//将暂存区的User.java取消暂存
git reset --hard 090950e68ecc099c5c021194d14b18d713880b75
//回溯回之前的版本,hard后面长长的那串是版本号,怎么知道呢?
//输入git log然后commit后面就是版本号//6.查看已经删除的提交记录
git reflog 注:
git status--查询状态
创建一个文件,未使用git add,则为未跟踪状态,说白了就是git没有去管理这个文件。
使用git add后就会变成已暂存状态。
使用git commit,就会变为未修改状态,然后修改文件后就会变为已修改状态
具体参照前面一种Git工作区中文件的状态
三.远程仓库操作相关的命令
//1.查看远程仓库,它会列出每一个远程服务器的简写。//如果已经克隆了远程仓库,那么至少应该能看到origin,
//这是Git克隆的远程仓库服务器的简称(默认名字)
git remote
//输入下面这行命令就会显示详细信息,即服务器的http地址
git remote -v//2.添加一个新的远程仓库,同时指定一个可以引用的简写
git remote add <shortname><url>//3.克隆远程仓库到本地
//如果你想获得一份已经存在了的Git远程仓库的拷贝,这是就要用到git clone命令。
//Git克隆的是该Git仓库服务器上的几乎所有数据(包括日志信息,历史记录等)
//格式:git clone[url]
git clone https://github.com/Flying-pig-z/first_rep//4.将本地仓库内容推送到远程仓库的指定分支中
//格式:git push [remote-name][branch-name]
//remote-name是什么:就是前面的origin(远程仓库的别名),branch-name:分支的名称
//只有提交到本地仓库,才能推送到远程仓库,顺序不能搞反[add->commit->push]
git push origin master
//推送到远程的主分支//5.从远程仓库拉取并合并,多人协作时使用
//格式:git pull[short-name][branch-name]
git pull origin master
//还有git fetch,差别是这个指令没有合并重中之重:注意顺序add->commit->push,只有push后才上传到远程仓库
注:
【1】在使用git push命令时候报错:
fatal: unable to access 'https://github.com/.......': OpenSSL SSL_read: Connection was reset, errno 10054
那么直接执行一次git config --global http.sslVerify "false"命令来取消ssl解决问题
【2】git push第一次要使用要身份验证,你会发现你用户名和密码输对了还是报错,
解决方案:
Git提交时报错Logon failed, use ctrl+c to cancel basic credential prompt.. - 简书
【3】注意:如果当前本地仓库不是从远程仓库克隆,而是本地创建的仓库,并且仓库中存在文件,此时再从远程仓库拉取文件的时候会报错(fatal:refusing to merge unrelated histories)
解决此问题可以在git pull命令后加入参数--allow-unrelated-histories
四.分支操作的命令
分支操作的概念
分支是Git使用过程中非常重要的概念。使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主线。同一个仓库可以有多个分支,各个分支相互独立,互不干扰。
通过git init属性创建本地仓库时默认会创建一个master分支。
下面介绍分支的相关命令
//1.查看分支
git branch//列出所有本地分支
git branch -r//列出所有远程分支
git branch -a//列出所有本地分支和远程分支//2.创建分支
//格式:git branch[name]
git branch newBranch//3.切换分支
//格式:git checkout [name]
git checkout newBranch//4.推送至远程仓库分支
//格式:git push[shortName][name]
//shortName就是远程仓库的别名,也就是origin
git push origin newBranch//5.分支合并,把不同分支的文件合并到一起
//格式:git merge[name]
git merge b3
//将b3分支合并到现在所在的分支
//使用这个命令会进入日志编辑模式,按i编辑,按esc退出//6.删除分支
git branch -d newBranch//删除分支时,需要做各种检查
git branch -D b1//不做任何检查,强制删除注:
分支的使用:
【1】比如我们在本地文件夹中创建文件666.txt,然后git add 666.txt,该文件就从本地的工作区进入到本地暂存区,然后git commit 666.txt,这样该文件就从本地的暂存区进入到了本地的仓库的某个分支(即你当前操作的分支)。
【2】这时你切换到别的分支,比如你commit的时候是在master分支中操作的,你用git checkout newBranch切换到newBranch分支(前提是你之前有创建过该分支),然后你就会发现在本地仓库中的666.txt文件消失了,只有重新切换为master分支才重新出现。
【3】然后你再git push original master,就是将master分支上传,你就会发现此时GitHub仓库中的master分支更新多了个666.txt,而newBranch分支没有。
以上就是分支的使用。由此我们可以看到,通过分支,程序员的合作开发可以做到相互独立,互不干扰。
解决合并冲突:
合并分支是将两个分支相同的文件保留,不同的文件添加进来。
当两个分支上对同一个文件进行不同的修改,然后当合并分支的时候就会产生冲突。
例如同时修改了同一个文件的同一行,然后再合并时就会报错,要求我们解决冲突完才能提交结果。
例:
Master分支下的b1.txt:
b1 branch
在Master分支下添加的内容...
b1分支下的b1.txt:
b1 branch
在b1分支下添加的内容...
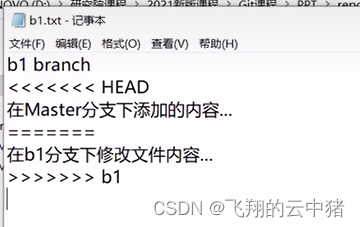
合并后:
合并后的文件,可以发现文件合并后有问题,并且已经标出。
这就需要手动解决冲突,解决冲突的步骤如下:
1.处理文件中冲突的地方
2.将解决完冲突的文件加入暂存区(git add b1.txt)
【告诉它我们已经解决了冲突】
3.提交到仓库(git commit -m "手动处理文件合并问题" b1.txt -i)
【后面要有-i参数,不然会报错】
五.标签操作的命令
Git中的标签,代表某个分支某个特定时间点的状态。通过标签,可以很方便的切换到标记时的状态。比较有代表的是人们会使用这个功能来标记发布结点(v1.0,v1.2等)【v是version】。
注:你什么时候提交标签,那个标签就是代表那一时刻的状态。例如,我们在第一次修改前可以创建标签为v1.0,第一次修改后可以创建标签为v2.0,第二次修改后可以创建标签为v3.0。
那么v1.0可以表示第一次修改前的状态,v2.0可以表示第一次修改后到第二次修改前的状态,v3.0可以表示第三次修改后的状态。
标签可以当做是版本的名字,我觉得标签更好的叫法是版本。
//列出已有的标签
git tag//创建标签
//格式:git tag [name]
git tag v0.1//将标签推送至远程仓库
//格式:git push [shortName][name]
git push origin v0.1//检出标签,其实就是把我们当初那个标签的状态下载下来,
//这样的话我们就能拿到当时状态的代码
//格式:git checkout -b [branch][name]
git checkout -b master v0.1









)








