作业1: 根据需求完成如下页面数据列表展示
需求:Vue挂载完成后,通过axios发送异步请求到服务端,获取学生列表数据,并通过Vue展示在页面上
获取数据url:http://yapi.smart-xwork.cn/mock/169327/student
素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业01</title><script src="js/vue.js"></script><script src="js/axios-0.18.0.js"></script>
</head>
<body><!-- 需求: Vue挂载完成后,通过axios发送异步请求到服务端,或者学生列表数据,并通过Vue展示在页面上. --><div id="app"><table border="1" cellspacing="0" width="80%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center"><td>1</td><td>张三</td><td><img src="https://web-tlias.oss-cn-hangzhou.aliyuncs.com/1.jpg" height="50" width="70"></td><td>18</td><td><span>男</span><span>女</span></td><td>100</td><td><span style="color: green;">优秀</span><span style="color: yellow;">及格</span><span style="color: red;">不及格</span></td></tr></table></div></body><script>new Vue({el: "#app",data: {students: []}})
</script>
</html>说明:
-
性别 gender:1 为男,2为女。
-
分数 score:
-
>= 85 优秀
-
>= 60 并且 <85 及格
-
< 60 不及格
-
效果展示:

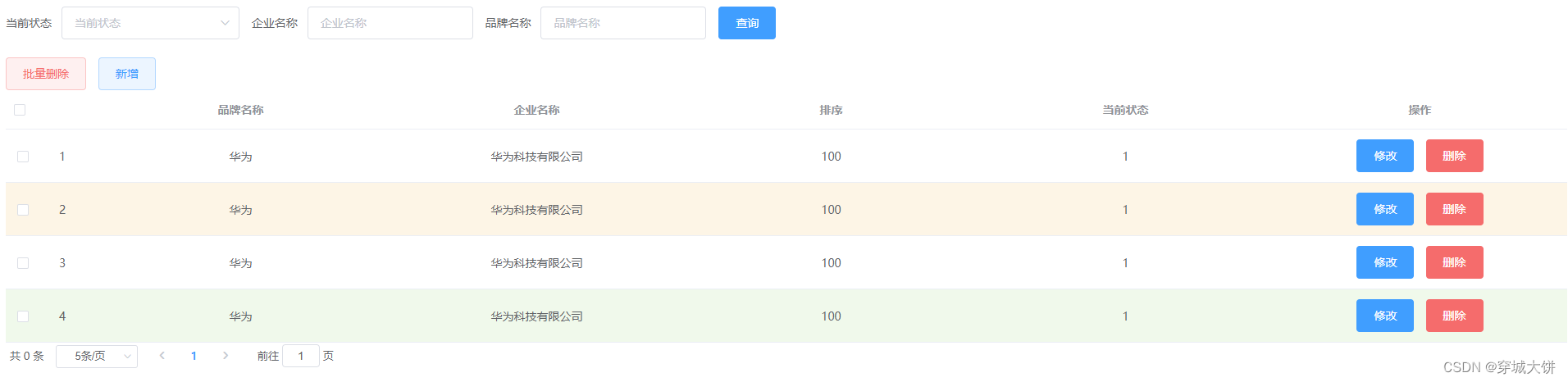
作业2: 使用ElementUI绘制如下页面
需求:Vue挂载完成后,通过axios发送异步请求到服务端,获取品牌列表数据,并通过Vue展示在页面上
获取数据url:https://mock.apifox.cn/m2/2031273-0-default/99613695![]() https://mock.apifox.cn/m2/2031273-0-default/99613695
https://mock.apifox.cn/m2/2031273-0-default/99613695
效果展示:










)








)
)