文章目录
- 前文提要
- 事件处理的解析过程
- 样例代码如下:
- 效果展示图片:
- v-on:click="响应函数"
- v-on:click简写形式
- 响应函数添加
- 响应函数传参
- 占位符"$event"
- 注意事项
前文提要
本人仅做个人学习记录,如有错误,请多包涵
事件处理的解析过程
我们能够为标签添加事件对应的响应,从而处理事件。
下面是为按钮提供鼠标点击时候的响应事件的处理函数。
样例代码如下:
<body><div id="box"><h2>哈哈,{{name}}</h2><button v-on:click="showInfo">点我提示信息</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {name: '这里是name的值',},methods: {showInfo() {console.log('你好')}}})</script>
</body>
效果展示图片:

v-on:click=“响应函数”
首先是通过下列代码:
<button v-on:click="showInfo">点我提示信息</button>
在标签中加入v-on:click指令,添加事件的处理,然后为其添加响应函数,字符串中的就是响应函数的名字。
v-on:click简写形式
v-on:click可以简写为@click
响应函数添加
需要在Vue实例中增加一个配置属性methods,如同下面代码一样。
mothods属性中,不用加上function,因为这里写的都是函数,所以不必加上function;可以写多个函数,不是只能写一个,但是需要注意不要写成箭头函数,箭头函数中没有this,this指向的就是全局的window。
const vm = new Vue({el: '#box',data: {name: '这里是name的值',},methods: {showInfo() {console.log('你好')}}
})
这里写的是showInfo(),其等价于showInfo(event)。
其余代码不改,只修改showInfo中的代码,改为:
showInfo() {console.log(event)
}
呈现效果如下:

默认会传一个当前事件的对象,通过event.target可以访问触发事件的元素
将上述代码中的部分改为这样即可:
console.log(event.target)
呈现效果如下:

还可以通过event.target.value访问带有value属性的元素的value值。
响应函数传参
如果需要响应函数传参直接在函数的括号中直接修改即可,例如把button中的代码改为:
<button v-on:click="showInfo(6)">点我提示信息</button>
methods中的函数改为:
showInfo(a) {console.log(a)
}
呈现效果如下:

这样做可以传递参数,但是会丢失之前默认传参中的event,这里就不做展示了。
可以修改上面的代码来让event不丢失,那就是使用占位符"$event"
占位符"$event"
<button v-on:click="showInfo($event,6)">点我提示信息</button>
methods中的函数改为:
showInfo(e,a) {console.log(e,'~~~',a)
}

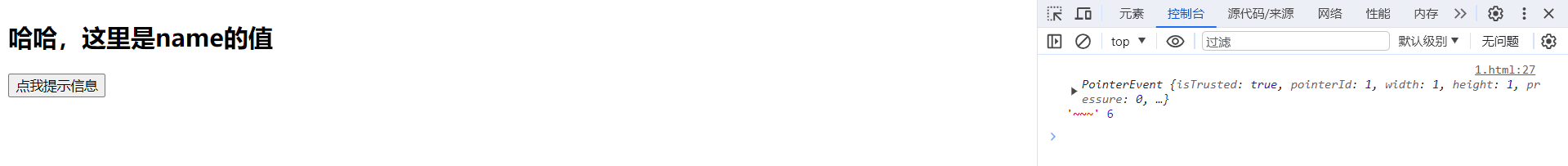
从这里能看见’~~~'前面输出了事件,后面跟着一个6,event也没有丢失,6也正常传递了。
使用$event会更加灵活,能够传递更多的采纳数
注意事项
methods后面是配置对象,理论上data后面也是配置对象,函数也可以写道data中去,但是不建议这么做。
之前的数据代理中提到,data中的数据都会经过数据代理再在Vue实例中创建一个新的属性,函数不需要做数据代理,也就没必要写在data中。
如果在data中写了函数,做了数据代理,只会占用更多的资源。
methods不会做数据代理。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!





,支持DALL-E3文生图)




——获取除自身以外数组的乘积_中等)

的时候发生了什么?)
可靠性)

)



