
在requests库当中,requests请求方法,当发送post/put/delete等带有请求体的请求时,有json和data2个参数可选。
众所周知,http请求的请求体格式主要有以下4种:
application/json
applicaiton/x-www-from-urlencoded
multipart/form
application/xml
那么针对以上的请求格式,都分别使用什么参数呢?
接下来一一示例说明。
第一种:application/json
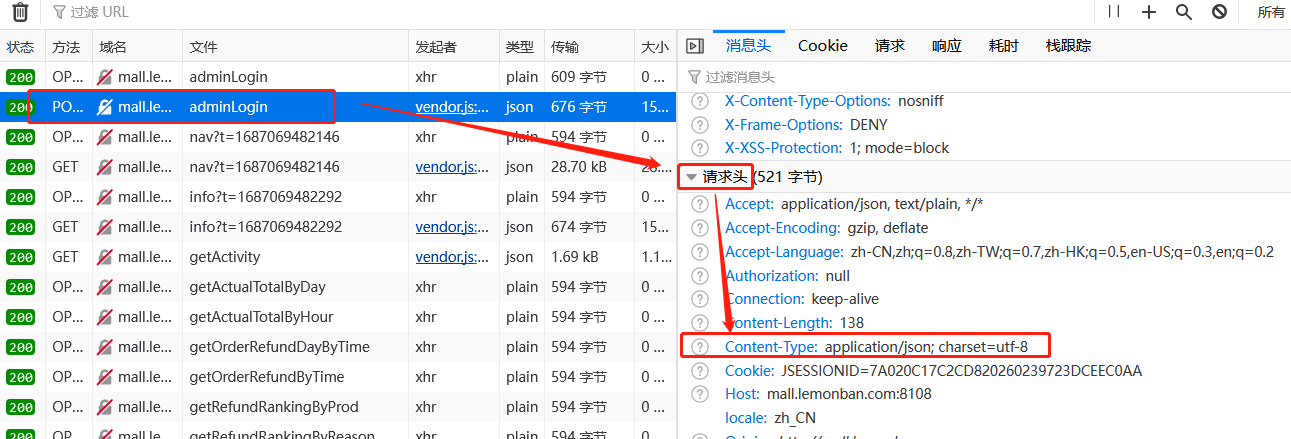
第一步:找到一个application/json请求的接口

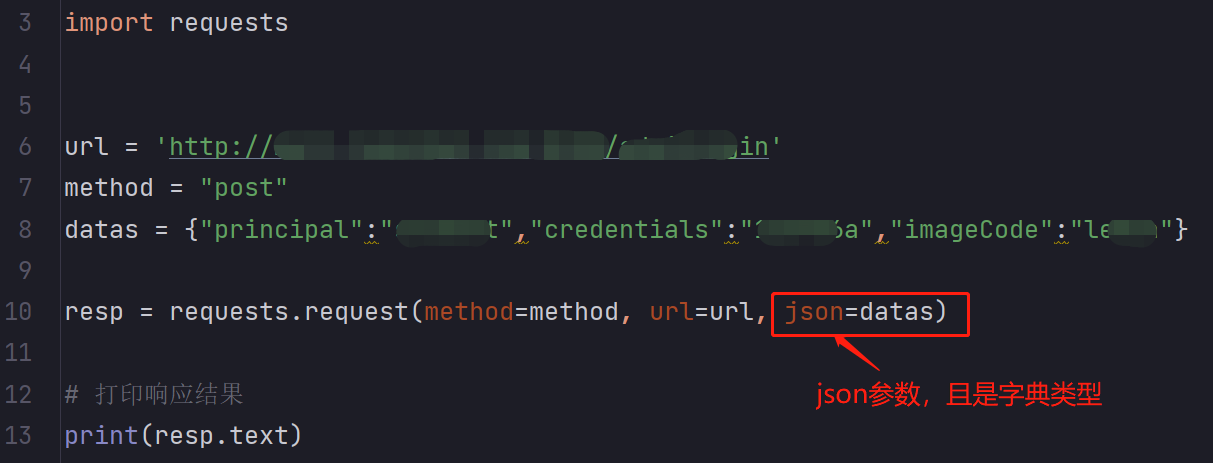
第二步:发起json格式的http请求 - 使用json参数且字典类型

第二种:applicaiton/x-www-from-urlencoded
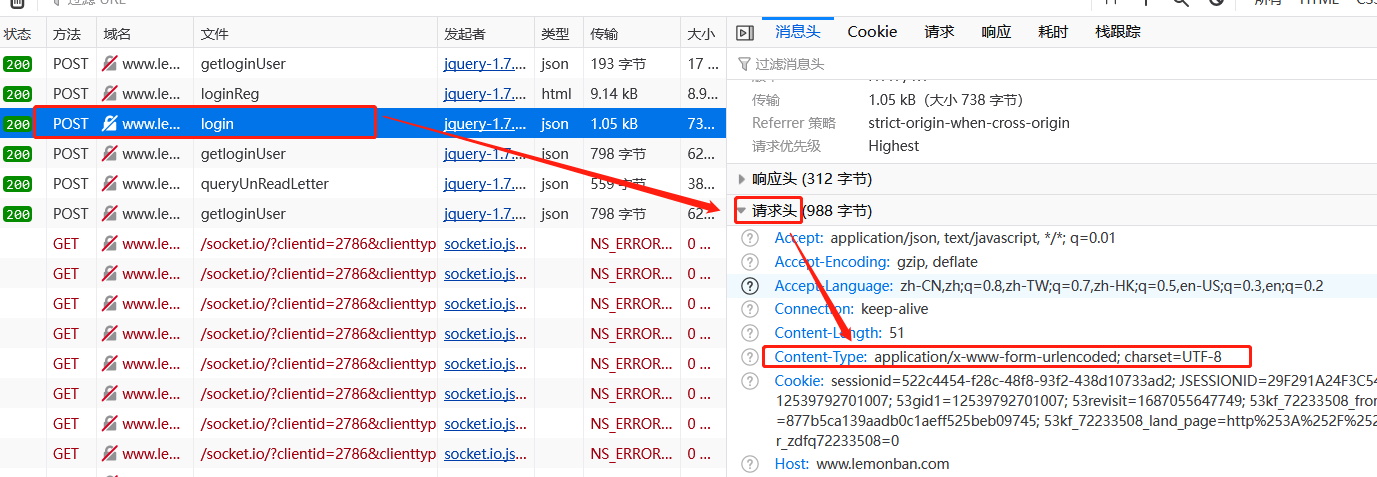
第一步:找到一个application/x-www-from-urlencoded请求的接口

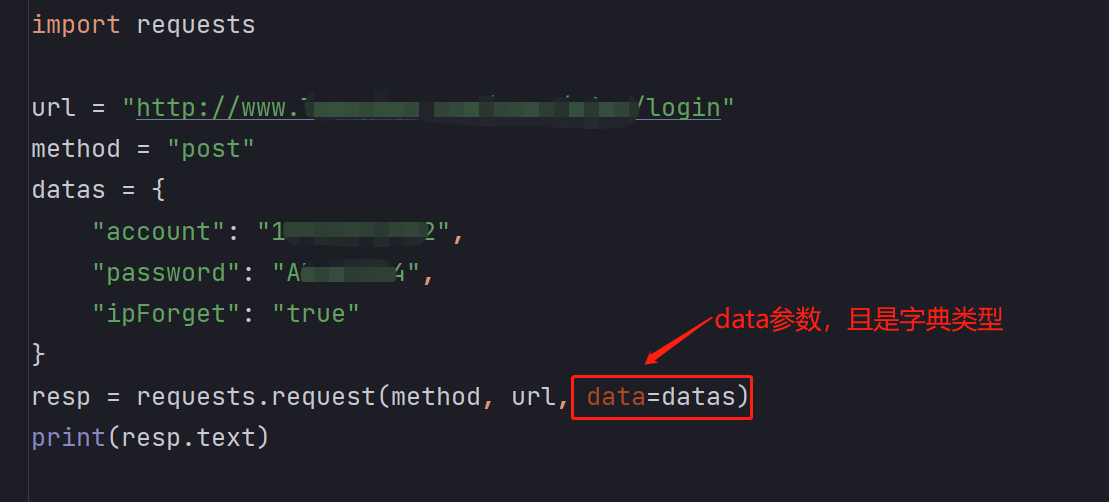
第二步:发起x-www-from-urlencoded格式的http请求 - 使用data参数
具体代码如下:

第三种:multipart/form
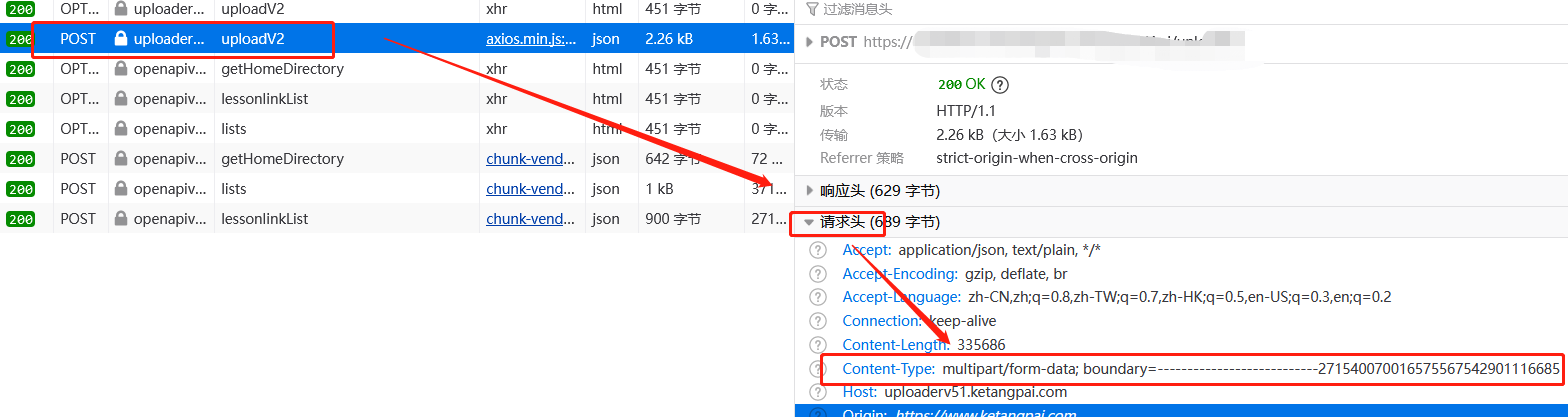
第一步:找到一个multipart/form请求的上传接口

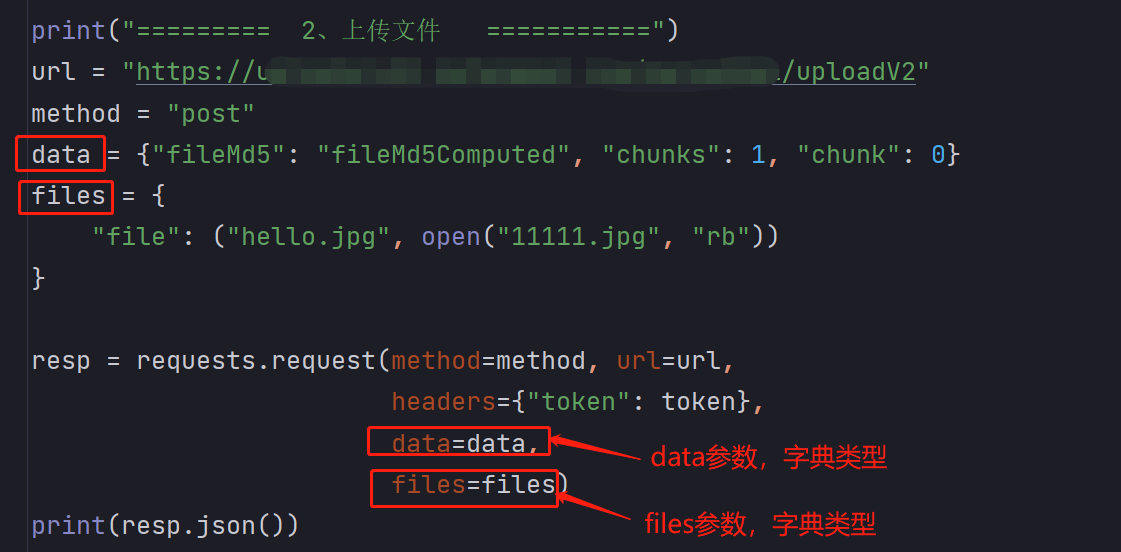
第二步:发起multipart/form格式的http请求 - 使用data和files参数

完整的requests处理上传接口
第四种:application/xml
第一步:设计一个xml格式的接口
现用flask设计一个简单的xml格式的登录接口,请求参数就是用户名和密码。
代码如下(在本地运行,请先安装flask库。将以下代码放在app.py当中):
from flask import Flask, request, Response
app = Flask(__name__)@app.route('/login', methods=['POST'])
def login():# 获取请求体中的XML数据xml_data = request.data# 解析XML数据,提取用户名和密码try:import xml.etree.ElementTree as ETroot = ET.fromstring(xml_data)username = root.find('username').textpassword = root.find('password').textexcept Exception:# 解析失败,返回错误响应response_xml = '0请求格式错误'return Response(response_xml, mimetype='text/xml')# 验证用户名和密码if username == 'python' and password == '1234567890':# 登录成功,返回成功响应 response_xml = '1成功1001'else:# 登录失败,返回失败响应response_xml = '-1用户名或密码错误'return Response(response_xml, mimetype='text/xml')if __name__ == '__main__':app.run()
请求的数据xml格式如下:
<login><username>python</username><password>1234567890</password>
</login>
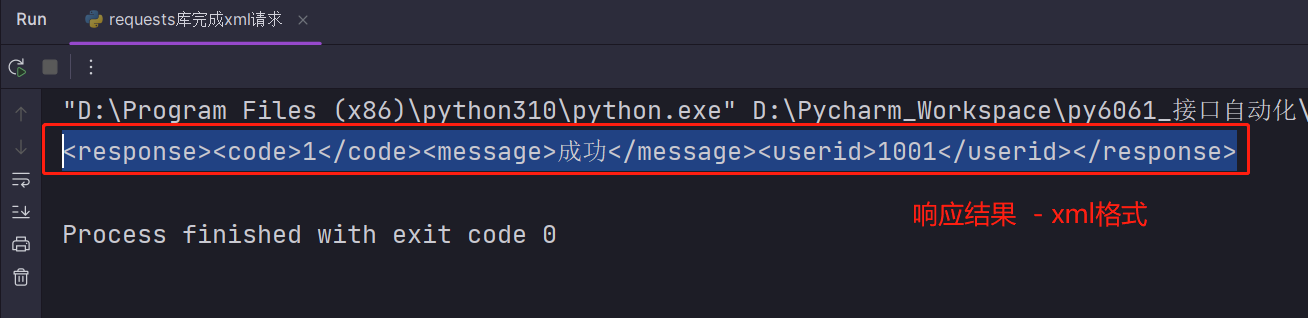
响应的数据xml格式如下:
<response><code>1</code><message>成功</message><userid>1001</userid>
</response>
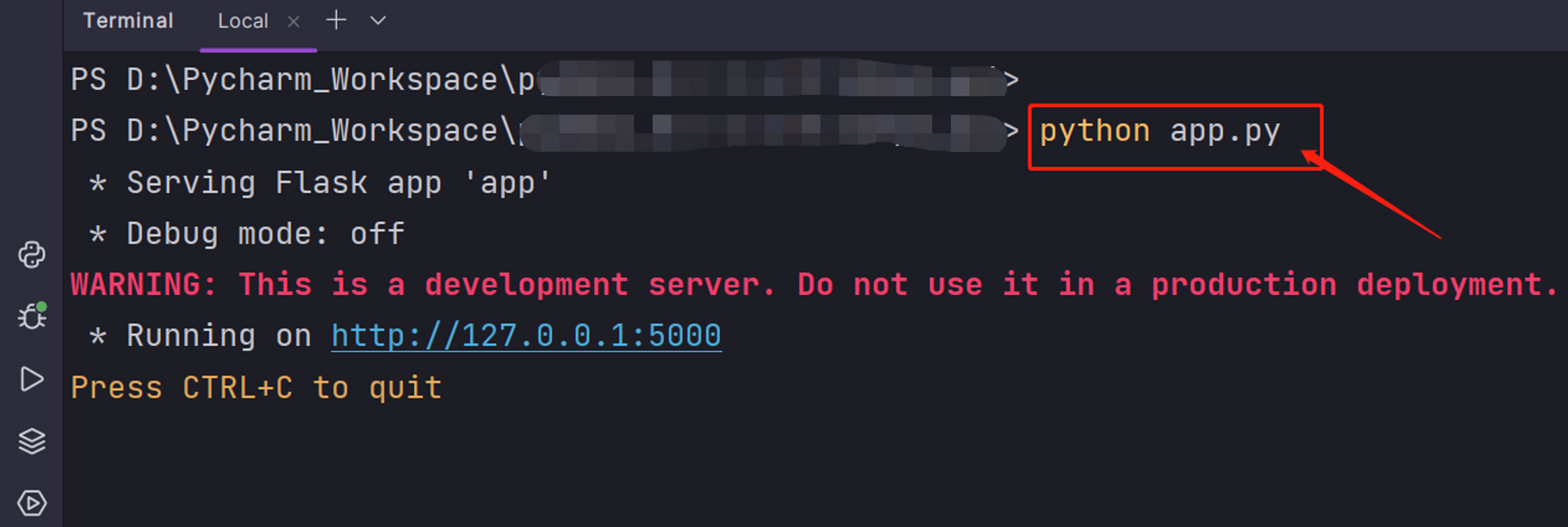
在本地pycharm中,使用python app.py运行这个服务,

第二步:发起xml格式的http请求 - 使用data参数
data是字符串类型,且是xml格式的数据。


最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!















 toDownload.do接口存在任意文件读取漏洞 附POC)





)