目录
前言
一 首先我为啥要重装Vs Code呢?
二 下载1.84.2Visual Studio Code
三 配置Vscode终端字体
四 安装插件
前言
这是一篇将老版本的VsCode下载至最新版的博文,从下载到调试全篇
一 首先我为啥要重装Vs Code呢?
因为我想安装这个Hex Editor插件,用于Debug的时候查看内存状况,
但是提示下面的错误:


意思是找不到与当前VS Code 1.32.3兼容的Hex Editor插件。开始怀疑是因为使用的插件源问题,但官方的地址是可以打开的,所以可以排除。后网络上也看过别人下载插件失败的,原因是版本不兼容,后打算下一个最新版的
二 下载1.84.2Visual Studio Code
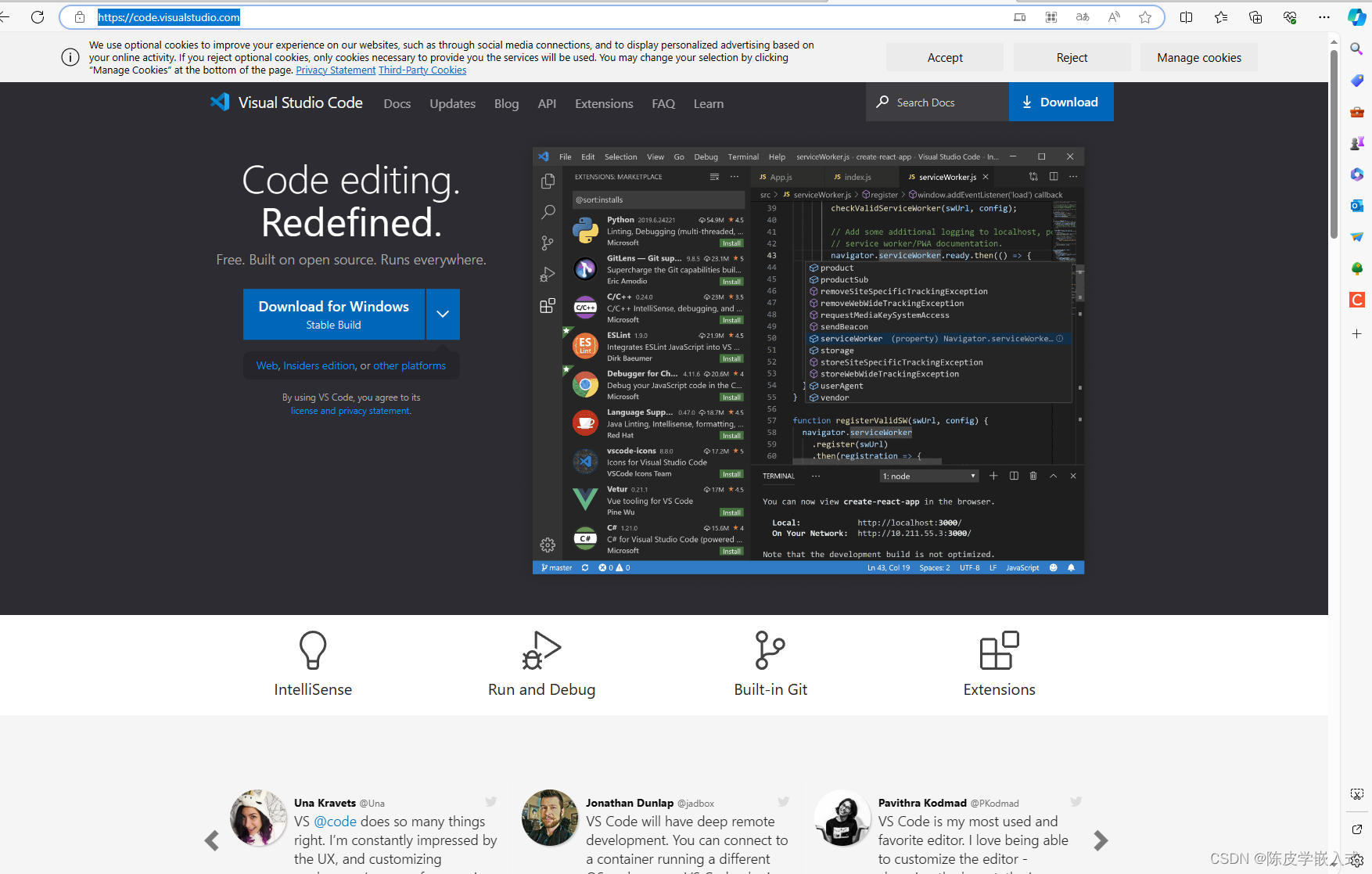
官网的链接:
Visual Studio Code - Code Editing. Redefined


注意:官网下载的速度特别慢的,所以我推荐到中国区下载加速的网址下
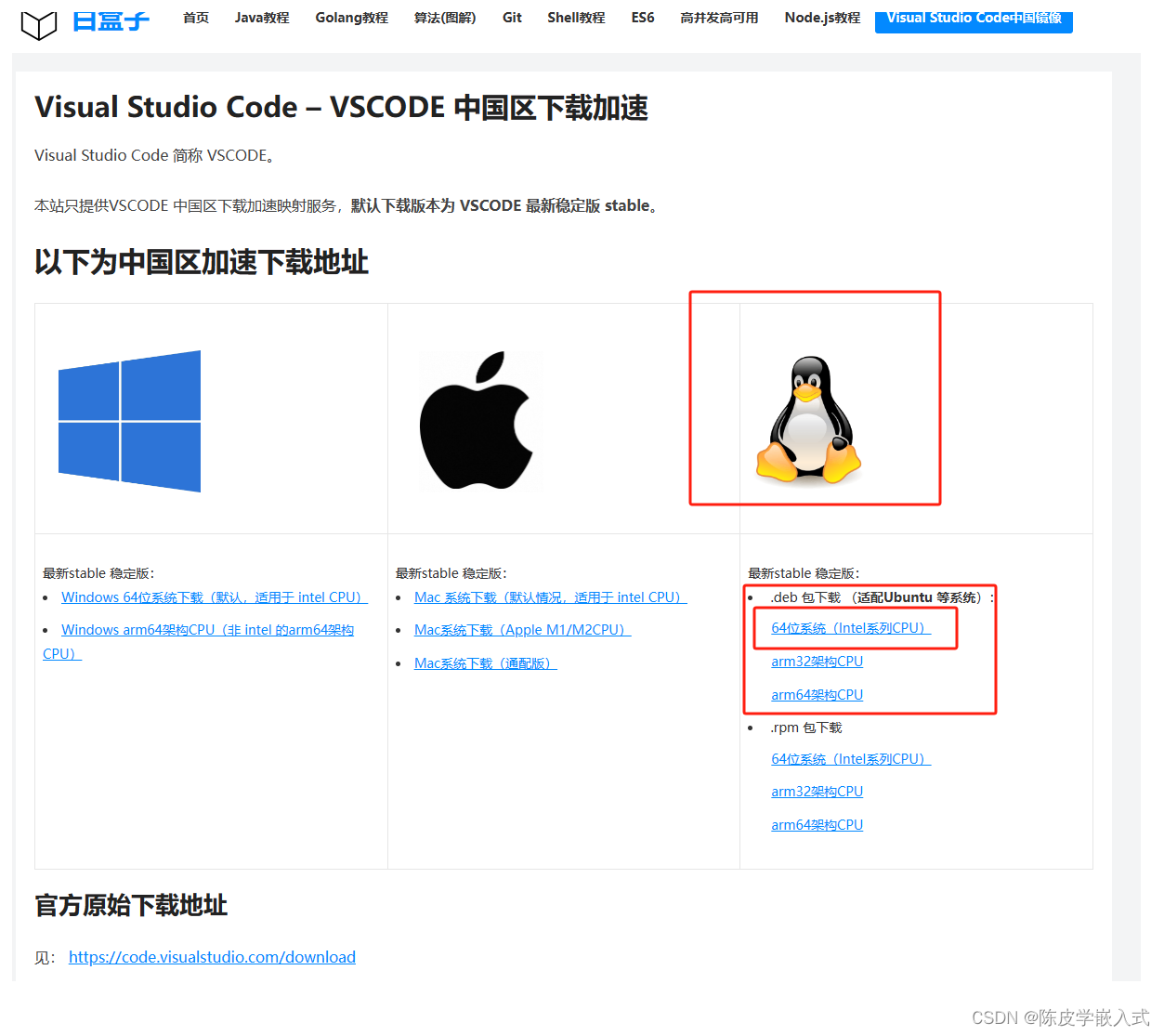
Visual Studio Code – VSCODE 中国区下载加速 – 白盒子 (baihezi.com)
 我是在Linux Ubuntu 下使用的,所以我下载了红框中的版本,你们按需下载
我是在Linux Ubuntu 下使用的,所以我下载了红框中的版本,你们按需下载
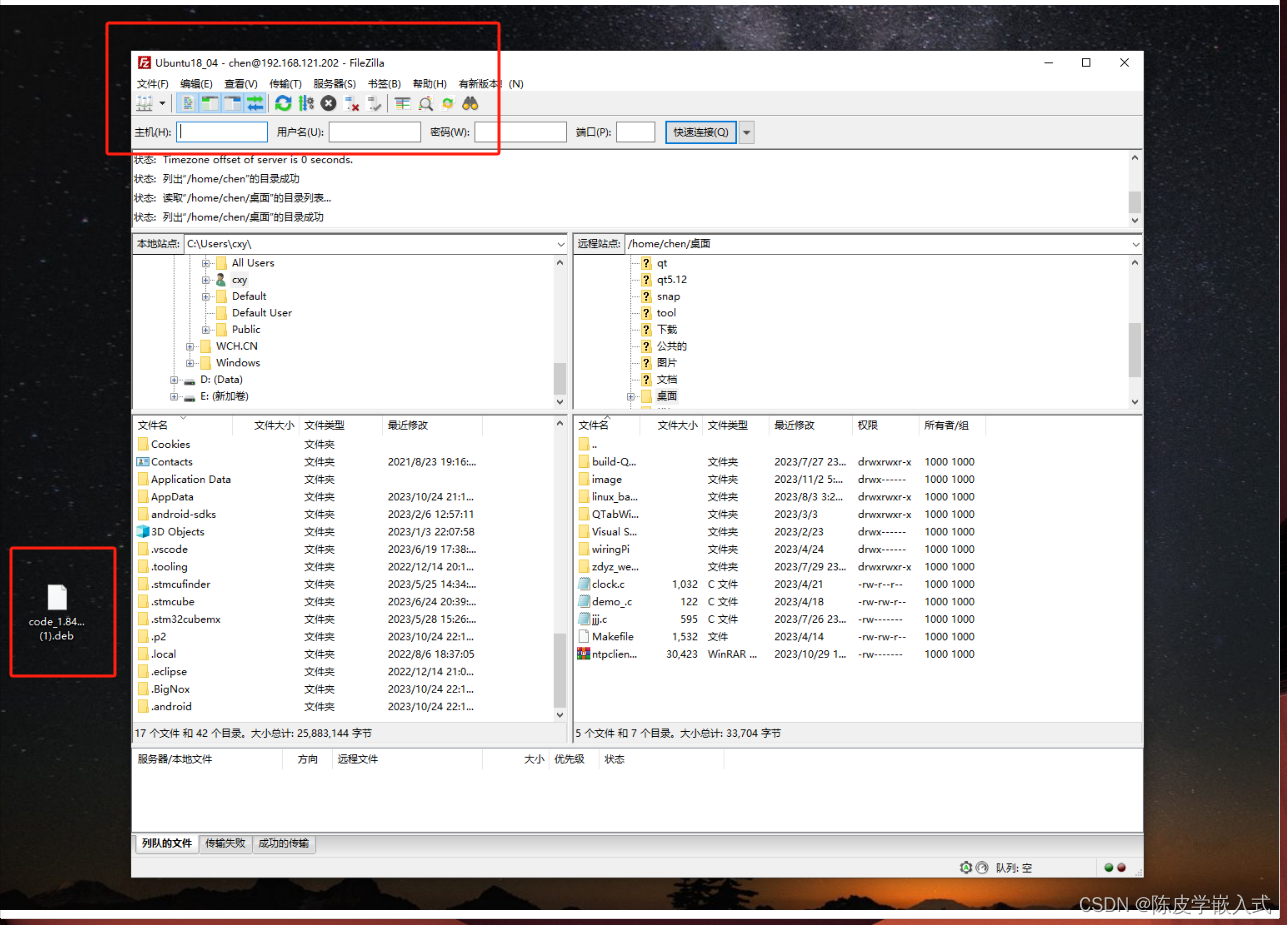
下载完后通过FileZilla Client上传到虚拟机Ubuntu系统里
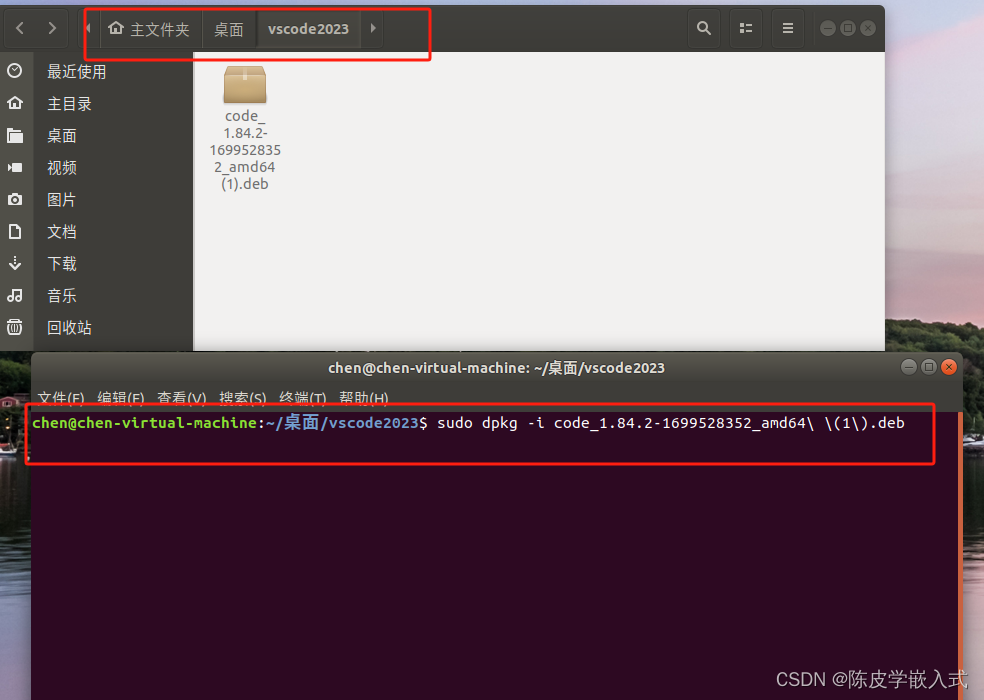
上传成功后,终端进入目录
sudo dpkg -i code_1.84.2-1699528352_amd64\ \(1\).deb
安装成功后打开vscode,配置成合适的页面及安装插件
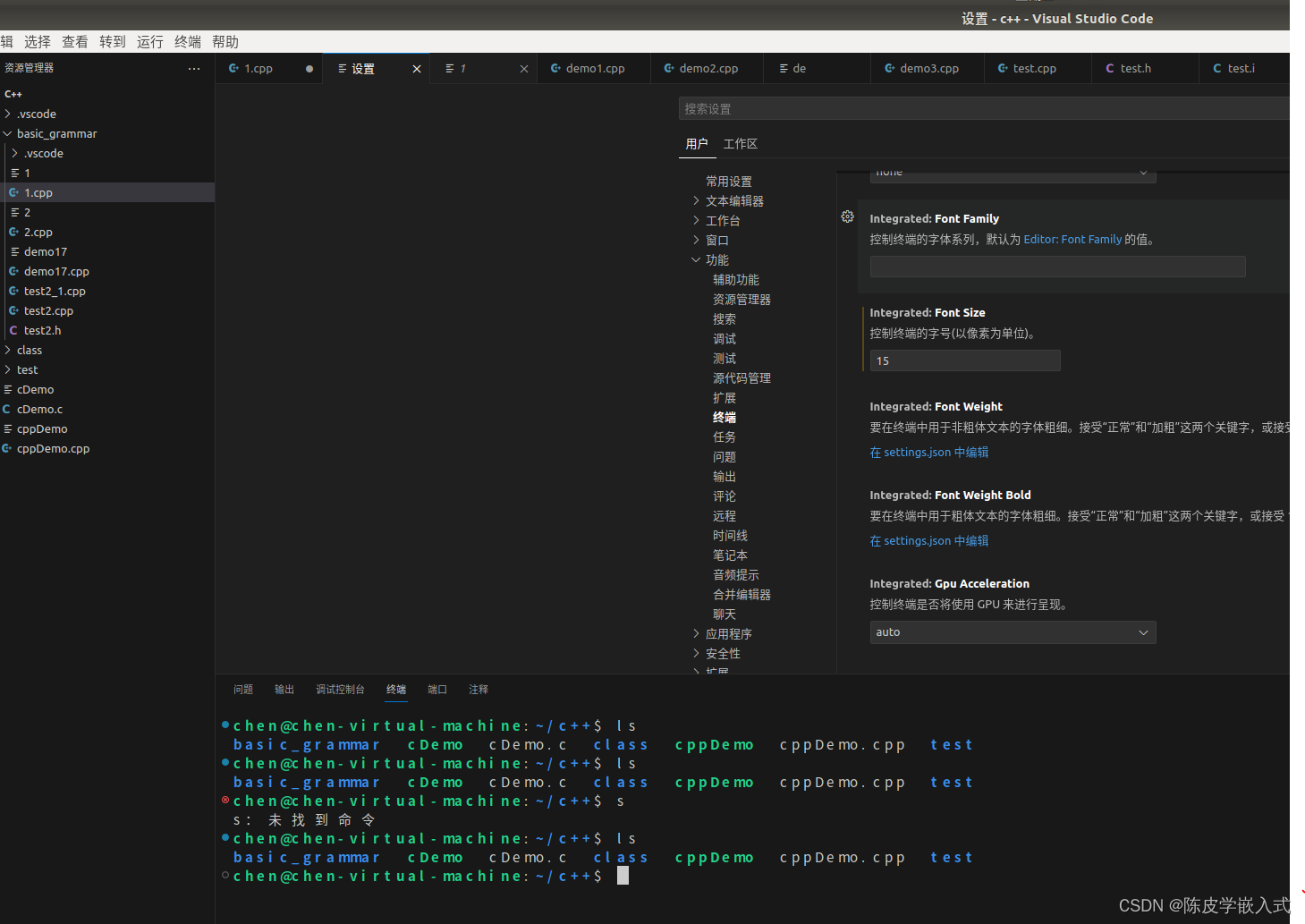
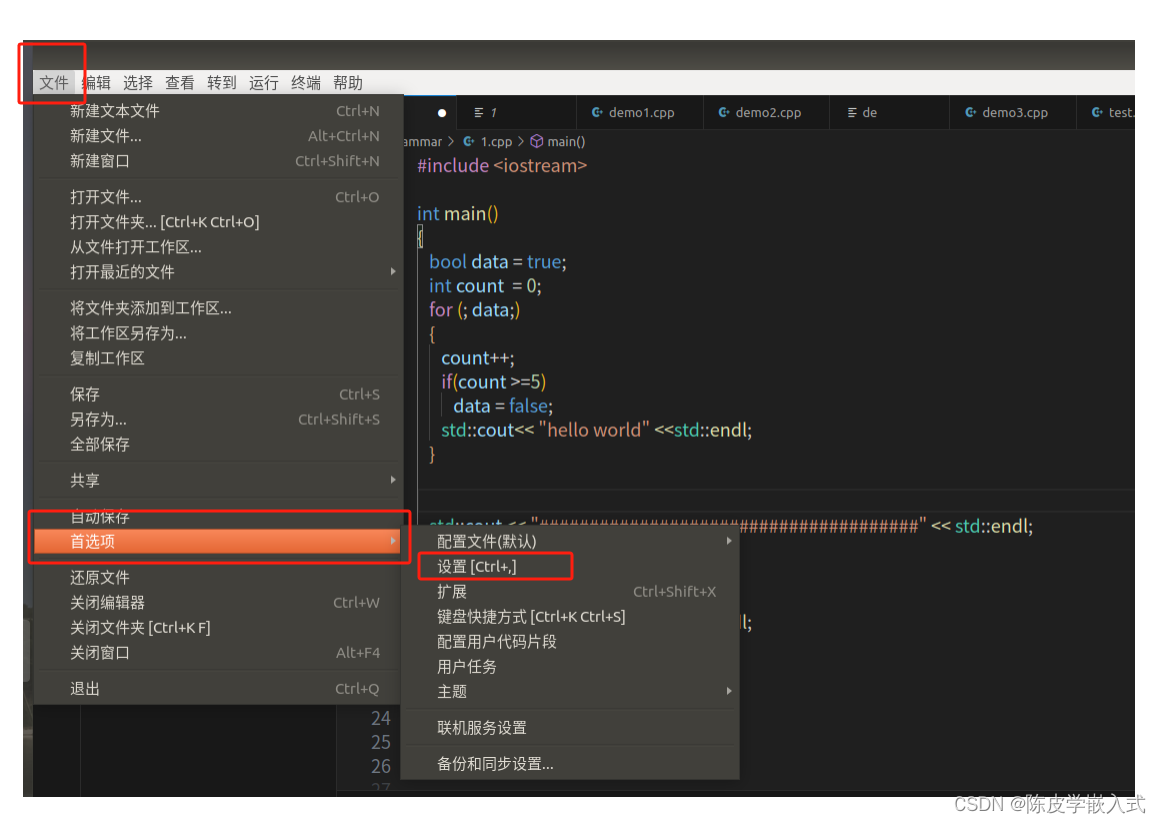
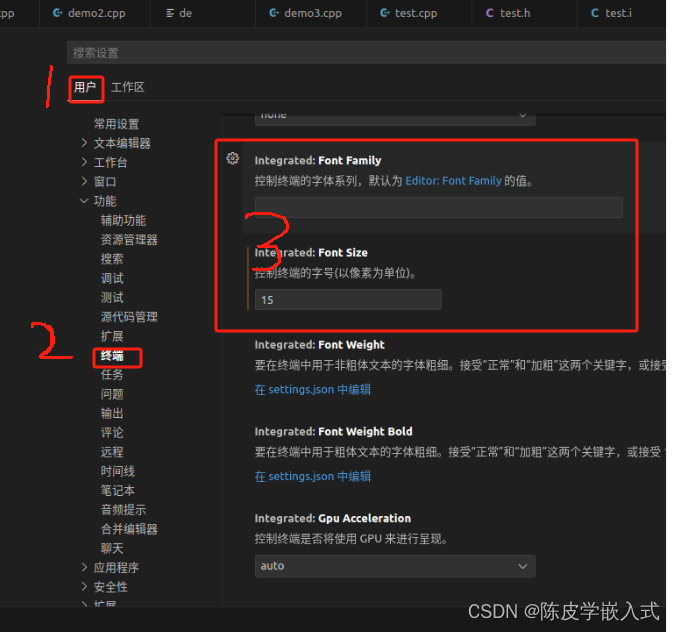
三 配置Vscode终端字体

新版的终端字体特别丑,很别扭,所以我们要修改它


按照步骤来就好,Font Family 改为monospace就好,挺好看的,Font size字体大小,该合适的就行
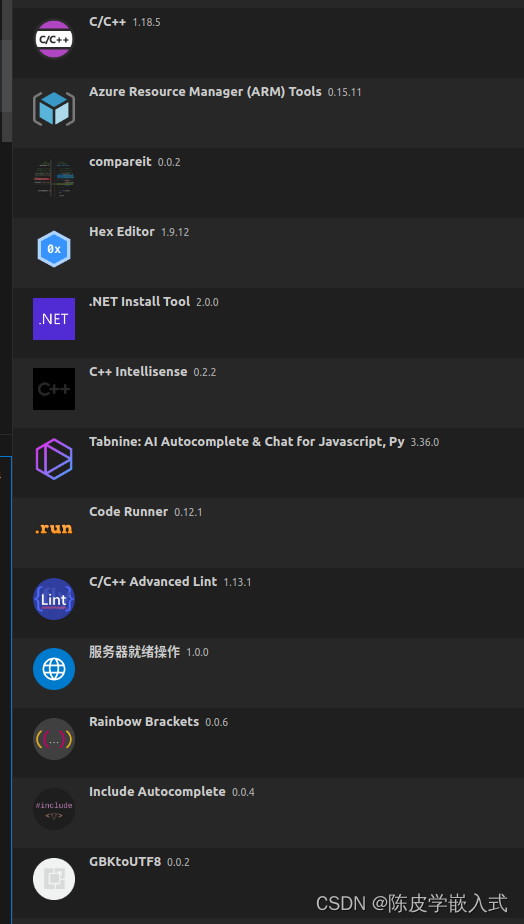
四 安装插件
我主要用来写C/C++的,所以推荐几个不错的插件
嵌入式学习插件推荐下载:
C/C++,这个肯定是必须的。
C/C++ Snippets,即 C/C++重用代码块。
C/C++ Advanced Lint,即 C/C++静态检测 。
Code Runner,即代码运行。
Include AutoComplete,即自动头文件包含。
Rainbow Brackets,彩虹花括号,有助于阅读代码。
One Dark Pro,VSCode 的主题。
GBKtoUTF8,将 GBK 转换为 UTF8。
ARM,即支持 ARM 汇编语法高亮显示。
Chinese(Simplified),即中文环境。
vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
compareit,比较插件,可以用于比较两个文件的差异。
DeviceTree,设备树语法插件。
TabNine,一款 AI 自动补全插件,强烈推荐,谁用谁知道!

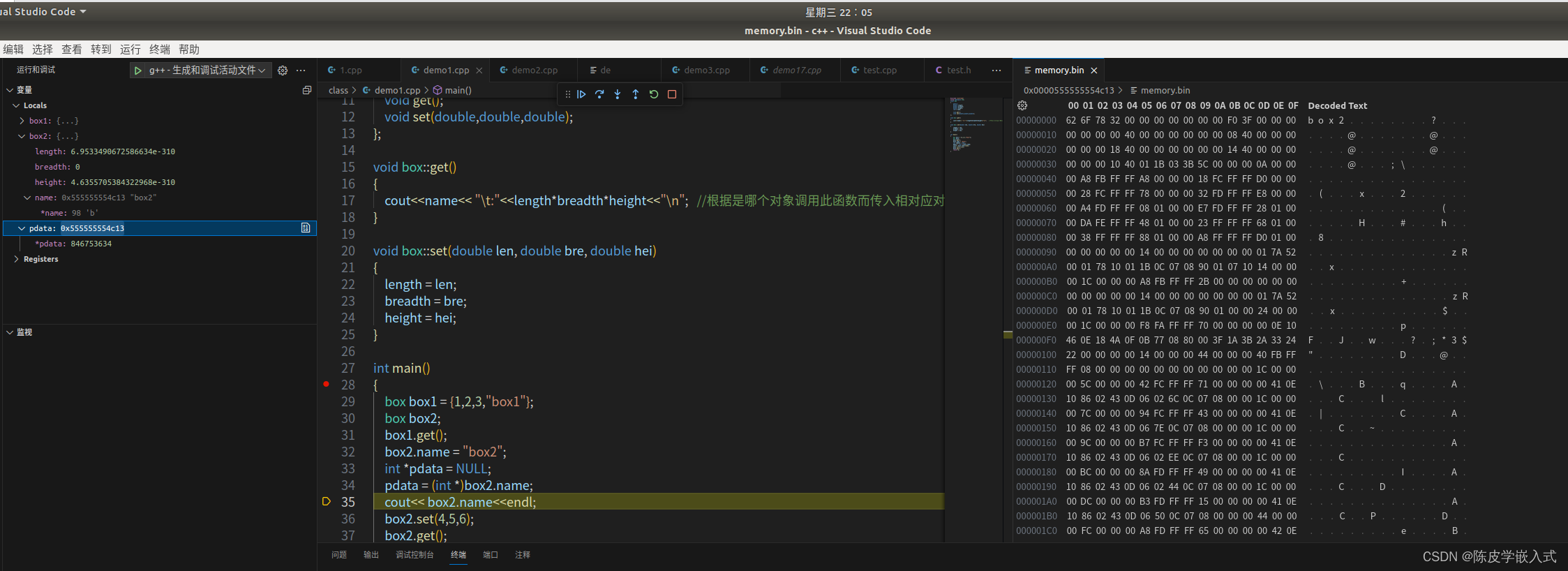
最后写一点代码调试一下
#include <iostream>
using namespace std;
class box
{private:public:double length;double breadth;double height;string name;void get();void set(double,double,double);
};void box::get()
{cout<<name<< "\t:"<<length*breadth*height<<"\n"; //根据是哪个对象调用此函数而传入相对应对象的值
}void box::set(double len, double bre, double hei)
{length = len;breadth = bre;height = hei;
}int main()
{box box1 = {1,2,3,"box1"}; box box2;box1.get(); box2.set(4,5,6);box2.get();return 0;
}debug查看内存的插件也可以正常使用了

完美解决问题


)





、源码安装nginx、系统服务、进程管理)



怎么调用另一个文件(B.py)中定义的类AA详解和示例)

:013桉树、米槠、栲类)



)
