一、安装nprogress
npm i nprogress

二、 在axios的请求拦截器中使用nprogress
如果对于axios的请求和响应拦截器的使用不了解的,可以看这篇文章:
axios二次封装配置请求拦截器和响应拦截器-CSDN博客
nprogress上有两个有用的方法:
star() 方法用于开启进度条
done() 方法用于关闭进度条
我们只要在请求拦截器中开启进度条,在响应拦截器中关闭进度条即可:
// 引入nprogress 对象和样式
import nProgress from "nprogress";
import "../../node_modules/nprogress/nprogress.css";const requestObj = axios.create({baseURL: "/api",timeout: 5000
});// 请求拦截器
requestObj.interceptors.request.use((config) => {// 开启进度条样式nProgress.start();return config;
})// 响应拦截器
requestObj.interceptors.response.use((res) => {// 关闭进度条样式nProgress.done();return res.data;
}, (error) => {return Promise.reject(new Error('faile'));
})配置完成后,我们刷新页面就会有一条蓝色的进度条:

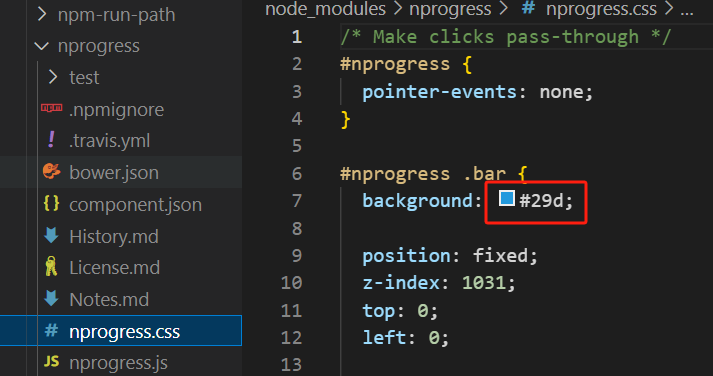
三、修改进度条颜色
直接在node_modules/nprogress/nprogress.css 中修改样式即可:

)










第二十四节 二叉树(下))





)

