尚硅谷TypeScript教程(李立超老师TS新课)
1. 创建开发环境
- 创建工程,使用学习笔记的第二部分
- 安装css部分
npm i -D less less-loader css-loader style-loader
- 对css部分处理,能够运行在低版本浏览器
npm i -D postcss postcss-loader postcss-preset-env
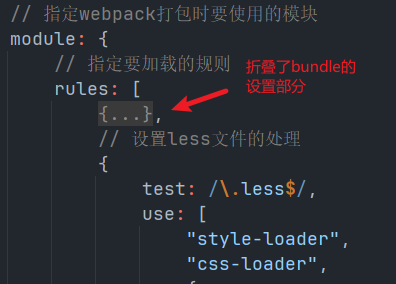
- 修改webpack.config.json文件

// 设置less文件的处理{test: /\.less$/,use: ["style-loader","css-loader",{loader: "postcss-loader",options: {postcssOptions:{plugins: [["postcss-preset-env",{browsers:"last 2 versions"}]]}}},"less-loader"]}
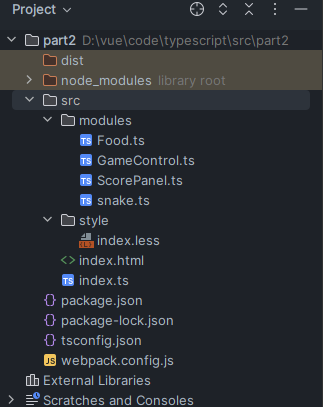
2. 工程目录结构

3. 代码部分
- index.js
import './style/index.less'import GameControl from "./modules/GameControl";new GameControl()
- index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>贪吃蛇</title>
</head>
<body>
<div id="main" ><div id="stage"><div id="snake"><div></div></div><div id="food"><div></div><div></div><div></div><div></div></div></div><div id="score-panel"><div>SCORE:<span id="score">0</span></div><div>LEVEL: <span id="level">1</span></div></div>
</div>
</body>
</html>
- /style/index.less
// 设置变量
@bg-color:#b7d4a8;*{margin: 0;padding: 0;caret-color: transparent;// 改变盒子模型的计算方式box-sizing: border-box;
}
body{font: bold 20px "Courier";}#main{width: 360px;height: 420px;background-color: @bg-color;margin: 100px auto;border: 10px solid black;border-radius: 40px;//display: flex;flex-flow: column;align-items: center;justify-content: space-around;#stage{width: 304px;height: 304px;border:2px solid black;// 开启相对定位position: relative;#snake{&>div{width: 10px;height: 10px;background-color: #000;border:1px solid @bg-color;// 开启绝对定位position: absolute;}}#food{width: 10px;height: 10px;border:1px solid @bg-color;// 开启绝对定位position: absolute;display: flex;flex-wrap: wrap;align-content: space-between;justify-content: space-between;&>div{width: 4px;height: 4px;background-color: black;transform: rotate(45deg);}}}#score-panel{width: 300px;display: flex;justify-content: space-between;}
}- /modules/snake.ts
export default class Snake{// 蛇头head:HTMLElement// 蛇身体,包括蛇头bodies:HTMLCollection// 蛇的父容器element:HTMLElementconstructor() {this.element = document.getElementById("snake")!this.bodies = this.element.childrenthis.head = this.element.firstElementChild as HTMLElement}// 蛇头的坐标get X(){return this.head.offsetLeft}get Y(){return this.head.offsetTop}// 设置蛇头的坐标set X(value){// 当蛇的第二节与蛇头的x轴坐标重合,说明发生了水平方向的掉头if(this.bodies[1] && (this.bodies[1] as HTMLElement).offsetLeft === value) {if(value > this.X){value = this.X - 10}else{value = this.X + 10}}this.moveBody()// 设置蛇头坐标this.head.style.left = value + 'px'}set Y(value){// 当蛇的第二节与蛇头的Y轴坐标重合,发生了垂直方向的掉头if(this.bodies[1] && (this.bodies[1] as HTMLElement).offsetTop === value){if(value > this.Y){value = this.Y - 10}else{value = this.Y + 10}}this.moveBody()this.head.style.top = value + 'px'}// 蛇增加身体addBody(){this.element.insertAdjacentHTML("beforeend","<div></div>")}// 蛇的移动,从最后一个元素开始,修改坐标为前一个元素moveBody(){for (let i = this.bodies.length - 1; i > 0; i--) {let x = (this.bodies[i-1] as HTMLElement ).offsetLeft;let y = (this.bodies[i-1] as HTMLElement ).offsetTop;(this.bodies[i] as HTMLElement).style.left = x +'px';(this.bodies[i] as HTMLElement).style.top = y +'px';}}checkHandBody():boolean{for (let i = 1; i < this.bodies.length; i++) {if (this.X === (this.bodies[i] as HTMLElement).offsetLeft &&this.Y === (this.bodies[i] as HTMLElement).offsetTop){return false}}return true}
}
- /modules/ScorePanel.ts
export default class ScorePanel{score = 0level = 1scoreElement : HTMLElementlevelElement : HTMLElementmaxLevel : numberupScore : numberconstructor(maxLevel = 10,upScore = 10) {this.scoreElement = document.getElementById('score')!this.levelElement = document.getElementById('level')!this.maxLevel = maxLevel // 最大等级this.upScore = upScore // 多少分升一级}// 增加积分,每吃一个食物增加1分,在此处设置等级的增加addScore(){this.score ++this.scoreElement.innerText = this.score.toString()if (this.score % this.upScore === 0){this.addLevel()}}// 增加等级addLevel(){if ( ++this.level <= this.maxLevel) {this.levelElement.innerText = this.level.toString()}}
}// const a = new ScorePanel()
// for (let i = 0; i < 200; i++) {
// a.addScore()
// }
- /modules/Gamecontrol.ts
import Snake from "./snake";
import Food from "./Food";
import ScorePanel from "./ScorePanel";export default class GameControl {snake: Snakefood: FoodscorePanel: ScorePaneldircter = '' // 保存按键的值constructor() {this.snake = new Snake()this.food = new Food()this.scorePanel = new ScorePanel()this.init()}// 初始化操作,监听按键事件init() {// 第二个参数如果不写bind(this),那调用的函数中的this就是document,而不是类的实例化对象document.addEventListener("keydown", this.keydownHandler.bind(this))this.run()}// 按键的回调函数keydownHandler(event: KeyboardEvent) {this.dircter = event.key}run() {// 蛇头的原坐标let x = this.snake.Xlet y = this.snake.Y// 按下按键后,4个方向中某一个方向的坐标需要修改switch (this.dircter) {case 'ArrowUp':case 'Up':y = y - 10break;case 'ArrowDown':case 'Down':y = y + 10breakcase 'ArrowLeft':case 'Left':x = x - 10breakcase 'ArrowRight':case 'Right':x = x + 10break}// 蛇头下一步是不是撞墙了if (x < 0 || x > 290 || y < 0 || y > 290) {alert("蛇撞墙了")return// 检测蛇头是否撞到自己} else if (!this.snake.checkHandBody()) {alert('你咬到自己尾巴了')return} else {this.eachFood()// 同一时间只可能有一个轴的位置发生改变if (this.snake.Y === y) {this.snake.X = x}else if (this.snake.X === x) {this.snake.Y = y}// 开启定时器,随着等级的升高,蛇的移动速度越来越快let time = this.scorePanel.level * 50setTimeout(this.run.bind(this), 250 - time)}}// 检测蛇是否吃到食物,吃到食物后:新增食物,增加积分,增加蛇的身体eachFood() {if (this.snake.X === this.food.X && this.snake.Y === this.food.Y) {this.food.change()this.scorePanel.addScore()this.snake.addBody()}}}
- /modules/Food.ts
class Food{element:HTMLElementconstructor() {this.element = document.getElementById('food')!this.change()}// 获取食物坐标get X(){return this.element.offsetLeft}get Y(){return this.element.offsetTop}// 设置食物坐标set X(value ){this.element.style.left = value + 'px'}set Y(value){this.element.style.top = value + 'px'}// 随机在地图上新增食物change(){let top = Math.round(Math.random()*29) *10let left = Math.round(Math.random()*29) *10this.X = leftthis.Y = top}
}export default Food// const a = new Food()
// console.log(a.X,a.Y);
// a.change()
// console.log(a.X,a.Y);
4. 配置文件
- package.json
{"name": "part2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","start": "webpack serve --open"},"keywords": [],"author": "","license": "ISC","devDependencies": {"@babel/core": "^7.23.3","@babel/preset-env": "^7.23.3","babel-loader": "^9.1.3","clean-webpack-plugin": "^4.0.0","core-js": "^3.33.3","css-loader": "^6.8.1","html-webpack-plugin": "^5.5.3","less": "^4.2.0","less-loader": "^11.1.3","postcss": "^8.4.31","postcss-loader": "^7.3.3","postcss-preset-env": "^9.3.0","style-loader": "^3.3.3","ts-loader": "^9.5.1","typescript": "^5.3.2","webpack": "^5.89.0","webpack-cli": "^5.1.4","webpack-dev-server": "^4.15.1"}
}- tsconfig.json
{"compilerOptions": {"module": "ES6","target": "ES6","strict": true,"noEmitOnError": true},
}
- webpack.config.js
// 引入一个包
const path = require('path')
const HTMlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
// webpack中的所有的配置信息都应该写在moudle.exports中
module.exports = {// 当前为开发模式mode: 'development',// 指定入口文件entry: "./src/index.ts",// 打包文件的设置项output: {// 打包后文件的目录path: path.resolve(__dirname,'dist'),// 打包后文件的名字filename: "bundle.js",// 打包后文件不使用箭头函数,不使用constenvironment: {arrowFunction: false,const:false},},// 指定webpack打包时要使用的模块module: {// 指定要加载的规则rules: [{// test指定的是规则生效的文件test: /\.ts$/,// 要使用的loaderuse: [// 将新版本的js转换为旧版本的js,提高代码的兼容性{// 指定加载器loader:'babel-loader',// 设置上面这个加载器的配置项options: {// 设置预定义的环境(代码要在那些浏览器中运行)presets: [['@babel/preset-env',{// 要兼容的目标浏览器targets:{// 'chrome':'88','ie':'10'},// 指定corejs的版本'corejs':'3',// 使用corejs的方式:usage 按需加载'useBuiltIns':'usage'}]]}},'ts-loader', // 将ts转换为js],// 要排除的文件exclude: /node_moudles/},// 设置less文件的处理{test: /\.less$/,use: ["style-loader","css-loader",{loader: "postcss-loader",options: {postcssOptions:{plugins: [["postcss-preset-env",{browsers:"last 2 versions"}]]}}},"less-loader"]}]},// 插件plugins: [// 自动生成html文件,并且引入相关资源new HTMlWebpackPlugin({// 自动生成的网页以路径中的网页为模板template: "./src/index.html"}),// 自动清除上次编译后的文件new CleanWebpackPlugin(),],// 设置那些文件可以作为模块可以被引用resolve: {extensions: ['.ts','.js']}
}









)






)


