大家应该都知道,a标签主要是转跳链接,接下来,让我为大家介绍一下a标签的使用!
主要的作用:从当前页面进行跳转
| 标签名 | 标签语义 | 常用属性 | 单/双标签 |
|---|---|---|---|
| a | 超链接 | href:要跳转的具体位置 target:跳转时如何打开页面,常用值如下: _self:在本页签中打开 blank:在新页签中打开 | 双 |
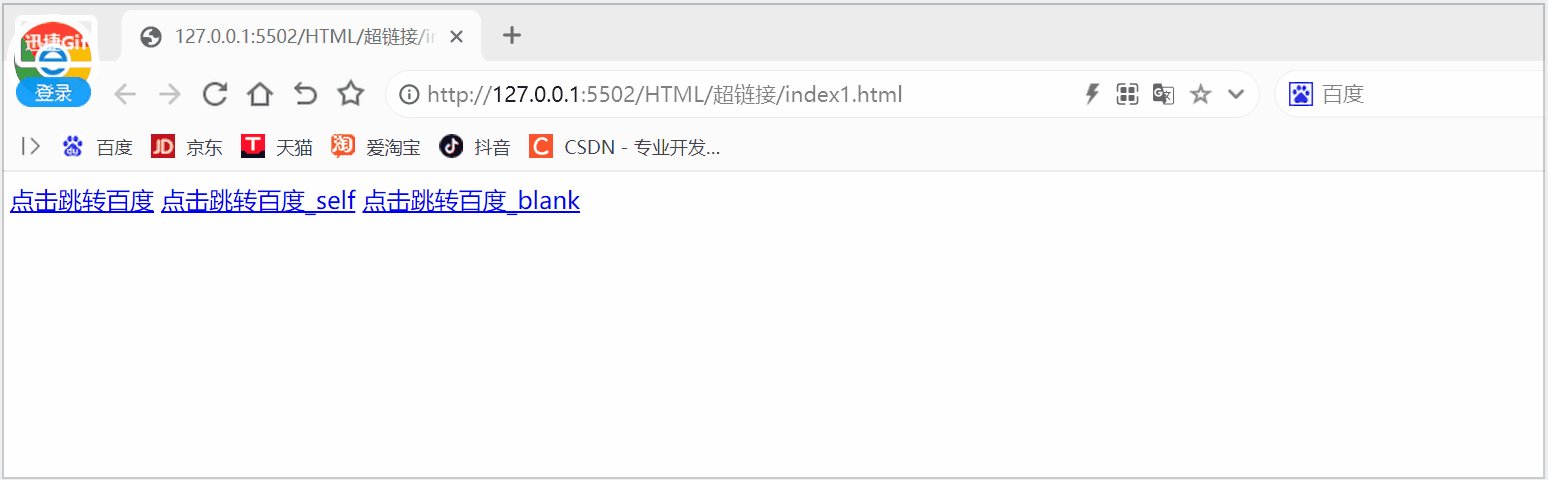
一、跳转页面
代码介绍:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
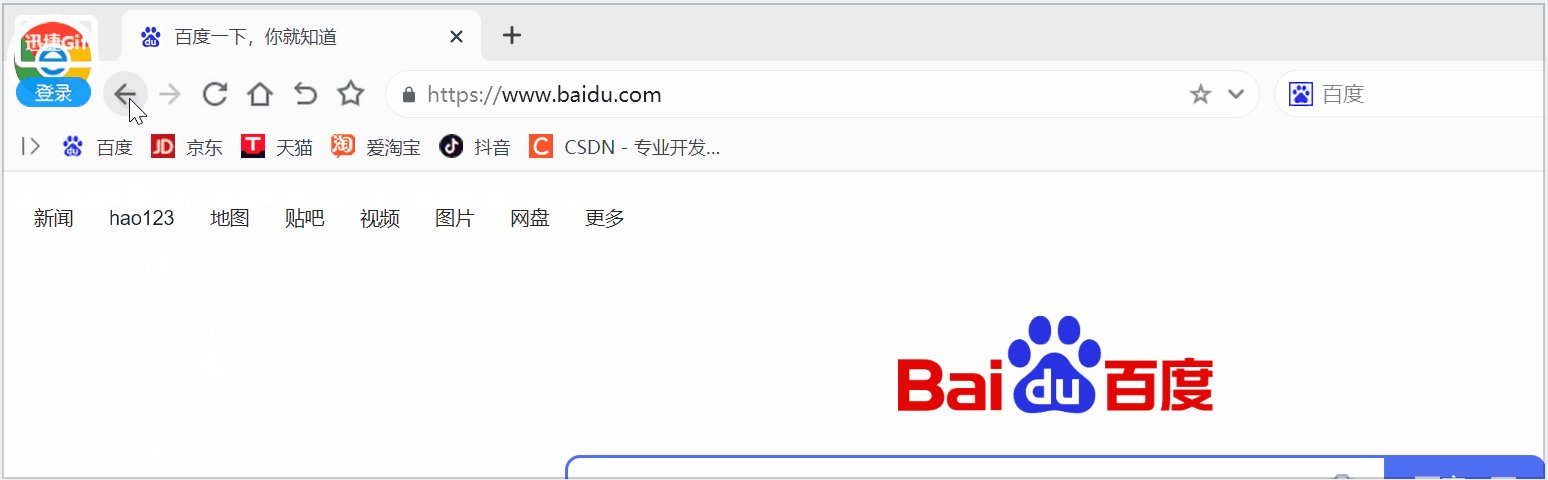
<body><!-- a标签的简单写法 --><!-- 转跳页面 用百度的链接为大家演示一下 --><a href="http://baidu.com">点击跳转百度</a><!-- 使用target 属性值为_self --><a href="http://baidu.com" target="_self">点击跳转百度_self</a><!-- 使用target 属性值为_blank --><a href="http://baidu.com" target="_blank">点击跳转百度_blank</a>
</body>
</html>
来看下面的GIF动图看看区别在哪

这是区别所在
注意点:
1.代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
2.虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
扩展一个知识
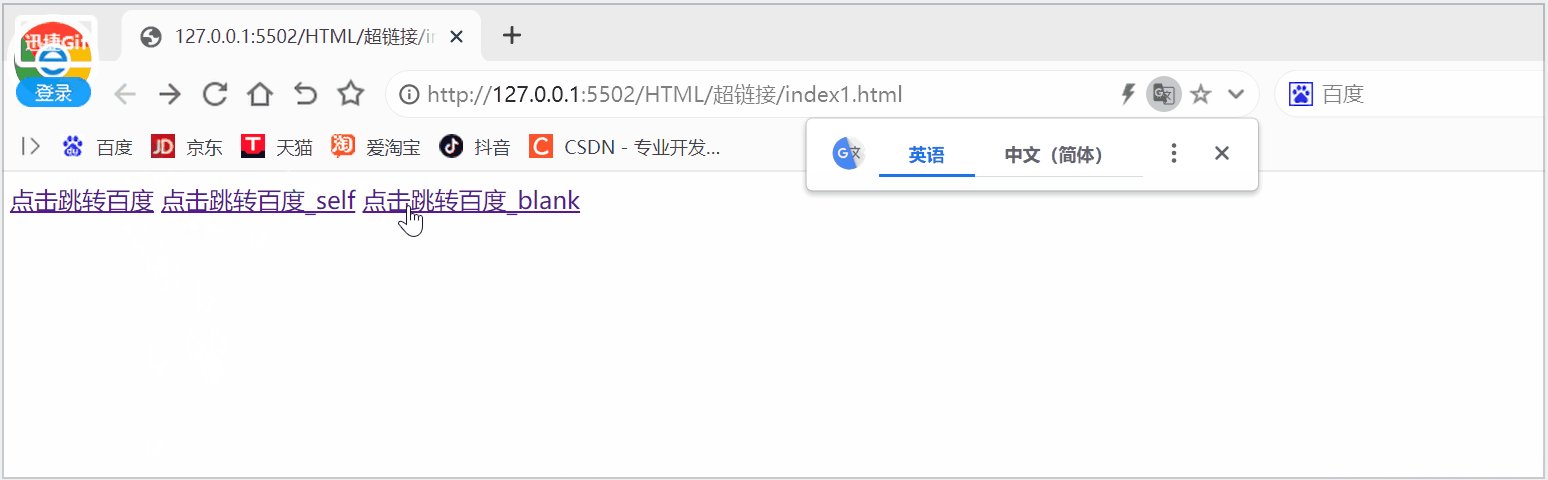
我们发现我们点完链接,链接变了颜色,我们可以变回原来的颜色吗?
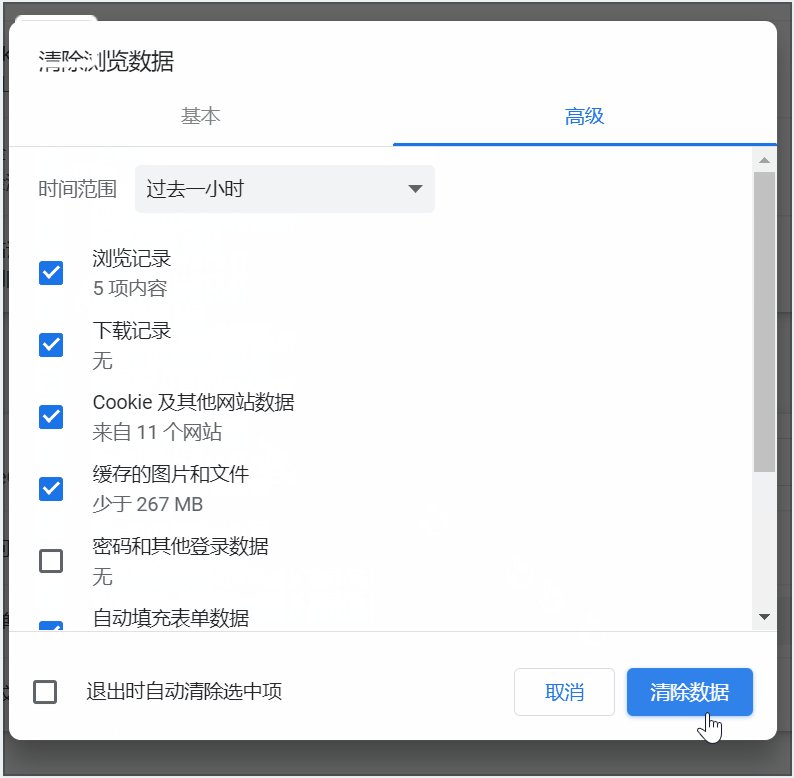
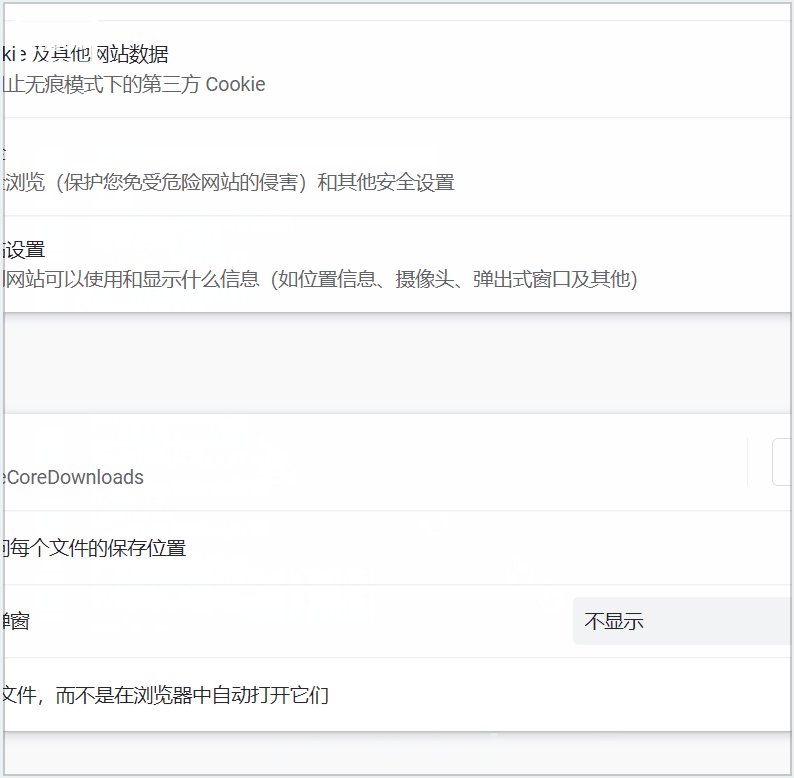
就拿我的双核浏览器举例:
第一步

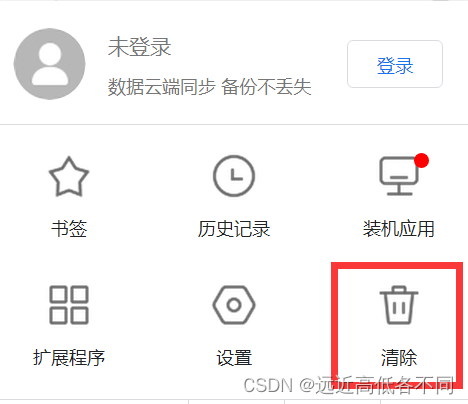
第二步

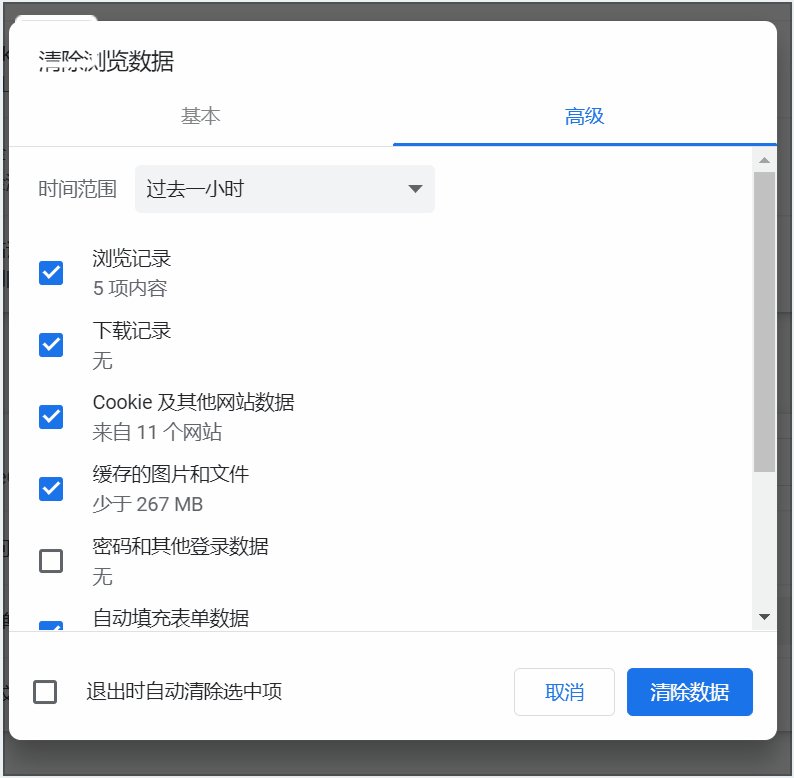
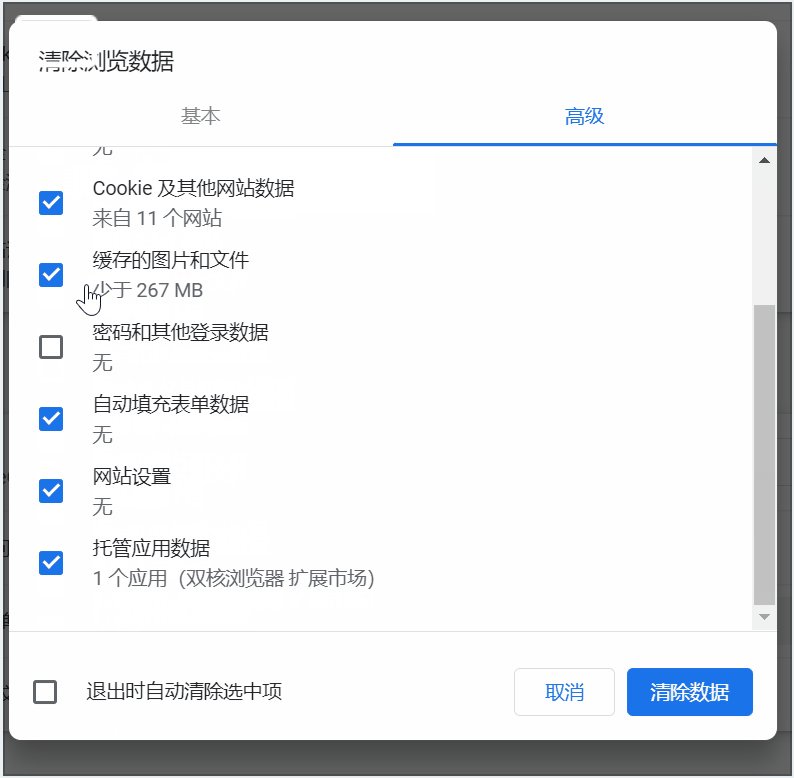
第三步

来看看我们a标签

二、跳转到锚点
什么是锚点?
网页中的一个标记点
我拿代码为大家演示一下,如果大家复制的时候,千万要注意img标签的路径,可以拿自己有的图片代替
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
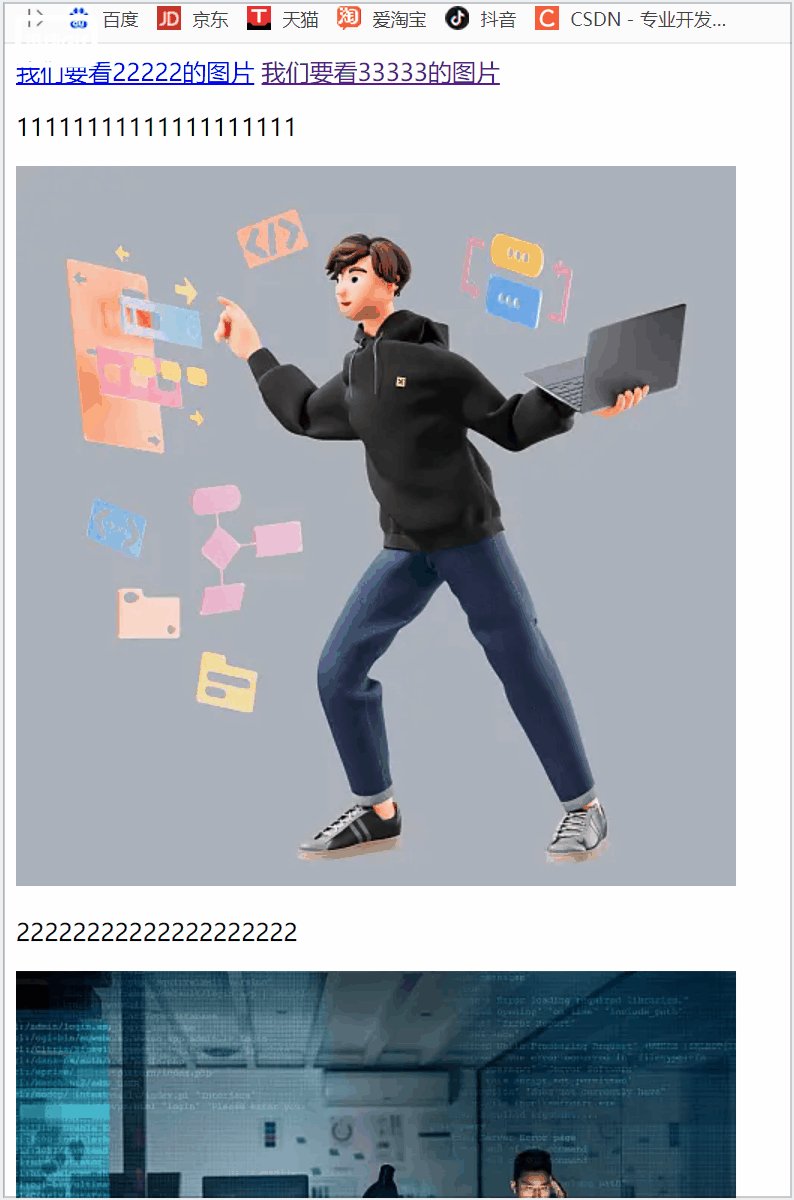
<body><a href="#test">我们要看22222的图片</a><a href="#test1">我们要看33333的图片</a><p>11111111111111111111</p><img src="./1.webp" alt=""><!-- 第一种方法 使用name --><a name="test"></a><p>22222222222222222222</p><img src="./2.webp" alt=""><!-- 第二种方法 使用id --><a id="test1"></a><p>33333333333333333333</p><img src="./1.webp" alt=""><a href=""></a><p>44444444444444444444</p><img src="./2.webp" alt=""><br><!-- 回到顶部 --><a href="#">回到顶部</a><br><!-- 刷新页面 --><a href="">刷新页面</a>
</body>
</html>
看下面的GIF

注意点:
1.具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点
2.name 和 id 都是区分大小写的,且 id 最好别是数字开头
<!-- 转跳到test1 --><a href="#test1">去test1锚点</a><!-- 跳到本页面顶部 --><a href="#">转跳到顶部</a><!-- 跳转到其他页面锚点 --><a href="index.html#test1">去index.html页面的test1锚点</a><!-- 刷新本页面 --><a href="">刷新页面</a><!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; --><a href="javascript:alert(1);">点我弹窗</a>
三、唤起指定应用
通过 a 标签,可以唤起设备应用程序
在手机上使用效果更好
<!-- 唤起设备拨号 --><a href="tel:10086">电话联系</a><!-- 唤起设备发送邮件 --><a href="mailto:10086@qq.com">邮件联系</a><!-- 唤起设备发送短信 --><a href="sms:10086">短信联系</a>
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!



 C++代码)













|LeetCode416. 分割等和子集)

![[Docker]九.Docker compose讲解](http://pic.xiahunao.cn/[Docker]九.Docker compose讲解)