


渗透测试入门所需知识
操作系统基础:Windows,Linux
网络基础:基础协议与简单原理
编程语言:PHP,python
web安全基础
渗透测试入门


渗透测试学习:
1.工具环境准备:①VMware安装及使用;②Kali安装及使用;③Hetian工具库运行环境安装
2.前期信息收集:①子域名信息收集;②IP、端口信息收集;③网站信息收集
3.寻找突破入口:①常用工具;②常见历史漏洞集合;③Java反序列化;④常见未授权访问漏洞;⑤密码破解
4.渗透测试框架:Metasploit,Cobaltstrike
5.内网信息收集:①Windows主机信息收集;②Windows密码凭证获取;③域内密码凭证获取;④Linux主机信息收集
6.通道构建:①文件传输;②内网反弹shell;③HTTP代理;④Socks代理;⑤ICMP,DNS隧道
7.权限提升:①Windows提权;②渗透测试框架提权;③Linux提权;④数据库提权
8.横向移动:①横向移动工具;②域内横向移动
9.持久控制:①Windows权限维持;②Linux权限维持;③域内权限维持
10.痕迹清除:①Windows痕迹清除;②Linux痕迹清除
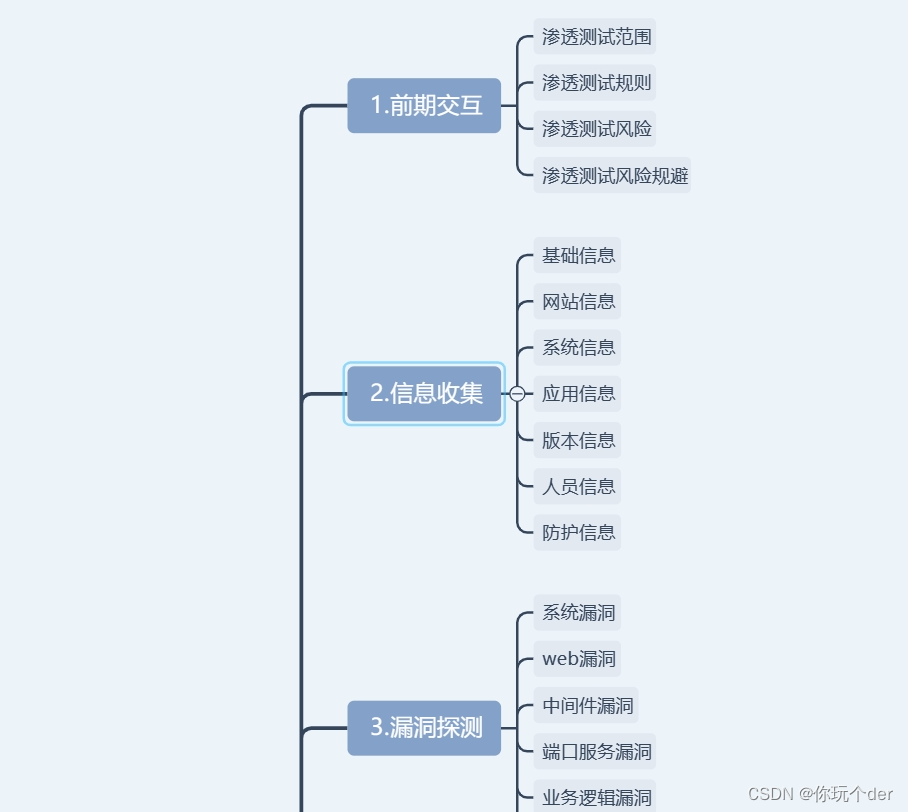
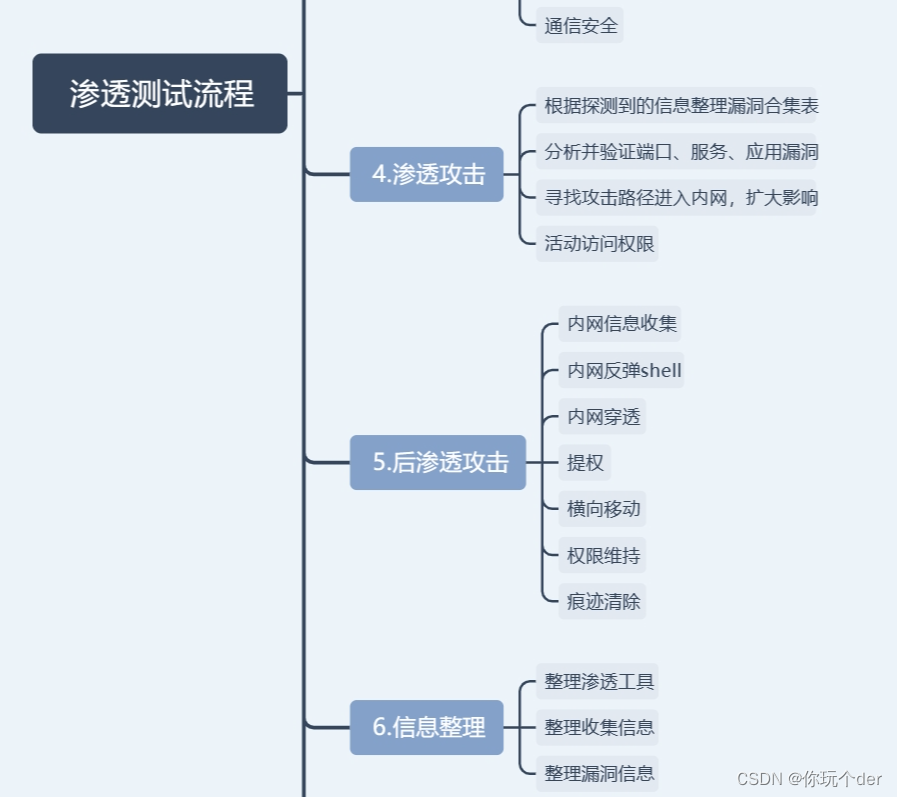
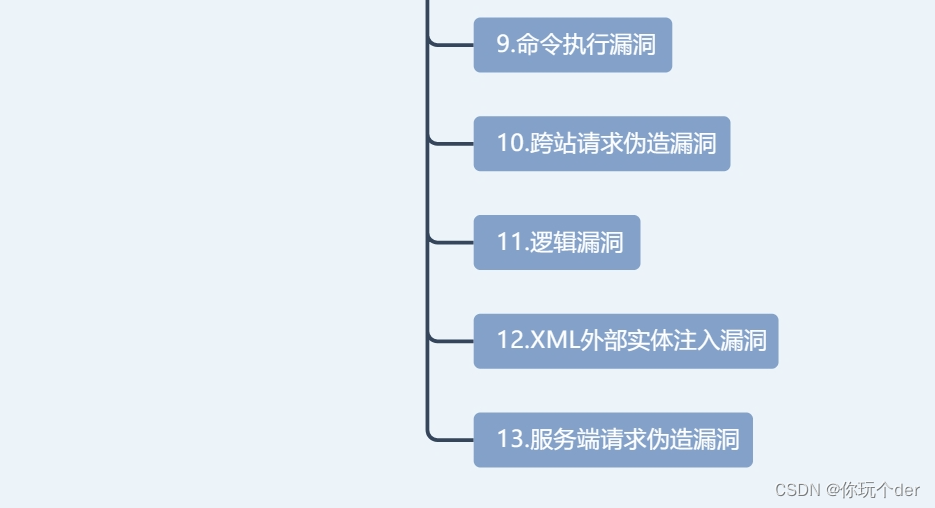
渗透测试流程:网站结构分析、网站机器信息收集→web漏洞扫描,服务器漏洞挖掘→网站人员信息收集、网络相关公开漏洞收集,C段、同IP、子域名主机安全检测→漏洞整理、报告生成



![BUUCTF--[ACTF2020 新生赛]Include](http://pic.xiahunao.cn/BUUCTF--[ACTF2020 新生赛]Include)















