作为主项目功能的一部分,这部分我想单独记录下来
一,注册高德kpi【进行实名认证】
高德开放平台 | 高德地图API (amap.com)
二,申请Key

三,进入路径规划-API文档-开发指南-Web服务 API|高德地图API (amap.com)
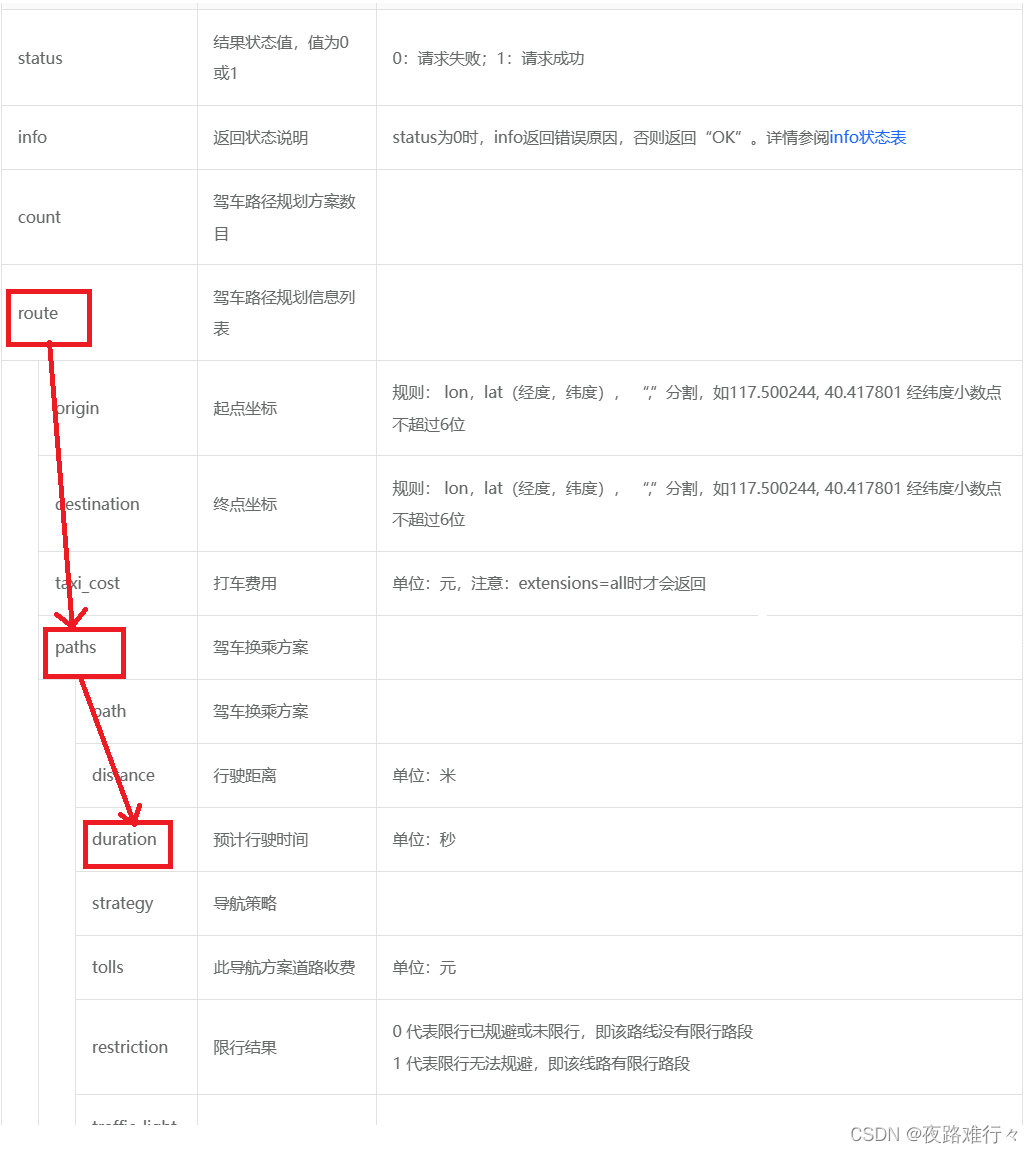
找到你需要的路径规划的文档,我选的是“驾车路径规划”

这一部分也便是获取数据的关键了
对应的代码如下:
首先将官方给的url,进行添加,我加入了,起始地点,终止地点,以及starategy【选择不同的策略】,以及key【刚才申请的key】
def get_route(start, end, mode, amap_key):# 这里的url中选择是步行,公交还是驾车路径,本文中driving?表示驾车,具体介绍见:https://lbs.amap.com/api/webservice/guide/api/directionurl = f'https://restapi.amap.com/v3/direction/driving?origin={start}&destination={end}&strategy={mode}&key={amap_key}'response = requests.get(url)data = response.json()if data['status'] == '1':route = data['route']['paths'][0]['steps']# print(route)time = data['route']['paths'][0]['duration'] # 当前的行驶时间print(time)return routeelse:print('请求失败,请检查输入参数。')return None底下获取route路线和time时间的两行代码,写法是:

依次类推,相当于就是先找到这个大类,再去找小类,其次,就是“[0]”,代表的是第一条路径的对应的属性,如果你不想也可以改为[1]......
def exchange_route(route):if route:for i, step in enumerate(route):list_latlon.append(step["polyline"])else:print('无法获取路线规划。')# 获取街道地图for item in list_latlon:points = item.split(';')for point in points:coords = point.split(',')Lon.append(float(coords[0]))Lat.append(float(coords[1]))def PlotLineOnMap(Lat, Lon, filename):# 给出的坐标系为GCJ-02,如果需要测试google地图,需要进行坐标转换tri = np.array(list(zip(Lat, Lon)))san_map = folium.Map(location=[34.155709, 108.904262],zoom_start=13,# 高德街道图# tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}',tiles='https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=16&scale=1&style=8&x={x}&y={y}&z={z}',# 高德卫星图attr='default')folium.PolyLine(tri, color='#3388ff', fill=False).add_to(san_map)marker_cluster = plugins.MarkerCluster().add_to(san_map)for lat, lon in zip(Lat, Lon):folium.Marker([lat, lon], color='red').add_to(marker_cluster)file_path = f"{filename}.html"san_map.save(file_path)代码分析:
exchange_route(route) 接收一个路线参数,然后提取其中每个步骤的经纬度坐标信息,并存储在list_latlon列表中def updated_maps(ending_location, user_id):将给定的经纬度坐标存放在一个列表当中,然后调用folium获取从起点开始,借助多个经纬度坐标点绘制路线图,同时进行标签,然后生成html文件,保存
san_map = folium.Map(location=[34.155709, 108.904262],zoom_start=13,# 高德街道图# tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}',tiles='https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=16&scale=1&style=8&x={x}&y={y}&z={z}',# 高德卫星图attr='default')zoom_start :是当前地图的放大倍数
tiles是瓦片服务 这是我找到的一个宝藏地址 :https://www.cnblogs.com/HandyLi/p/11137367.html
四,地图显示:
使用qwebengine控件去显示网页
def show_path(self, user_id):self.qwebengine.setFixedSize(700, 400)self.grid_layout.addWidget(self.qwebengine, 3, 1, 1, 1)# path = "file:\\" + os.getcwd() + "\\showpoint.html"path = "file:\\" + os.getcwd() + f"\\map_{user_id}.html"path = path.replace('\\', '/')self.qwebengine.load(QUrl(path))



)




--DSP库的使用)



)
开发平台 V8.2已发布,更安全、更高效、更开放)
![③【List】Redis常用数据类型: List [使用手册]](http://pic.xiahunao.cn/③【List】Redis常用数据类型: List [使用手册])



