2023.11.22使用flask做一个简单的图片浏览器
功能:
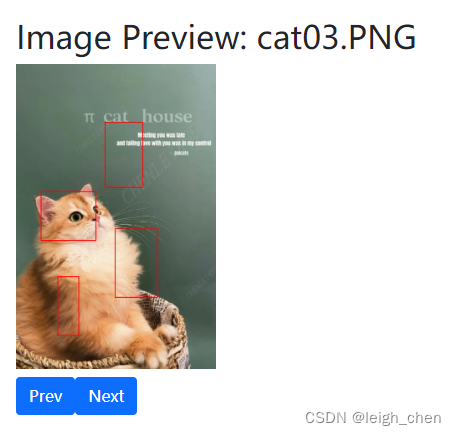
实现图片浏览(翻页)功能
程序页面:

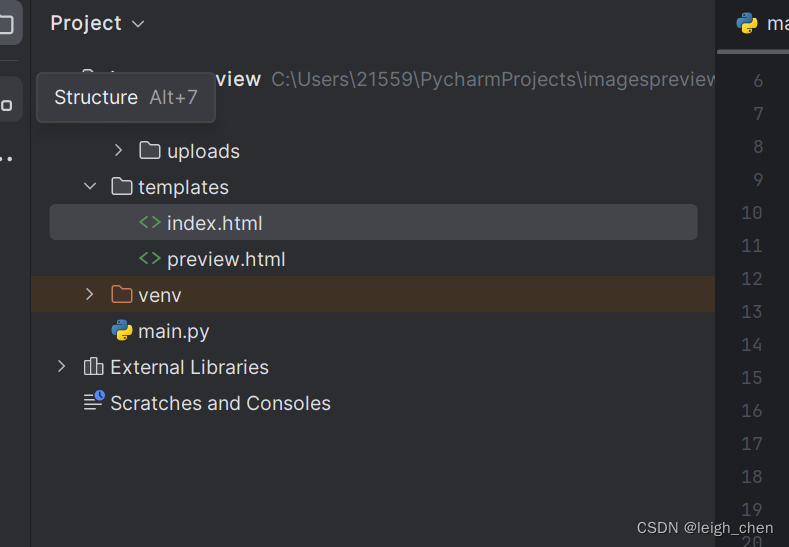
程序架构:

注意:在flask中常会使用src=“{{ url_for(‘static’, filename=‘images/’ + image) }}”,这段代码是在Flask框架中用于获取静态文件的URL的。在Flask中,静态文件通常存放在static文件夹中,比如CSS、JavaScript或者图片文件等。url_for(‘static’, filename=‘images/’ + image)这段代码会生成一个对应静态文件的URL,其中’static’是指定静态文件夹的名称,‘images/’ + image是指定文件夹中图片的路径。
如果image是一个变量,那么在渲染模板的时候就会根据实际的image的值来生成对应的URL。这个URL可以在前端页面中引用,用于加载静态图片文件。
注意静态文件夹如果要改变需要另外声明。
main.py
import os
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/')
def index():return render_template('in












:难忘记第一次牵你手的温存)


)

C#语言基础)
