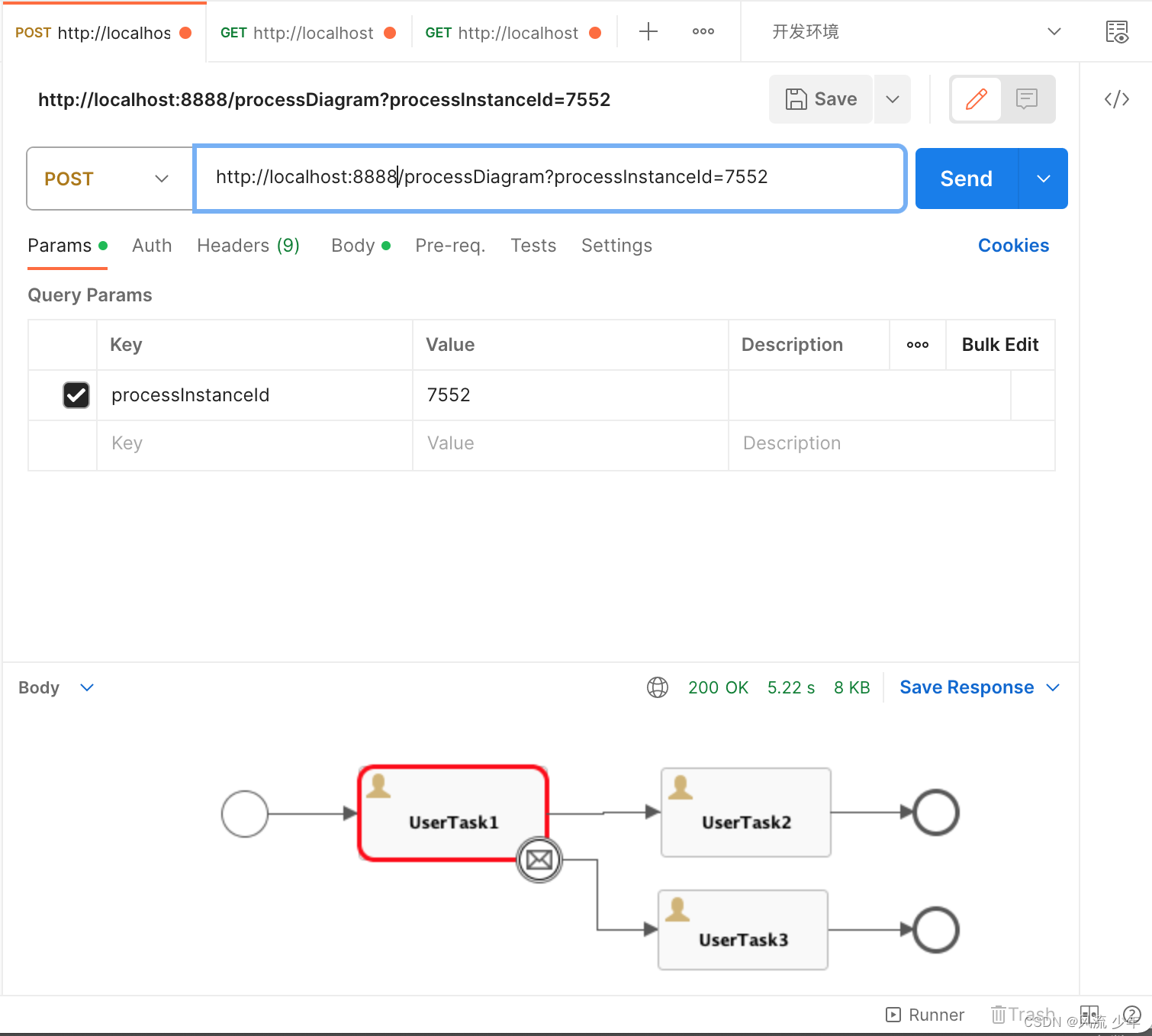
实时获取当前流程对应的流程图片,并对当前正在审批的节点进行高亮显示。
public class ActivitiController {@Autowiredprivate ProcessEngine processEngine;@Autowiredprivate RepositoryService repositoryService;@Autowiredprivate RuntimeService runtimeService;/*** 生成正在执行的流程图*/@RequestMapping(value = "processDiagram")public void genProcessDiagram(HttpServletResponse httpServletResponse, String processInstanceId) throws Exception {List<Execution> executions = runtimeService.createExecutionQuery().processInstanceId(processInstanceId).list();List<String> highLightedActivities = new ArrayList<>();List<String> highLightedFlows = new ArrayList<>();for (Execution exe : executions) {List<String> ids = runtimeService.getActiveActivityIds(exe.getId());highLightedActivities.addAll(ids);}//获取流程图ProcessInstance processInstance = runtimeService.createProcessInstanceQuery().processInstanceId(processInstanceId).singleResult();BpmnModel bpmnModel = repositoryService.getBpmnModel(processInstance.getProcessDefinitionId());ProcessEngineConfiguration engconf = processEngine.getProcessEngineConfiguration();ProcessDiagramGenerator diagramGenerator = engconf.getProcessDiagramGenerator();InputStream in = diagramGenerator.generateDiagram(bpmnModel,"png",highLightedActivities,highLightedFlows,engconf.getActivityFontName(), engconf.getLabelFontName(),engconf.getAnnotationFontName(), engconf.getClassLoader(),1.0);OutputStream out = null;byte[] buf = new byte[1024];int legth = 0;try {out = httpServletResponse.getOutputStream();while ((legth = in.read(buf)) != -1) {out.write(buf, 0, legth);}} finally {if (in != null) {in.close();}if (out != null) {out.close();}}}
}



)

![2023年中国感应电炉产业链、产量、销量及市场规模分析[图]](http://pic.xiahunao.cn/2023年中国感应电炉产业链、产量、销量及市场规模分析[图])













