项目中

SSM中配置
第一种:配置文件中
<mvc:resources mapping="/js/**" location="/js/"/>
<mvc:resources mapping="/css/**" location="/css/"/>
<mvc:resources mapping="/html/**" location="/html/"/>
由于这是一种Ant风格的路径匹配符,/** 表示可以匹配任意层级的路径,因此上面的代码也可以像下面这样简写:
<mvc:resources mapping="/**" location="/"/>
第二种:代码配置
自定义一个类,继承自 WebMvcConfigurationSupport
@Configuration
@ComponentScan(basePackages="org.michael.javassm")
public class pringMVCConfig extends WebMvcConfigurationSupport{@Overrideprotected void addResourceHandlers(ResourceHandlerRegistry registry){registry.addResourceHandler("/**").addResourceLocations("/");}
}
SpringBoot中配置
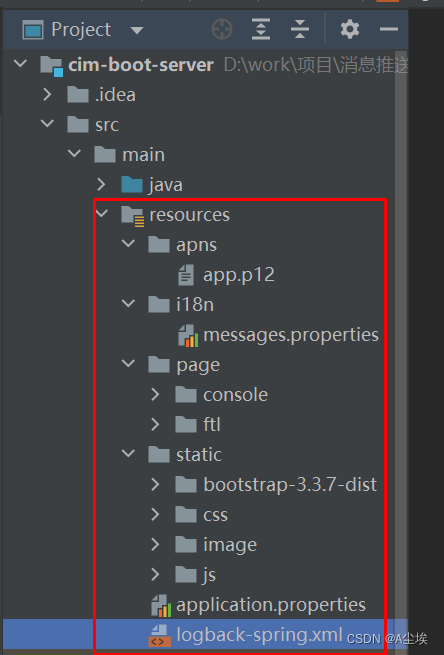
在 Spring Boot 中,默认情况下,一共有 5 个位置可以放静态资源,五个路径分别是如下 5 个:
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
- /
前四个目录好理解,分别对应了 resources 目录下不同的目录
在 Spring Boot 项目中,默认是没有 webapp 这个目录的,当然我们也可以自己添加(例如在需要使用JSP的时候),这里第 5 个 / 其实就是表示 webapp 目录中的静态资源也不被拦截。
优先级也是按照上面的顺序。
默认都会存在 resources/static 目录,只要放到这个目录下,就可以直接访问。也不需要额外去创建其他静态资源目录,例如我在 classpath:/static/ 目录下放了一张名为 1.png 的图片,那么我的访问路径是:
http://localhost:8080/1.png
实际就是配置拦截,请求地址如果是 http://localhost:8080/1.png 实际上系统会去 /static/1.png 目录下查找相关的文件
<mvc:resources mapping="/**" location="/static/"/>
自定义配置
不想将资源放在系统默认的这五个位置上,也可以自定义静态资源位置和映射,自定义的方式也有两种
①、application.properties
# 定义资源位置
spring.resources.static-locations=classpath:/# 定义请求 URL 规则
spring.mvc.static-path-pattern=/**
将静态资源放在 resources 目录下的任意地方,我们访问的时候当然也需要写完整的路径,例如在 resources/static 目录下有一张名为 1.png 的图片,那么访问路径就是 http://localhost:8080/static/1.png ,注意此时的 static 不能省略
②、java中定义
@Configuration
public class WebMVCConfig implements WebMvcConfigurer {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/**").addResourceLocations("classpath:/aaa/");}
}
【注意】
用了 Thymeleaf 之后,会将静态资源也放在 resources/templates 目录下,注意,templates 目录并不是静态资源目录,它是一个放页面模板的位置(你看到的 Thymeleaf 模板虽然后缀为 .html,其实并不是静态资源)









)









