优质博文:IT-BLOG-CN
一、LightHouse环境搭建
LightHouse是一款由Google开发的开源工具,用于评估Web应用程序的性能和质量。可以将其看作是一个Chrome扩展程序运行,或从命令行运行。为LightHouse提供一个需要审查的网址,它将针对此页面进行一连串的测试,然后生成一个有关页面性能的报告。可以分析Web应用程序的加载速度、渲染性能、可访问性、可用性和最佳实践等方面,提供详细的报告和建议。LightHouse GitHub , LightHouse 官网
我们可以在LightHouse GitHub中看到多种安装和使用方式,我们这里使用扩展程序进行演示:

在Google商店中直接搜索LightHouse下载安装即可。

我们从Chrome Developers网站获取一个性能差的项目,进行实战优化:Lighthouse: Optimize website speed
【1】登录账号后点击Remix

【2】点击Glitch图标

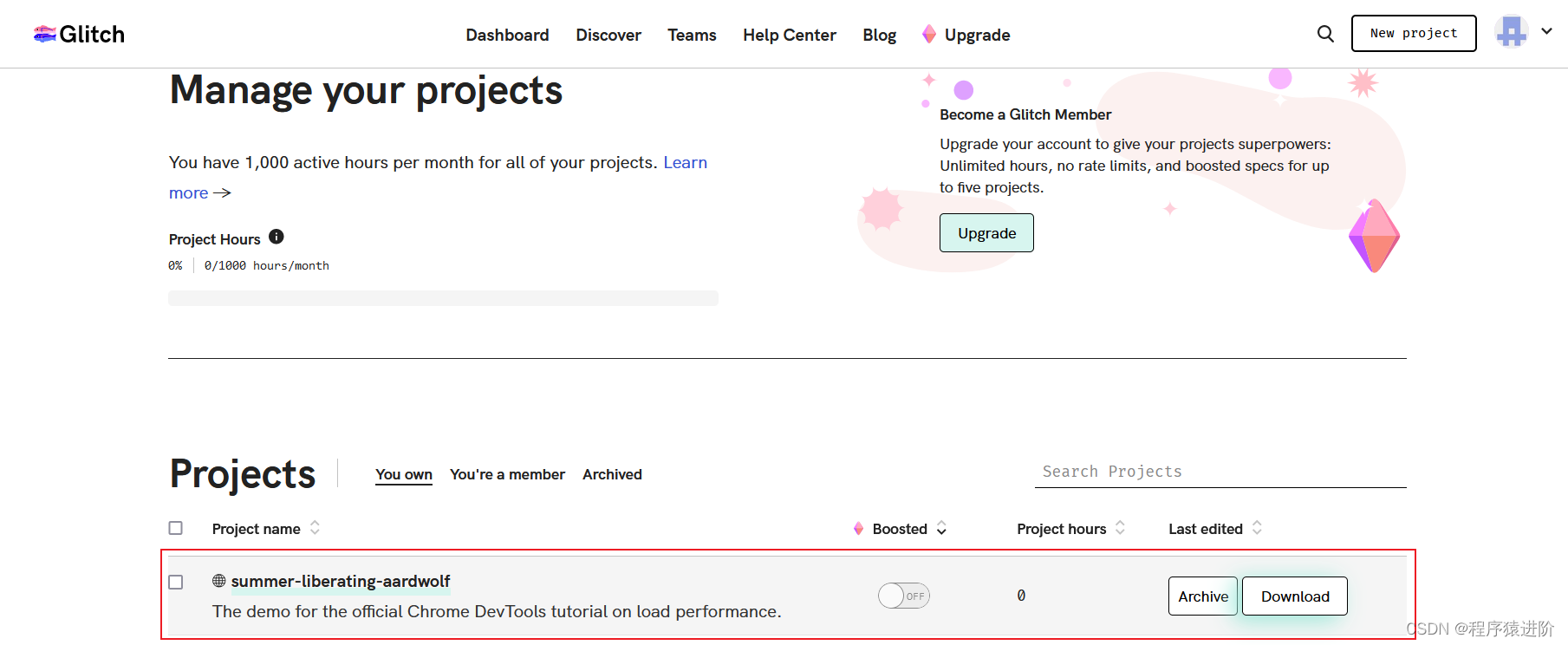
【3】选择你要下载的项目每个人的项目名可能不同

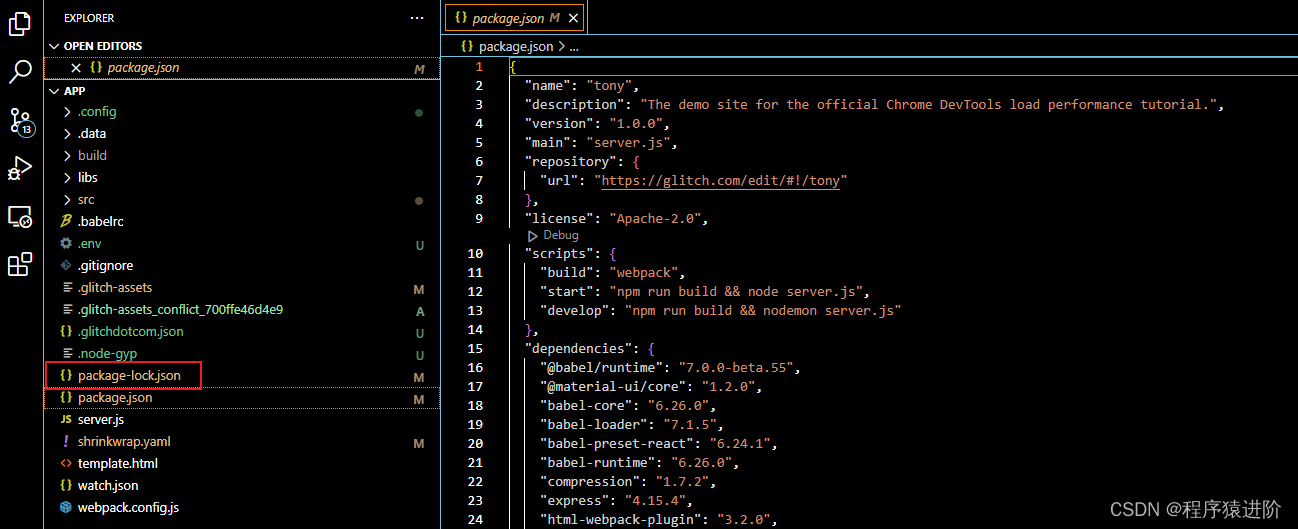
【4】解压下载的项目后,通过Visual Studio Code打开项目,删除package-lock.json,然后执行npm i会生成新的依赖package-lock.json。

最后通过npm run start启动项目,项目启动后的访问地址为:http://localhost:1234/

二、LightHouse 指标介绍
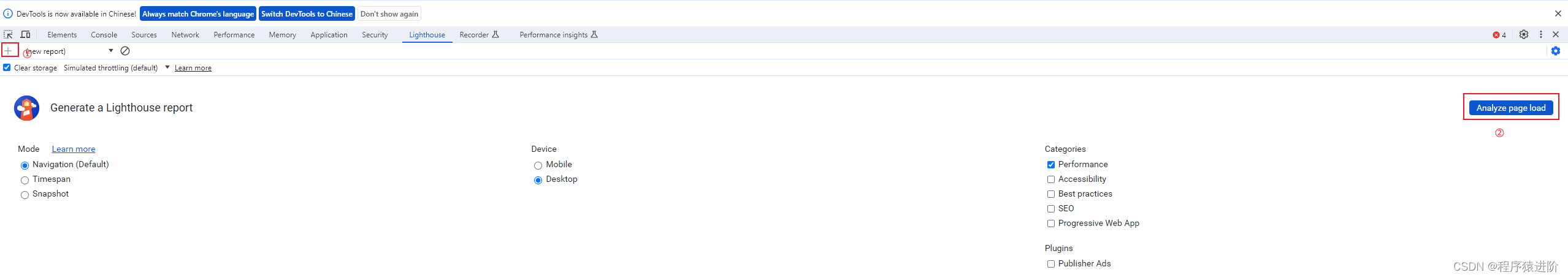
我们使用F12打开当前项目的控制台,点击LightHouse后能够看到Analyze page load点击后,就会对网页进行性能分析。需要注意的是浏览器的缓存会影响性能分析的分数,所以在分析之前需要对缓存进行清理。

设置:
【1】Clear Storage:是否清除缓存,模拟用户第一次进入页面就勾选,清除缓存;
【2】Simulated throttling:模拟限制,勾选之后Lighthouse在测试过程中限制网速与CPU。网络限速:Latency延迟: 150ms;Throughput上行下行网速: 1.6Mbps down / 750 Kbps up;Packet loss: none;CPU限制:4x CPU谷歌开发者工具也可设置网络限速。CPU限制:4x CPU;谷歌开发者工具也可设置网络限速。
模式:
【1】navigation:默认的,测试的是当前页面,分类都可选;
【2】Timespan:用这个模式可以测试一堆操作的性能,不只是一个页面,测试类型只有Performance、Best Practices;
【3】snapshot:生成页面快照的一种测试模式,测试类型有Performance、Accessibility、Best Practices、SEO;
分类:
【1】Performance:评估Web应用程序的性能得分,根据测量的结果打分,根据占比计算得到的。分析页面加载时间、资源大小、缓存策略等因素,并给出相应的建议和优化方案;
【2】Accessibility:评估Web应用程序的可访问性,它会检查页面是否符合WCAG(Web Content Accessibility Guidelines)标准,并给出相应的建议和优化方案,目的是用来评估构建一个适用于所有用户的网站;
【3】Best Practices:该选项用于评估Web应用程序是否符合最佳实践。它会检查页面是否存在常见的问题,例如安全问题、SEO问题等,并给出相应的建议和优化方案;
【4】SEO:该选项用于评估Web应用程序的搜索引擎优化情况。它会检查页面是否符合搜索引擎的要求,例如页面标题、meta标签等,并给出相应的建议和优化方案;
【5】PWA:选项用于评估Web应用程序是否符合渐进式Web应用程序PWA的标准。它会检查页面是否具有离线访问、添加到主屏幕等功能,并给出相应的建议和优化方案;
常规情况下,我们重点关注第一个
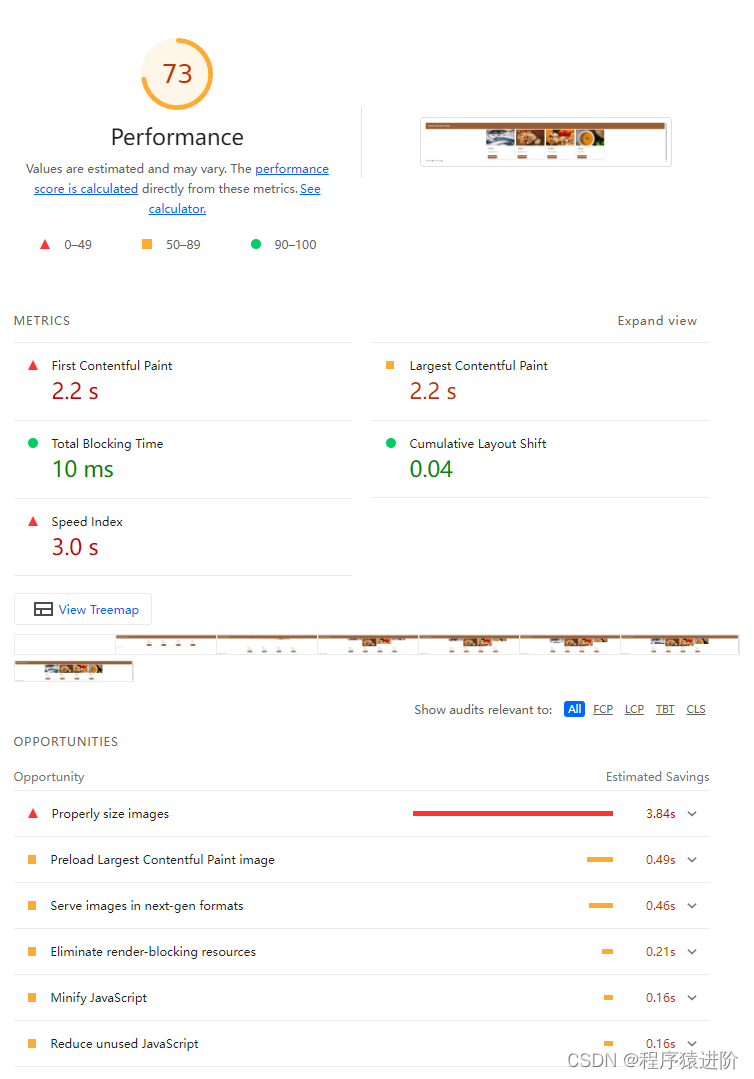
Performance
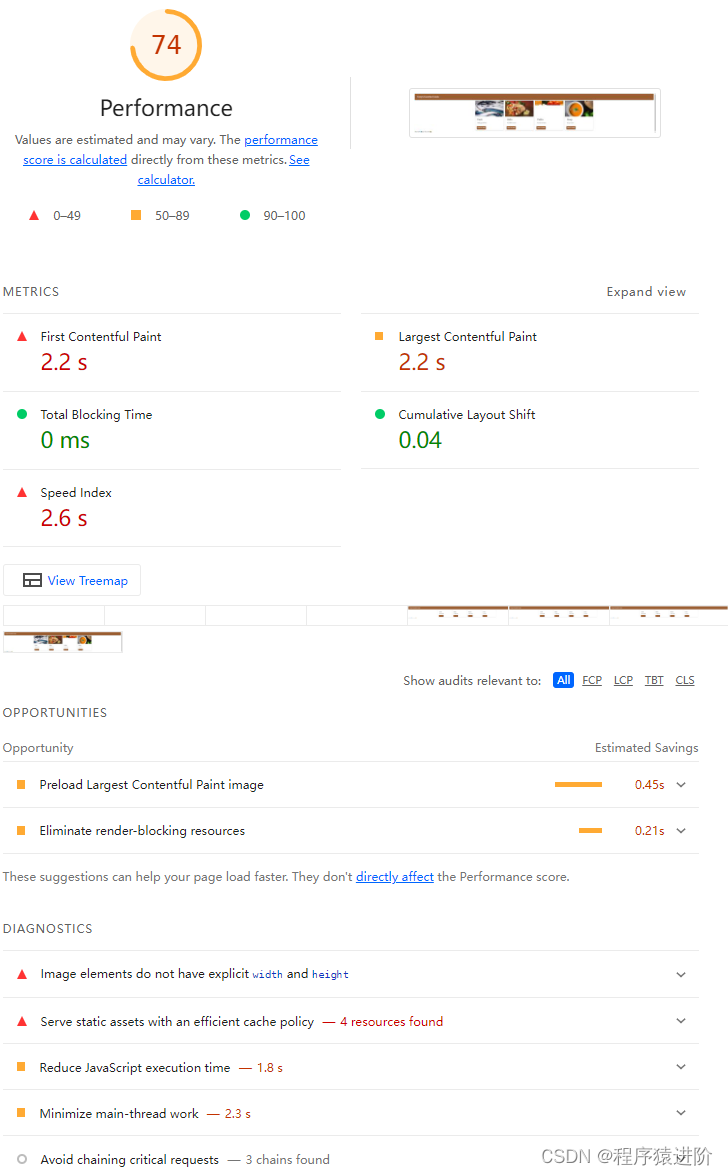
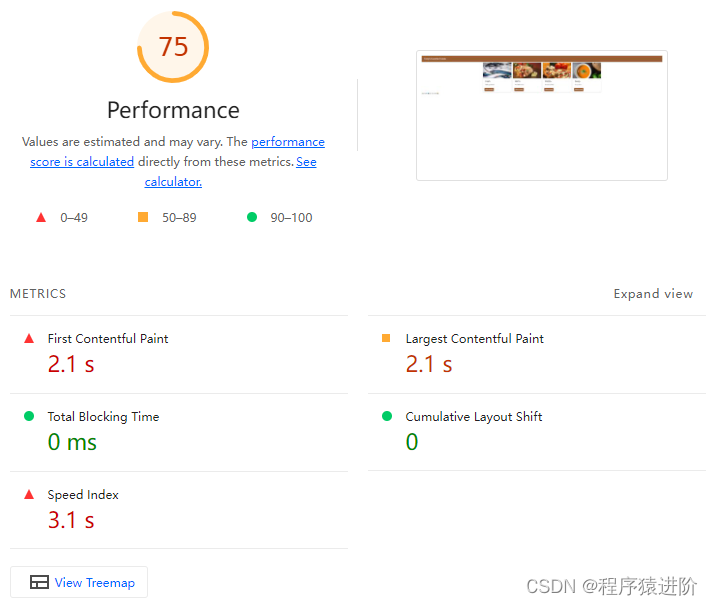
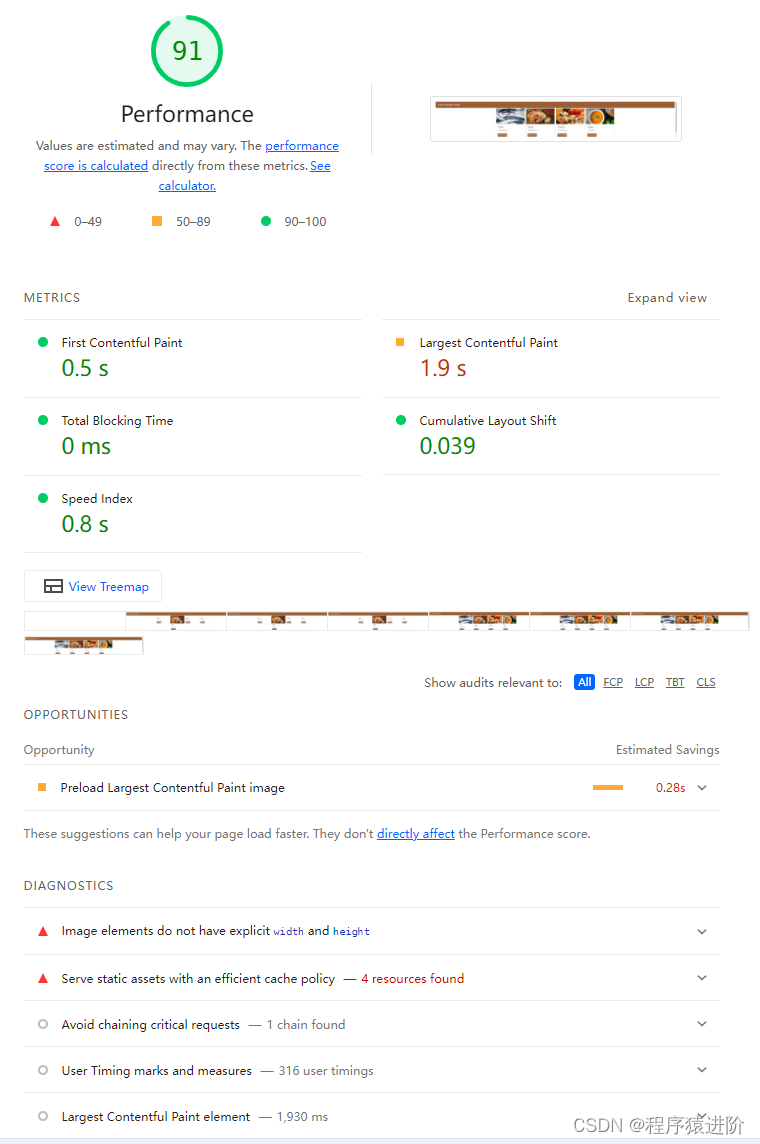
点击Analyze page load查看分析结果:

指标介绍:
【1】FCP(First Contentful Paint)首次内容绘制: 白屏时间,第一次有内容呈现在用户屏幕上的时间点。
【2】LCP(Largest Contentful Paint)最大内容绘制: 指页面渲染出最大文本或图片的时间。
【3】TTI(Time to Interactive)可交互时间: 测量页面从开始加载到主要子资源完成渲染,第一次可流畅交互的时间。
【4】SI(Speed Index)页面加载速度: 是一个衡量Web页面加载速度的指标,它表示页面在加载过程中的视觉稳定性。Speed Index越低,表示页面加载速度越快,用户体验越好,视觉稳定性得分是根据页面中元素的位置和大小变化来计算的,变化越大得分越高,变化越小得分越低。
【5】TBT(Total Blocking Time)总阻塞时间: 它是指在FCP和TTI之间,所有超过50毫秒的任务时间总和,以毫秒为单位。
当页面开始呈现内容
FCP后,用户可以开始与页面进行交互,直到页面完全加载并响应用户操作TTI。在这个过程中,浏览器需要执行多个任务,例如解析HTML、加载CSS和JavaScript文件、渲染页面等。如果某个任务的执行时间超过50毫秒,就会对页面的加载速度和性能产生负面影响。
【6】CLS(Cumulative Layout Shift)累积布局偏移: 布局偏移情况,当页面中的元素位置发生变化时,浏览器需要重新计算页面的布局,从而增加页面加载时间。如果页面中的元素位置变化过于频繁,会导致页面加载时间过长,影响用户体验和SEO排名,布局偏移分数 = 影响分数 * 距离分数。
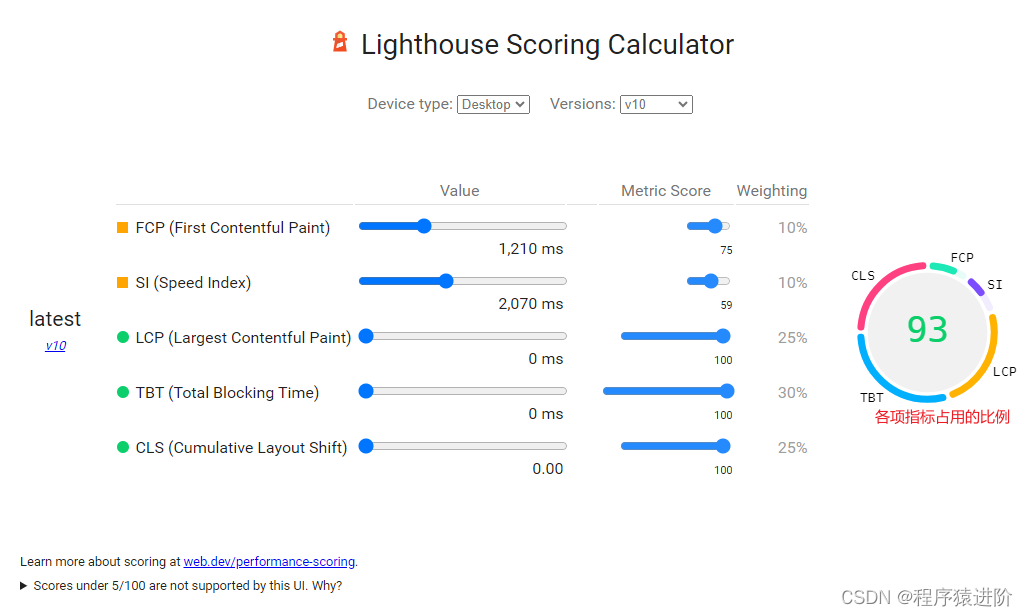
疑问:Lighthouse打分的标准是什么呢?
Lighthouse的打分标准,我们可以通过拖动每个指标观察分数的变化,便可以得到指标在分数中的占比,但需要注意不同版本占比是不相同的。

View Treemap:我们继续查看Lighthouse性能分析页面,通过点击View Treemap我们还能看到静态资源的利用率情况:

得到静态资源的利用率情况如下:

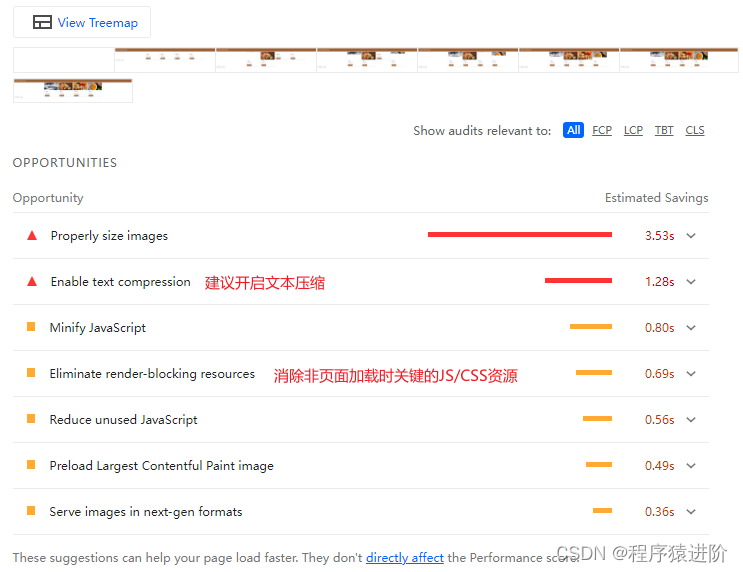
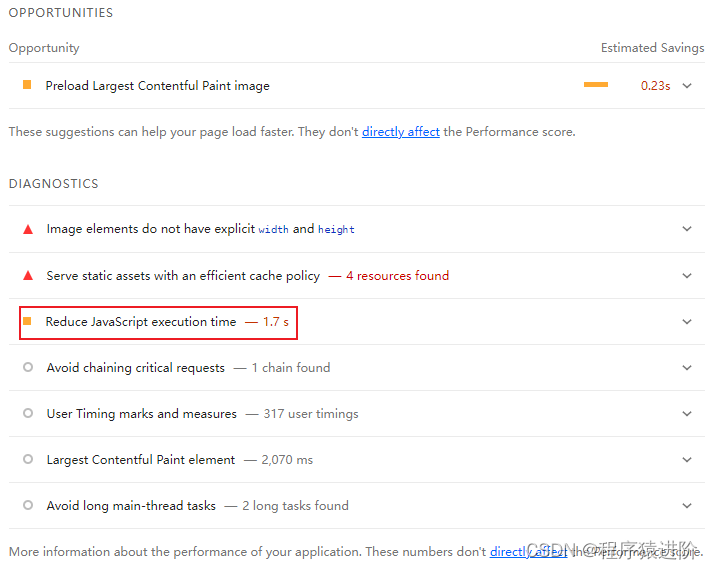
Lighthouse还为网站提供了优化建议 :根据业务情况斟酌处理

三、页面优化
【1】Enable text compression开启文本压缩: 在压缩之前先看下资源占用的大小

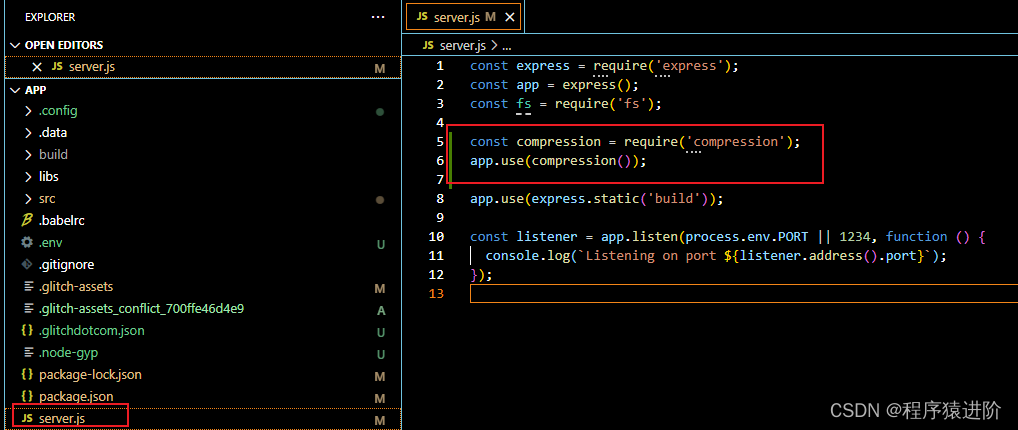
在项目的server.js中开启压缩:目前资源的传输时没有开启gzip压缩的,通过下面的代码就可以加载compression第三方包,开启gzip压缩,主要压缩文字类容js/css放到中间中。
const compression = require('compression');
app.use(compression());

然后我们点击+生成一个新的报告:原有的报告还在

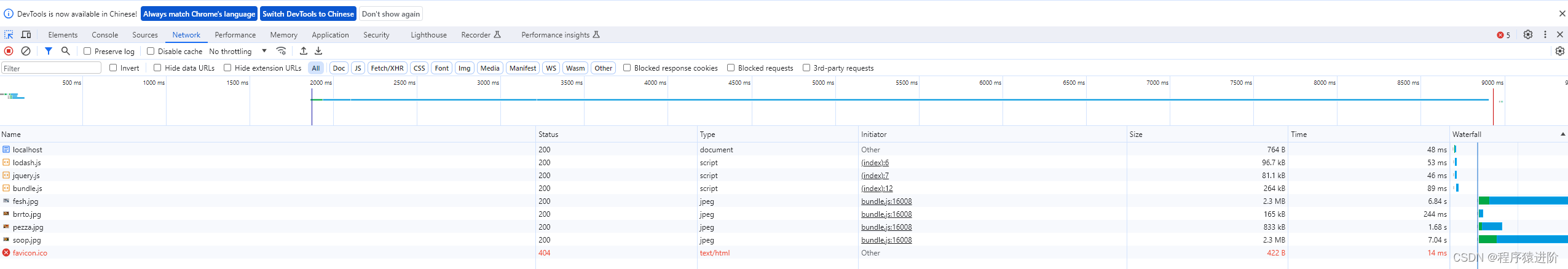
刷新缓存重新看下js/css资源加载的大小:

重新跑一次Lighthouse发现分数上升了, 同时也没有了压缩的相关建议:

【2】Resize images重新设定合适大小的图片: 优化前加载这些静态图片,用了3.84秒

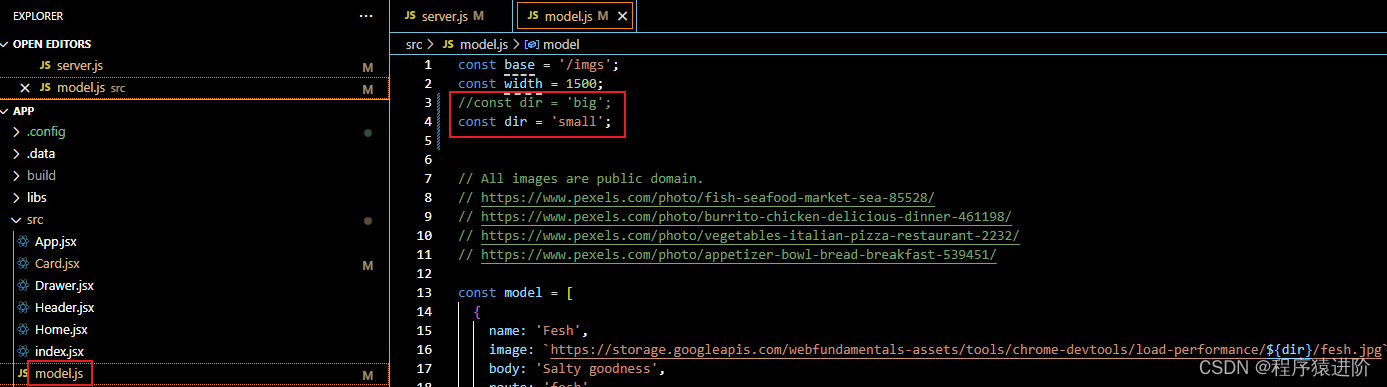
我们将图片的大小由big变为small,更改项目中src/model.js文件:
const dir = 'small';

重启项目后,重新跑一次Lighthouse发现分数上升了, 同时也没有了图片大小修改的相关建议:也可以在Network中查看资源的大小。

【3】Eliminate render-blocking resources消除非关键资源:

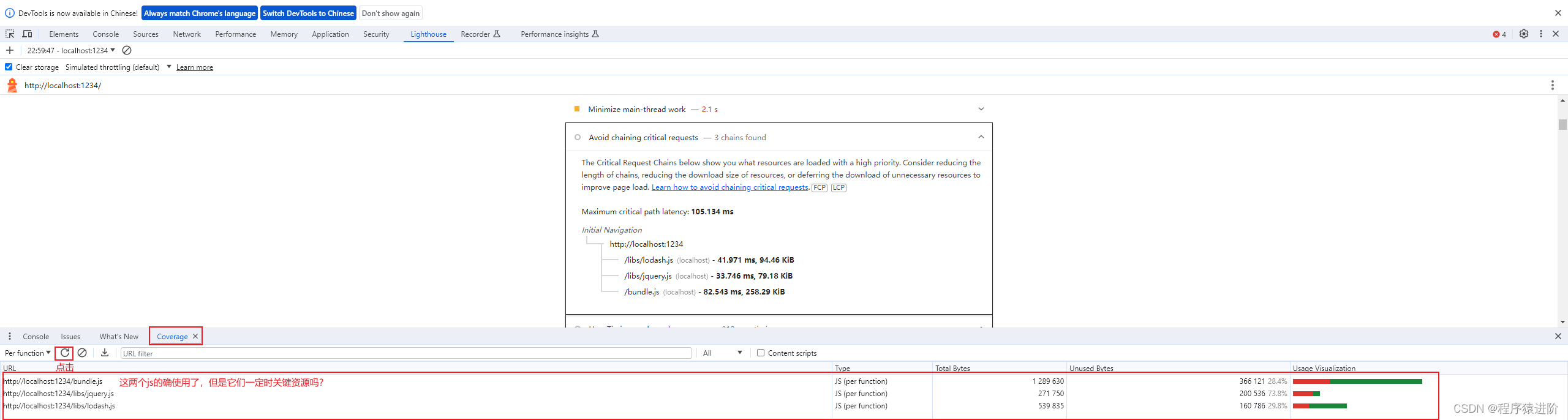
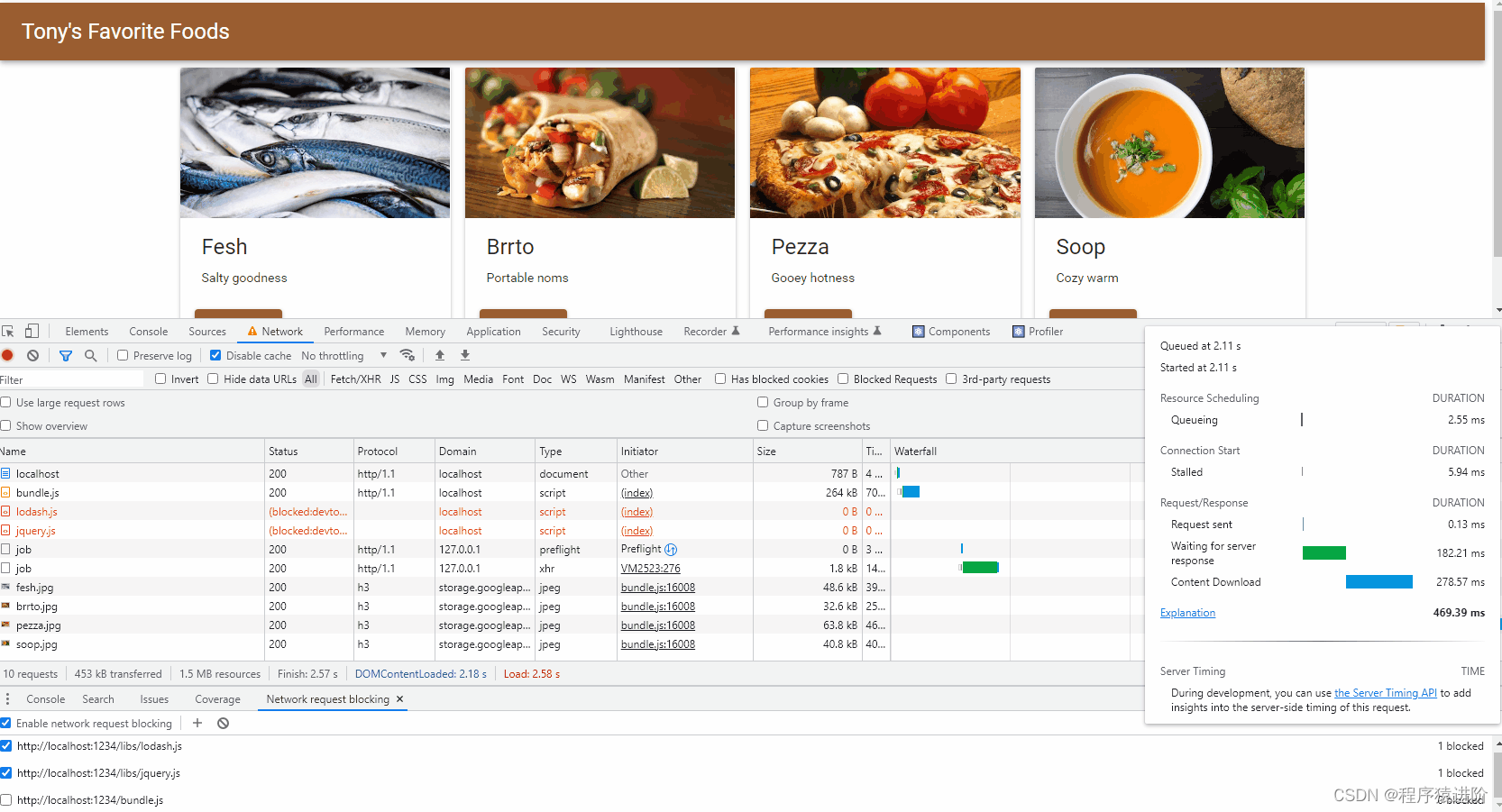
Lighthouse给的建议是lodash.js和jquery.js两个文件是首次加载时的非关键的资源,但是我们实际看到这样的建议之后,可能会存在疑惑。就需要证明,页面加载的时候,哪些js被用到了,哪部分代码没有被使用。打开控制台,按ctrl + shift + p打开Command Menu,输入coverage。

这两个js页面确实用到了,但它们一定就是关键资源了吗?我们需要继续往后验证。

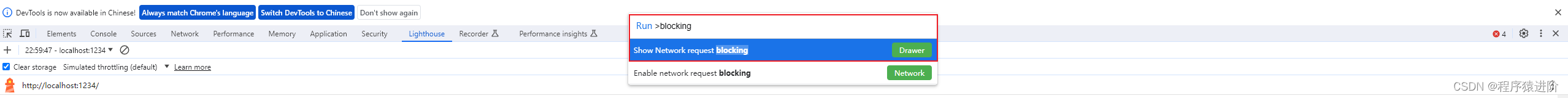
ctrl + shift + p输入blocking:

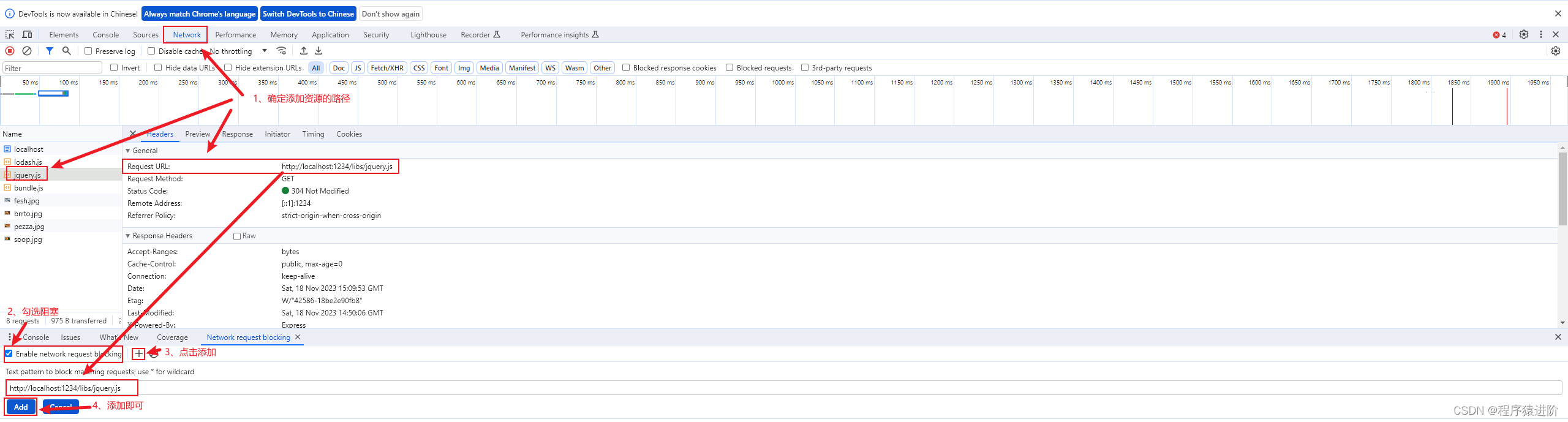
点击左下角+号,添加阻塞规则:

我们先把jquery和lodash两个文件给禁止掉了,发现页面依旧可以运行,如果把bundle也给禁止掉,页面直接白屏不可用。去除禁止,则恢复使用。

结合Chrome的控制台命令进行校验,哪些JS文件被禁止加载了,页面也依旧可以正常展示。那么对于这类非关键资源,即页面首次加载并不需要它的文件,我们可以将其改为异步加载。我们找到template.html文件,删除里面对这两个js的引用:

也可以把它们改为异步加载,增加defer标识:
<script src="/libs/lodash.js" defer></script>
<script src="/libs/jquery.js" defer></script>
重新跑一次Lighthouse发现分数上升了, 同时也没有了js修改的相关建议:

【4】Diagnostics需要进一步调试的复杂诊断: Lighthouse里面还有Diagnostics相关的专栏,这一部分的建议都是需要我们开发者通过调试来分析诊断的。

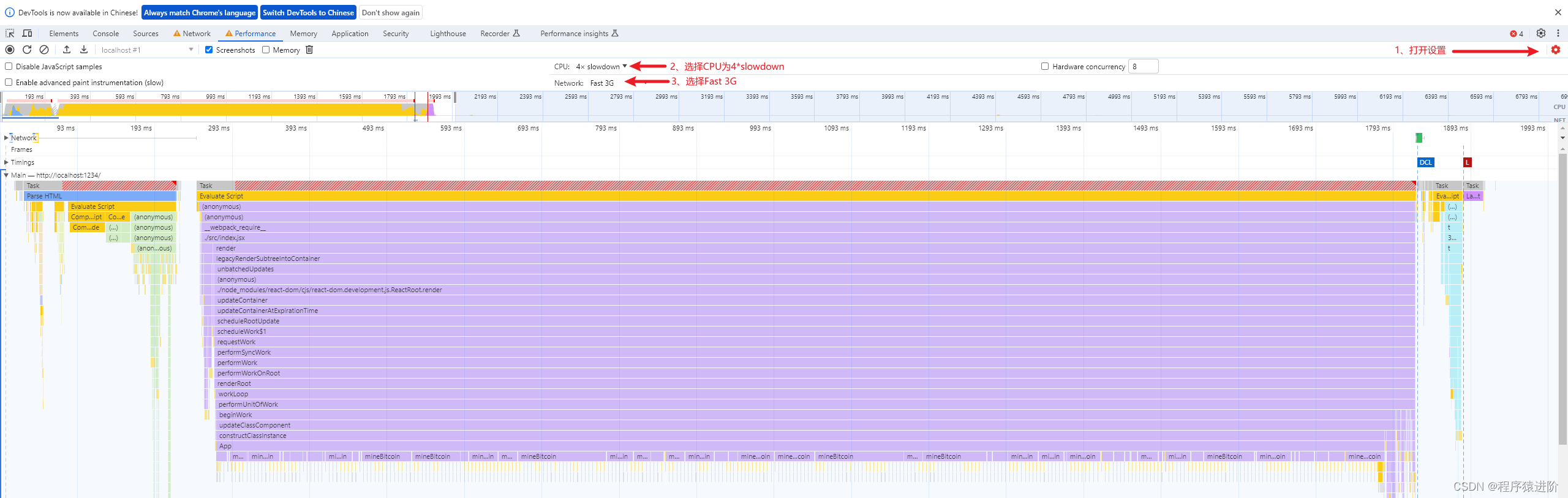
选择Performance,然后选择左上角的start按钮

进行相关参数的配置:

查看哪些js的运行时间特别长:

我们先看下执行时间最长的mineBitcoin函数,执行时间占用了75%。如下:我们将这段代码注释掉。

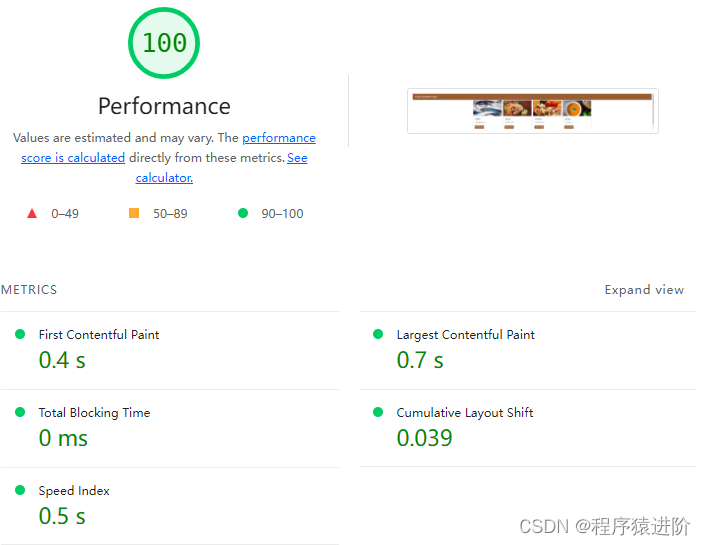
重新跑一次Lighthouse发现分数直线上升了:

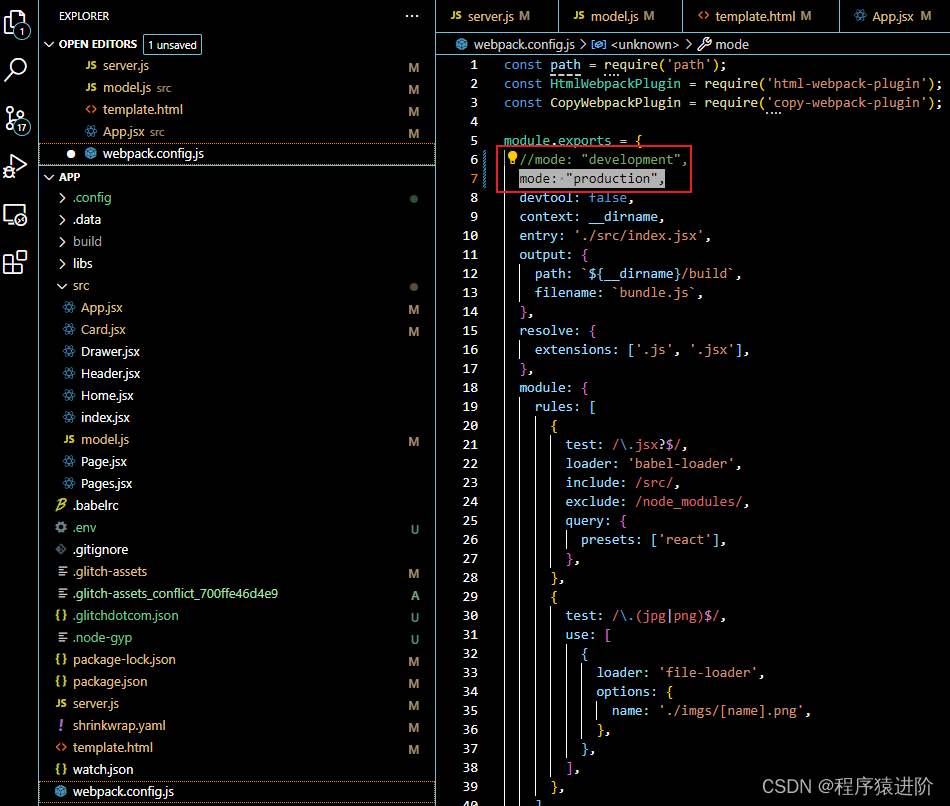
当前项目webpack.config.js的打包模式为生产者模式。
mode: "production",

最后我们再看下分数吧:666

四、总结
【1】从js/css资源的大小来看:减少js/css的体积。我们可以开启minify压缩。或者删除一些无用的代码。
【2】从加载方式角度来看:一些非关键资源,开启异步加载,预加载、按需加载、延迟加载等。
【3】从请求协议角度来看:我们可以减少Http1.0请求次数,并且可以使用Http2.0,因为它是异步非阻塞的。对于Chrome浏览器,针对http1.0默认会限制住6个文件数量的请求并发,如果>6个文件,就会分成n + 1个批次去请求资源。但是如果你是http2.0的话,就会同时请求这12个文件。




)
 测试篇 上)



)






)


