(三)PCB多板互连装配设计
一旦模块在多板原理图上相互连接,就可以验证板到板的连接。这将检测网络到引脚分配错误和引脚到引脚的互连布线错误。可以解决这些错误并将修改信息更新到对应的 PCB 中,或者重新更新到源系统原理图。
印制电路板不是孤立存在的,它们通常与其他板组装在一起,并且板的组件容纳在壳体或外壳内。Altium Designer 的多板装配功能有助于完成设计过程的这一阶段,多板装配编辑器允许单独的板旋转、对齐并相互插入。它还允许将其他零件(包括其他板、组件或 STEP 格式 MCAD 模型)导入并定位到装配中。
前面是关于 Altium Designer 多板装配的介绍,下面将通过一个案例演示在 AltiumDesigner 21 中如何实现多板装配。
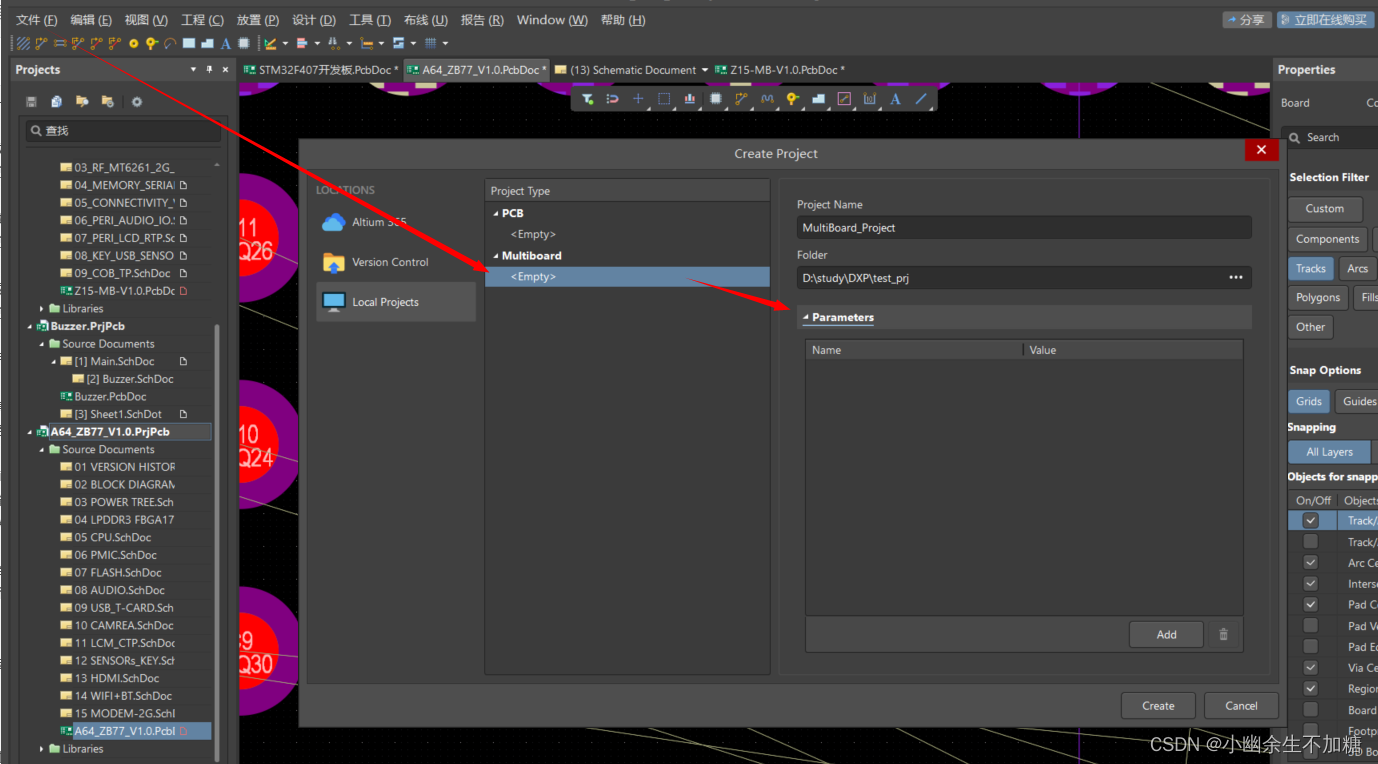
(1)首先创建多板项目(*.PrjMbd)。打开 Altium Designer 软件,执行菜单栏中“文件”→“项目”→Multiboard 命令,新建一个多板项目并选择一个项目的存放路径,单击 Create 按钮即可创建一个多板项目,如图所示。

(2)添加需要装配的子项目到多板项目中。打开Projects面板,在新建的MultiBoard. PrjMbd 工程文件上右击,从弹出的快捷菜单中执行“添加已有文档到工程”命令,添加需要的多板子项目到多板工程中,如图所示。



(3)创建多板原理图。构成多板系统设计的 PCB 项目之间的连接是通过在多板原理图上放置模块,并使用虚拟连线/线缆/线束将各个模块连接在一起建立的。新建多板原理图的方法如图所示,多板原理图文件后缀名为.MbaDoc。

(4)放置代表子 PCB 项目设计的模块。执行菜单栏中“放置”→“模块”命令放置在工作区中,或者在编辑器的 Active Bar 中单击 Module图标,如图所示。

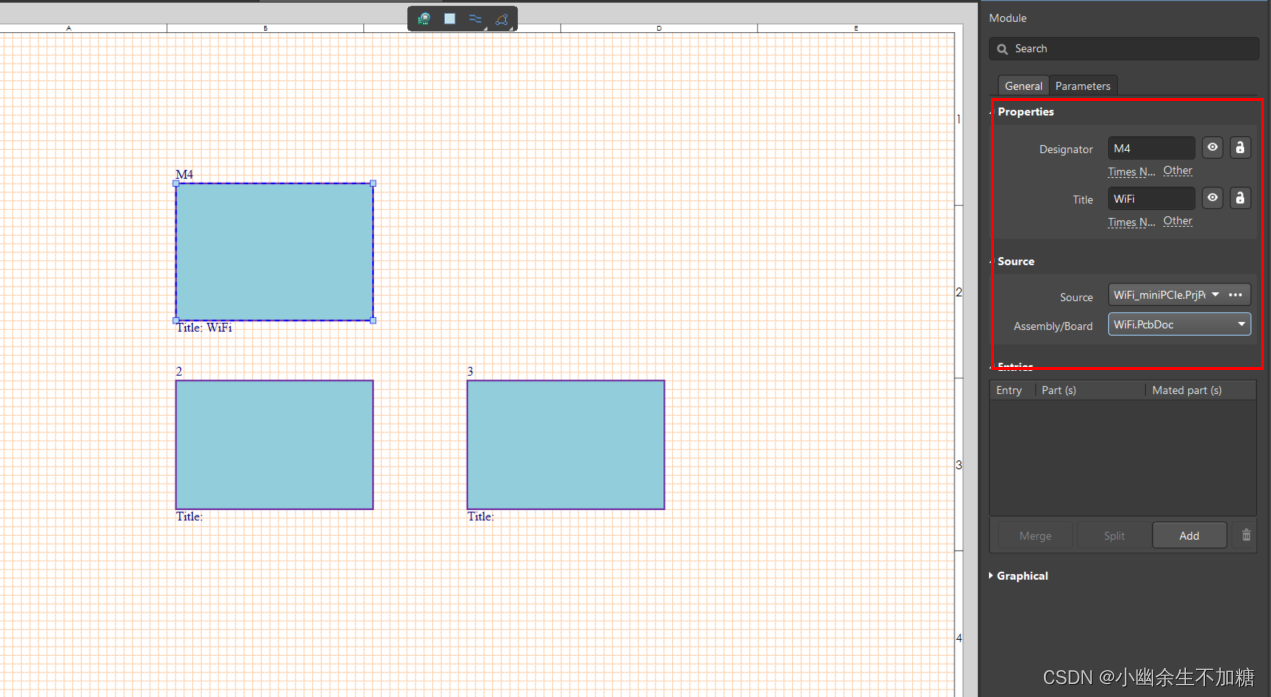
(5)设置模块参数。选择放置的模块,并使用 Properties(属性)面板定义其“Designator(指示符)”和“Title(标题)”以及模块链接到的源 PCB设计项目,该源项目可以设置为本地文件(即前面需要装配的多板子项目)或基于服务器的管理项目,如图所示。

(6)设置多板子项目源原理图文件的连接关系。代表多板系统设计中的子板设计的Altium Designer PCB项目将包含特定连接,例如边缘连接器或插头插座/插座,作为系统设计中其他PCB的电气和物理接口。这些连接及其相关的网络需要通过多板原理图(逻辑)设计文档进行检测和处理,以在系统级设计中建立板间连接。
通过在源 PCB 项目的原理图中设置特定元件的参数来建立板间连接,对于多板装配设计中具有连接关系的每个连接器,需要在源 PCB 项目中的原理图中选择相应的连接器部件,然后在“Properties(属性)”面板的“Parameters(参数)”标签下添加特殊的参数值,如图 所示。
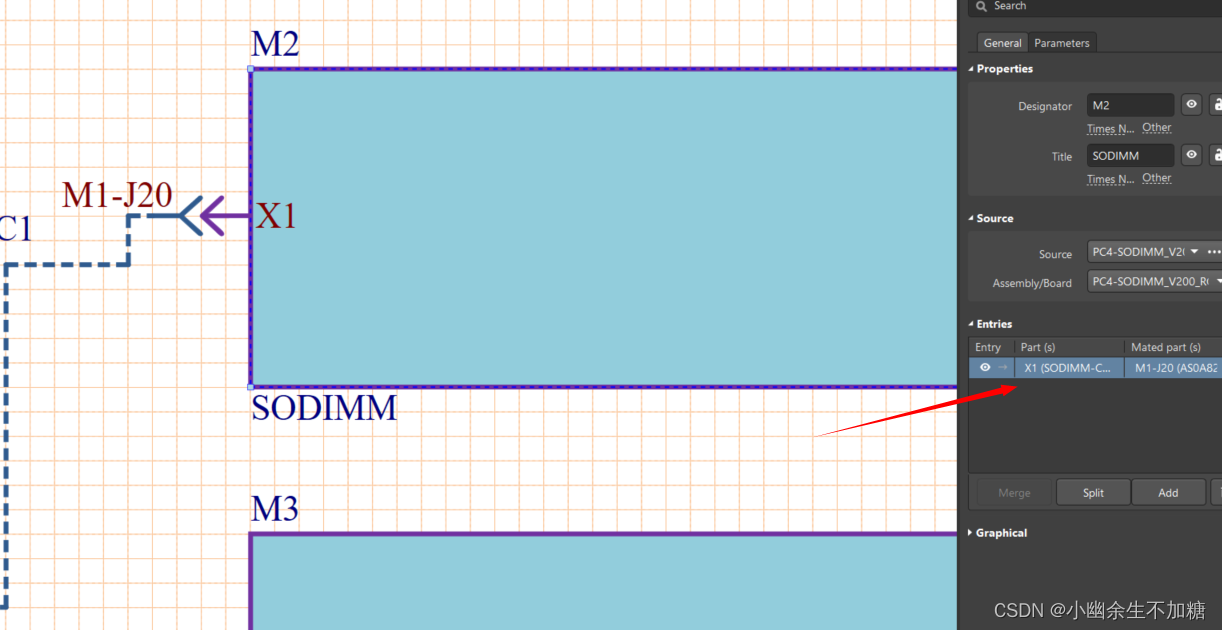
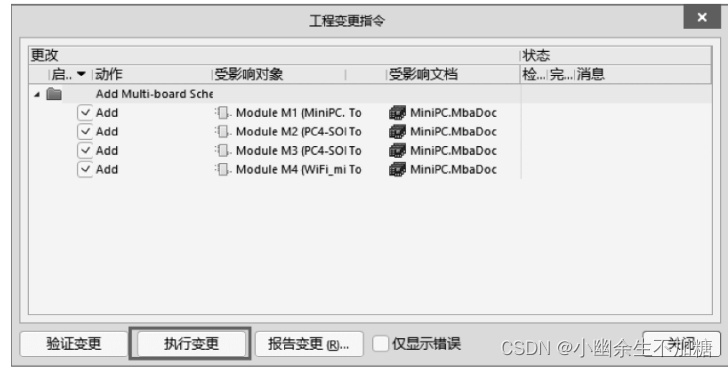
(7)导入子项目数据。前面准备工作完成后,接下来通过执行菜单栏中“设计”→“从子项目导入”命令,或者执行菜单栏中“设计”→“从选定的子项目导入”命令导入项目数据,模块中包含了其链接的 PCB 项目设计中的设计数据。最重要的是,它处理来自子项目中具有 System:Connector 附加特殊参数的每个连接器的 Pin 和 Net 数据。执行导入命令后,弹出工程“变更指令”对话框,单击“执行变更”按钮,如图所示。导入完成后,将在各自的模块图形上为每个连接器自动创建模块 Entry。连接器 Entry 与子项目中的连接器上的引脚和网络主动关联,如图所示。

(8)连接模块。要完成创建和连接子项目模块,需要在模块之间放置逻辑连接。多板原理图编辑器的“放置”菜单栏提供了一系列连接类型,执行菜单栏中“放置”→“直接连接”命令,单击并拖动“模块入口”点之间的连线以创建逻辑连接。此外,多板原理图编辑器中的所有元素(包括Entry 对象)都可以拖动到新位置,如图所示。

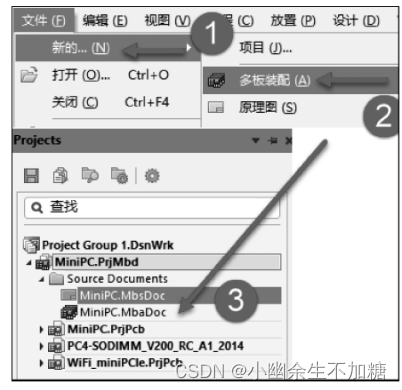
(9)新建多板装配文档。执行菜单栏中“文件”→“新的”→“多板装配”命令,新建一个多板装配文档并保存到多板项目中,如图 所示。

(10)将多板装配设计更新到多板装配文档。打开新建的多板装配文档,在其编辑环境下执行菜单栏中“设计”→Import Changes From MultiBoard_Project.PrjMbd 命令,弹出“工程变更指令”对话框,询问多板原理图中的每个模块,识别为每个子 PCB 项目选择的 PCB,并显示将每个板添加到其中所需的修改列表,如图所示。
单击“执行变更”按钮后,多板 PCB 将加载到多板装配编辑器中,每块电路板都放置在工作空间中,如图所示。



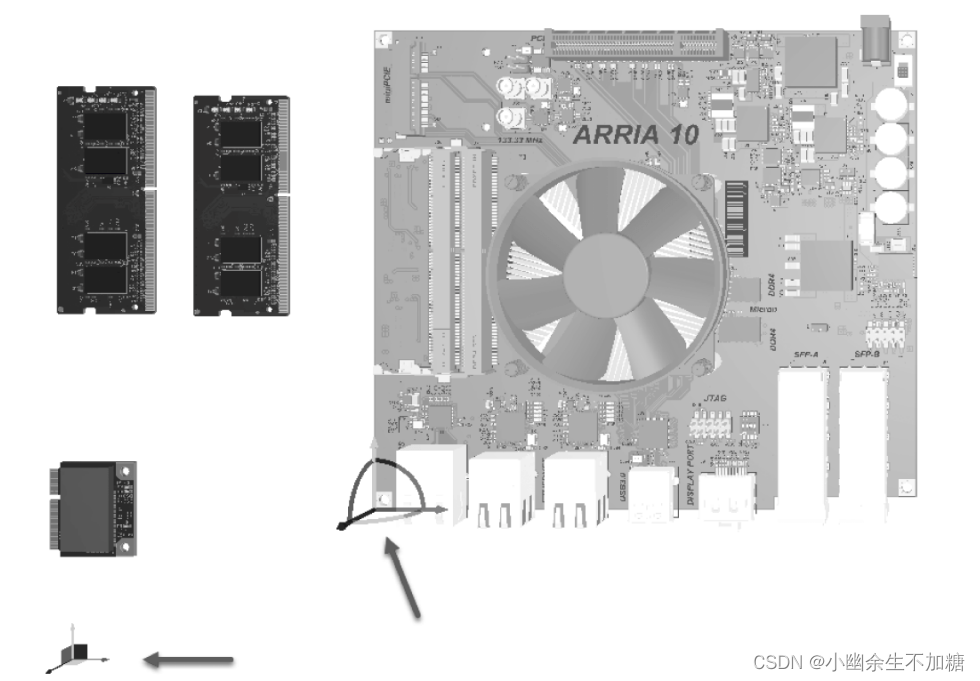
(11)在工作区定位视图。当第一次将多板 PCB 加载到多板装配编辑器中时,它们整齐地放在同一平面上,可以将它们想象成在虚拟桌面上彼此相邻布局。接下来的装配步骤需要用户移动PCB,这时就会发现一个问题,在多板装配过程中,板子需要移动、旋转、拉近的操作,最终可能会不确定板子往哪个方向移动了,因此,需要掌握视图的定位。
在多板装配编辑器工作区左下方是红色/绿色/蓝色轴标记,称为工作区 Gizmo。当选择一个板子时,会出现另一个 Gizmo,称为对象 Gizmo,使用 Gizmo(彩色箭头/平面/圆弧)控制工作区的视图以及工作区内对象的方向,如图所示。
工作区 Gizmo 用于将视图的方向更改为工作区。每个工作空间轴及其对应的平面都分配了一种颜色:
蓝色箭头-一Z轴,可在 XY 平面中查看。可以将其视为顶视图或底视图。
红色箭头–X 轴,查看 YZ 平面。可以将其视为前视图或后视图。
绿色箭头–一Y 轴,查看 XZ 平面。可以将其视为左视图或右视图。
按快捷键Z,或单击工作区 Gizmo上的蓝色,将视图重新定向为俯视Z 轴,直接接入XY 平面。再次单击蓝色可从相反方向查看,或使用 Shift+Z 快捷键。
按快捷键X,或单击工作区 Gizmo上的红色,将视图重新定向为俯视X轴,直接进入YZ 平面。再次单击红色可从相反方向查看,或使用 Shift+X 快捷键。
按快捷键Y,或单击工作区 Gizmo上的绿色,将视图重新定向为俯视Y 轴,直接进入XZ平面。再次单击绿色可从相反方向查看,或使用 Shift+Y 快捷键。
对象 Gizmo用于将调整PCB方向和位置。
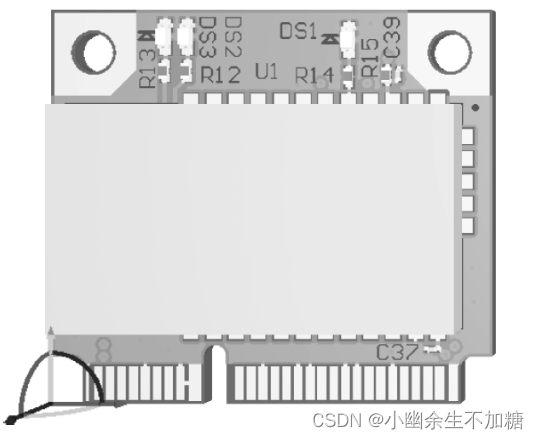
当用户单击其中一块PCB时,它将以选择颜色突出显示(默认为绿色),并且将出现彩色方向线和弧,如图1-167 所示。这些彩色线条和弧线统称为对象Gizmo,用户可以单击并拖动以移动或重新定向该板。
显示“对象 Gizmo”时,单击并按住:
对象 Gizmo 箭头:沿对象轴移动对象。
对象 Gizmo Arc:围绕该对象轴旋转对象。在旋转期间,只要对象轴与工作空间轴对齐,就会有轻微的黏性。
选定对象:在当前视图平面上移动对象。由于当前视图平面是由当前具有面向视图的方式定义的,如果使用此技术移动对象,则很难预测对象在三维空间中的位置。


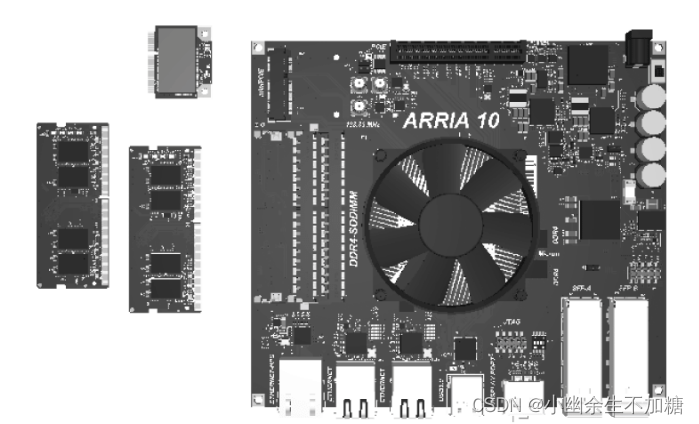
(12)进行多板装配。利用前面介绍的在工作区定位 PCB 视图的方法,将多板 PCB进行装配,装配完成后的效果如图 所示。



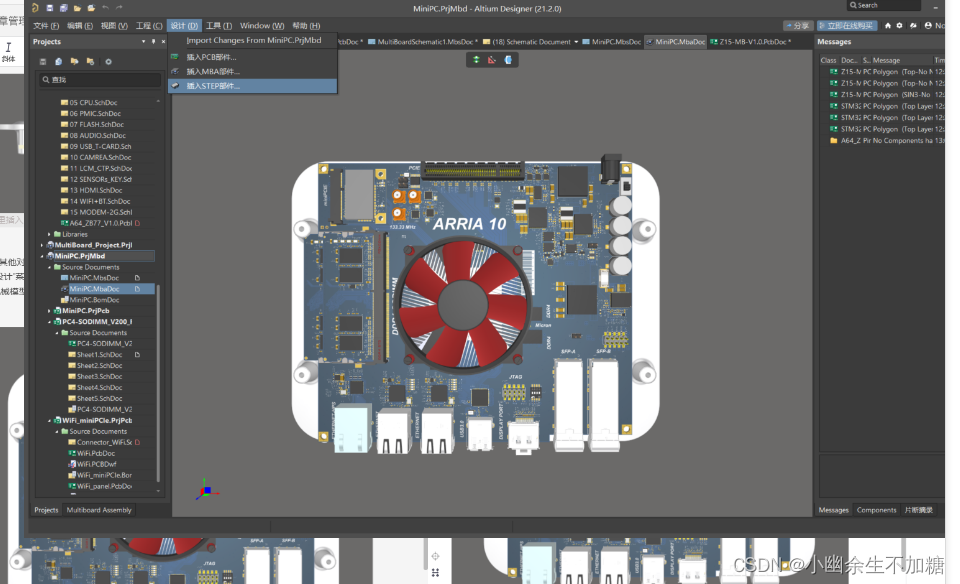
(13)将其他对象添加到多板装配中。除了多板原理图中引用的 PCB 之外,还可以将其他对象加载到多板组件中。通过“设计”菜单栏中的命令,可以将另一块 PCB插入此组件中,或者将另个多板组件插入此组件中,还可以将 STEP格式机械模型插入此装配中,如图 所示。








-- 算法导论6.5 7题)
项目实战)
——手动路由跳转、参数传递及路由配置)




)
![C++复刻:[流光按钮]+[悬浮波纹按钮]](http://pic.xiahunao.cn/C++复刻:[流光按钮]+[悬浮波纹按钮])
)



