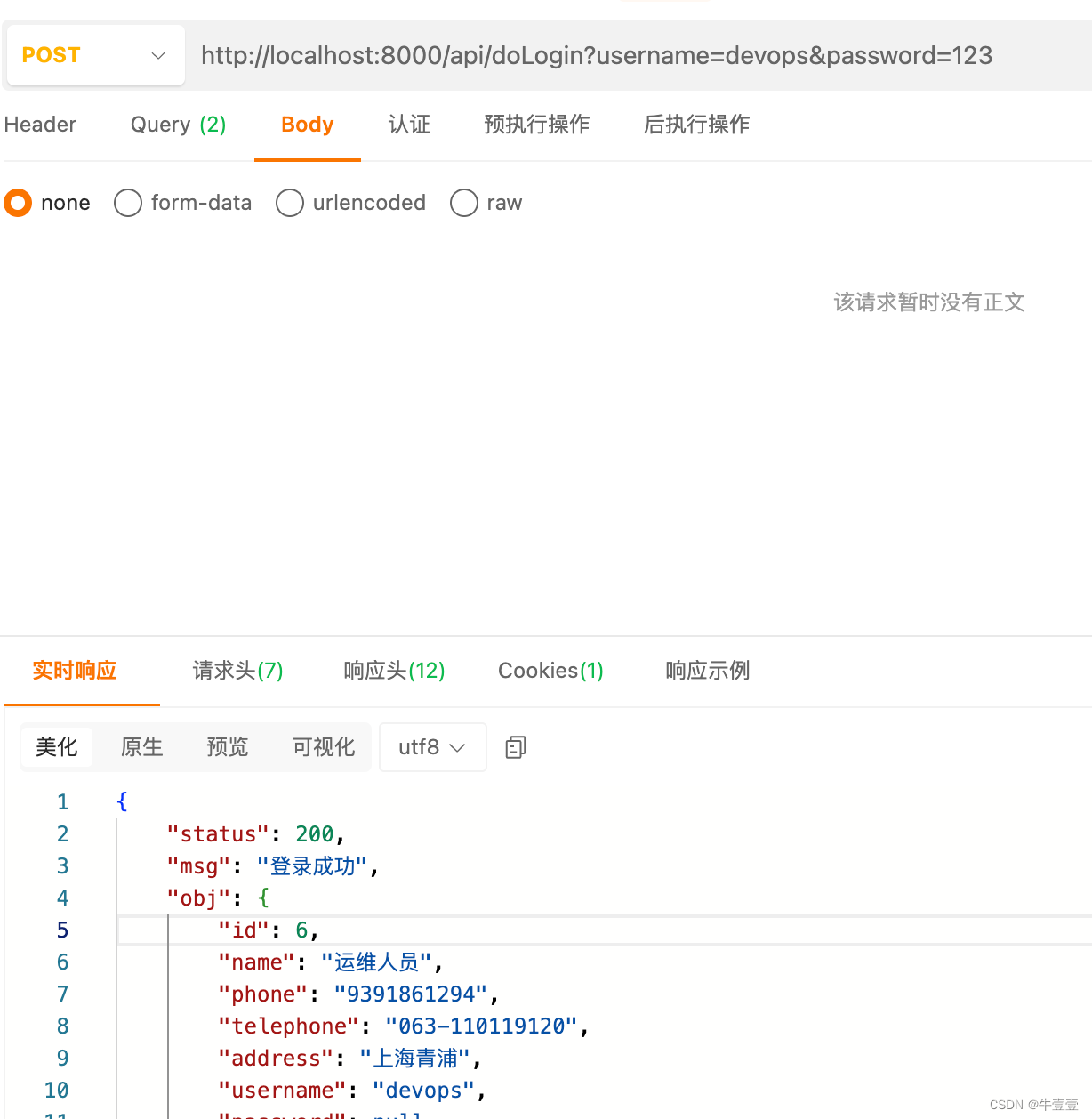
后端的url登录接口

先修改main.js文件
// 导入Ajax 前后端数据传输
import axios from "axios";
const app = createApp(App)
//vue3.0使用app.config.globalProperties.$http
app.config.globalProperties.$http = axios
app.mount('#app');login.vue
页面显示部分
<template><el-form ref="loginForm" :model="loginForm" :rules="rules" > <el-form-item label="用户"><el-input v-model="loginForm.username" placeholder="请输入用户名"> </el-input></el-form-item><el-form-item label="密码"><el-input v-model="loginForm.password" type="password" placeholder="请输入密码" show-password></el-input><el-form-item> <el-button @click="login">登录</el-button></el-form-item> </div></div>
</template>
登录过程的js 点击登录按钮 methos里面调用login登录方法export default {name: "Login",data(){return{// 登录表单的数据绑定对象loginForm: {username: 'admin',password: '123'}},methods:{login(){this.$refs.loginForm.validate(valid => {if (!valid) return//登录调用的doLogin进行登录const result = this.$http.post('/api/doLogin',this.loginForm) //先打印到浏览器控制台,看结果console.log(result)// 跳转到home页面this.$router.push('/home')})}}}
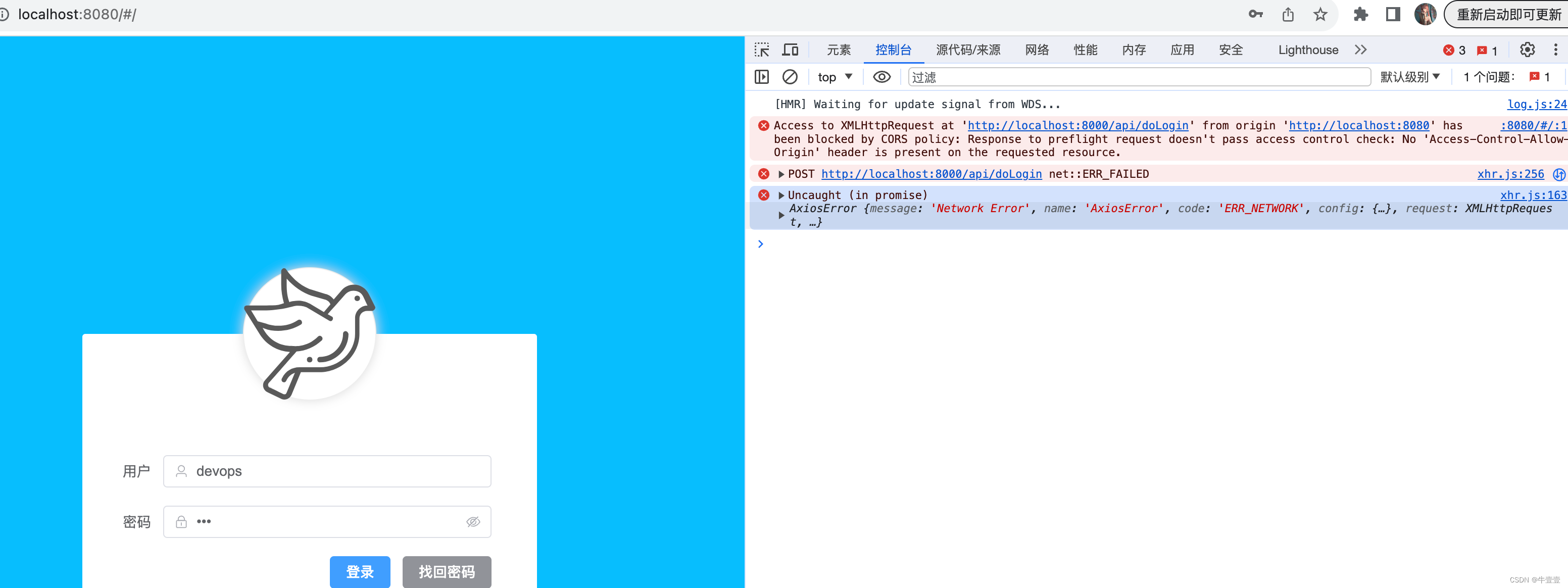
此时前端有跨域问题 先配置跨域
vue.config.js 项目中如果没有这个文件 请自行创建。
module.exports = {// 基本路径 baseURL已经过时publicPath: './',// 输出文件目录outputDir: 'dist',// eslint-loader 是否在保存时检查lintOnSave: false,devServer: {// 前端显示端口号port: 8080,// 配置不同的后台API地址proxy: {'/api': {target: 'http://localhost:8000/api', // 后台地址,根据实际后端接口ws: true,changeOrigin: true, //允许跨域secure: false, //是否为https接口pathRewrite: {'^/api': ''}}}}
}
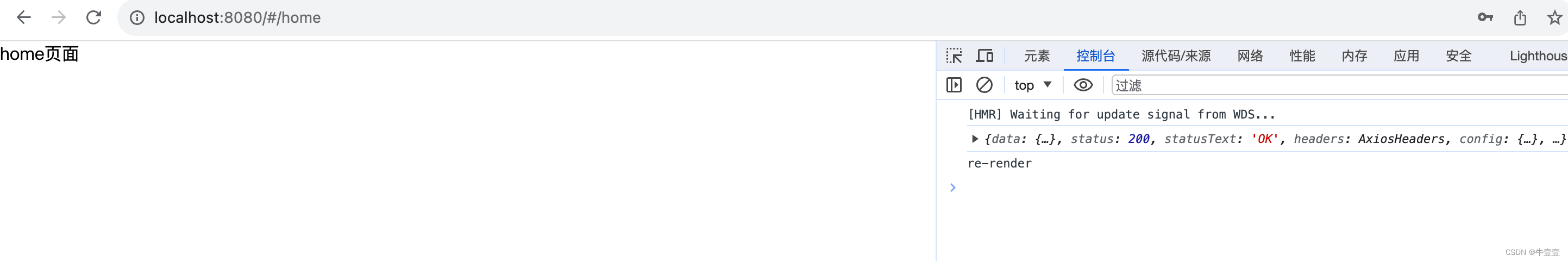
此时可以看到跳转到登录到home页面

)







,信号的处理流程详细介绍+抽象图解)








![[机缘参悟-119] :一个IT人的反思:反者道之动;弱者,道之用 VS 恒者恒强,弱者恒弱的马太效应](http://pic.xiahunao.cn/[机缘参悟-119] :一个IT人的反思:反者道之动;弱者,道之用 VS 恒者恒强,弱者恒弱的马太效应)

