密码是用户最重要的数据,也是系统最需要保护的数据,我们在登录的时候需要用账号密码请求登录接口,如果用户勾选记住密码,那么下一次登录时,我们需要将账号密码回填到输入框,用户可以直接登录系统。我们分别对这种流程进行说明:
记住密码
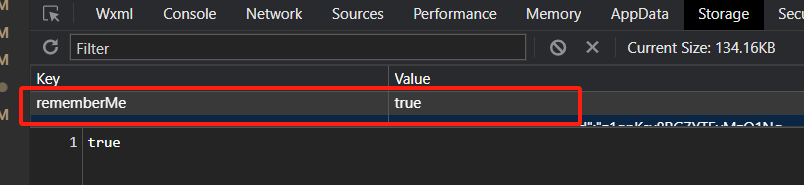
在请求登录接口成功后,我们需要判断用户是否勾选记住密码,如果是,则将记住密码状态、账号信息存入本地。
下次登录时,获取本地的记住密码状态,如果为true则获取本地存储的账号信息,将信息回填登录表单。


密码加密
我在这里例举两种加密方式MD5、Base64
MD5:
1、不可逆
2、任意长度的明文字符串,加密后得到的固定长度的加密字符串
3、实质是一种散列表的计算方式
Base64:
1、可逆性
2、可以将图片等二进制文件转换为文本文件
3、可以把非ASCII字符的数据转换成ASCII字符,避免不可见字符
4、实质是 一种编码格式,如同UTF-8
我们这里使用Base64来为密码做加密处理。
npm install --save js-base64
引入Base64
// js中任意位置都可引入
let Base64 = require('js-base64').Base64;
可以通过encode和decode对字符串进行加密和解密
let Base64 = require('js-base64').Base64;let pwd = Base64.encode('a123456');
console.log(pwd); // YTEyMzQ1Ng==let pws2 = Base64.decode('YTEyMzQ1Ng==');
console.log(pwd2); // a123456
到这里我们对密码的简单加密和解密就完成了。
需要注意的是,Base64是可以解密的,所以单纯使用Base64进行加密是不安全的,所以我们要对Base64进行二次加密操作,生成一个随机字符串 + Base64的加密字符。
/**** @param {number} num 需要生成多少位随机字符* @return {string} 生成的随机字符 */
const randomString = (num) => {let str = "",arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];let index = null;for (let i = 0; i < num; i++) {index = Math.round(Math.random() * (arr.length - 1));str += arr[index];}return str;
}
调用randomString函数,根据你传入的数字来生成指定长度的随机字符串,然后将随机字符串与Base64生成的随机字符凭借,完成对密码的二次加密。
let pwd = randomWord(11) + Base64.encode(password); // J8ndUzNIPTtYTEyMzQ1Ng==
到这里就完成了密码加密操作。
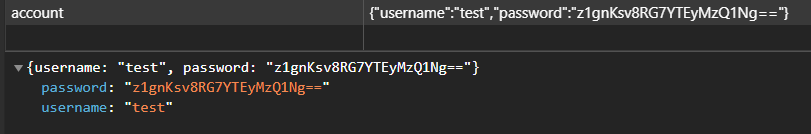
在用户登录时,将账号密码存入本地,存入本地方式有很多,例如:Cookies、localStorage、sessionStorage等,关于使用方法网上有很多,这里我们使用微信小程序的存储方式wx.setStorageSyn。
// 我们这里使用微信小程序的存储方式wx.setStorageSync
let account = {username: 'test‘,password: pwd}
wx.setStorageSync('account', account)

二次登录
用户勾选记住密码后,第二次进入系统,直接从本地获取账号密码,对密码进行解密后回填到表单。
先判断用户是否勾选记住密码,然后对密码进行解密。
init() {let state = wx.getStorageSync('rememberMe')if (state) {let account = wx.getStorageSync('account')let Base64 = require('js-base64').Base64;let pwd = Base64.decode(account.password.slice(11))this.setData({username: account.username,password: pwd})}this.setData({ rememberMe: state })}
将解密后的数据回显到表单上,用户就可以直接登录了。
最后
关于记住密码业务,需要保证用户的密码是加密存储,这里用的是微信小程序示例,在web上的流程也是如此,你可以在vue项目中使用本文提到的方法。
如果你觉得本文章不错,欢迎点赞👍、收藏💖、转发✨哦~
阅读其它:
Git提交规范
微信小程序动态生成表单来啦!你再也不需要手写表单了!
微信小程序用户隐私API
所见即所得的动画效果:Animate.css
van-dialog弹窗异步关闭-校验表单
 expects parameter 1 to be string, array given)

——寻找字符串中所有字母异位词的子串)


)


)





)




