
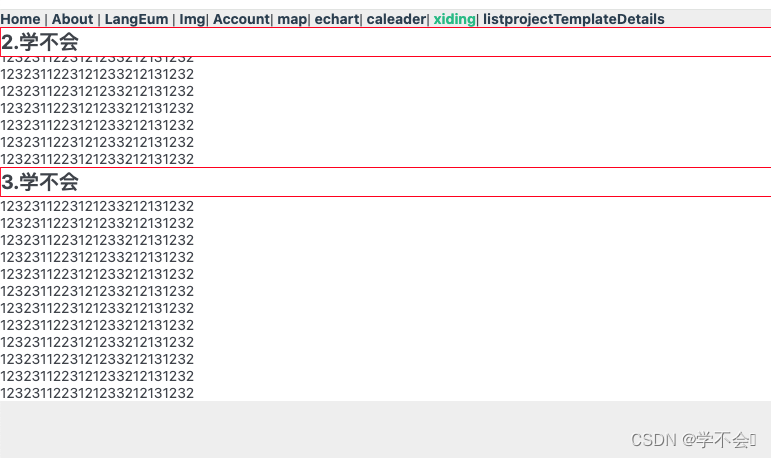
position: sticky; 基于用户的滚动位置来定位
首先封装一个组件 例如:AAA组件(注意,只能有一层盒子,不能在外面继续包一层div)
<template><div class="box">{{title}}</div>
</template><script>
export default {props: {title: {default: ''}}
}
</script><style lang="less" scoped>
.box {border: 1px solid red;font-weight: bold;font-size: 20px;position: sticky;top: 0;left: 0;background: #fff;z-index: 99;
}
</style>父组件
<template><div class="main"><AAA title="1.学不会" /><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><AAA title="2.学不会" /><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><AAA title="3.学不会" /><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p><p>1232311223121233212131232</p></div>
</template><script>
import AAA from './components/aaa.vue'
export default {components: {AAA}
}
</script><style>
.main {height: 40vh;background: #fff;overflow: auto;
}
</style>

)





)





——操作系统文件下载反弹SHELL防火墙绕过)




