在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务
1、什么是 3D 纹理?
纹理是将二维图像添加到三维模型的技术艺术。虽然对物体进行纹理处理时的主要特征是添加颜色,但表面的光泽度、砂砾度和透明度等特征都属于“3D 纹理”的范围
2、在建筑可视化中使用 3D纹理
在建筑可视化中使用 3D 纹理是一个简单的过程。要使用3D纹理,您需要为要创建的材质提供适当的纹理和贴图。3D 纹理是在建筑可视化中创建逼真且令人信服的可视化的重要工具。它们提供了传统纹理无法比拟的真实感和准确性,使其成为任何想要创建高质量可视化的艺术家或设计师的必备品。3D 纹理能够在不同的照明条件下创建一致的结果,可用于创建准确表示最终产品的可视化效果,让客户更好地了解他们的期望。3D 纹理是建筑可视化中 3D 渲染过程的重要组成部分。与传统纹理相比,它们具有一系列优势,包括改进的真实感、一致性和可定制性。因此,对于任何想要创建视觉上令人惊叹且准确的建筑可视化的艺术家或设计师来说,它们都是必不可少的工具。
3、如何创建重复的无缝纹理
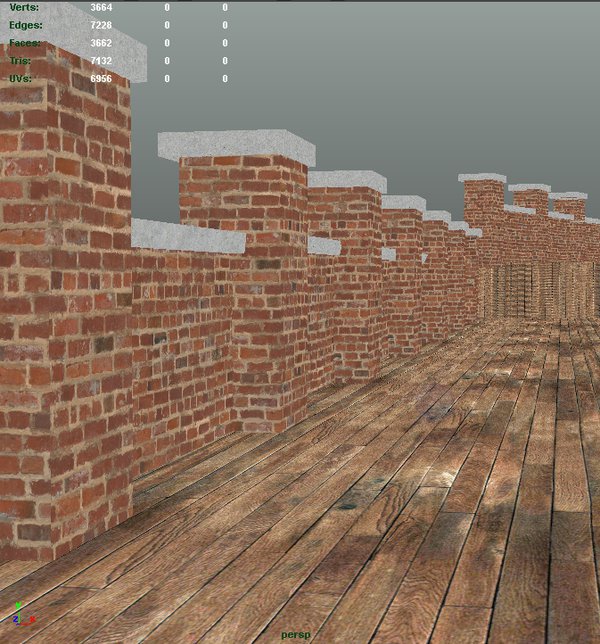
当我们为建筑渲染创建纹理时,例如下面使用的砖块纹理,我们经常需要显示所谓的无缝重复纹理。这意味着物体中间没有明显的接缝。采用传统的方法是我们先用图片编辑工具制作一张纹理图,步骤如下:
- 拍一张你想要的纹理的照片。确保整个画面的照明相当均匀,并且纹理距离足够远,以避免明显的重复。
- 将图像导入 Photoshop
- 如果对象具有均匀的图案,则可能需要以这样一种方式进行裁剪,以便在它偏移时它会对齐。
- 转到 Filter>Other>Offset 并设置偏移量,以便您可以看到纹理接缝的位置
- 使用修复画笔工具遮罩纹理图像中的可见接缝
- 一旦再次混合偏移,以确认图像中间没有明显的端点
- 另存为新纹理。
4、建筑模型上3D纹理
纹理图片制作好了之后,下一步就是为模型设置纹理贴图,步骤如下:
第 1 步:基本模型和形状

与大多数从头开始的 3D 项目一样,通常最好从一些基本形状和粗略的摄像机位置开始,这样您就可以开始找出最需要关注的场景区域。
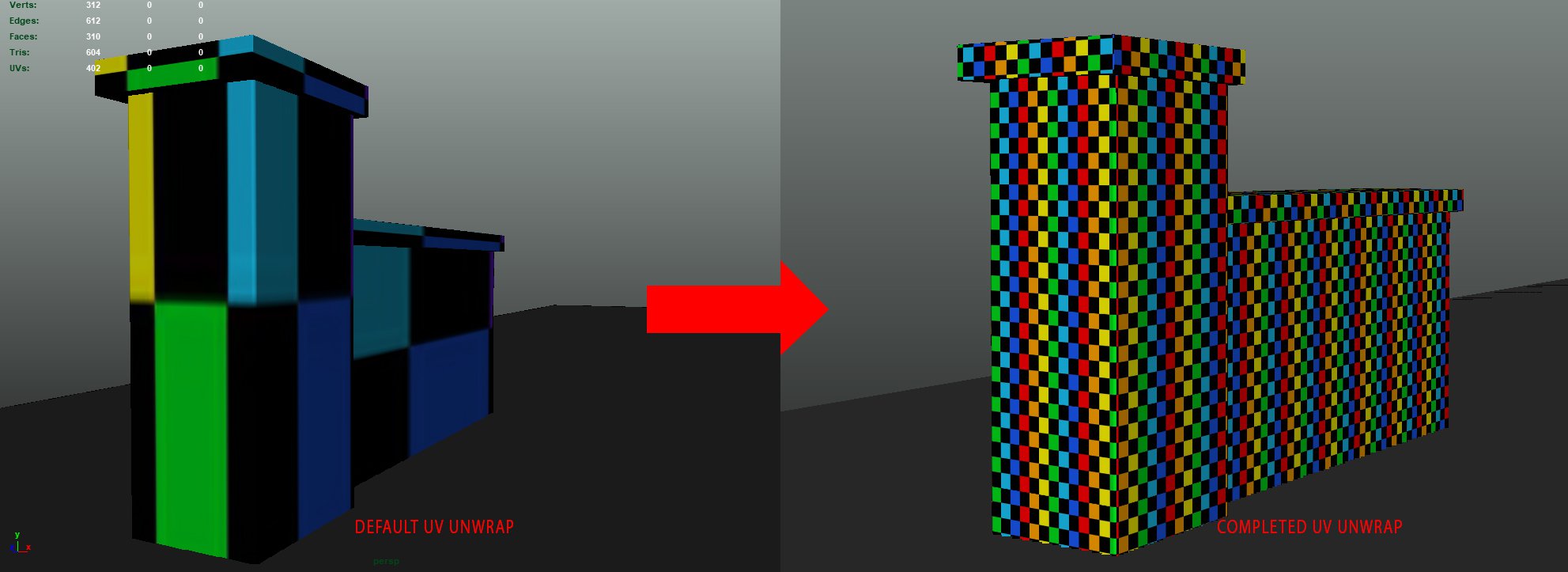
第 2 步:展开包装

在这个场景中,我知道我将多次复制砖墙,因此,我会在执行复制之前解开 UV。
*在展开这样的场景时,我喜欢使用简单的彩色方格纹理来帮助指导我。这使我能够对UV尺寸和UV的接缝进行可视化

第 3 步:复制
现在,简单的模型已经展开,我通常会测试我计划使用的纹理,以确保它适用于此展开。一旦我对结果感到满意,我就可以继续进行复制过程。
第 4 步:照明

复制完成后,我现在将设置照明(我们将在下一个教程中深入探讨)
对于任何 3D 渲染场景,照明和纹理都是齐头并进的。为了获得现实的结果,你不能没有另一个。
第 5 步:凹凸和法线贴图

为了了解光线从物体上反射的方式,了解凹凸贴图或法线贴图在特定照明条件下将如何影响物体的外观至关重要。
第 6 步:镜面反射贴图
一旦我完成了一般的灯光设置,我就会开始完善材料的属性。一般来说,我知道砖会有些暗淡,但考虑到这一点,也许灌浆的镜面会比红砖略少。为此,我必须从图像中创建纹理中的镜面反射贴图。

第 7 步:优化图像
在 3D 中创建纹理时,没有公式或预设设置可用于每个纹理。您将需要使用相当通用的设置来应用纹理,并开始通过频繁的渲染检查来完善颜色、凹凸和镜面反射贴图在照明条件下如何协同工作。
5、AI 纹理工具
从上面来看,传统的模型纹理贴图过程泰泰国麻烦,那么有没有更简单快捷的方式?
基于AI技术的迅猛发展,在各行各业中,基于AI技术扩展了很多相关工具软件, 其中 DreamTexture.js自动纹理化开发包 就是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力。用户只需输入提示词,就可以根据提示词生成纹理贴图,并映射到3D模型上,完美的解决了模型纹理贴图的效率问题而且不影响模型渲染的真实性,以下是示例:
案例:
DreamTexture.js 是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力。

图一为原始模型, 图二图三为贴图后的模型。提示词:
city, Realistic , cinematic , Front view ,Game scene graph
6、DreamTexture.js自动纹理化开发包使用方法
了解了 DreamTexture.js自动纹理化开发包 的用途,那么我们如何打造属于自己的3D纹理工具呢?
首先到DreamTexture.js自动纹理化开发包 - NSDT 网站下载开发包,开发包的内容结构如下:
| 开发包文件 | 说明 |
|---|---|
| src/ | 源码目录 |
| example/ | DreamTexture.js 使用示例目录 |
| dream-texture.cjs | cjs 格式库文件 |
| dream-texture.esm | esm 格式库文件 |
| dream-texture.umd | umd 格式库文件 |
| stable-diffusion-guide.md | 用于 DreamTexture.js 的稳定扩散服务安装指南 |
| LICENSE.md | 开发包许可协议文件 |
第二步:下载好了开发包后,接下来就是参考开发包中的稳定扩散服务安装指南部署自己的 stable diffusion api 服务,支持 windows 和 Linux。
第三步:安装 three.js 开发环境,安装完成后需要引入 DreamTexture.js 库文件,以 ESM 库为例,引入代码如下:
import * as THREE from 'three';
import DreamTexture from './dream-texture.esm.min';
现在创建一个场景,在场景中导入 GLTF 模型 ,并可以适当的旋转或移动模型:
//将模型导入到场景
const gltfLoader = new THREE.GLTFLoader();
gltfLoader.load('monkey.glb', async (e) => {scene.add(e.scene);
});// 将模型旋转到任何你想要的角度!
box.rotation.y = -Math.PI / 4;
然后实例化一个 DreamTexture 对象,注意要在参数中指定你的稳定扩散 API 服务的 URL:
//初始化DreamTexture对象,传入您的stable diffusion api 地址
const dt = new DreamTexture({baseUrl: 'http://127.0.0.1:7860', //stable diffusion url
});
现在就可以调用 DreamTexture 对象的 setTexture 方法传入提示词等参数, 让 AI 模型自动生成生成一张纹理图片,并投射到模型上,代码如下:
//编写提示词和其他参数
// 成功启动stable diffusion api后,可在 http://127.0.0.1:7860/docs 查看文档
const params = {prompt: 'monkey head, Brown hair, cartoon',//描述所需图像的细节越详细,Stable Diffusion生成效果越接近描述,较少描述则更具创意性。negative_prompt: 'blurry',//不希望Stable Diffusion生成的内容,用于排除不需要的元素。denoising_strength: 0.85,// 去噪强度cfg_scale: 15,//文字CFG比例image_cfg_scale: 7,//图片CFG比例steps: 10,//采样步数sampler_index: 'DPM++ SDE Karras',sampler_name: '',
};
dt.setTexture(scene, params).then((res) => {console.log('纹理添加成功!');
});示例效果如下:

图一为原始模型, 图二图三为贴图后的模型。图二提示词:Realistic , photography, bottle, porcelain;图三:将'porcelain'换为'glass'
简单几步就可以打造一个AI 驱动的3D模型自动纹理话工具,再也不用为3D模型的纹理制作头疼了,只需输入合适的提示词,就可以快速的为3D模型设置好纹理贴图,省事有省力!
转载:建筑可视化中的 3D 纹理 (mvrlink.com)
)


















)