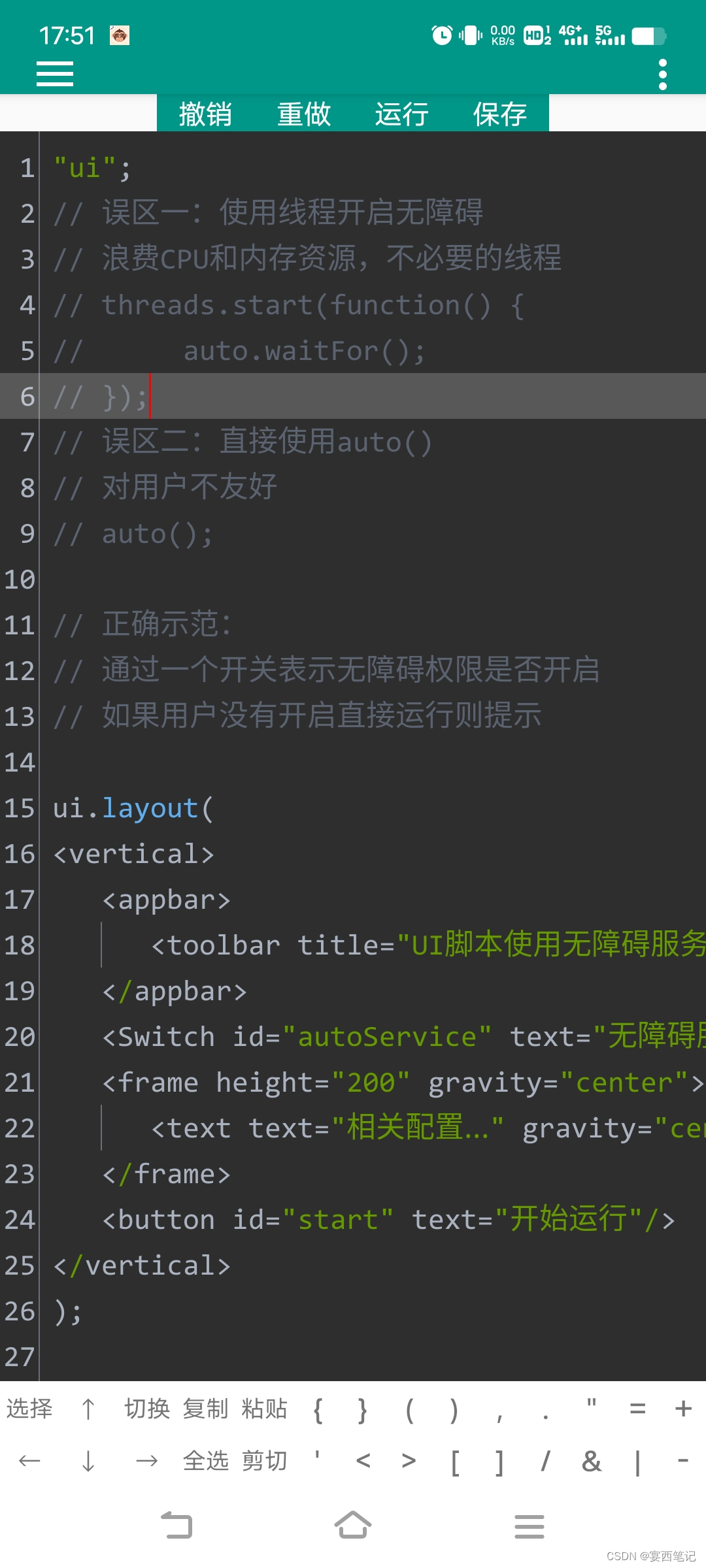
功能有 撤销 重做 格式化 跳转关键词

下面展示一些 内联代码片。
"ui";
ui.layout(
<drawer id="drawer"><vertical><appbar><toolbar id="toolbar"title=""h="20"/></appbar><horizontal bg="#009688"layout_gravity="center_horizontal"w="auto"><text id="撤销"text="撤销"w="50"gravity="center"color="#ffffff"/><text id="重做"text="重做"w="50"gravity="center"color="#ffffff"/><text id="运行"text="运行"w="50"gravity="center"color="#ffffff"/><text id="保存"text="保存"w="50"gravity="center"color="#ffffff"/></horizontal><com.text.txt.AEditor.AEtxt id="代码"w="*"h="*"bg="#2e2e2e"textSize="0"/></vertical><vertical layout_gravity="left" bg="#ffffff" w="280"><img w="280" h="200" scaleType="fitXY" src="http://images.shejidaren.com/wp-content/uploads/2014/10/023746fki.jpg"/><horizontal bg="?selectableItemBackground" w="*"><img w="50" h="50" padding="16"src="@drawable/ic_android_black_48dp"/><Switch id="无障碍服务"text="无障碍服务"checked="{{auto.service != null}}"w="200"h="50"/></horizontal><horizontal bg="?selectableItemBackground" w="*"><img w="50" h="50" padding="16" src="@drawable/ic_settings_black_48dp"/><Switch id="悬浮窗权限"text="悬浮窗权限"checked="{{floaty.checkPermission()}}"w="200"h="50"/></horizontal></vertical>
</drawer>
);
let 配置=storages.create("ABC123458855584854");
let 代码=配置.get("代码");//读出
if(代码){ui.代码.set(代码)
}
//创建选项菜单(右上角)
ui.emitter.on("create_options_menu",menu=>{menu.add("格式化");menu.add("跳转");menu.add("日志");
});
//监听选项菜单点击
ui.emitter.on("options_item_selected",(e,item)=>{switch(item.getTitle()){case "格式化":ui.代码.geshihua()case "跳转":ui.代码.tiaozhuan()break;case "日志":app.startActivity("console");break;}e.consumed=true;
});
activity.setSupportActionBar(ui.toolbar);
//让工具栏左上角可以打开侧拉菜单
ui.toolbar.setupWithDrawer(ui.drawer);
ui.emitter.on("resume",function(){ui.无障碍服务.checked=auto.service !=null;ui.悬浮窗权限.checked=floaty.checkPermission()!=false
});
ui.悬浮窗权限.on("click",function(){importClass(android.content.Intent);importClass(android.net.Uri);importClass(android.provider.Settings);var intent=new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,Uri.parse("package:"+context.getPackageName()));intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);app.startActivity(intent);
});
ui.无障碍服务.on("click",function(){if(auto.service==null){app.startActivity({action:"android.settings.ACCESSIBILITY_SETTINGS"});}
});
ui.撤销.click(()=>{ui.代码.chexiao()
})
ui.重做.click(()=>{ui.代码.chongzuo()
})
ui.保存.click(()=>{let 代码=ui.代码.text()配置.put("代码",代码);//写入files.write("/sdcard/脚本/amain.js",代码);toast("保存完成")
})
ui.运行.click(()=>{if(ui.运行.text()=="结束"){ui.运行.setText("运行")引擎()return}ui.运行.setText("结束")let 代码=ui.代码.text()engines.execScript("引擎",代码);配置.put("代码",代码);//写入files.write("/sdcard/脚本/amain.js",代码);
})
function 引擎(){let q=engines.all()for(let i=0;i < q.length;i++){let m=new File(q[i].source).getName()if(m=="引擎"){q[i].forceStop()toastLog("结束了引擎")}}
}
setInterval(()=>{if(ui.运行.text()=="结束"){let q=engines.all()if(q.length==1){ui.运行.setText("运行")}}
},2000);

)










)

)



