
HTML代码:
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body><header><h1>水果库存</h1></header><table><thead><tr><th>水果</th><th>数量</th><th>价格</th></tr></thead><tbody><tr><td>苹果</td><td>100</td><td>$0.50</td></tr><tr><td>香蕉</td><td>50</td><td>$0.25</td></tr><tr><td>橙子</td><td>75</td><td>$0.40</td></tr></tbody></table>
</body>
</html>CSS代码(保存为styles.css):
/* Resetting default margin and padding */
body, h1, table {margin: 0;padding: 0;
}header {background-color: #f8f8f8;padding: 20px;
}table {width: 100%;border-collapse: collapse;
}thead {background-color: #ddd;
}th, td {padding: 10px;text-align: left;
}tbody tr:nth-child(even) {background-color: #f8f8f8;
}tbody tr:hover {background-color: #e0e0e0;
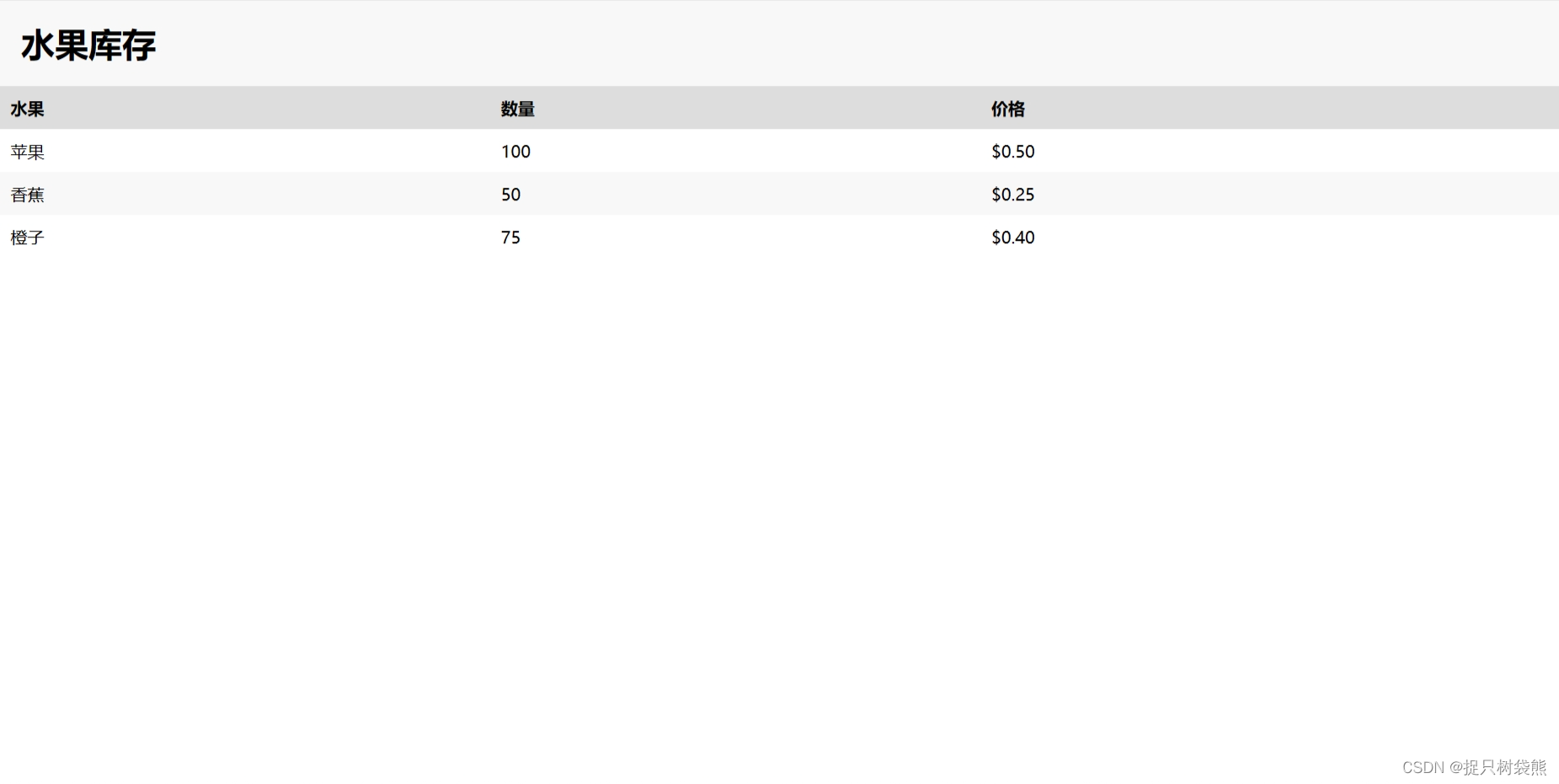
}这个示例展示了一个简单的水果库存静态页面,其中包含:
- 一个顶部的header元素,显示页面标题。
- 一个使用table标签创建的表格,用于展示水果库存信息。
- 表格包含一个thead部分,包含列标题,和一个tbody部分,包含具体的水果库存数据。
- 水果库存数据以行的形式展示,每一行包含水果名称、数量和价格信息。
通过CSS样式的设置,实现了以下布局和样式效果:
- header具有浅灰色的背景色和一定的内边距。
- 表格占满页面宽度,并具有合并的边框。
- 列标题具有灰色的背景色。
- 表格行交替显示不同的背景颜色,方便区分。
- 鼠标悬停在表格行时,行背景颜色有变化,提高可读性。
可以将HTML代码和CSS代码保存为文件,通过浏览器打开该文件,即可看到水果库存静态页面的效果。

)



)
)









)

环境变量path配置及其作用)
